원격 매장/매니저 출퇴근 알람 잔디로 받기 (코무: 코딩 무관함)
안녕하세요 JCC 봉재원입니다.
저는 코리아런드리 연구소 소장을 맡고 있으면서, 잔디를 유용하게 활용하고 있습니다. 오늘은, 제가 몸 담고 있는 코리아런드리에서 이런 기능을 써보면 좋겠다는 생각이 들어서 새로운 실험을 해보려고 합니다. 바로 ‘원격 매장/매니저 출퇴근 알람 잔디로 받기’ 기능입니다.
코리아런드리는 ‘워시엔조이’로 더 많이 알려진 기업이며 ‘무인 셀프 빨래방 시스템’을 공급하는 회사입니다.
다양한 지역의 빨래방을 방문해야하는 매니저님이 무인 빨래방 관리를 위해 특정 매장에 방문한 경우, 이를 잔디 알람으로 받아 볼 수 있을까요? 두가지의 시스템만 엮으면! 가능합니다. 그걸 한 번 해보려고 합니다.
(굳이 무인매장이 아니라, 어느 매장이든지 다양한 지역에서 근무하는 외부 인력을 운용할때 아래 잔디 커넥트 웹훅을 사용할 수 있습니다. 조금 위험한(?) 발상이지만, 직원들 근태에도 적용할 수 있습니다… ㅠㅠ 그런데 그렇게 하지는 마시기를… ㅋㅋㅋ 저는 개인적인 외근 스케줄 관리를 위해 개인 달력 토픽에 자동으로 근태 기록을 하는 정도로만 사용하고 있습니다.)
* 빠른 의사결정과 촉촉한 커뮤니케이션을 추구하는 조직을 위해
잔디는 스타트업에서 대기업까지, 빠른 의사결정과 촉촉한 커뮤니케이션을 추구하는 조직에 적합한 기업 전용 협업툴입니다.
프로젝트 TF나 부서가 각각의 주제별로 토픽을 만들어서 조직 내 업무 대화방을 정리하면, 여러 업무 내용이 하나의 대화방에 비빔밥으로 뒤엉키는 커뮤니케이션 문제를 방지할 수 있습니다.
또한, 개인용 메신저와 기업용 메신저를 구분한다는 자체로도 기업의 생산성을 증가시킬수 있습니다. 개인 메신저를 기업에서 쓰면… 아무래도 업무 보려다가 개인 잡담으로 넘어갈 확률이 높죠, 집중도 잘 안되고. 잔디는 비싼 구축 비용도 들지 않고 회원가입 후 바로 사용이 가능하기에 초기 성장 기업들이 사내 협업툴로 많이 활용하고 있는 기업용 메신저 입니다.
그런데, 이 메신저에 외부 서비스와 연동하는 잔디 커넥트가 있는데 이 중에서 ‘인커밍 웹훅(Incoming Webhook)’이라는 외부 서비스와 연결하는 인터페이스를 이용해 협업툴의 활용 범위를 사실상 무한대로 확장이 가능합니다.
………………………………………………………..
‘원격 매장/매니저 출퇴근 알람 받기’를 위해 필요한 서비스
잔디(JANDI) + IFTTT
That’s it.
End.
………………………………………………………..
* 원격 매장/매니저 출퇴근 알람 잔디로 받기
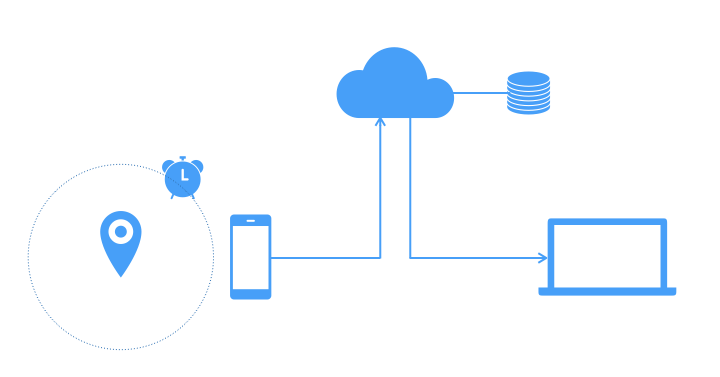
개념도는 다음과 같습니다. (로직만 알면 별거 아니에요 ^^;;;)
- IFTTT 서비스의 GPS를 이용한 위치 파악
- 특정 위치에서 사용자가 들어가거나 나올 (이동할) 경우 웹훅 발생
- 잔디 인커밍 웹훅 (Incoming Webhook)이 사용자가 이동했다는 IFTTT의 웹훅 정보를 받아서 토픽에 잔디 메시지로 뿌려줌
점선으로 표시된 원이 사용자가 위치를 이동했을 때 발생하는 알람의 위치 범위 조건입니다. 데이터 전송 방향은 논리적으로 보면 단방향 입니다. (DB 그림은 이해를 돕기 위해 꾸밈으로 넣어보았습니다. ㅎㅎ)
자 이제 저를 따라서, 하나씩 해보겠습니다.
