[잔디 커넥트] 구글 시트 + 설문지 참가자 쉽게 관리하기
안녕하세요! 잔디 CX(Customer Experience, 고객경험)팀입니다.
오늘은 잔디 커넥트를 활용한 구글 시트 및 설문지 참가자 관리 방법을 소개해드리려 합니다.
구글 시트 & 설문지 참가자 관리? 이제 잔디에서 해결하세요!
행사 진행, 각종 설문까지 여러분은 어떤 툴을 사용하시나요? 많은 분들이 구글 스프레드 시트 혹은 설문지 기능을 이용하실텐데요. 잔디 커넥트 웹훅을 이용하면 구글 스프레드 시트, 설문지 정보를 잔디에서 실시간으로 확인할 수 있습니다.
잔디 팀의 예와 함께 확인하면 조금 더 쉬울 듯 한데요. 제가 속한 CX팀에서는 격주로 잔디 활용법을 교육하는 잔디 세미나를 진행하고 있습니다. 세미나 신청 현황과 참가자 정보를 매번 확인하기엔 번거롭기에 잔디에서 ‘정기 Seminar 신청알림’ 토픽을 만들고, 잔디와 구글 스프레드 시트를 연동해 해당 업무를 진행하고 있어요.
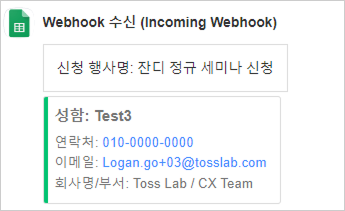
연동이 마무리 되면 바로 잔디에서 참석자 정보를 실시간 메시지로 아래 이미지와 같이 받아볼 수 있습니다.
그럼 본격적으로 연동 방법을 살펴볼까요?
목차
공통✅ 잔디 커넥트 Incoming Webhook 만들기
방법1️⃣ 구글 Apps Script를 활용한 방법
방법2️⃣ Zapier를 활용한 방법
공통✅ 잔디 커넥트 Incoming Webhook 만들기
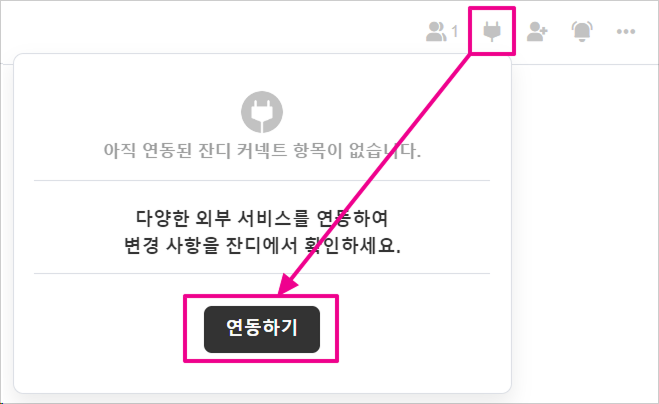
1. (구글 스프레드 시트 정보를 연동할) 토픽 우측 상단에 플러그 모양의 [잔디 커넥트] 플러그 아이콘 버튼을 누른 후에 [연동하기]를 클릭해주세요.

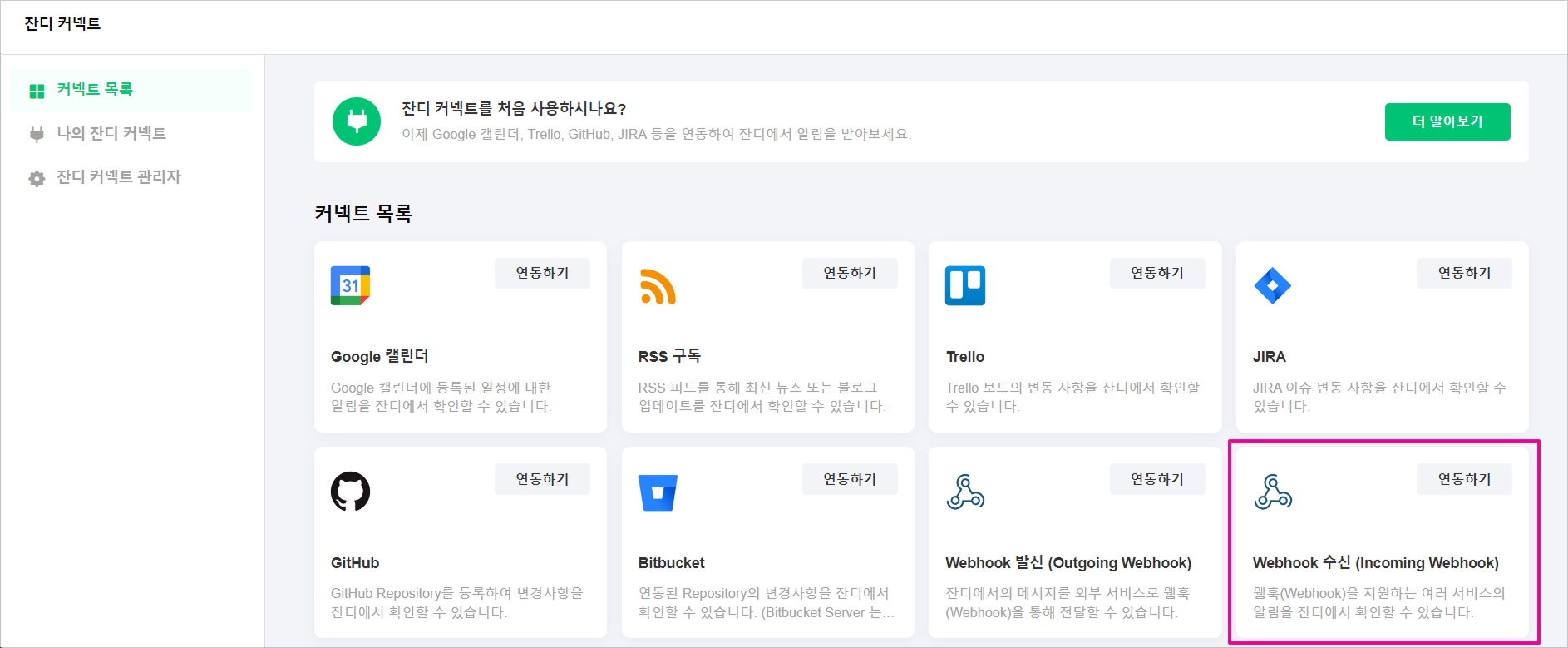
2. 잔디 커넥트 항목 중 제일 우측 하단에 있는 [Webhook 수신 (Incoming Webhook)] 의 [연동하기] 버튼을 클릭합니다.

