[잔디 커넥트] 먼데이닷컴 알림 잔디에서 받아볼까요?
최근 한국에 진출한 새로운 생산성 도구 먼데이닷컴(Monday.com) 을 잔디에 연결해보려 합니다.
잔디는 실시간 채팅 기반 메신저이다 보니, 더 다양하고 복잡한 프로젝트 일정관리를 위한 간트차트나 타임라인, 대시보드가 필요할 경우에 먼데이닷컴을 활용해보시기를 추천합니다. 아 물론! 트렐로로 프로젝트 관리를 한다면 더 쉽게 잔디에 연동이 가능합니다.
먼데이닷컴 소개 글 읽어보기 >>
먼데이닷컴의 보드 구성은 간단하게 소개드리면 아래와 같이 3단계 입니다.
- Board : 전체 프로젝트 관리 보드 페이지
- Task (Pulse) : 보드 내부에 세부 프로젝트 하나하나의 할일
- Update : Status 변경, 댓글 등 Task 의 각 업데이트 내역
- Task (Pulse) : 보드 내부에 세부 프로젝트 하나하나의 할일
< 먼데이닷컴 보드 >
< 먼데이닷컴 Task별 Update 내역들 >

그럼 본격적으로 먼데이닷컴 알림을 잔디에서 받아보기를 해볼까요?
1. 잔디 커넥트 만들기
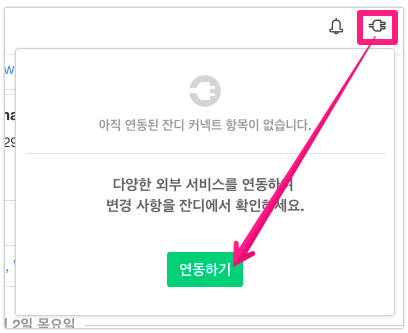
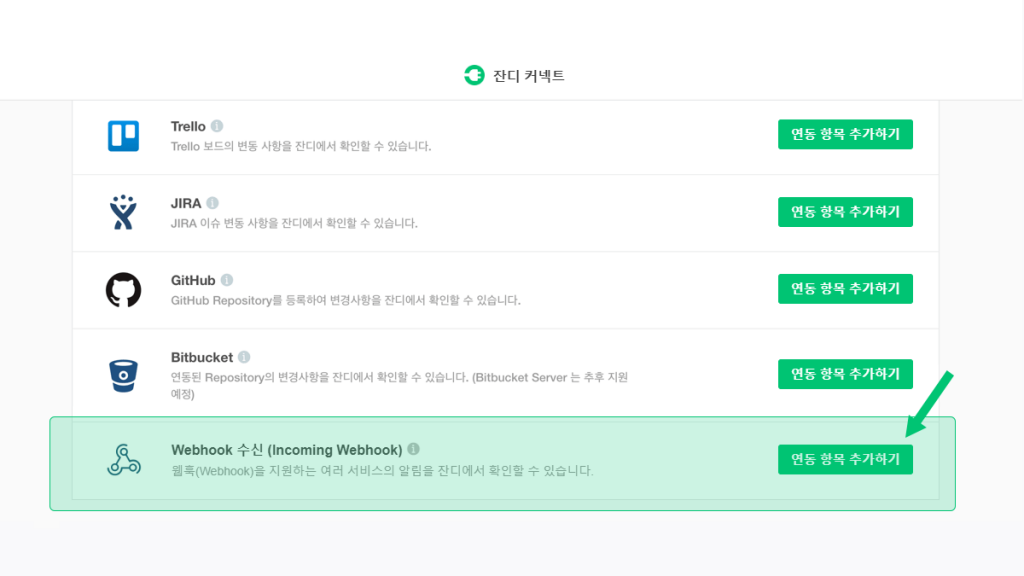
1-1. 먼데이닷컴 알림을 받으려는 대화방 상단에 ‘잔디 커넥트’ 아이콘을 클릭해 연동하기를 시작합니다. 맨 하단에 ‘Webhook 수신 (Incoming Webhook) 연동 항목 추가하기를 완료합니다.