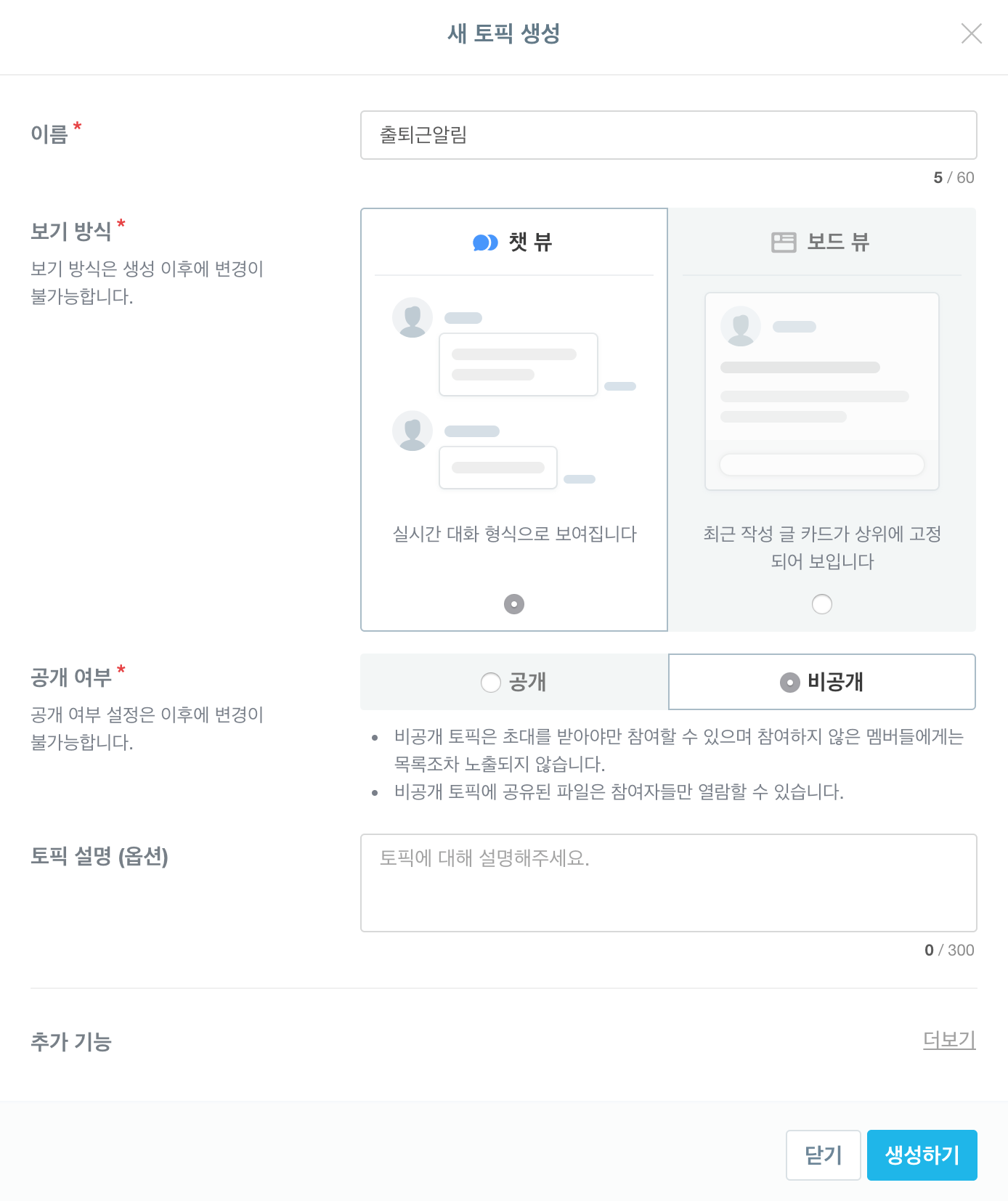
1) 잔디 토픽을 하나 만들어 주세요. ‘출퇴근알림’ 이라는 토픽 이름을 정했습니다.
- 토픽은 챗 뷰로 만들어야 잔디 커넥트 웹훅을 연동할 수 있습니다.
- 비공개로 만들 것을 권장합니다.
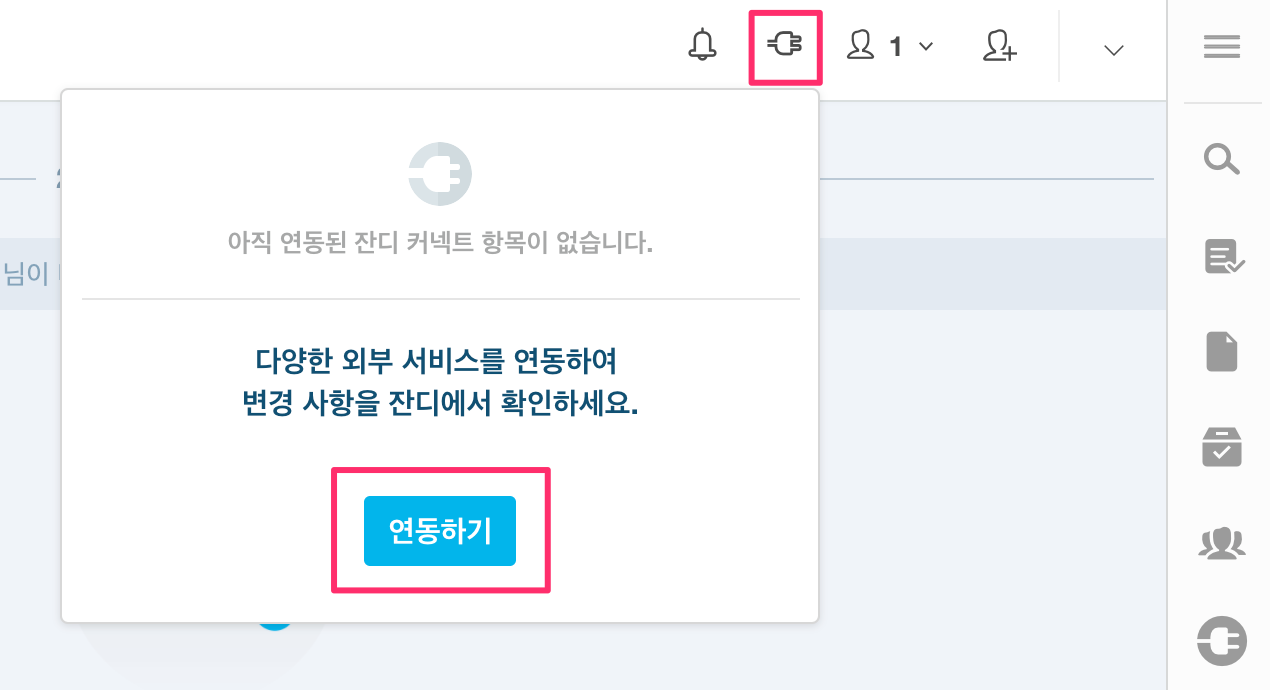
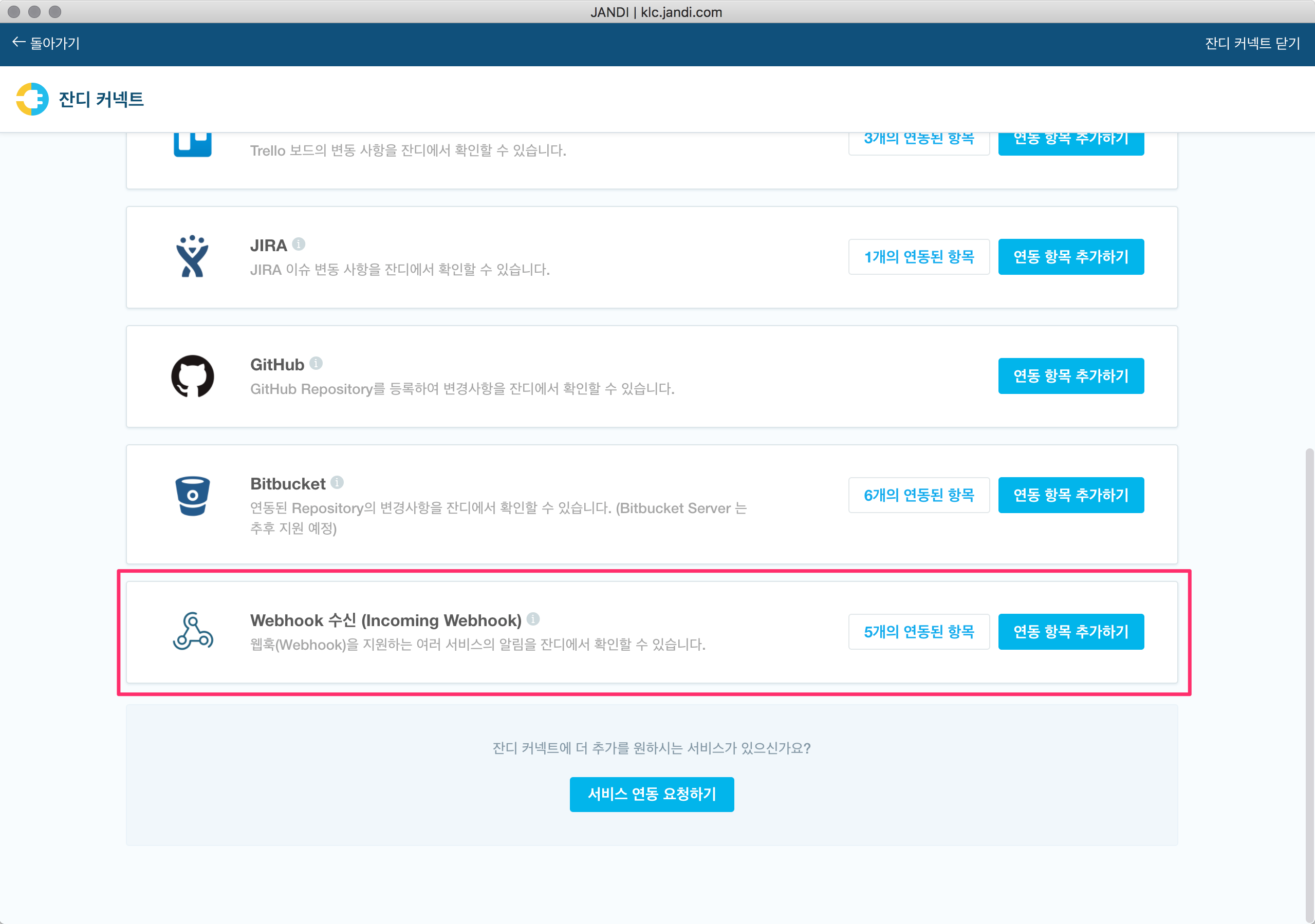
- 토픽 대화창 우측 상단에 보면, 전원 플러그 모양의 [잔디 커넥트] 아이콘을 클릭후 [연동하기] 버튼을 선택합니다.
- 다양한 잔디 커넥트 활용법은 잔디 블로그에서 더 참조하실 수 있습니다.