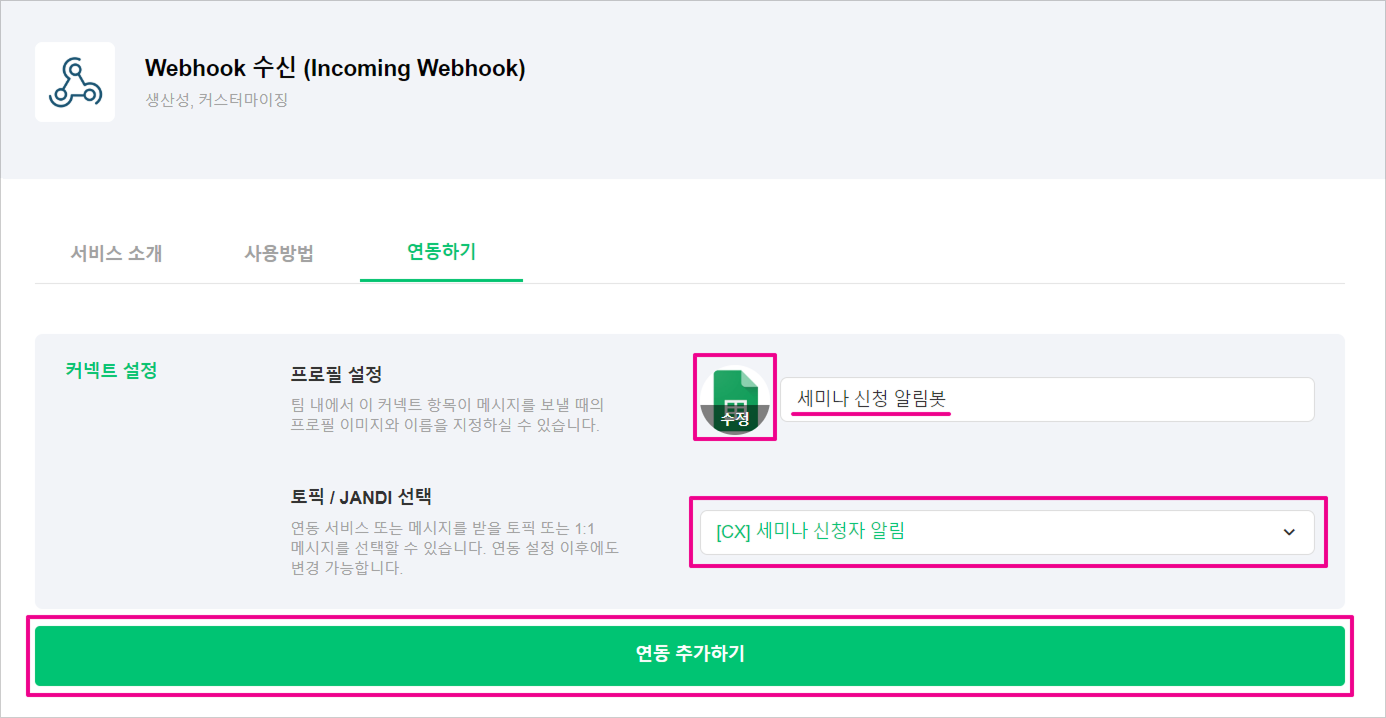
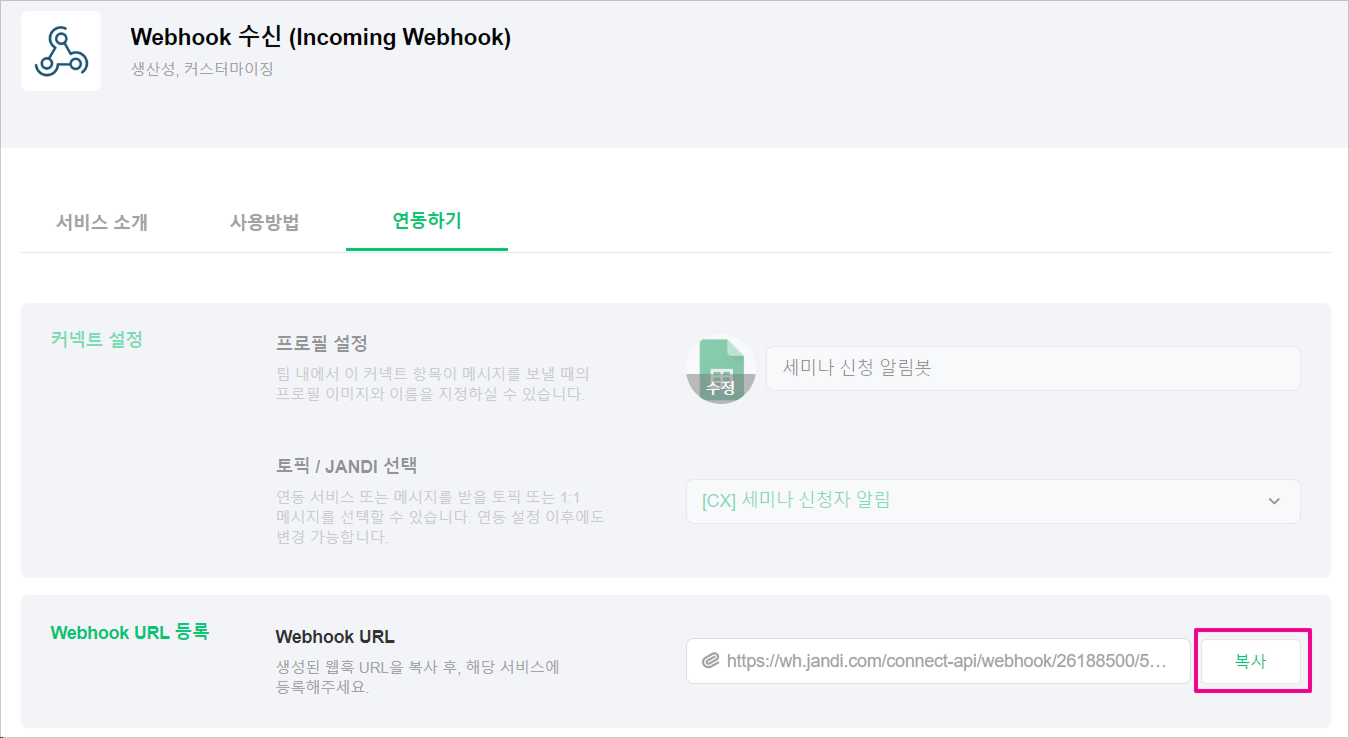
3. 웹훅 연동을 설정해주세요.
- 웹훅의 프로필 사진과 이름을 설정해주세요.
- 연동할 토픽이 제대로 설정되어 있는지 확인해주세요.
- 설정 및 확인을 완료했다면 [연동 추가하기] 버튼을 눌러주세요.