1-2. [설정 저장하기] 버튼을 클릭해 잔디 커넥트 항목 생성을 완료합니다.
- 웹훅 URL에 있는 URL은 ‘복사하기’ 버튼을 클릭해 복사합니다.
- 먼데이닷컴 등록 알림이 도착했을 때 잔디 알림 메시지를 수신할 토픽을 선택합니다. 별도 토픽을 새로 만들어야 할 경우, ‘토픽 생성하기’ 버튼을 클릭합니다.
- 연동 서비스 프로필 설정에서 메시지 프로필 이미지와 이름을 설정합니다. 저는 먼데이닷컴 로고를 이미지로 입력했습니다.

2. Zapier에서 JANDI 베타테스터 등록하기
Zapier에서 JANDI 어플을 쉽게 연동하기 위해 우선 베타테스터로 아래 링크를 통해 등록해주세요.
베타테스터 등록 링크 : bit.ly/zapier-jandi
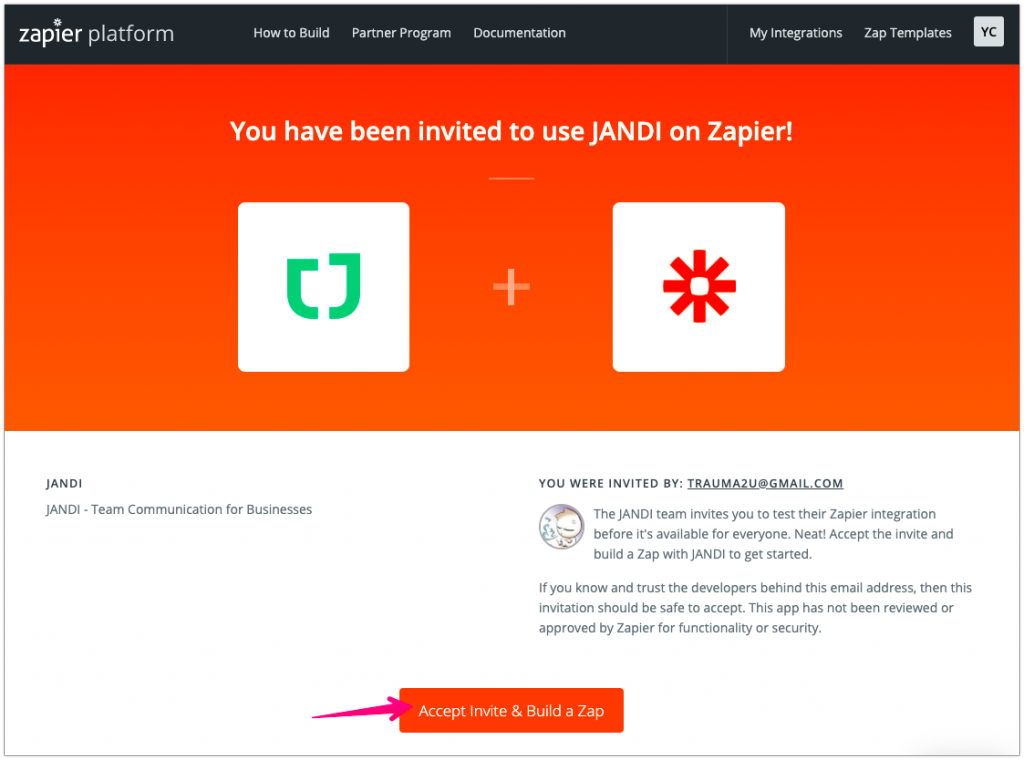
Zapier는 먼데이닷컴, 잔디, 지메일 등등 여러 서비스를 연결하도록 도와주는 웹 서비스 연동 플랫폼입니다. 베타테스터 등록 링크를 통해 Zapier에 로그인해서 [Accept Invite & Build Zap] 버튼을 클릭하면 3번 단계에서 JANDI 어플이 표시될 준비가 완료됩니다.

