복잡한 품의 절차 간단하게 해결하기
휴가, 명함, 결재 등 품의를 올릴 때 어떤 방식으로 관리를 하고 계신가요? 간단한 품의도 너무 많은 시간을 할애하고 계시지는 않으신가요? 오늘은 구글 설문과 잔디를 이용하여 1분이면 가능한 품의 절차 방법에 대해서 알려드리려고 합니다.
그 중 대표적으로 직장인 여러분이 가장 관심 있어하는 “휴가 신청”을 예시로 상세하게 안내드리겠습니다.
(명함 신청이나 직무교육 신청 또는 비용 결제 등도 동일한 형식으로 활용이 가능합니다.)
아래 이미지와 같이 휴가를 가고 싶은 팀 멤버가 휴가 신청 양식의 구글 설문지 폼을 작성해서 [제출]만 하면 바로 잔디로 담당자가 휴가 신청 알림을 받아 볼 수 있습니다.

구글 설문지 양식을 이용하여 ‘휴가 신청’ 관리하기
[Step 1] 휴가사용 신청서 양식 만들기
[Step 2] 휴가 신청 토픽과 연동하기
[Step 1] 휴가 사용 신청서 양식 만들기
1. 신청서 양식 만들기
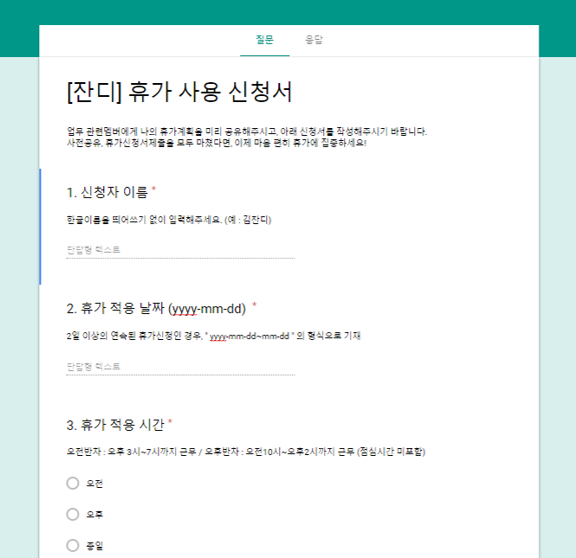
- 각 종 신청서 양식은 구글 설문지를 이용합니다. 필요한 항목들을 고려해서 설문지를 만들어 주세요.
- ‘휴가 신청서’ 예시 보기 클릭

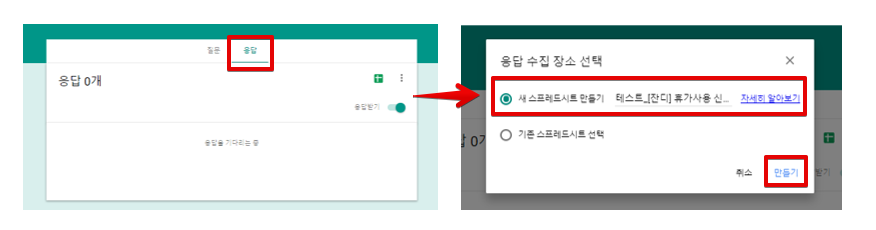
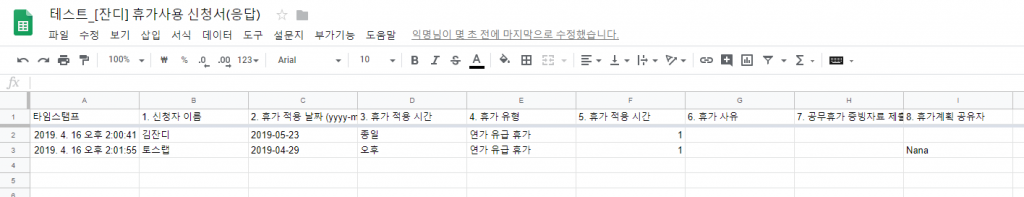
2. 구글 스프레드 응답 시트 생성
- 휴가 신청서에 필요한 질문과 답변을 완성한 후 [응답] 시트를 생성합니다. 시트 생성은 구글 스프레드 시트 아이콘을 클릭하면 생성하실 수 있습니다.
- 새 스프레드 시트를 만들어서 사용하거나 기존 스트레드 시트에서 선택해서 만들 수 있습니다.