4. 설정한 웹훅의 URL을 복사해주세요.
- Webhook URL은 [복사하기] 버튼을 클릭해 클립보드에 저장합니다.

방법1️⃣ 구글 Apps Script를 활용한 방법
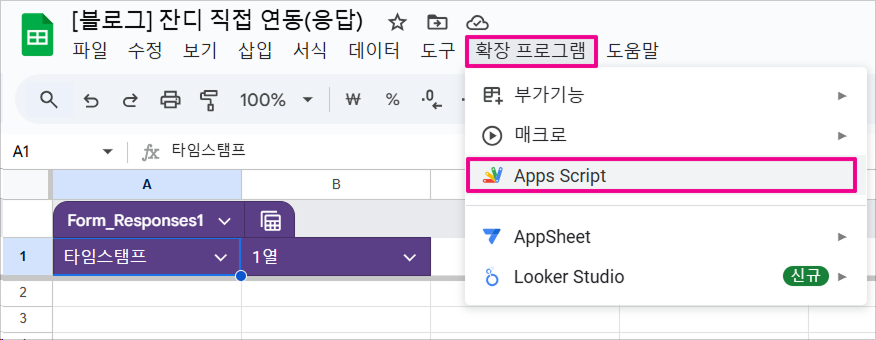
1. 연동할 구글폼 응답 시트(스프레드시트)에서 [확장 프로그램]을 누른 후 [Apps Script]를 클릭해주세요.