- 만약, 서비스 연동을 쉽게 도와주는 Zapier와 같은 웹훅 내용을 중간에서 변경할 수 있는 툴이 있다면, 하나의 인커밍 웹훅에서 두개의 이벤트(‘출근-진입’과 ‘퇴근-이탈’)를 동시에 받아 잔디 메시지로 분리해 처리할 수 있겠지만, 저는 순수하게 IFTTT 와 JANDI 서비스만 사용한 연동법을 소개 해드리려 하므로, ‘출근용’과 ‘퇴근용’으로 두 개의 인커밍 웹훅을 생성하겠습니다.
-
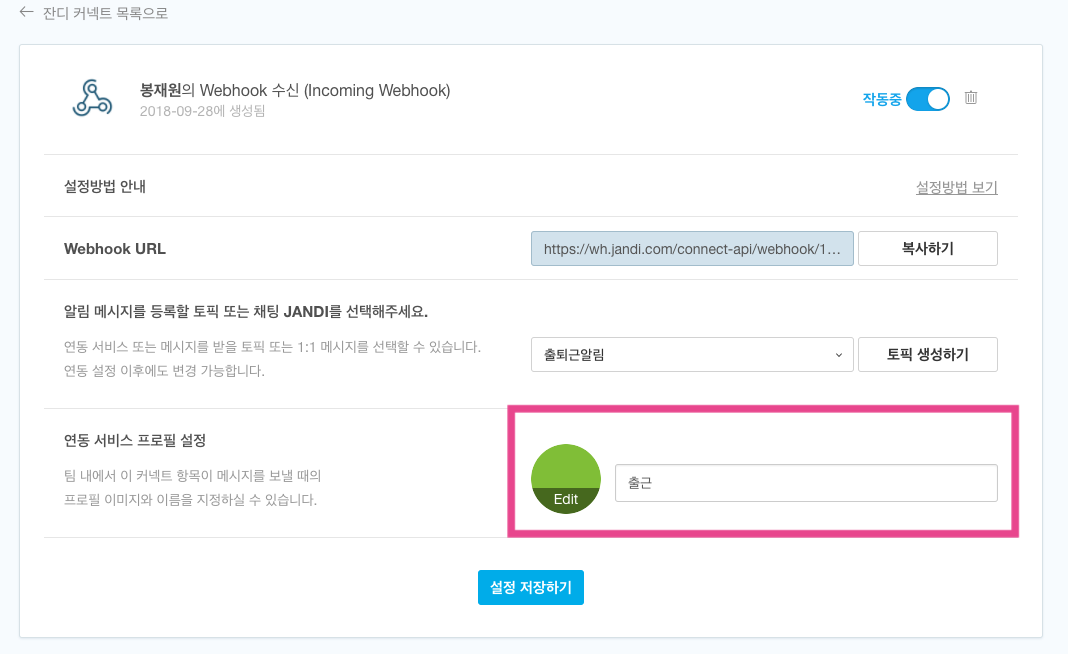
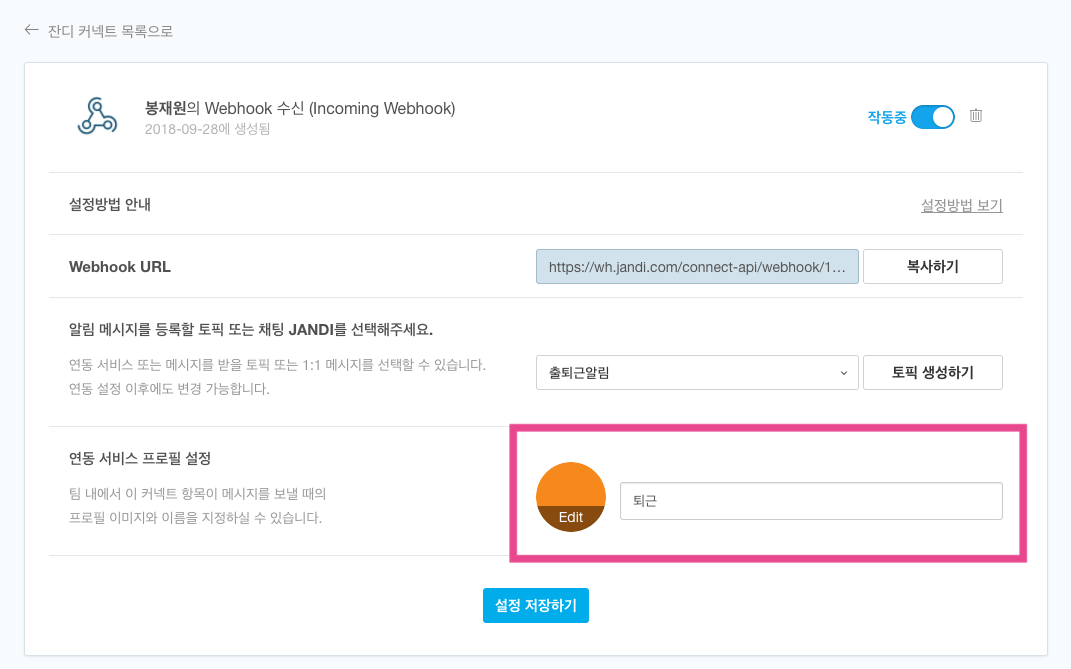
꿀팁! : 프로필 설정 부분에 이미지를 다르게 넣으면 어떤 웹훅이 메시지를 보냈는지 더 명확하게 이미지로 바로 인지가 가능합니다. 예를 들어 출근은 초록색으로, 퇴근은 노란색으로 저는 정해봤습니다.