3. Zapier에서 Zap 만들기
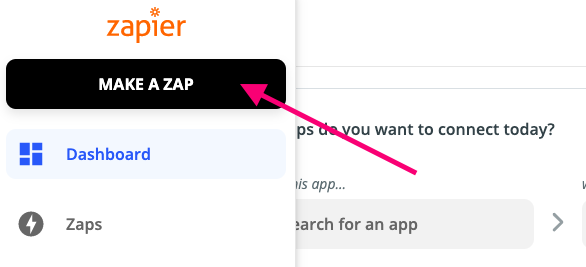
3-1. 지메일과 잔디 커넥트 웹훅을 연결하기 위해 재피어(Zapier)에 들어갑니다. 베타테스터 링크로 로그인 후, 메인 화면 상단의 [Make A Zap!] 버튼을 클릭합니다.
- Zap은 Zapier 서비스의 연동항목의 단위입니다.
- Zap은 이벤트가 발생하는 Trigger와 그 이벤트에 대한 알림을 발송하는 Action 두 단계로 구성됩니다.

3-2. 1.When this happens 단계에서 Monday.com 앱을 검색해 선택합니다.

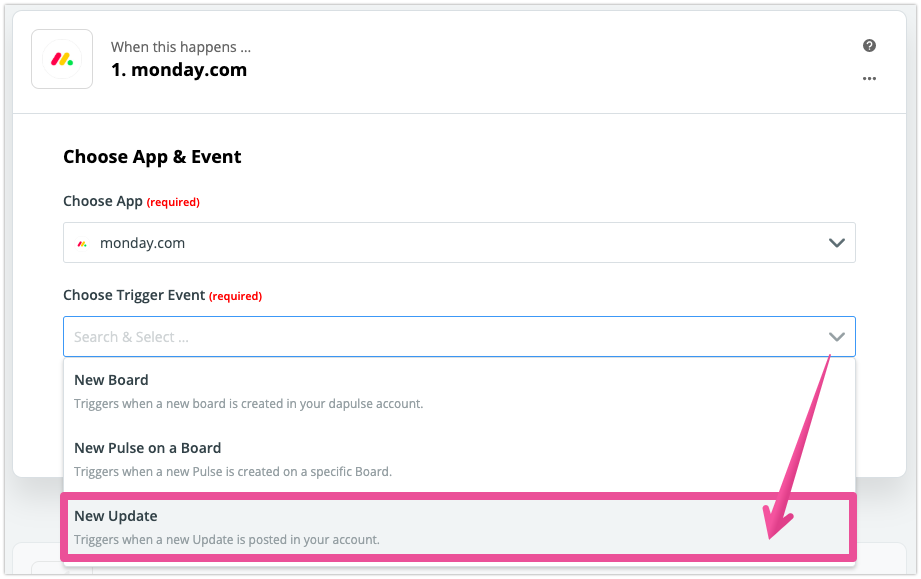
3-3. Trigger Event는 New Update로 새로운 Task의 변경사항이 있을 때마다 잔디에서 알림 받기로 선택할게요.
- Trigger는 재피어(Zapier)가 다른 서비스로 알림을 보낼 이벤트를 말합니다.
- 물론 이 Trigger 기준을 New Pulse, New Board 등 다양한 다른 알림받을 기준으로 선택할 수도 있습니다.

3-4. 연결할 먼데이닷컴 계정을 로그인해서 연동합니다.