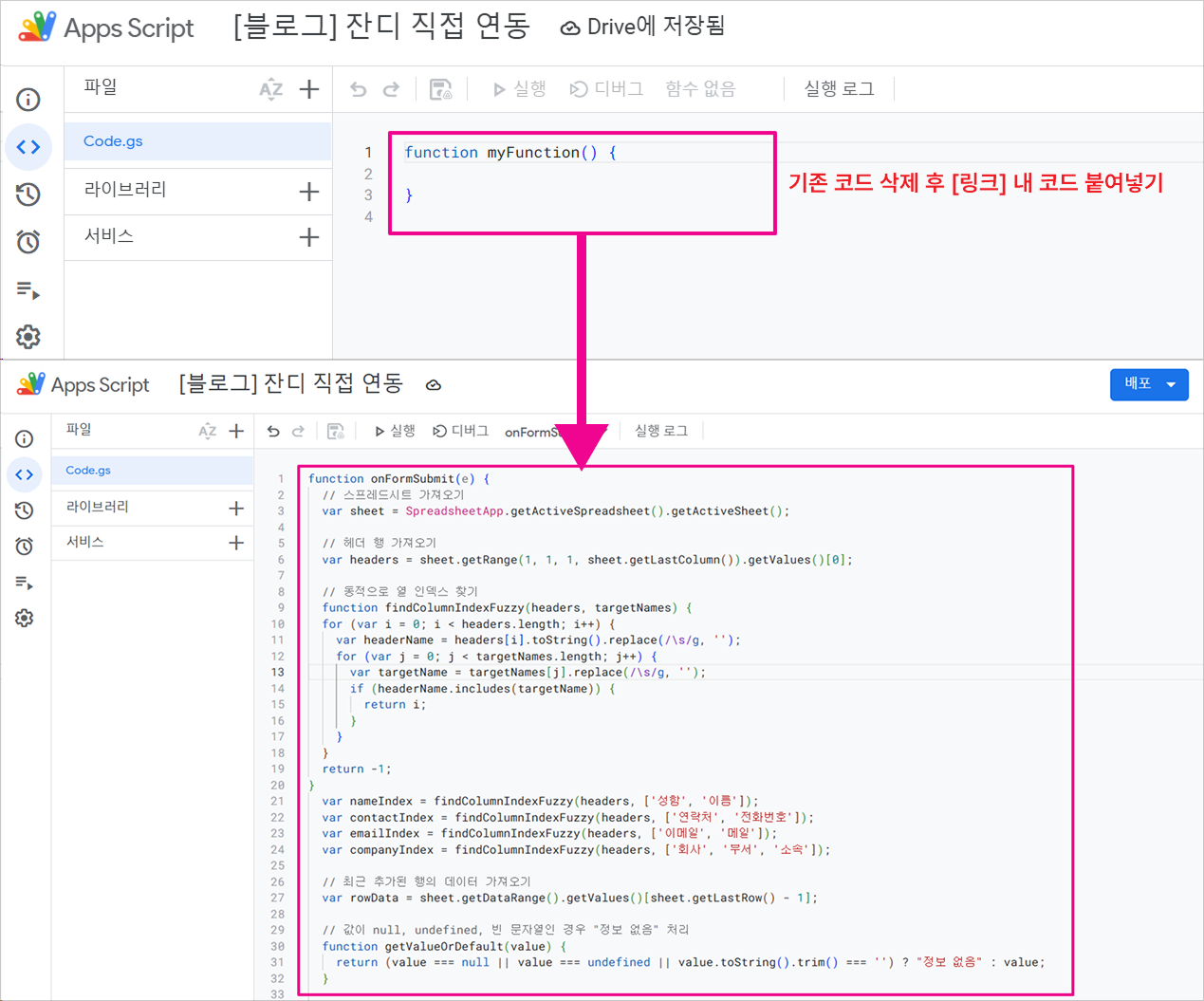
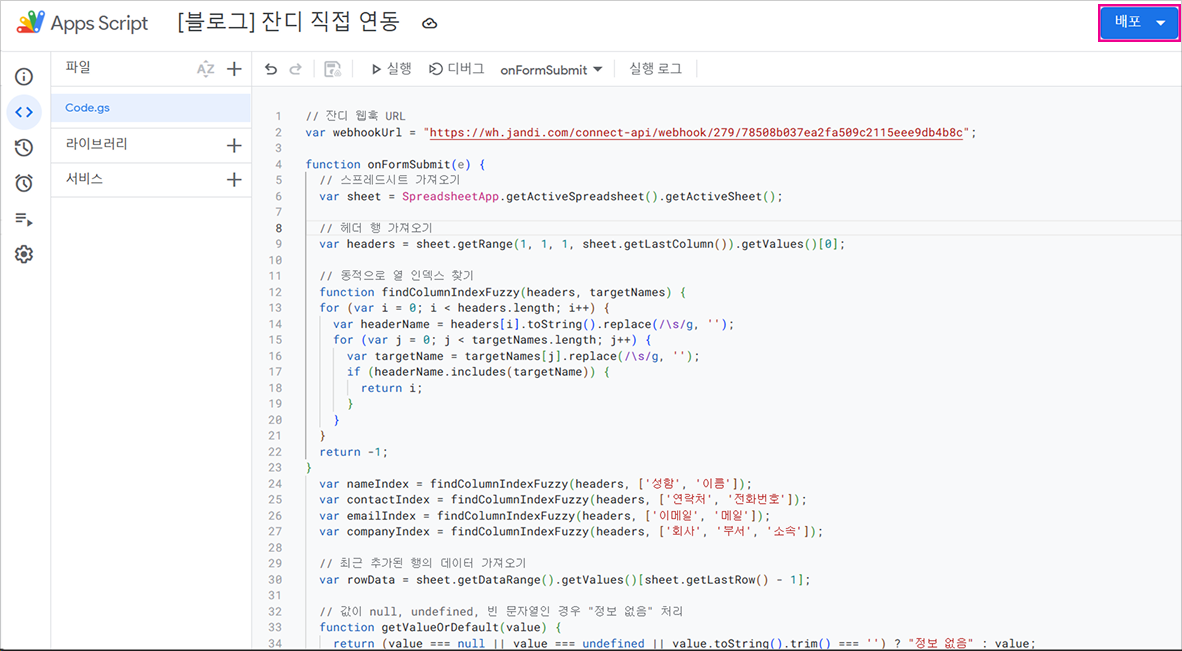
2. 기존의 코드를 삭제 후, [링크] 내 코드를 붙여넣어주세요. (‘/메시지 구성’란은 직접 수정도 가능합니다.)

