[잔디 커넥트] 아웃룩 잔디에 연동하기
잔디를 사용하면서 사내에서 메일로 커뮤니케이션 할 일은 아마 확실히 줄어들었을 것으로 예상됩니다. 그래도 외부와 연락할 때 아직까지는 이메일을 많이 사용하고 계실텐데요, 이 중 아웃룩(Outlook) 메일 알림을 잔디에서 받을 수 있는 방법을 소개해드릴게요.
보너스로 아웃룩 캘린더 연동 방법도 뒤에 있으니 아웃룩 사용자 분들은 끝까지 읽어주세요 :-)
1. 아웃룩 메일 연동하기
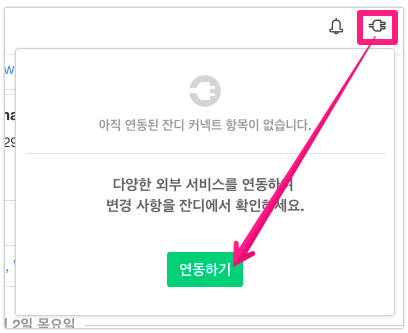
1-1) 메일 알림을 받고자 하는 대화방 상단 플러그 모양의 ‘잔디 커넥트’ – ‘연동항목 추가하기’ 버튼을 클릭합니다.

1-2) 맨 아래 위치한 웹훅 수신(Incoming Webhook)의 ‘연동 항목 추가하기’ 버튼을 클릭합니다.

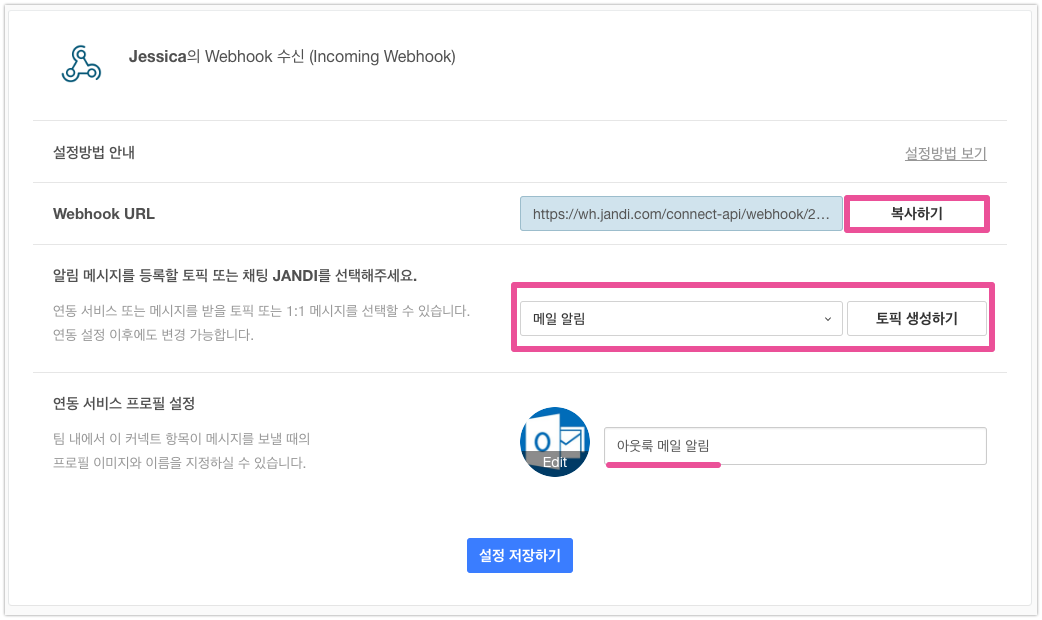
1-3) ‘설정 저장하기’ 버튼을 클릭해 잔디 커넥트 항목 생성을 완료합니다.
- 웹훅 URL에 있는 URL은 ‘복사하기’ 버튼을 클릭해 복사합니다.
- 아웃룩 메일이 도착했을 때 잔디 알림 메시지를 수신할 토픽을 선택합니다. 별도 토픽을 새로 만들어야 할 경우, ‘토픽 생성하기’ 버튼을 클릭합니다.
- 연동 서비스 프로필 설정에서 메시지 프로필 이미지와 이름을 설정합니다.
1-4) 잔디와 아웃룩 메일을 연동하기 위해선 재피어(Zapier)라는 웹 서비스 연동 플랫폼을 활용해야 합니다. 아웃룩 메일의 데이터가 Zapier를 통해서 잔디 웹훅으로 들어오는 방식입니다.
재피어를 로그인한 후, 페이지 왼쪽 상단의 + 버튼 클릭 후, ‘Make a Zap’ 버튼을 클릭합니다.

1-5) ‘1.Trigger’로 아웃룩 (Microsoft Outlook)을 선택합니다.
(Trigger는 잔디에 새로운 메일 알림을 보내주는 방아쇠 역할을 하는 어플을 의미합니다.)

1-6) ‘New Email’을 받을 경우 알림을 보내도록 Trigger event 종류를 선택 후 ‘continue’를 클릭합니다.

1-7) 아웃룩 계정을 연동하고 ‘Test’가 정상적으로 ‘Success’되는지 확인합니다. 이후 ‘continue’를 클릭합니다.

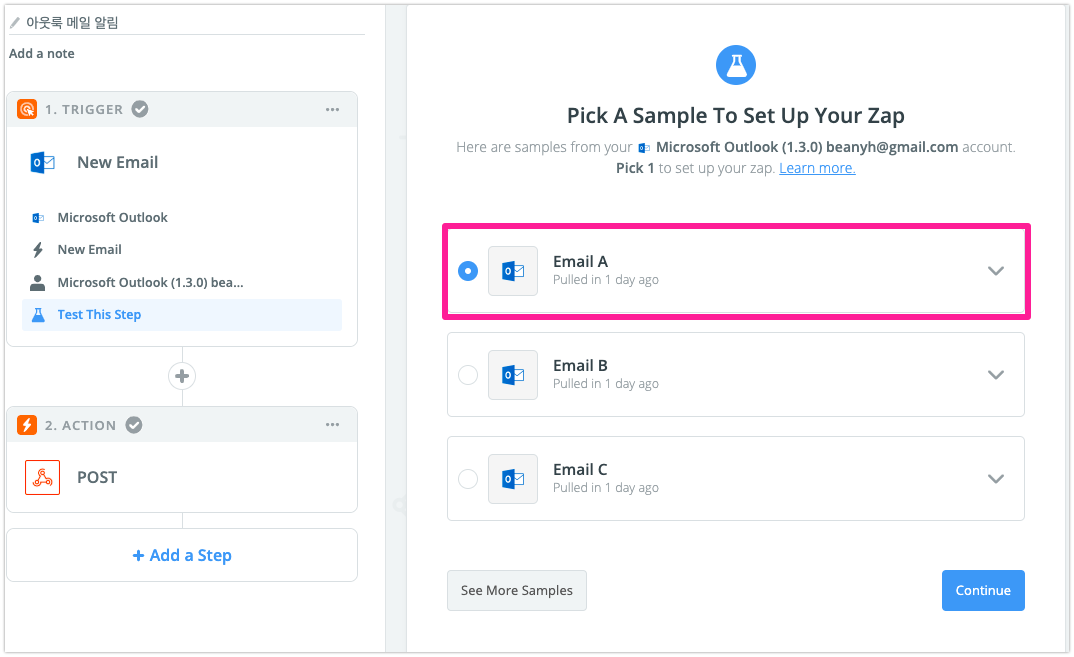
1-8) 샘플 메일 데이터가 잘 들어오는지 확인합니다. 기본 선택된 샘플 A를 그대로 두고 ‘continue’를 클릭하면 1단계 아웃룩 Trigger 연동 단계가 마무리 됩니다.