3. 신청 – 응답 테스트
- 휴가 신청서를 작성해서 [제출]하면 그 즉시 응답 시트에서 신청 확인이 가능합니다.
- 정상적으로 신청서가 들어오는지 테스트를 통해서 확인해보세요.

휴가 신청 서식을 완성했으면 다음은 잔디와의 연동 방법을 살펴볼까요?
[Step 2] 휴가 신청 토픽과 연동하기
1. 잔디 커넥트 Incoming Webhook 연동
- (구글 스프레드 시트 정보를 연동할) 토픽 우측 상단에 플러그 모양의 [잔디 커넥트] 버튼을 누른 후에 [연동하기]를 클릭해주세요.
- 잔디 커넥트 항목 중 하단에 있는 [Webhook 수신 (Incoming Webhook)] 의 [연동 항목 추가하기] 버튼을 클릭합니다.
- 커넥트 세부 사항을 설정해주세요.
- Webhook URL은 [복사하기] 버튼을 클릭해 클립보드에 저장합니다.
- 연동할 토픽이 제대로 설정되어 있는지 확인해주세요.
- 웹훅의 프로필 사진과 이름을 설정해주세요.
2. Zapier에서 JANDI 베타테스터 등록하기
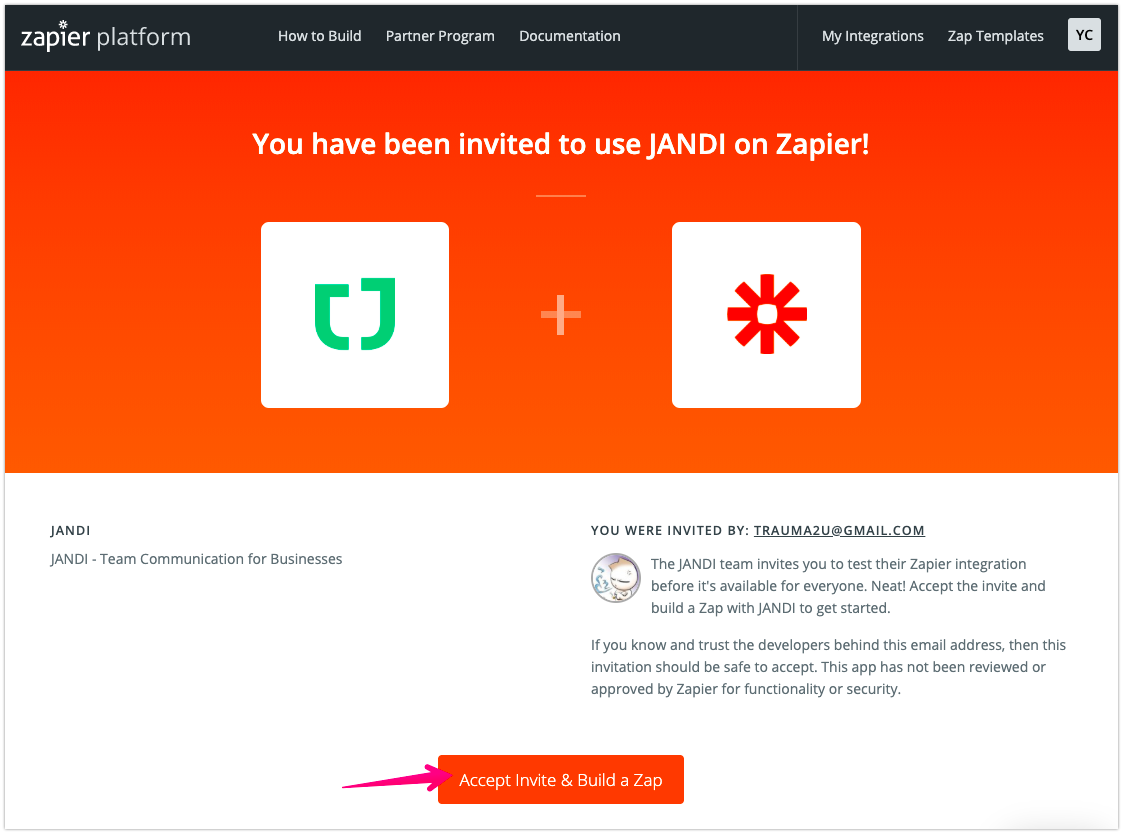
Zapier에서 JANDI 어플을 쉽게 연동하기 위해 우선 베타테스터로 아래 링크를 통해 등록해주세요.
베타테스터 등록 링크 : bit.ly/zapier-jandi
Zapier는 구글 스프레드시트, 잔디, 지메일 등등 여러 서비스를 연결하도록 도와주는 웹 서비스 연동 플랫폼입니다. 베타테스터 등록 링크를 통해 Zapier에 로그인해서 [Accept Invie & Build Zap] 버튼을 클릭하면 3번 단계에서 JANDI 어플이 표시될 준비가 완료됩니다.
3. Zapier에서 Zap 만들기
3-1. 구글 스프레드 시트와 잔디 커넥트 웹훅을 연결하기 위해 재피어(Zapier)에 들어갑니다. 로그인 후, 메인 화면 우측 상단의 [Make A Zap!] 버튼을 클릭합니다.
-
- Zapier는 여러 서비스를 연결하도록 도와주는 웹 서비스 연동 플랫폼입니다.
- Zap은 Zapier 서비스의 연동 항목의 단위입니다.