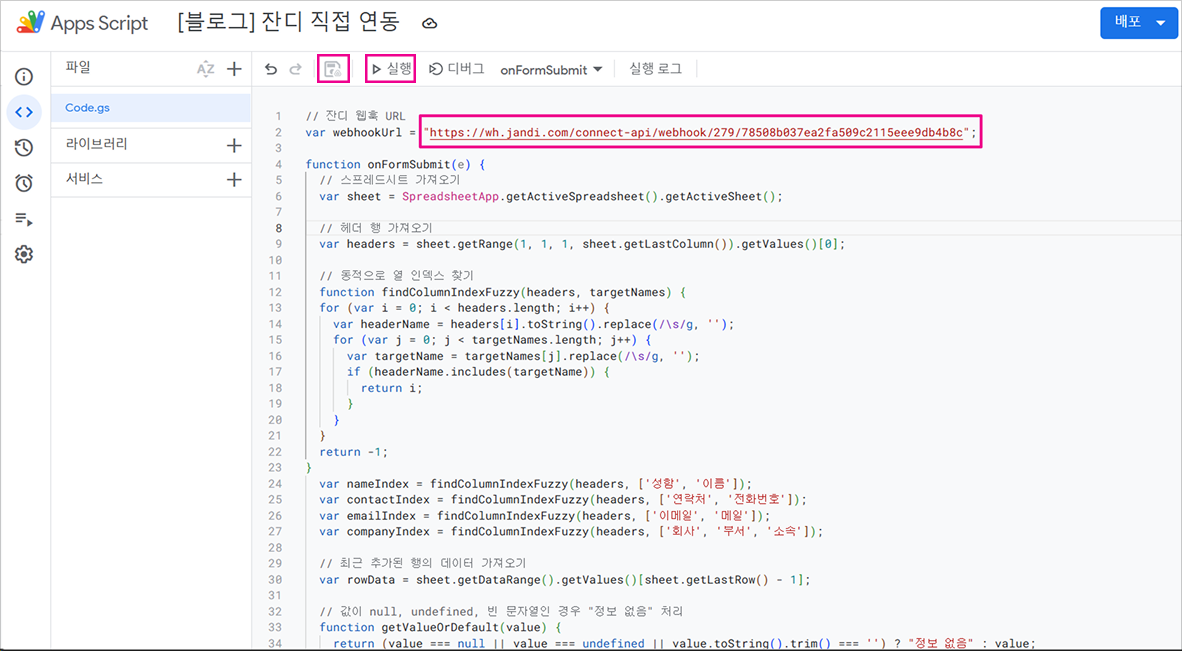
3. 코드 가장 위쪽의 잔디 웹훅 URL 란을 실제 웹훅 URL로 교체한 후, [저장] 및 [실행]해주세요.
[실행] 시 모든 권한은 허용해주셔야 정상적으로 사용이 가능합니다.

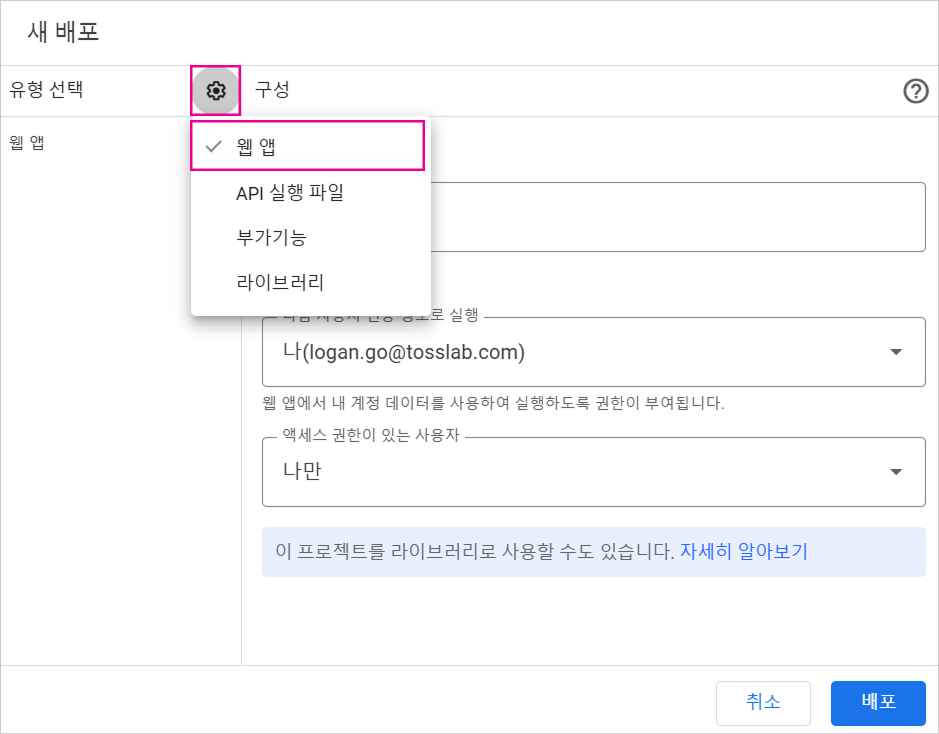
4. 우측 상단의 [배포]를 클릭, [새 배포] 클릭, [웹 앱]으로 배포해주세요.
모든 권한을 허용해주셔야 정상적으로 사용이 가능합니다.


