디자인 업무에 쓰기 좋은 툴 Best 10
디자인 업무에 쓰기 좋은 툴 Best 10
상대적으로 한정된 리소스와 시간 안에서 업무를 해야 하는 스타트업. ‘일당백’으로 업무를 해야 하는 환경에서 스타트업 멤버들은 어떻게 업무 효율성을 관리하고 있을까? 업무용 메신저 ‘잔디’를 만들고 있는 토스랩 멤버 50명에게 직접 듣고 수집한 ‘업무에 쓰기 좋은 툴’ 시리즈 두 번째 글. 잔디 디자이너가 직접 추천한 업무용 툴 10개를 소개한다. (포토샵, 일러스트레이터 등 디자인 실무에 빈번히 사용되는 툴을 제외한 기타 툴 중 10개를 가져왔습니다. – 편집자 주)
* ‘업무에 쓰기 좋은 툴’ 콘텐츠는 비즈니스, 디자인, PM, 개발 등의 파트 등 총 4개 분야 관련 시리즈로 구성되었습니다.
1. 애프터이펙트(Adobe After Effects CC)
사진 편집에 포토샵이 있다면 영상 편집에는 애프터이펙트가 있다. 전 세계에서 범용적으로 사용되는 이 툴은 영상 작업뿐만 아니라, 비주얼 인터랙션, 모션 그래픽, UX 모션 작업에 있어서도 매우 유용한 툴이다. 포토샵처럼 초기 적응하는데 어렵지만, 익숙해지면 빠른 시간 안에 인터랙션 목업(Interaction Mockup)을 해볼 수 있는 좋은 툴이다. 여러 플러그인을 설치했을 때 생기는 버퍼링, 영상 변환 시 생기는 무지막지한 버벅거림이 흠이라면 흠이다. 잔디 디자이너들도 애프터이펙트를 사용해 마케팅 콘텐츠 제작부터 목업까지 다양한 목적으로 활용하고 있다. 설문조사 결과, 가장 많은 표를 받은 툴이다.
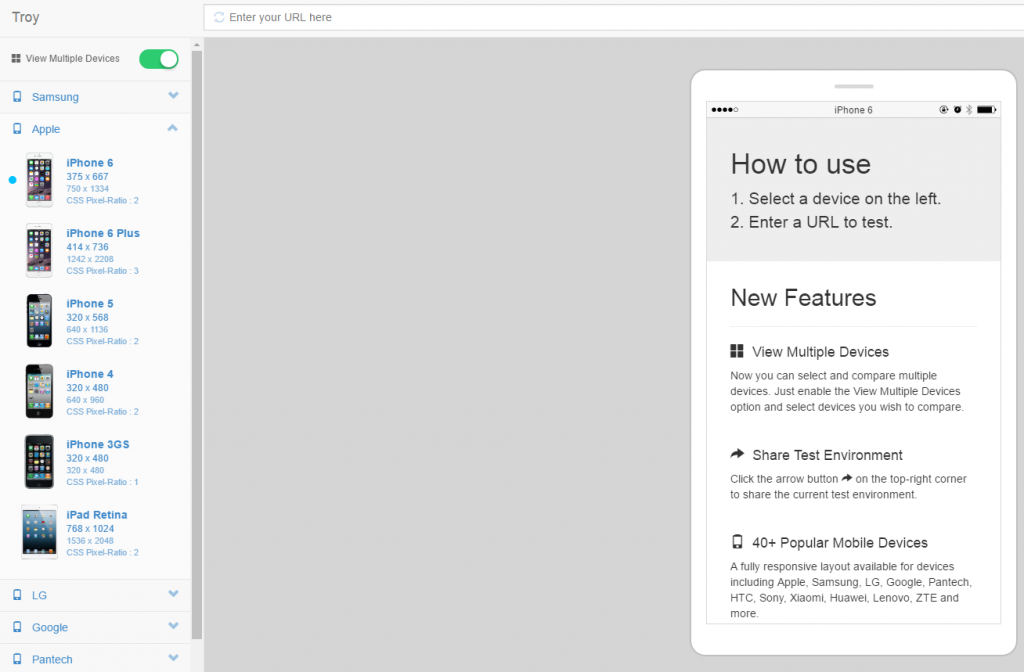
다음 트로이는 국내외 주요 모바일 단말기에 탑재된 기본 브라우저의 실측 사이즈 화면을 통해 모바일 웹 또는 반응형 페이지의 인터페이스를 검증하는 데 도움을 주는 툴이다. 안드로이드, iOS, 자바 등의 환경에서 개발하는 서비스의 경우, 트로이를 통해 서비스가 디바이스별로 시안이 어떻게 보이는지 확인할 수 있다. 테스트 기기 없이 다음 트로이를 통해 확인할 수 있다는 장점이 있다. 잔디도 웹 브라우저, PC 클라이언트, 안드로이드, iOS 등에서 구현되기 때문에 다음 트로이가 요긴하게 사용된다.