3-2. 1. When this happens 단계에서 구글 시트(Google Sheets) 앱을 선택합니다.
3-3. Trigger Event는 New Spreadsheet Row 로 새로운 행 내용이 들어올 때마다 알림 받기로 선택할게요.
예를 들면, 새로운 휴가 신청이 들어올 때마다 새로운 시트에 행이 입력되기 때문에 알림을 받는 형식입니다. 완료 후 [CONTINUE] 버튼을 클릭해 다음 단계로 넘어갑니다.
3-4. 구글 계정을 로그인해서 연동합니다.
3-5. 신청자 명단이 정리되고 있는 구글 스프레드시트(Spreadsheet)와 세부 워크시트(Worksheet) 항목을 선택해주세요. 완료 후 [CONTINUE] 버튼을 클릭해 다음 단계로 넘어갑니다.
3-6. 이제 꼭!! Test & Continue 버튼을 눌러 정상적으로 데이터들이 연결되었는지 확인해주세요. 테스트가 정상적으로 진행되지 않으면 연동이 잘 되지 않고 에러가 나는 경우가 많습니다.
테스트로 샘플 데이터까지 정상적으로 연결된 것을 확인되면 [Done Editing] 버튼을 클릭해 다음단계로 넘어갑니다.
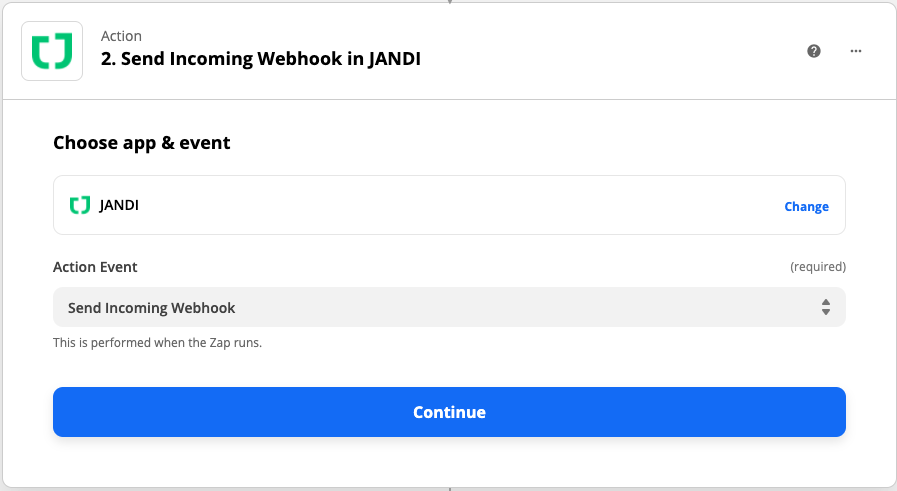
3-7. 위에서 받아온 구글 시트의 데이터를 이제 잔디 메시지로 변환할게요. Action – 2. Send Incoming Webhook in JANDI – Choose app & event 부분에서 ‘JANDI’를 검색해서 ‘JANDI’ 어플을 선택합니다.
- JANDI 어플이 검색되지 않는다면, 2번 베타테스터 등록 단계가 정상적으로 완료되지 않은 것으로 재시도 해주세요.