1-9) 이제 2단계 ‘Action’을 정해야 합니다. 아웃룩 메일 알림 메시지를 잔디 커넥트 웹훅으로 보내주는 것이 우리가 정하고자 하는 Action입니다.
- + 버튼을 클릭해 ‘Action/Search’ 단계를 추가합니다.
- 다음 Action App은 ‘Webhooks by Zapier’를 선택해주세요. 이후 ‘continue’를 클릭합니다.
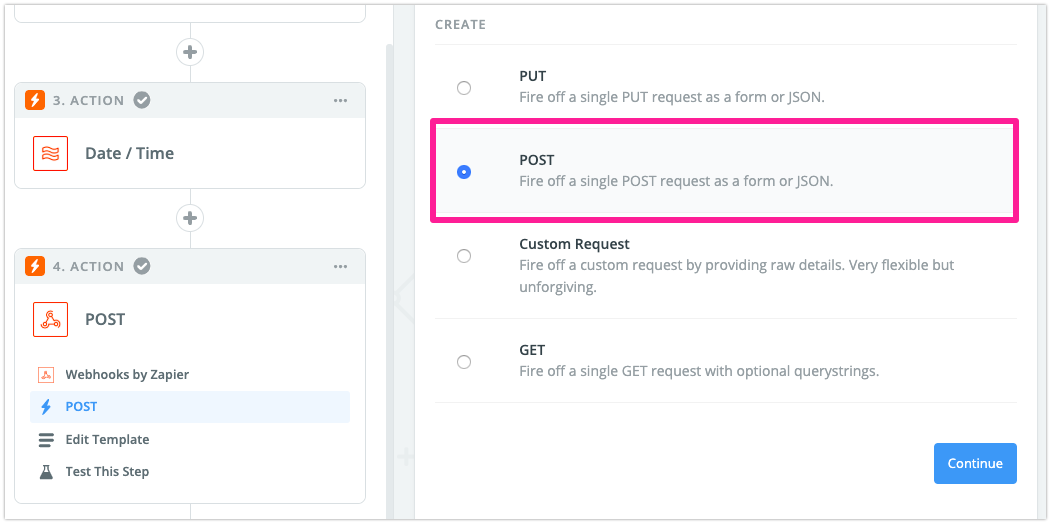
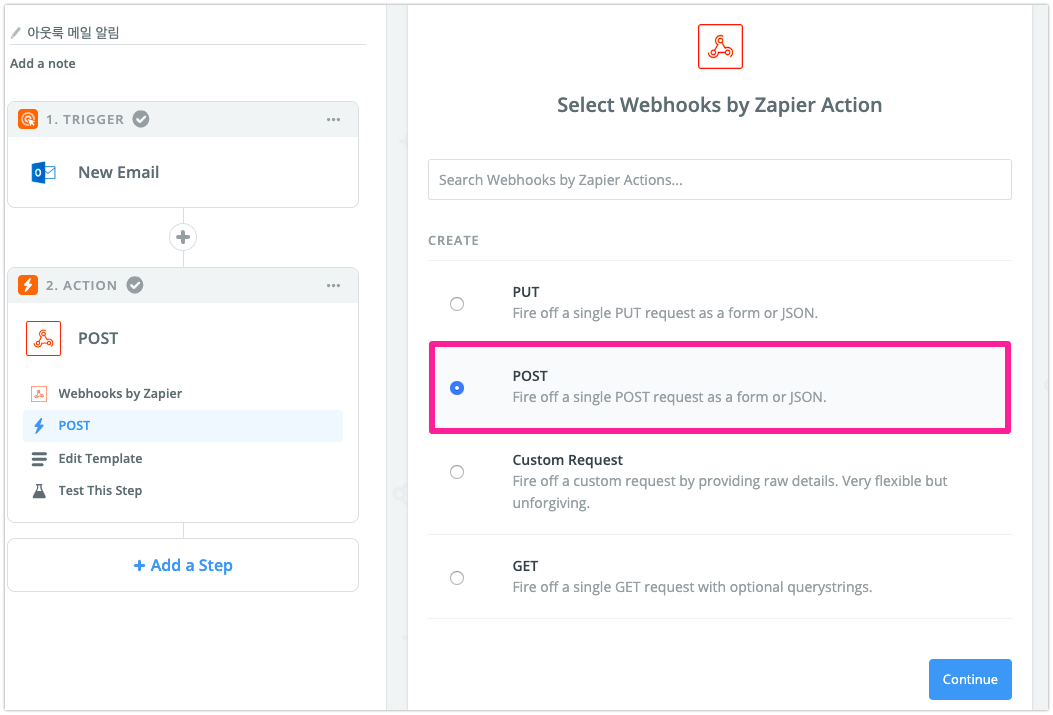
1-10) 다음 Webhook은 POST 형식으로 만들어주세요. 이후 ‘continue’를 클릭합니다. 
1-11) Edit Template 단계에서는 잔디에 들어올 메시지 형태를 정해줍니다.
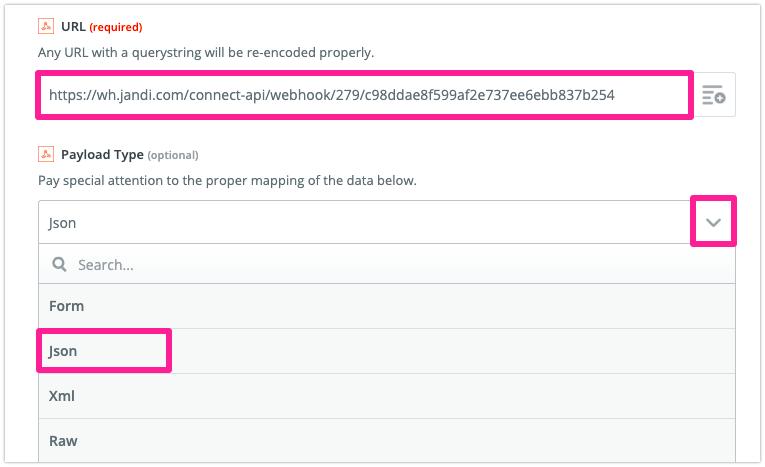
- URL 입력칸에 1-3) 단계에서 복사한 잔디 커넥트의 웹훅 URL을 붙여넣기 합니다.