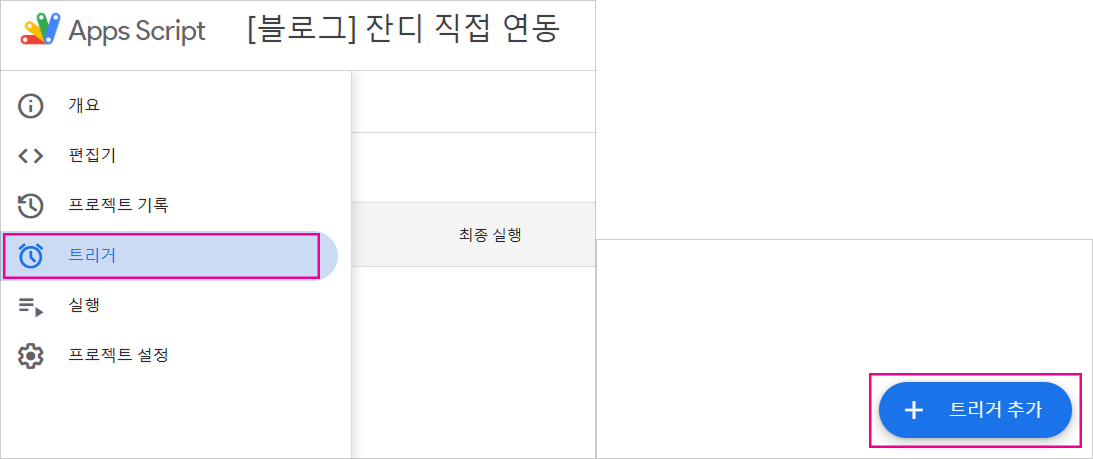
5. Apps Script 좌측의 [트리거]를 누르신 뒤, 우측 하단의 [+트리거 추가]를 눌러주세요.

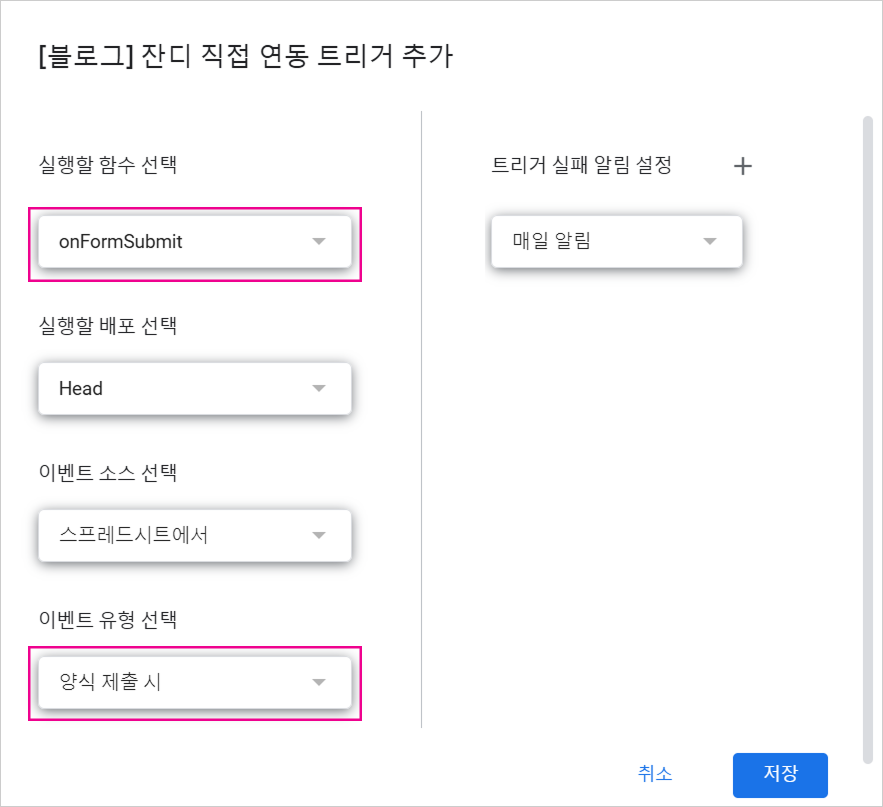
6. 마지막으로 실행할 함수 선택을 [onFormSubmit]으로 변경하고, 이벤트 유형 선택을 [양식 제출 시]로 변경 후 저장해주세요.
모든 권한을 허용해주셔야 정상적으로 사용이 가능합니다.