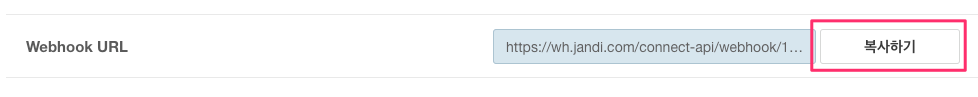
- 모바일 IFTTT 에서 설정이 이루어지기에, 손쉽게 iOS는 메모앱을 이용하거나 에버노트를 활용해 본인이 편한 방법으로 웹훅 URL을 복사해서 저장해주세요.
- 잔디 커넥트는 PC에서만 설정이 가능하니까, 웹훅 주소를 꼭 모바일로 복사해주세요.
-
이와 같은 형식으로 이루어져 있습니다. ex) https://wh.jandi.com/connect-api/webhook/(숫자)/(uid)
- iOS 용 설치링크
- 안드로이드 용 설치 링크
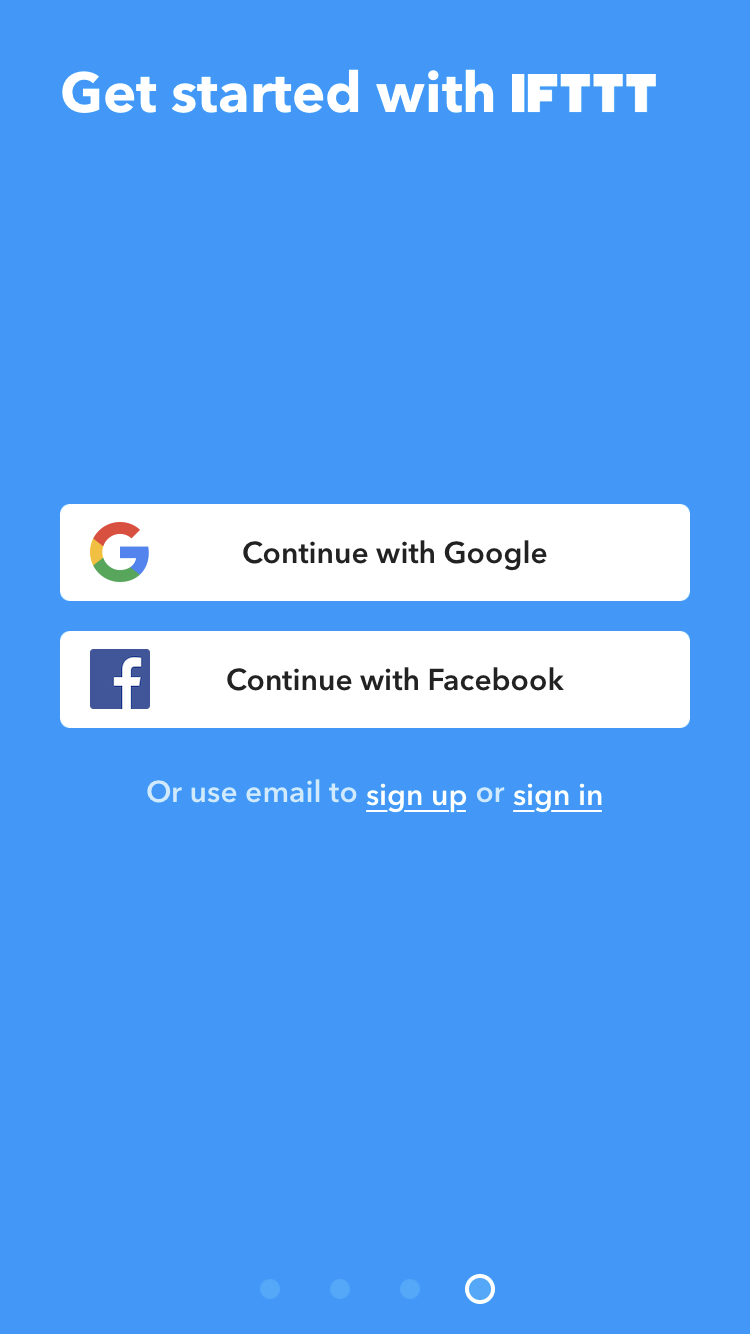
- 회원가입은 개인적으로 구글 계정으로 로그인 (SSO)을 추천합니다. 구글계정이 관리하기 쉽죠~