- Payload Type은 우측 아래로 향한 화살표를 클릭해서 ‘Json’ 을 선택해주세요.
-
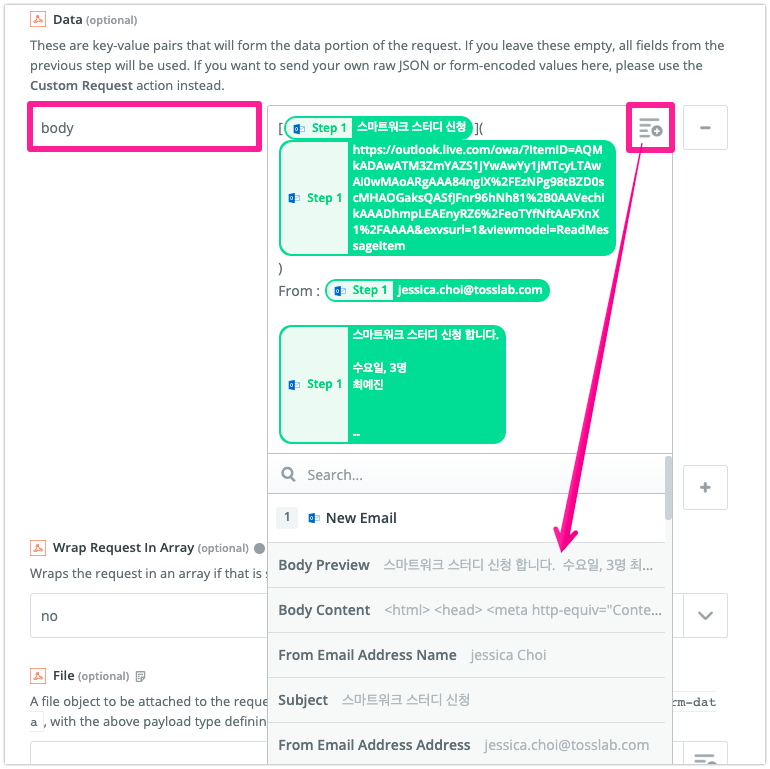
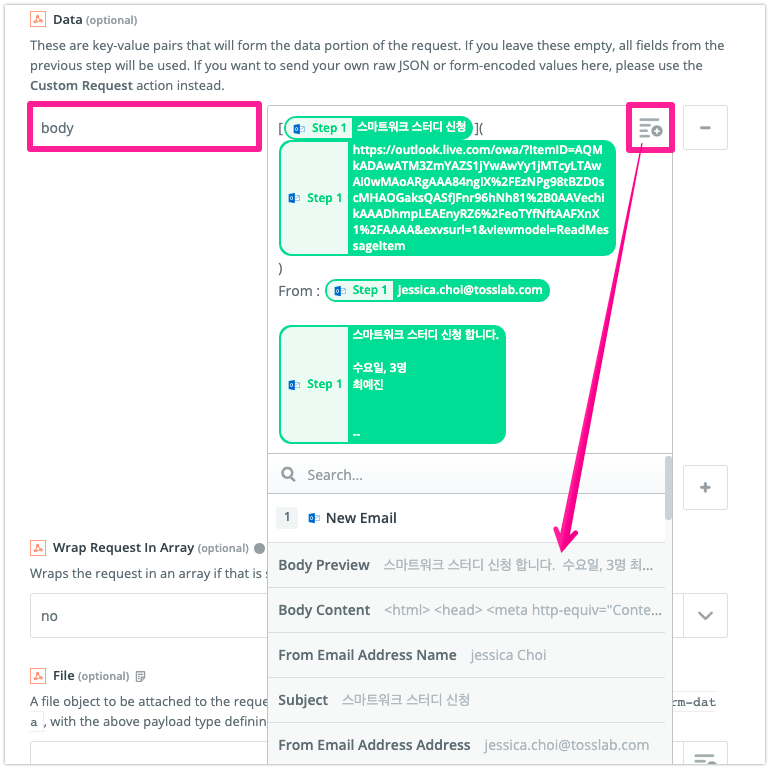
Data 영역 첫 번째 칸에 ‘body’를 입력합니다. 두 번째 칸은 잔디로 알림 받을 이메일 내용을 선택해 메시지의 템플릿을 만듭니다.
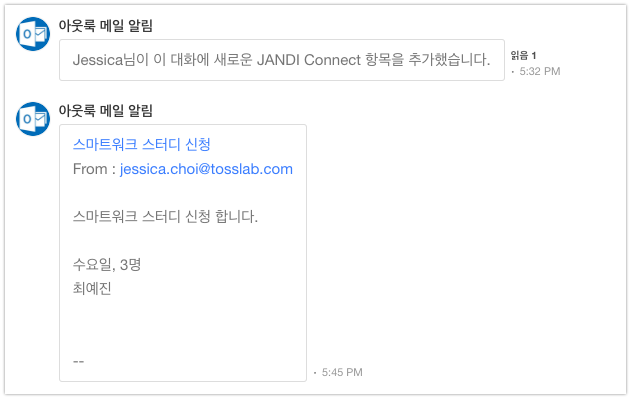
– 아래 예시 이미지의 템플릿은 다음과 같습니다. 초록색 말풍선이 하나의 항목에 대한 예시를 보여줍니다.
[Subject](Web Link)
From : From Email Address Address
Body Preview
– ex) Subject : ‘스마트워크 스터디 신청’ 이라는 메일 제목을 의미합니다.
⬇︎
-
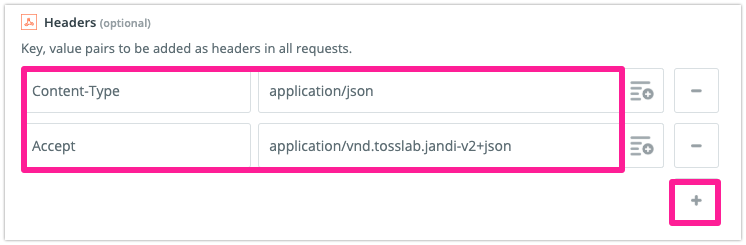
나머지 칸은 비워두고 마지막에 ‘Headers’에 입력하는 request 내용은 반드시 아래 이미지와 같이 Accept와 Content-Type으로 입력합니다.