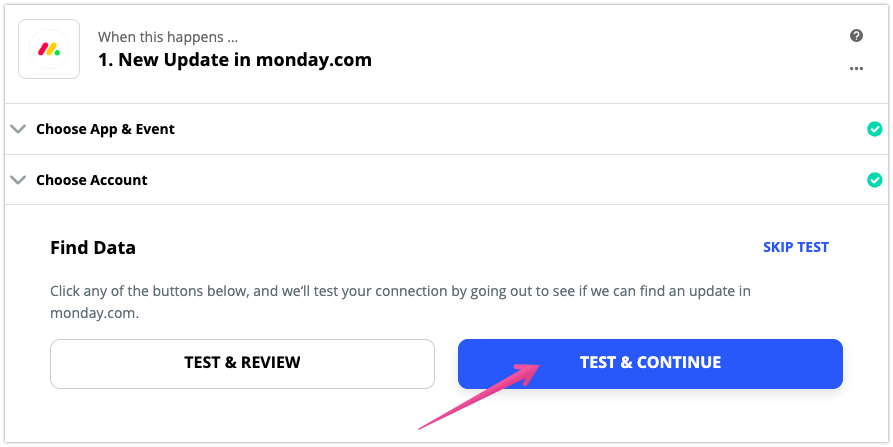
3-5. 이제 꼭!! Test & Continue 버튼을 눌러 정상적으로 데이터들이 연결되었는지 확인해주세요. 테스트가 정상적으로 진행되지 않으면 연동이 잘 되지 않고 에러가 나는 경우가 많습니다. 테스트로 샘플 데이터까지 정상적으로 연결된 것을 확인되면 [Done Editing] 버튼을 클릭해 다음단계로 넘어갑니다.

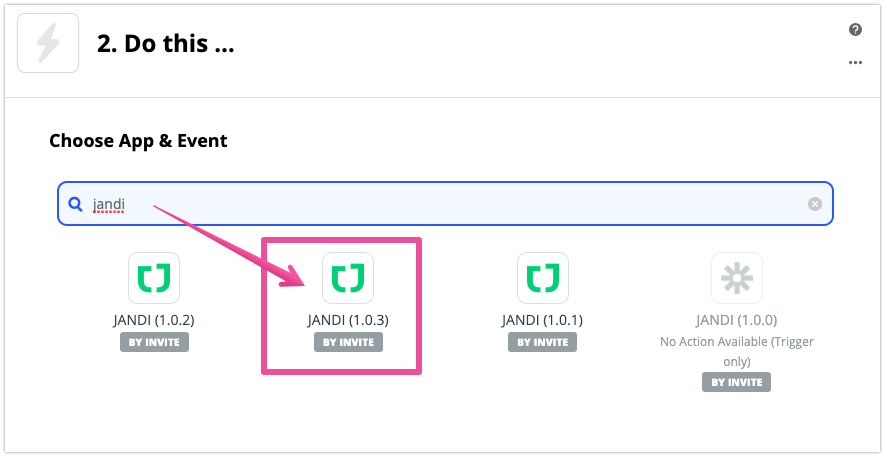
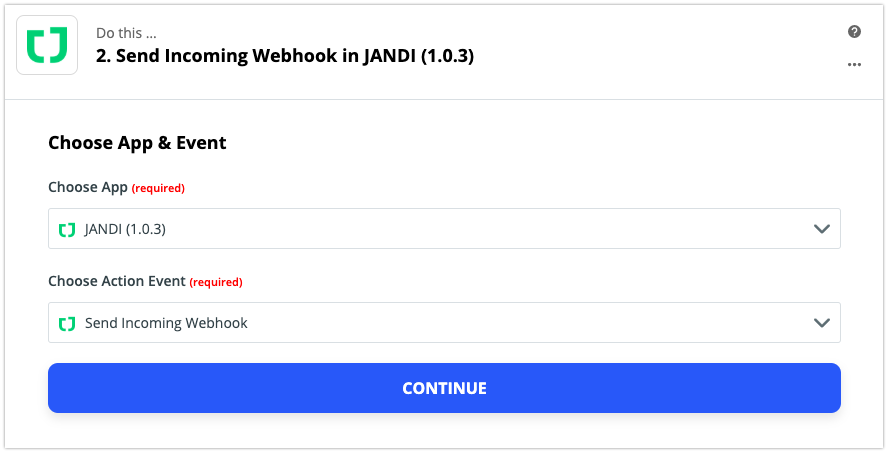
3-6. 위에서 받아온 먼데이닷컴 Update 데이터를 이제 잔디 메시지로 변환할게요. 2.Do this… 부분에서 ‘JANDI’를 키워드로 검색해서 JANDI 1.0.3 어플을 선택합니다.
JANDI 어플이 검색되지 않는다면, 2번 베타테스터 등록 단계가 정상적으로 완료되지 않았기에 2번 단계를 재시도해주세요.