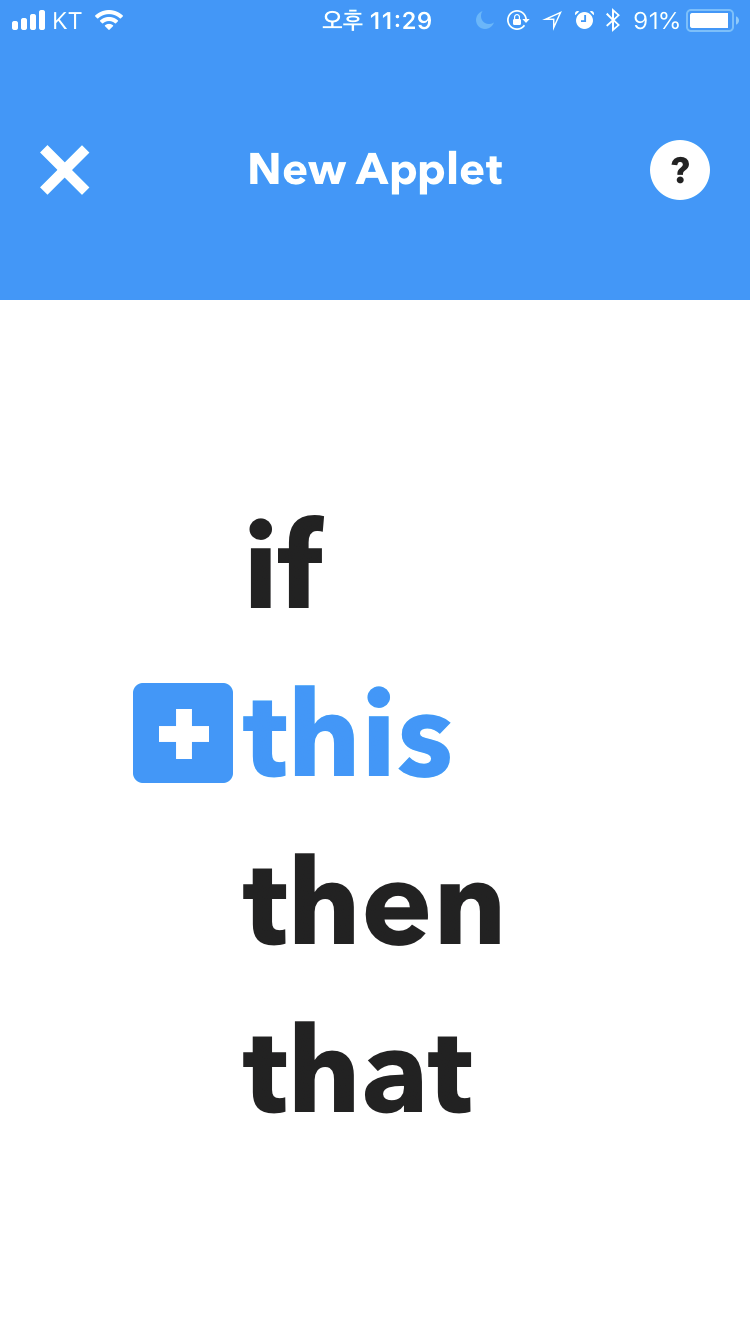
- 서비스 IFTTT의 이름은 ‘IF This Then That’의 약자 입니다. 즉 ‘특정 조건(This)이 발생하면, 어떤 것(That)을 하라’는 아주 단순한 로직에서 연동 서비스가 시작 했는데, 여기에 다양한 서비스들이 붙으면서 대단히 강력한 에코시스템을 이루고 있죠~ ㅎ
- 우리가 원격 매니저/매장 출퇴근 알람받기 기능을 만들 때의 특정 조건(This)은, ‘특정 지역에 들어가거나 나가면’ 입니다. 어떤 것을 하라(That)고 발생시킬 내용은 ‘잔디로 웹훅 메시지를 보내라’ 입니다.
- 5번 과정에서 복사 해놓은 잔디 ‘출근용’, ‘퇴근용’ 인커밍 웹훅의 URL이 바로 IFTTT와 잔디가 데이터를 주고받는 입구로 사용됩니다.