– Content-Type : application/json
– Accept : application/vnd.tosslab.jandi-v2+json
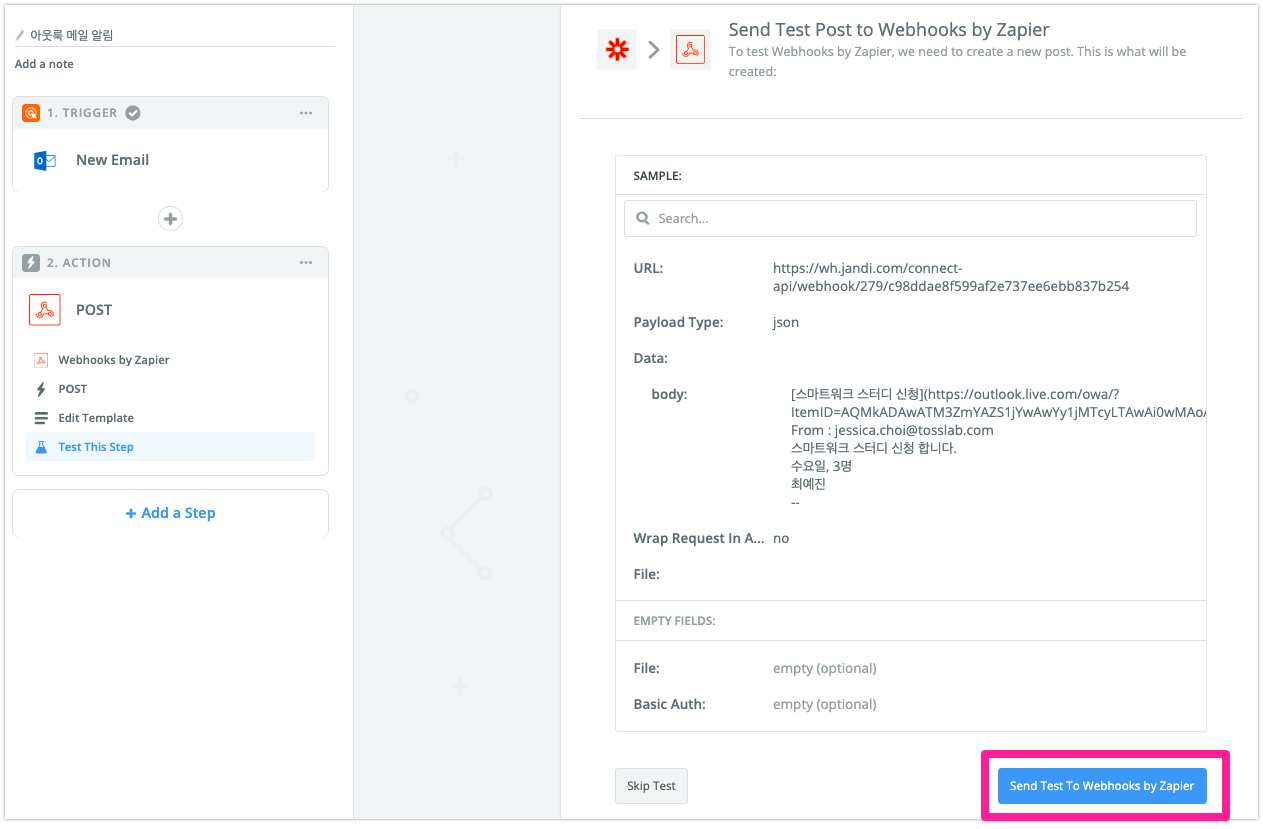
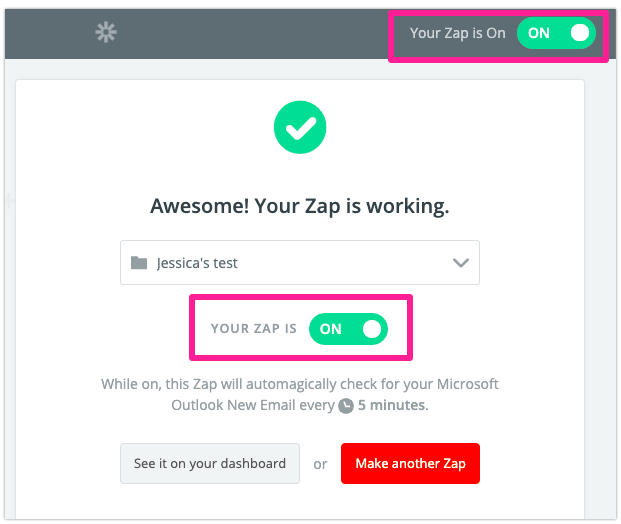
1-12) Test This Step에서 모든 설정을 완료하고 ‘Send Test To Webhooks by Zapier’로 테스트 메시지를 보내보고 ‘Finish’를 클릭합니다. 모두 완성되면 Zap을 ‘On’ 상태로 변경합니다. On 을 한 이후부터 새로운 아웃룩 메일 알림을 잔디로 보내는 메시지가 작동합니다.
1-13) 아웃룩 이메일이 도착하면 미리 설정한 메시지 템플릿에 따라 관련 메일이 토픽 안에 알림 메시지가 수신되는 걸 확인할 수 있습니다.
여기까지 잘 따라오셨나요? 정상적으로 아웃룩 메일 알림이 잔디 웹훅 메시지로 들어왔길 바라며 막히는 부분이 있다면 support@tosslab.com으로 바로 연락주세요.
한가지 더 >>
역시나 많은 분들이 사용하는 구글 지메일(Gmail)을 잔디에서 받아보는 방법은 [꼭 챙겨봐야 할 이메일 놓치지 말자! 잔디에서 지메일(Gmail) 알림 받기] 포스팅에서 자세히 소개하고 있으니 참고해주세요.
2. 아웃룩 캘린더 연동하기
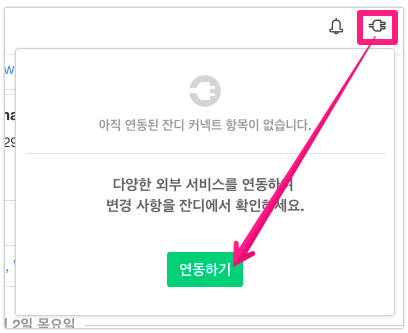
2-1) 일정 알림을 받고자 하는 대화방 상단 플러그 모양의 ‘잔디 커넥트’ – ‘연동항목 추가하기’ 버튼을 클릭합니다.

2-2) 맨 아래 위치한 웹훅 수신(Incoming Webhook)의 ‘연동 항목 추가하기’ 버튼을 클릭합니다.

2-3) ‘설정 저장하기’ 버튼을 클릭해 잔디 커넥트 항목 생성을 완료합니다.
- 웹훅 URL에 있는 URL은 ‘복사하기’ 버튼을 클릭해 복사합니다.