Action Event는 자동으로 Send Incoming Webhook으로 선택됩니다. 완료 후 [CONTINUE] 버튼을 클릭해 다음 단계로 넘어갑니다.

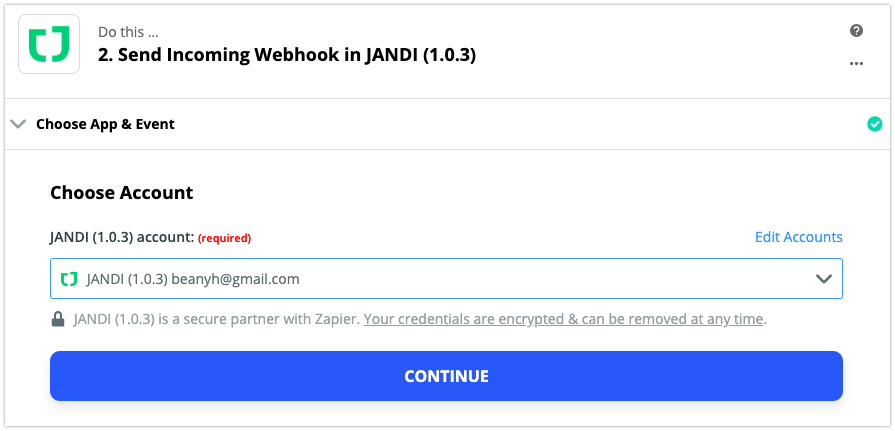
3-7. 잔디 계정 이메일과 비밀번호로 로그인을 합니다. 완료 후 [CONTINUE] 버튼을 클릭해 다음 단계로 넘어갑니다.

3-8. 잔디 메시지로 받을 웹훅 정보를 설정합니다.
- Webhook URL은 위의 1-2번 단계에서 복사해 놓은 잔디 웹훅 URL을 그대로 붙여 넣습니다.
- Messeage, Title, Description에 입력할 내용들을 선택합니다.
- [=+] 버튼을 클릭해, 먼데이닷컴에서 가져온 데이터들을 입력할 수 있습니다.
- 직접 키보드로 입력해 원하는 글귀를 넣을 수도 있습니다.
- **굵게** 와 같이 잔디 텍스트 효과를 추가해 글꼴을 굵게 효과를 넣을 수도 있습니다.
- 잔디 텍스트 효과 방법 알아보기 : 메시지에 연결 링크 추가하기

⬇︎
< 잔디 웹훅 메시지 템플릿 적용된 예시>

3-9. 마지막입니다. [TEST & CONTINUE] 버튼을 눌러 정상적으로 잔디 메시지가 들어오는지 테스트를 진행합니다.

3-10. 완료 뒤에는 꼭 Zap을 우측 상단 화면에서 [On]으로 켜주세요. On이 되어 있을때만 아래와 같이 연동된 메시지가 들어오는 걸 확인할 수 있습니다.

위와 같은 방법을 응용하면 동시에 여러개가 진행되는 프로젝트 관리도 잔디에서 가능하겠죠? 내 먼데이닷컴에서 발생하는 모든 Update 사항에 대한 알림을 잔디에서 받을 수 있습니다.
외부 서비스와 잔디 연동 방법에 대한 다양한 아이디어가 있으신가요? support@tosslab.com으로 알려주세요.
다양한 커넥트 연동 사례가 궁금하다면? 잔디 데모팀에서 사용 및 연동해 보세요.