8) 특정 조건(This)인, ‘특정 지역에 들어가거나 나가면’ 설정하기
- 첫번째로 This 조건을 만듭니다. (참고로, iOS를 기준으로 설명하겠습니다. 안드로이드도 원리는 동일합니다.)
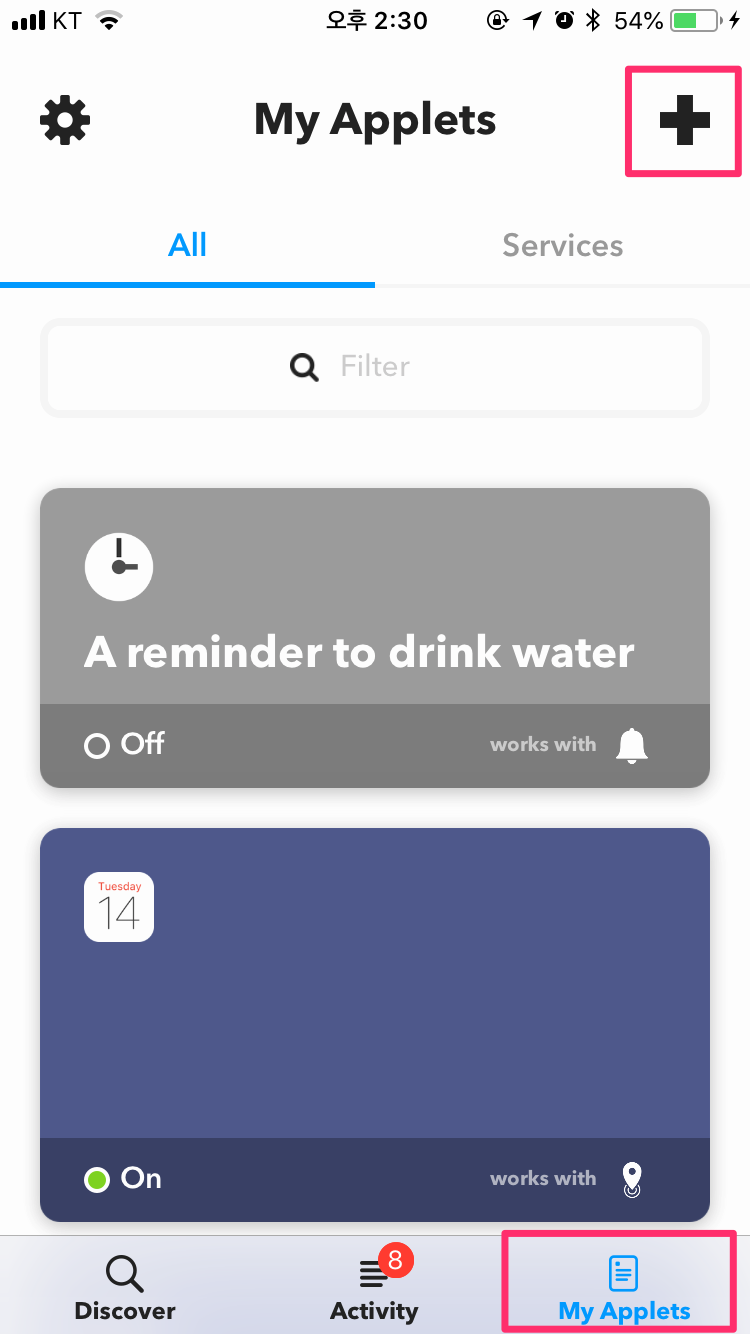
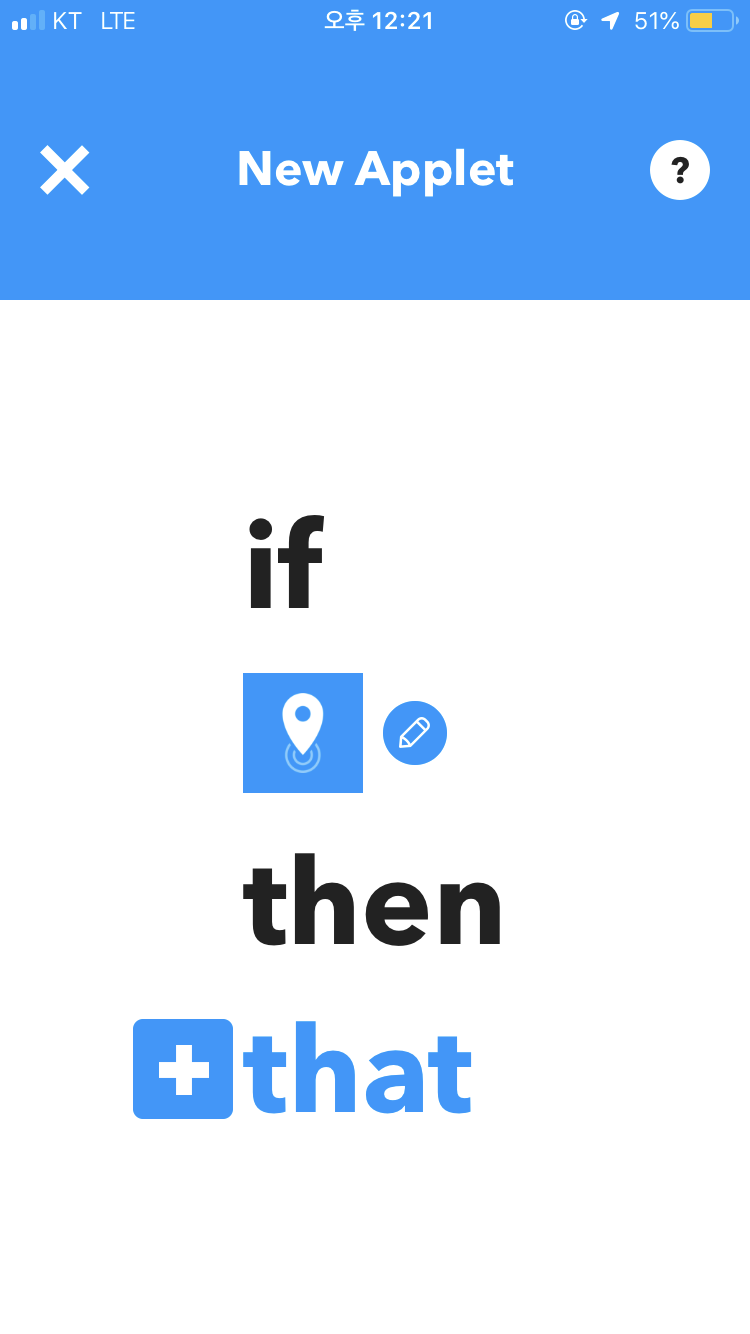
- [My Applets] 탭 우측 상단의 [+] 를 눌러서 새로운 조건(This)을 생성합니다.
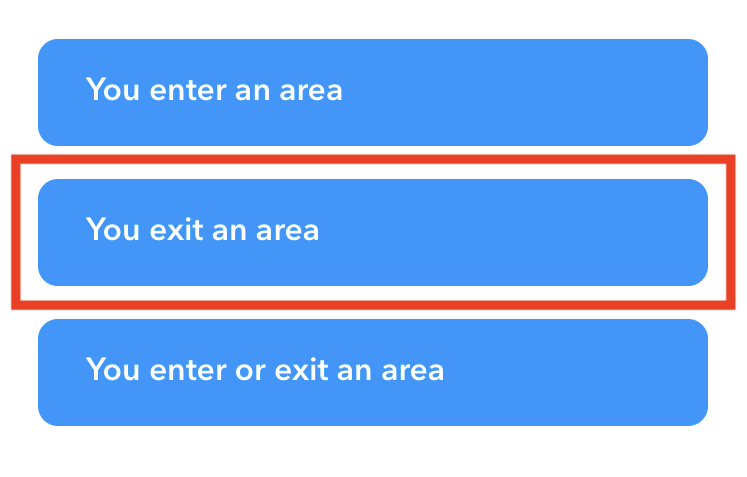
- ‘출근용’ 웹훅 설정일 경우는 ‘You enter an area’ 버튼을 선택하시면 됩니다.
- ‘퇴근용’ 웹훅 설정일 경우는 ‘You exit an area’ 버튼을 선택하시면 됩니다.