- 아웃룩 일정이 생성되었을 때 잔디 알림 메시지를 수신할 토픽을 선택합니다. 별도 토픽을 새로 만들어야 할 경우, ‘토픽 생성하기’ 버튼을 클릭합니다.
- 연동 서비스 프로필 설정에서 메시지 프로필 이미지와 이름을 설정합니다.
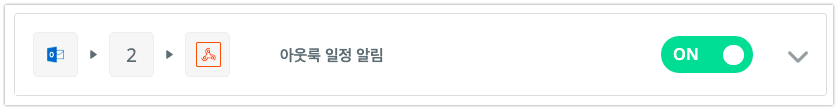
2-4) 잔디와 아웃룩 일정을 연동하기 위해서 마찬가지로 재피어(Zapier) 를 활용하겠습니다. 아웃룩 일정의 데이터가 Zapier를 통해서 잔디 웹훅으로 들어오는 방식입니다. 대신 1-4) 번 이미지와 다르게 아웃룩과 웹훅 아이콘 사이에 숫자 ‘2’가 보이시나요? 아웃룩 일정의 시간 형식을 다듬는 Formating 과정이 2번 사이에 들어갔음을 의미합니다.
재피어를 로그인한 후, 페이지 우측 상단의 ‘Make a Zap’ 버튼을 클릭합니다.

2-5) Step 1. ‘Choose a Trigger App’으로 아웃룩 (Microsoft Outlook)을 선택하고 ‘continue’를 클릭합니다. Trigger는 잔디에 새로운 일정 알림을 보내주는 방아쇠 역할을 하는 어플을 의미합니다.
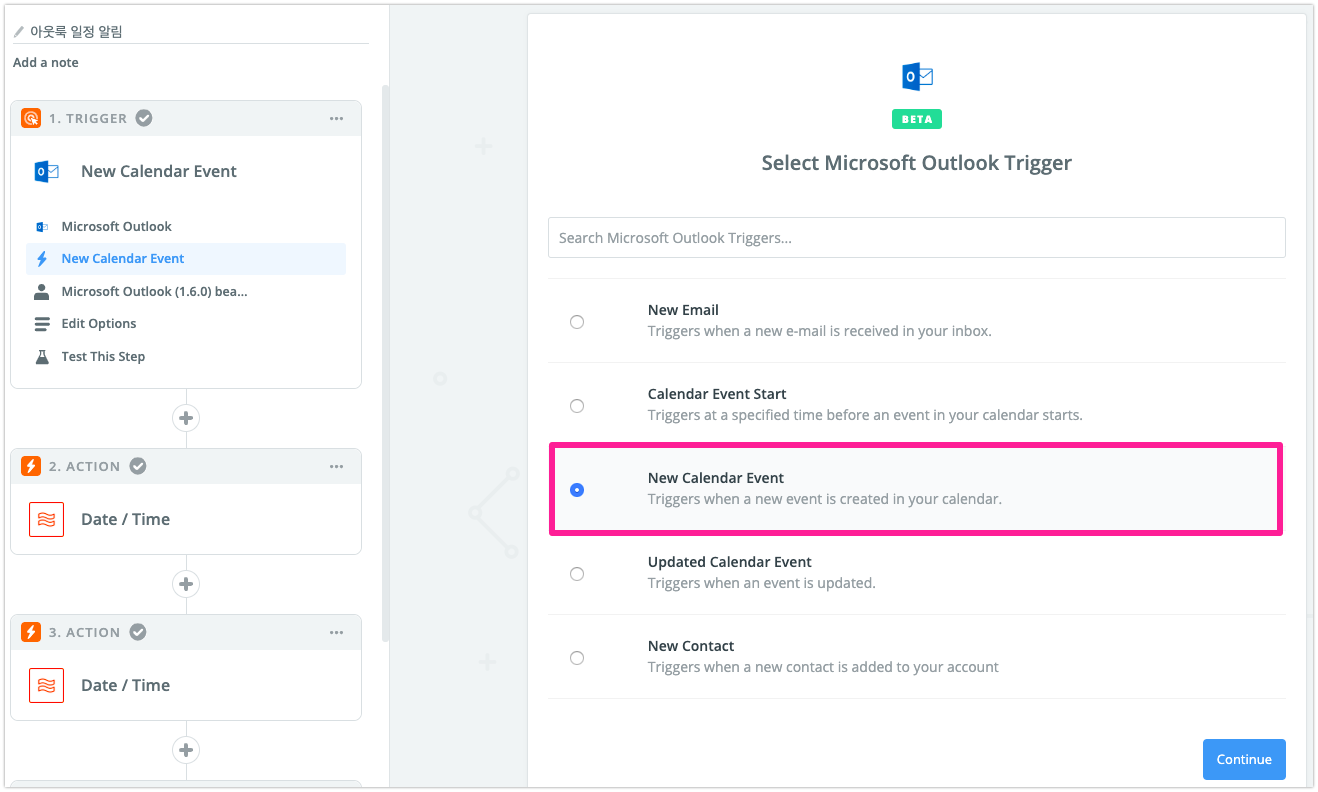
2-6) ‘New Calendar Event’를 받을 경우 알림을 보내도록 Trigger 종류를 선택 후 ‘continue’를 클릭합니다.
- Calendar Event Start는 일정이 시작되기 전에 리마인드 알림을 보내는 것을 의미합니다.
- Updated Calendar Event는 일정이 변경될 때 알림을 보내는 것을 의미합니다.
하지만 이번 포스팅에서는 New Calendar Event로 새 일정이 생성될 때만 알림 받는 웹훅을 만들어볼게요.