어시스터 PS는 포토샵 베이스의 무료 디자인 가이드 툴로, UI 디자인 시 개발자와의 협업에 있어 매우 유용하다. UI 디자이너는 서비스 시안을 작업한 후, 해당 시안이 정확하게 구현될 수 있게 개발자를 가이드해야 한다. 이 업무가 무척 단순한 것 같지만 생각보다 복잡하기 때문에 꼼꼼함이 필수인 작업이다. 또한, 생각보다 시간을 많이잡아 먹어 디자이너의 업무 효율성을 높이기 위해 이 툴을 사용하는 회사가 많다. 어시스터 PS는 이 가이드 업무를 보다 편하고 빠르게 진행될 수 있게 도우며, GUI 작업 시간과 리소스를 절약해준다. 뿐만 아니라, 디자인 시안 작업 시, 그리드를 그릴 때도 유용하다.
기존 플래너들과 조금 다른 윈키아 플래너. 활동 업무 영역과 시간대가 다양한 현대 직장인의 패턴에 맞춰 제작된 윈키아 플래너는 계획 수립과 실행을 체계적으로 관리할 수 있는 툴이다. 프로젝트 베이스로 움직이는 디자이너와 관련 종사자에게 유용한 플래너로 구체적인 접근이 가능할 수 있게 도와준다. 그 외에 특징이 있다면 인생 장기 계획 수립, 습관 체크 기록 등 플래너가 맡아야 할 역할을 여러 카테고리를 통해 풀어내었다.
캠스캐너는 전세계적으로 가장 많이 사용되는 모바일 스캔 앱 중 하나다. 간단한 스캔의 경우, 핸드폰에 설치된 이 앱을 통해 사진 찍듯이 쉽게 할 수 있다. 캠스캐너의 가장 큰 강점은 핸드폰으로 찍은 문서를 PDF 파일이나 이미지 파일로 변환시켜준다는 점이다. 캠스캐너를 통해 변환된 문서 파일은 에버노트나 구글 드라이브처럼 모든 디바이스에서 확인할 수 있다. 뿐만 아니라, 코멘트 작성 및 공동 열람 기능을 제공함으로써 제한된 협업도 가능하다.
6. 비핸스(Behance)
온라인 포트폴리오 플랫폼, 비핸스. 온라인 크리에이티브 커뮤니티, 비핸스. 2012년 어도비가 인수해 화제가 되었던 비핸스는 디자이너들이라면 꼭 알아야 할 집합소다. 웹 디자이너들이 자신의 작품이나 시안을 공유하고, 영감을 얻는 훌륭한 곳이다. 그해의 디지털 디자인 트렌드로 유추할 수 있을 정도라고 하니 비핸스가 이 리스트에 안나오는 게 더 이상할 것 같다. 다양한 전문가의 포트폴리오, 작품 및 사진을 카테고리 별로 볼 수 있는 (Pinterest)와 달리 비핸스는 디자이너들의 작품을 볼 수 있다는 점에서 차이가 있다.
비디오 파일을 ‘짤방’으로 변환해주는 서비스. 촬영 또는 익스포트한 mov, mp4를 gif 로 바꿀 수 있다. 웹에서 전환하는 형태라 별도로 컴퓨터에 imgur을 설치할 필요 없이 간편하게 gif 파일을 생성할 수 있다. gif 파일로 추출하는 길이 또한 제약이 없어 원할 경우, 비디오 영상 전부를 ‘짤방’으로 만들 수 있다.
8. 프레이머(Framer)
프레이머(혹은 Framer.js로 알려져 있다)는 인터랙션 목업을 프로토타이핑할 수 있다. 코딩이 가능한 디자이너가 즐겨 사용하는 툴로 일단 디자인 결과물을 만들고 나면 프레이머를 통해 직접 인터랙션을 확인해볼 수 있다. 기본적으로 코드에 대한 지식이 필요하지만, 자바스크립트보다 배우기 쉬운 커피 스크립트를 지원한다. 포토샵과 유연하게 연동되기 때문에 여러모로 이용이 편리하다.
비즈니스 파트 멤버들을 위한 10개 앱 소개 글에서 할 일 관리 툴로 분더리스트(Wunderlist)를 다룬 적이 있다. 투두이스트 또한 분더리스트와 마찬가지로 to-do 리스트를 카테고리 별로 만들어 관리할 수 있는 서비스다. 에버노트처럼 라벨(태그)를 붙여 할 일 목록을 효과적으로 검색 및 관리할 수 있다. 투두이스트의 가장 강력한 기능은 ‘알림 기능’이다. 데드라인을 설정한 할 일이 일정을 넘어갈 경우, 이메일로 리마인드 해주는 알림 기능이 있어 편리하다.
10. 잔디(JANDI)

업무용 메신저 잔디는 디자인 업무에 활용할 수 있는 커뮤니케이션 툴이다. 파일에 대한 공유 및 검색, 피드백 교환, 아카이빙을 편리하게 할 수 있는 잔디는 디자이너들의 업무 생산성을 높여준다. 보통 디자인 의사결정을 위해 시안을 작업하고, 오프라인 미팅을 통해 여러 사람이 모여 의견을 모은다. 반면, 잔디를 사용하면 디자인 히스토리 관리를 위해 별도 미팅이나 시간을 들일 필요 없이 업로드 파일에 대해 코멘트 형식으로 빠르게 소통해 의사결정할 수 있다.