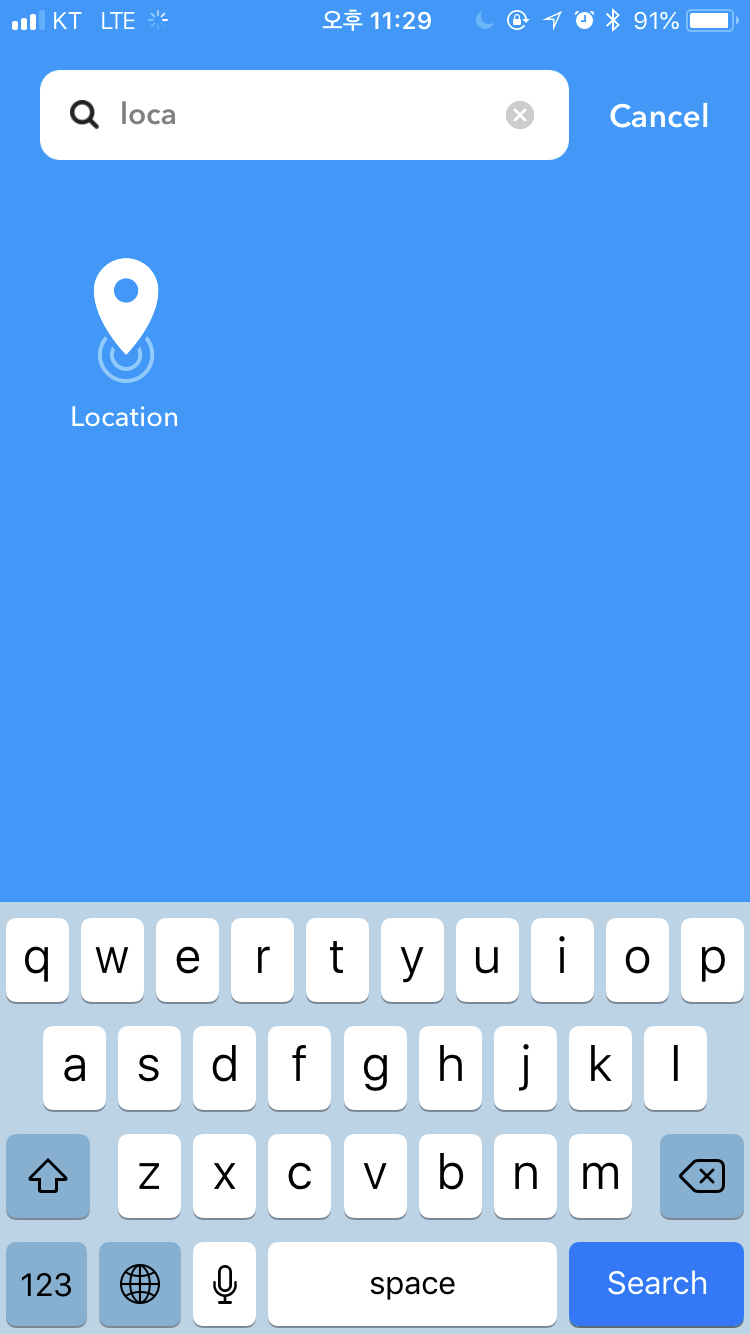
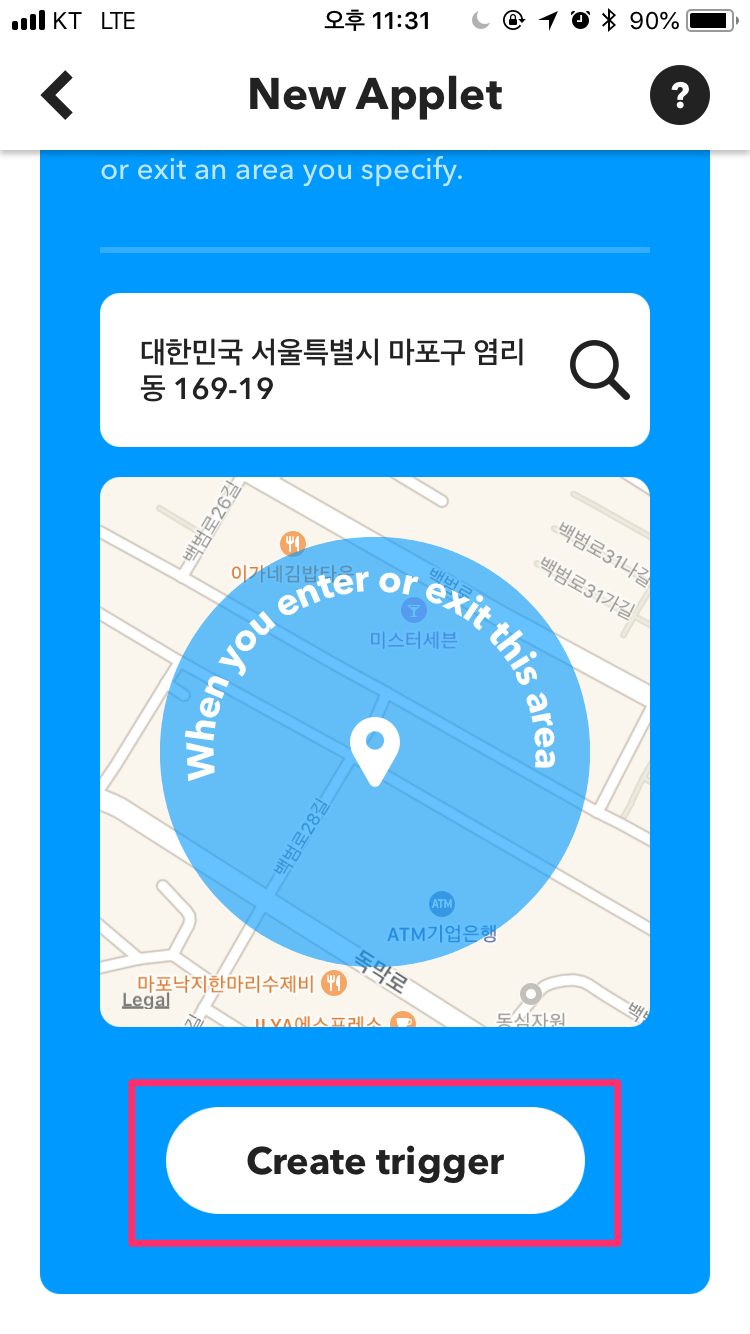
- 자 이제 매니저가 이동했을 때, 방문하는 매장의 주소를 선택합니다. 예를들어, ‘마포구 염리동 169-19’와 같이 이동할 원격 근무 매장의 주소 선택이 완료되면 [Create trigger] 를 터치해 ‘This 발생 조건’에 대한 설정을 마무리 합니다.