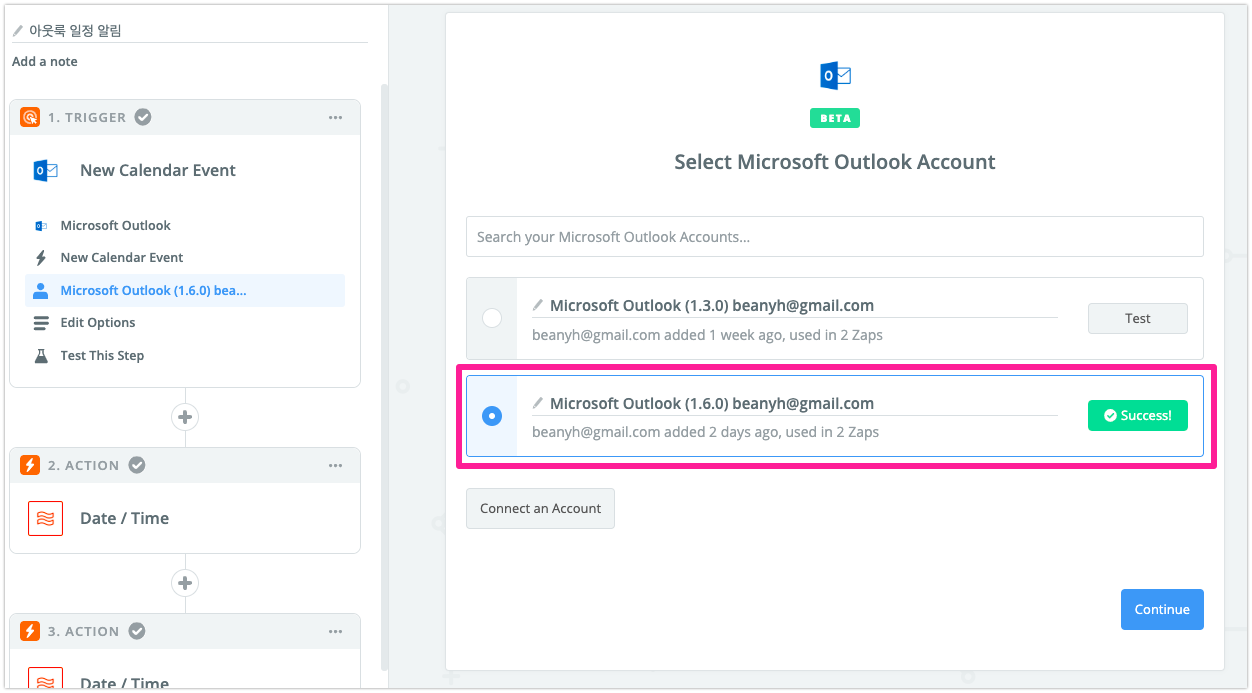
2-7) 아웃룩 계정을 연동하고 ‘Test’가 정상적으로 ‘Success!’로 완료되는지 확인합니다. 이후 ‘continue’를 클릭합니다.
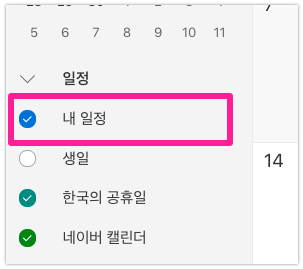
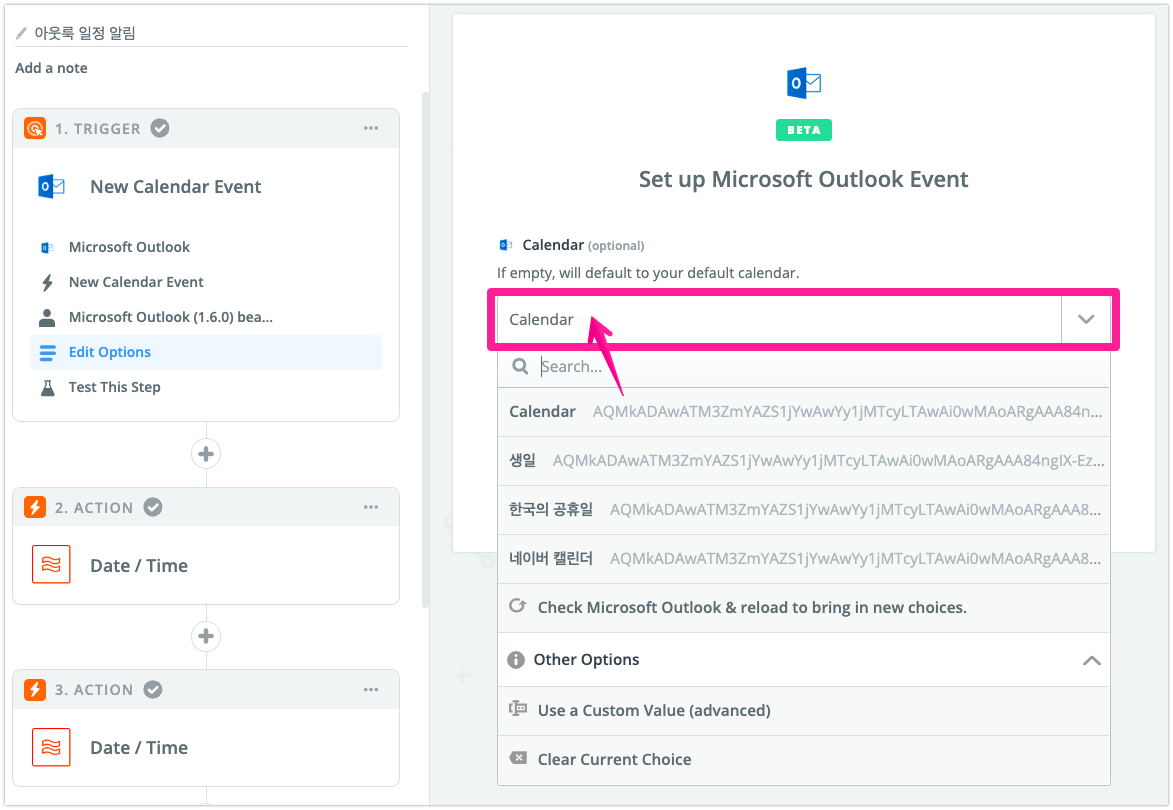
2-8) 알림을 받고자 하는 일정 목록을 선택합니다. 일반적으로 사용하는 기본 ‘내 일정’은 ‘Calendar’를 선택해주시면 됩니다.
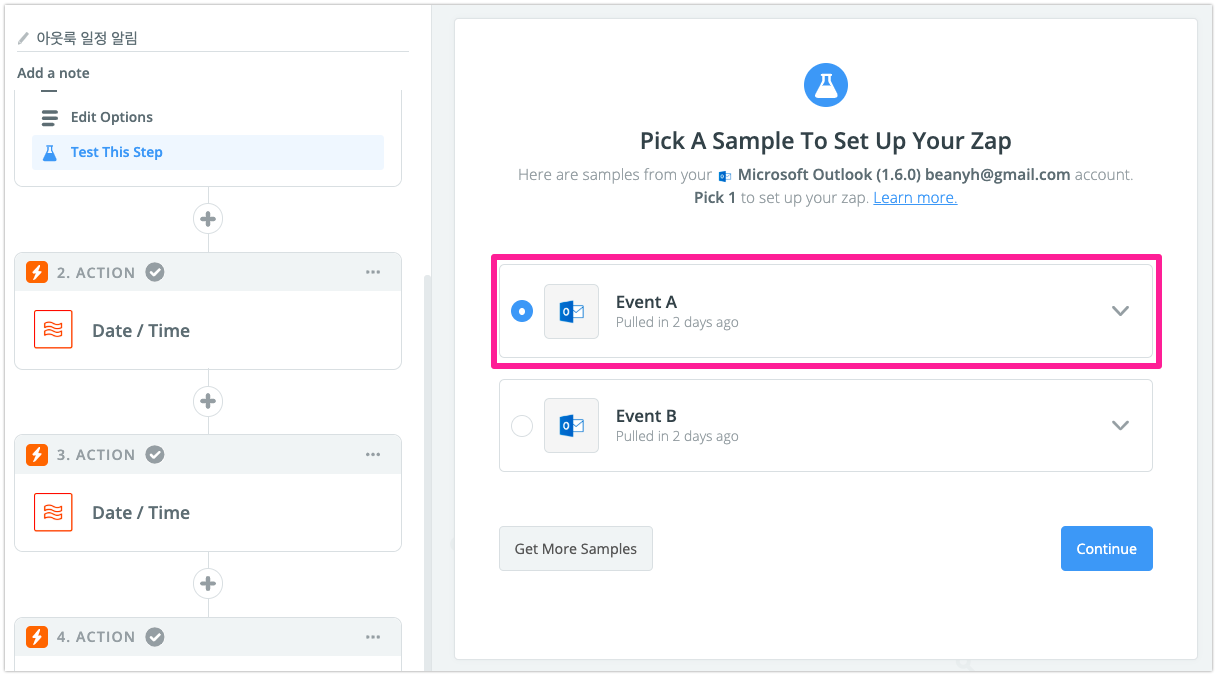
2-9) 샘플 일정 데이터가 잘 들어오는지 확인합니다. 기본 선택된 샘플 A를 그대로 두고 ‘continue’를 클릭하면 1단계 아웃룩 Trigger 연동 단계가 마무리 됩니다. 