모두 설정을 완료했다면, 구글폼으로 새로운 응답을 수신했을 때 아래와 같이 연동된 메시지가 들어오는 걸 확인할 수 있습니다.

방법2️⃣ Zapier를 활용한 방법
1. 구글 스프레드 시트와 잔디 커넥트 웹훅을 연결하기 위해 재피어(Zapier)에 들어갑니다. 로그인 후, 메인 화면 좌측 상단의 + 클릭 후 [Make A Zap!] 버튼을 클릭합니다.
- Zap은 Zapier 서비스의 연동항목의 단위입니다.
- Zap은 이벤트가 발생하는 Trigger와 그 이벤트에 대한 알림을 발송하는 Action 두 단계로 구성됩니다.

2. 1.Trigger 단계에서 구글 시트(Google Sheets) 앱을 선택합니다.

3. Trigger Event는 New Spreadsheet Row 로 새로운 행 내용이 들어올 때마다 알림 받기로 선택할게요.
예를 들면, 새로운 설문지 작성 답변이 들어올 때마다 새로운 시트에 행이 입력되기 때문에 알림을 받는 형식입니다. 완료 후 [CONTINUE] 버튼을 클릭해 다음 단계로 넘어갑니다. 
4. 구글 계정을 로그인해서 연동합니다.
5. 참석자/설문지 명단이 정리되고 있는 구글 스프레드시트(Spreadsheet)와 세부 워크시트(Worksheet) 항목을 선택해주세요. 완료 후 [CONTINUE] 버튼을 클릭해 다음 단계로 넘어갑니다.
6. 이제 꼭!! Test & Continue 버튼을 눌러 정상적으로 데이터들이 연결되었는지 확인해주세요. 테스트가 정상적으로 진행되지 않으면 연동이 잘 되지 않고 에러가 나는 경우가 많습니다.
테스트로 샘플 데이터까지 정상적으로 연결된 것을 확인되면 [Done Editing] 버튼을 클릭해 다음단계로 넘어갑니다.
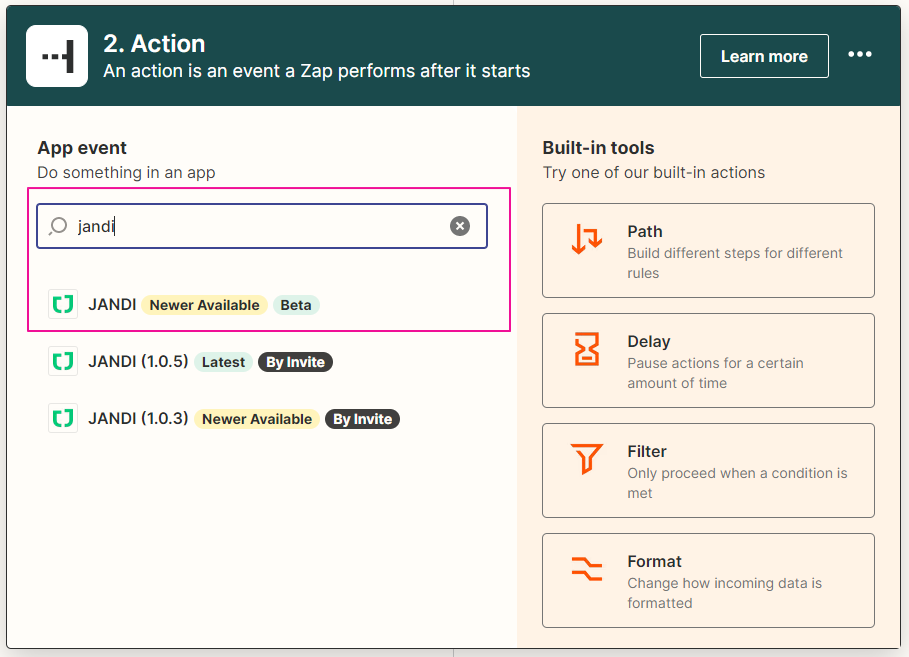
7. 위에서 받아온 구글 시트의 데이터를 이제 잔디 메시지로 변환할게요. Action – 2. Send Incoming Webhook in JANDI – Choose app & event 부분에서 ‘JANDI’를 검색해서 ‘JANDI’ 어플을 선택합니다.
- JANDI 어플이 검색되지 않는다면, 2번 베타테스터 등록 단계가 정상적으로 완료되지 않은 것으로 재시도 해주세요.

Action Event는 자동으로 Send Incoming Webhook으로 선택됩니다. 완료 후 [CONTINUE] 버튼을 클릭해 다음 단계로 넘어갑니다.