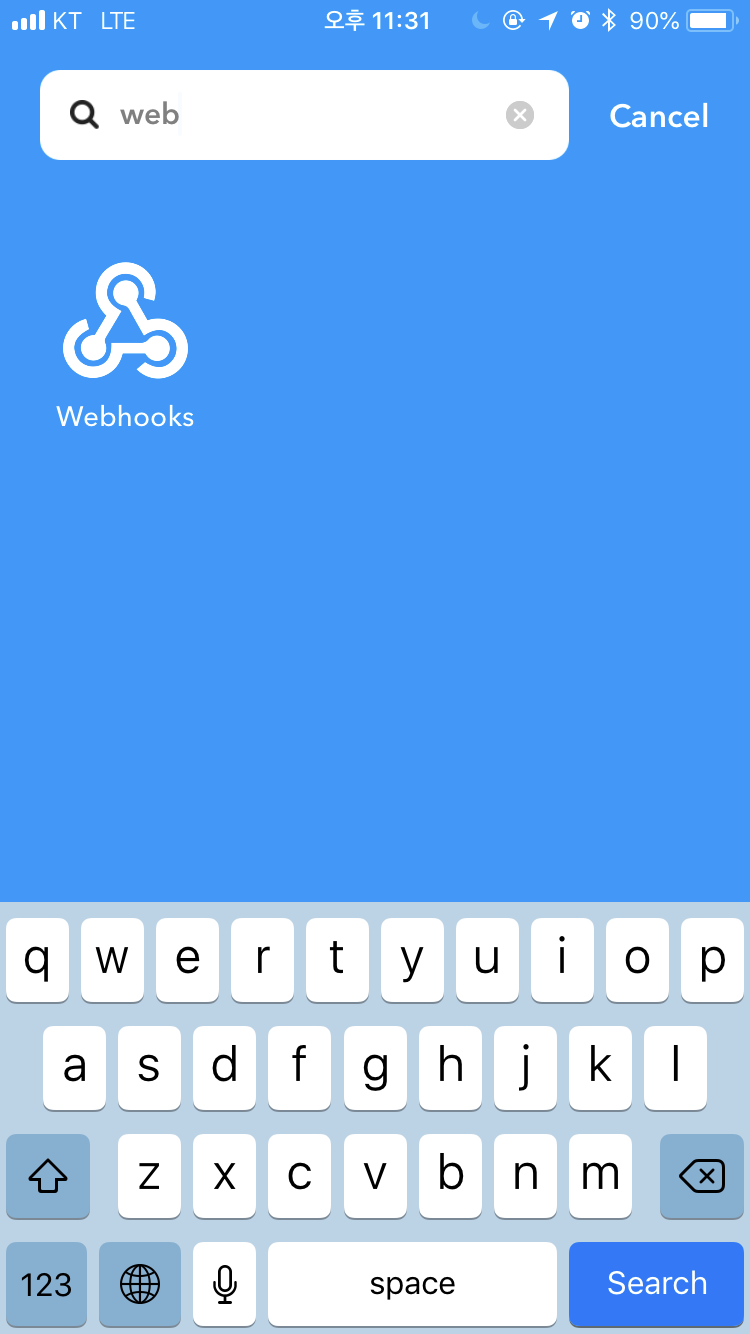
- [+ That] 을 누른후, webhook을 검색해 선택합니다. 이제 이 웹훅을 규칙에 맞게 설정해야 합니다. [Make a web request] 버튼을 눌러주세요.
- 이제 웹훅을 규칙에 맞게 설정해야 합니다. 아래 예시를 활용하시면 쉽게 설정할 수 있을 겁니다.
- URL : 잔디에서 복사한 웹훅 주소 입력
- Method : POST 선택
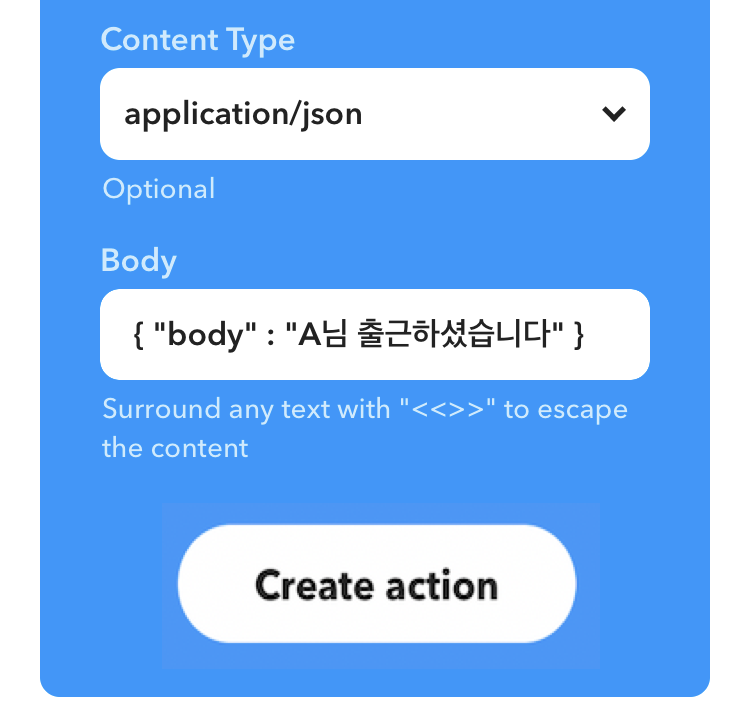
- Content Type : application/json 선택 (잔디에서 해석할 수 있는 본문은 json 형식이기에 이 형태로 보내야 됩니다.)
- Body:
- 출근용 웹훅의 경우 {“body” : “A님 출근하셨습니다”} 라고 메시지 내용 입력
- 퇴근용 웹훅의 경우 {“body” : “A님 퇴근하셨습니다”} 라고 메시지 내용 입력
- 꿀팁 ! Body 부분 큰 따옴표에 특수문자가 들어가지 않도록 주의하세요.
- 메시지는 원하는대로 바꾸셔도 되어요~
- 자 이제 모든 세팅이 완료되었습니다. 장소를 임의로 변경해서, 테스트 해보세요~
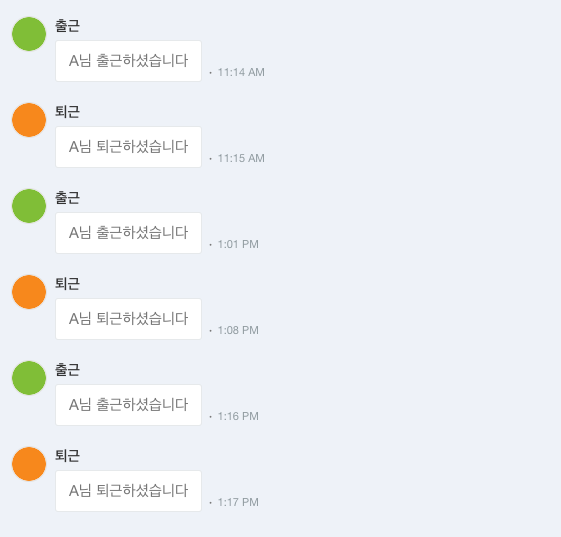
- 아래와 같이 웹훅 메시지가 나오면 연동이 완료된 것 입니다.
* 마무리 첨언
첨언1. 관리와 감시는 한 끝 차이입니다. 조직 내 인사 관리 도구가 필요 이상으로 사용되거나, 신뢰 문화가 형성되지 않은 상태에서 사용되면 인재들을 조직에서 내보내는 결과를 얻게될 수도 있습니다. 그렇기에 저의 출퇴근 알림 방법을 참고 하시더라도 지속적으로 좋은 전용 관리 툴로 활용되어 신뢰할 수 있는 조직 문화를 유지하셨으면 합니다.
첨언2. 상기 내용은 다양하게 응용이 가능합니다. 스마트폰을 가진 자녀가 있다면~ ‘집에 왔어요~’, ‘학교에 왔어요~’, ‘학원에 왔어요~’ 등과 같이 자녀 분들의 안전 귀가 및 위치 확인을 위해 활용할 수도 있겠습니다.
첨언3. IFTTT에 잔디 서비스 빨리 등록해 주세요~ (잔디 팀에 바람 ^^)