2-10) 이제 2,3단계에서 아웃룩 일정 알림 메시지를 보낼때 시간 형태를 알아보기 쉽게 바꿔주는 작업을 하겠습니다.
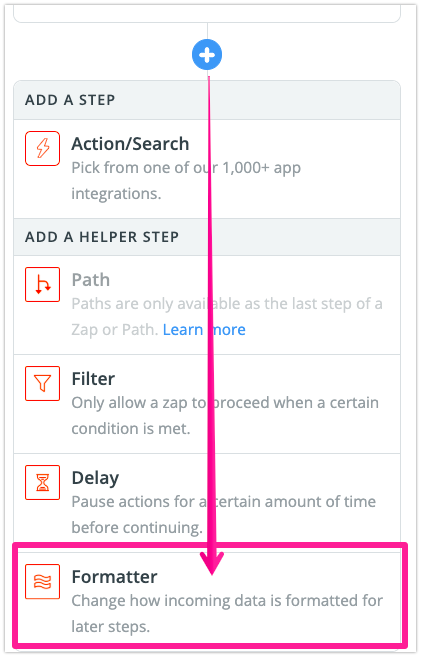
- + 버튼을 클릭해 ‘Formatter’ 단계를 추가합니다.
- 다음 Action은 ‘Date/Time’을 선택해주세요. 이후 ‘continue’를 클릭합니다.
2-11) 시간형식을 서울 기준으로 알아보기 쉽게 바꾸는 단계입니다.
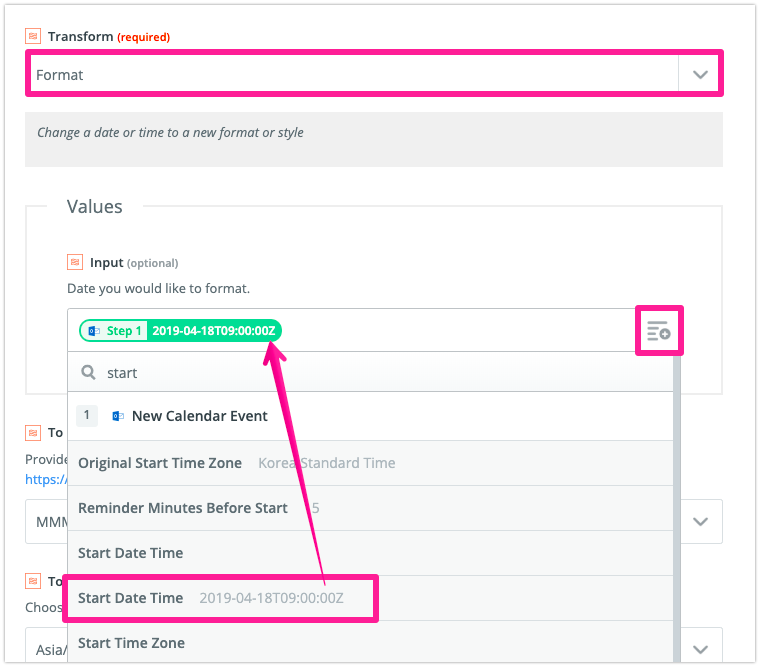
- Transform 부분은 ‘Format’ 으로 선택합니다.
- Values의 Input은 예시 시간이 들어가 있는 ‘Start Date Time’을 선택해주세요. 일정 시작 시간 형식을 바꿉니다.
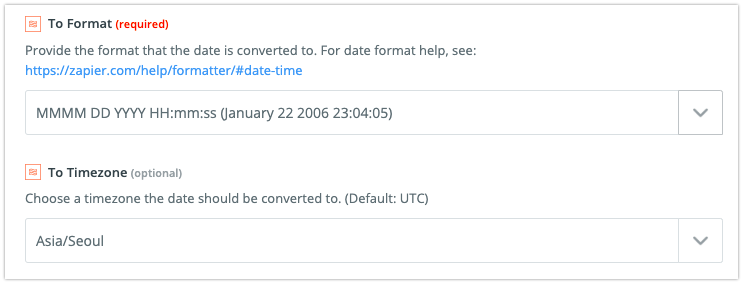
- To Format 은 ‘MMMM DD YYYY HH:mm:ss (January 22 2006 23:04:05)’을 선택해주세요.
- To Timezone은 ‘Asia/Seoul’을 선택했습니다. 이후 나머지 부분은 비워두고 ‘Continue’로 테스트 단계까지 완료 합니다.
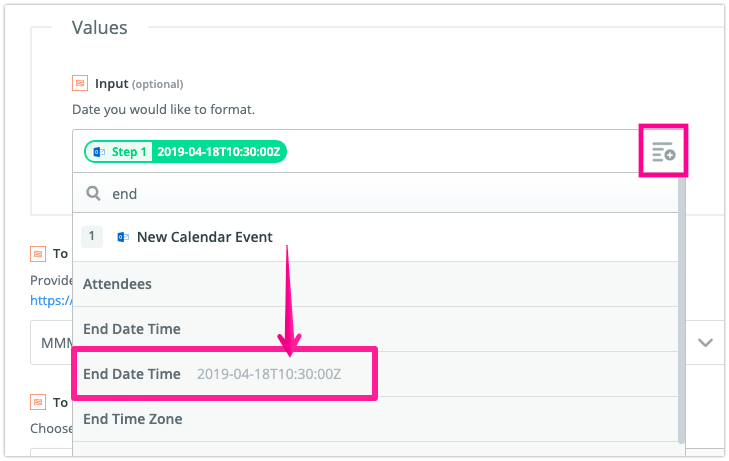
2-12) 3단계에서는 2단계와 똑같이 이번에는 종료시간의 형식을 바꿀게요.