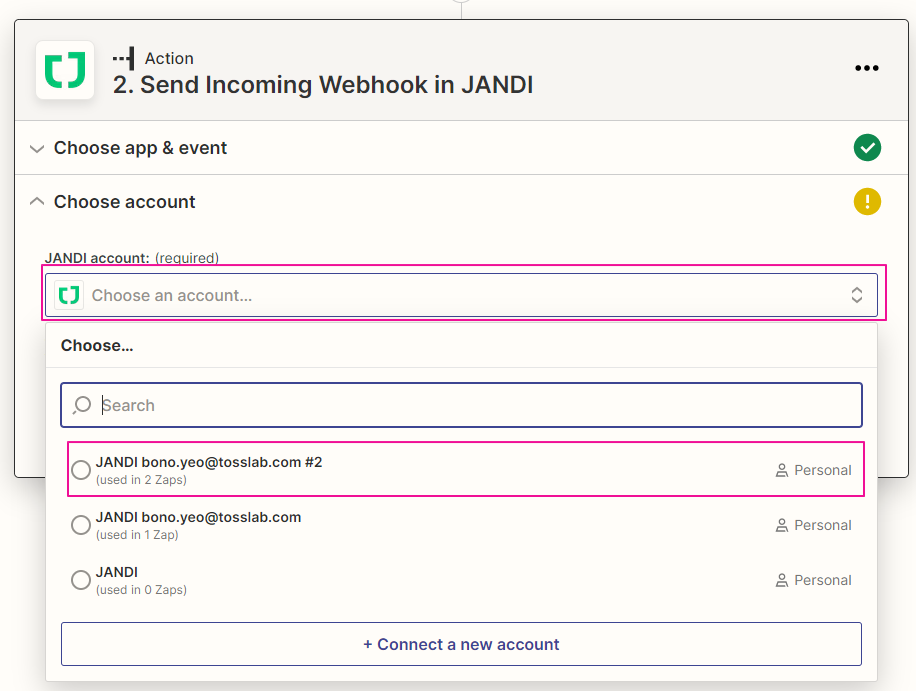
8. 잔디 계정 이메일과 비밀번호로 로그인을 합니다.

9. 잔디 메시지로 받을 웹훅 정보를 설정합니다.
- Webhook URL은 위의 1-3번 단계에서 복사해 놓은 잔디 웹훅 URL을 그대로 붙여 넣습니다.
- Messeage, Title, Description에 입력할 내용들을 선택합니다.
- [=+] 버튼을 클릭해, 구글 스프레드시트에서 입력할 내용을 가져올 수 있습니다.
- 직접 키보드로 입력해 원하는 글귀를 넣을 수도 있습니다.
![]() ⬇︎
⬇︎
< 잔디 웹훅 메시지 템플릿 적용된 예시>

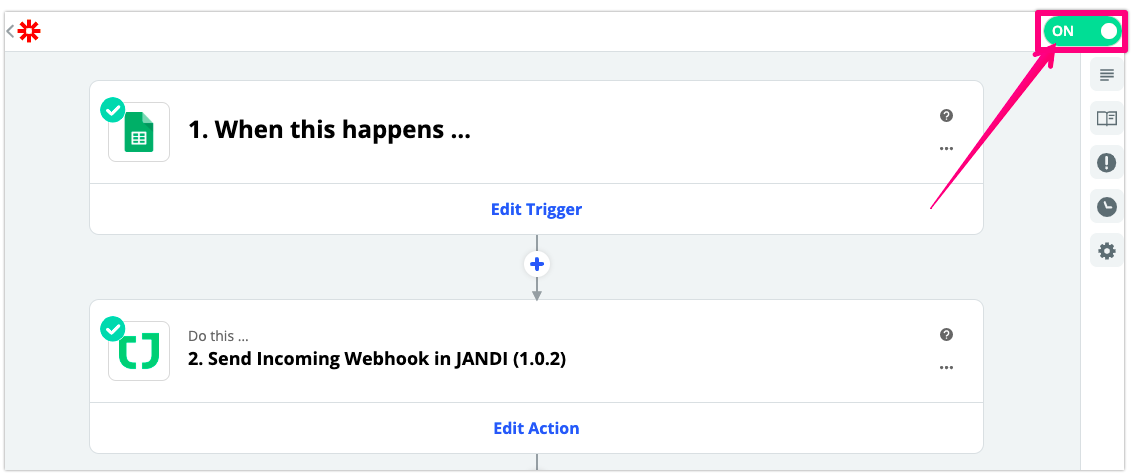
10. 마지막입니다. [TEST & CONTINUE] 버튼을 눌러 정상적으로 잔디 메시지가 들어오는지 테스트를 진행합니다. 완료 뒤에는 꼭 Zap을 우측 상단 화면에서 [On]으로 켜주세요. On이 되어 있을때만 아래와 같이 연동된 메시지가 들어오는 걸 확인할 수 있습니다.
11. 토픽에 연동된 웹훅은 언제든지 나중에 중단/수정/삭제도 가능합니다.
지금까지 ‘잔디로 구글 시트 & 설문지로 참가자 쉽게 관리하는 방법을 알아보았는데요. 이 방법을 응용하면,
- “새로운 주문이 들어왔습니다! ” 주문 내역 추가시 알림받기
- “결제 부탁드려요~ ” 비용품의서 신청 알림받기
- 직원명부 업데이트 사항 기록하기
위 예시처럼 다양한 방법으로 활용할 수 있습니다.
혹시 기발한 잔디 커넥트 활용 팁이 있거나 연동 과정에서 궁금하신 점이 있다면 언제든지 support@tosslab.com으로 알려주세요.