- 2-10) 부분을 한 번 더 반복합니다.
- Transform 부분은 ‘Format’ 으로 선택합니다.
- Values의 Input은 New Calendar Event를 클릭해서 나타나는 항목 중 예시 시간이 들어가 있는 ‘End Date Time’을 선택해주세요. 일정 종료 시간 형식을 바꿉니다.
- To Format 은 ‘MMMM DD YYYY HH:mm:ss (January 22 2006 23:04:05)’을 선택해주세요.
- To Timezone은 ‘Asia/Seoul’을 선택했습니다. 이후 나머지 부분은 비워두고 ‘Continue’로 테스트 단계까지 완료 합니다.
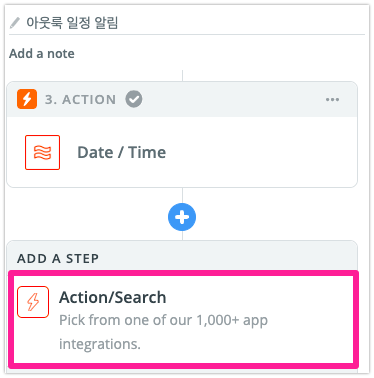
2-14) 이제 4단계 ‘Action’을 정해야 합니다. 아웃룩 일정 알림 메시지를 잔디 커넥트 웹훅으로 보내주는 것이 우리가 정하고자 하는 Action입니다.
- + 버튼을 클릭해 ‘Action/Search’ 단계를 추가합니다.
- 다음 Action App은 ‘Webhooks by Zapier’를 선택해주세요. 이후 ‘continue’를 클릭합니다.
2-15) 다음 Webhook은 POST 형식으로 만들어주세요. 이후 ‘continue’를 클릭합니다.
2-16) Edit Template 단계에서는 잔디에 들어올 메시지 형태를 정해줍니다.
- URL 입력칸에 2-3) 단계에서 복사한 잔디 커넥트의 웹훅 URL을 붙여넣기 합니다.
- Payload Type은 우측 아래로 향한 화살표를 클릭해서 ‘Json’ 을 선택해주세요.
-
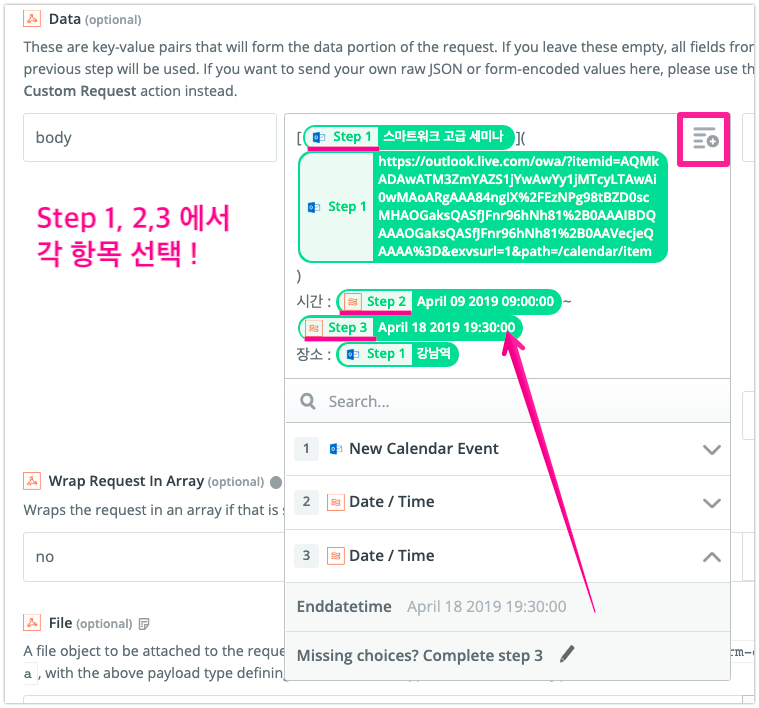
Data 영역 첫 번째 칸에 ‘body’를 입력합니다. 두 번째 칸은 잔디로 알림 받을 일정 내용을 선택해 메시지의 템플릿을 만듭니다.
– 아래 예시 이미지의 템플릿은 다음과 같습니다. 초록색 말풍선이 하나의 항목에 대한 예시를 보여줍니다.
[Subject](Web Link)
시간 : Startdatetime ~ Enddatetime
장소 : Locations Display Name
– ex) Subject : ‘스마트워크 고급 세미나’ 라는 일정 제목을 의미합니다. (Step 1, New Calendar Event에서 가져온 정보)
– ex) Startdatetime : ‘April 09 2019 09:00:00’는 일정 시작 시간을 의미합니다. (Step 2, Date/Time에서 포맷을 변경해 가져온 정보)
⬇︎
-
나머지 칸은 비워두고 마지막에 ‘Headers’에 입력하는 request 내용은 반드시 아래 이미지와 같이 Accept와 Content-Type으로 입력합니다.
– Content-Type : application/json
– Accept : application/vnd.tosslab.jandi-v2+json
2-17) Test This Step에서 모든 설정을 완료하고 ‘Send Test To Webhooks by Zapier’로 테스트 메시지를 보내보고 ‘Finish’를 클릭합니다. 모두 완성되면 Zap을 ‘On’ 상태로 변경합니다. On 을 한 이후부터 새로운 아웃룩 일정 알림을 잔디로 보내는 메시지가 작동합니다.
2-18) 아웃룩 일정이 생기면 미리 설정한 메시지 템플릿에 따라 관련 일정 내용이 토픽 안에 알림 메시지로 수신되는 걸 확인할 수 있습니다.
정상적으로 메시지 알림이 들어오시나요? 처음이라 생소한 작업일 수 있지만, 한 번만 익혀두면 다양하게 잔디에 외부 서비스를 연동해서 활용하실 수 있으니 꼭 본인의 토픽에 연동해서 일정 공유해보시기를 바랍니다. 관련하여 궁금한 사항은 support@tosslab.com 으로 문의주세요.

더 간단한 일정관리 방법을 원하신다면 >>
잔디에서는 잔디 커넥트 항목에서 바로 연동이 가능한 구글 캘린더를 통한 일정 관리를 권장하고 있습니다. 아웃룩 캘린더 연동방법보다 더욱 쉽고 다양한 기능을 제공하고 있으니 가능하다면 구글 캘린더로 일정관리를 하시길 바라겠습니다. [구글 캘린더 + 잔디로 일정 관리하기] 포스팅에서 자세히 소개하고 있으니 참고해주세요.