Action Event는 자동으로 Send Incoming Webhook으로 선택됩니다. 완료 후 [CONTINUE] 버튼을 클릭해 다음 단계로 넘어갑니다.

3-8. 잔디 계정 이메일과 비밀번호로 로그인을 합니다.

3-9. 잔디 메시지로 받을 웹훅 정보를 설정합니다.
- Webhook URL은 위의 1-3번 단계에서 복사해 놓은 잔디 웹훅 URL을 그대로 붙여 넣습니다.
- Messeage, Title, Description에 입력할 내용들을 선택합니다.
- [=+] 버튼을 클릭해, 구글 스프레드시트에서 입력할 내용을 가져올 수 있습니다.
- ex) 신청자 이름, 부서, 휴가 기간, 휴가 유형 등
- 직접 키보드로 입력해 원하는 글귀를 넣을 수도 있습니다.
- [구글 시트 신청서로 이동하기](http://docs~~ )와 같이 잔디 텍스트 효과를 추가해 연결 링크를 넣을 수도 있습니다.
- 잔디 텍스트 효과 방법 알아보기 : 메시지에 연결 링크 추가하기
- [=+] 버튼을 클릭해, 구글 스프레드시트에서 입력할 내용을 가져올 수 있습니다.
⬇︎
< 잔디 웹훅 메시지 템플릿 적용된 예시>
3-10. 마지막입니다. [TEST & CONTINUE] 버튼을 눌러 정상적으로 잔디 메시지가 들어오는지 테스트를 진행합니다.
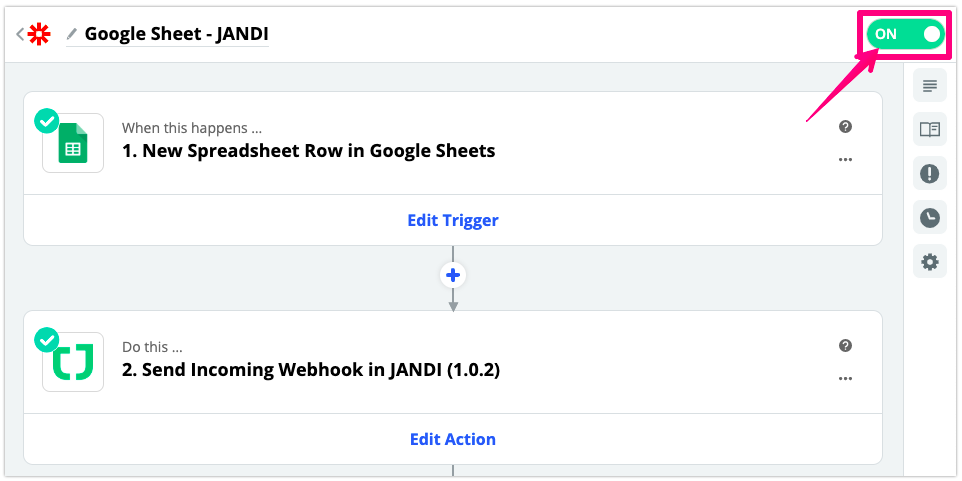
- 완료 뒤에는 꼭 Zap을 우측 상단 화면에서 [On]으로 켜주세요. On이 되어 있을때만 아래와 같이 연동된 메시지가 들어오는 걸 확인할 수 있습니다.
3-11. 토픽에 연동된 웹훅은 언제든지 나중에 중단/수정/삭제도 가능합니다.
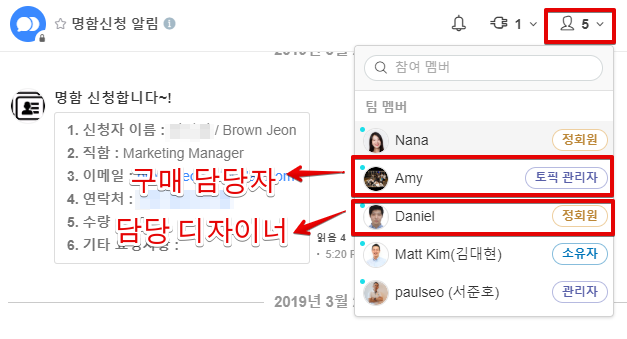
3. 관련 담당자 초대
- 해당 토픽에 관련 담당자를 초대해 줍니다.
- ‘휴가 신청’ 토픽의 경우: 부서장, 인사 담당자
- ‘명함 신청’ 토픽의 경우: 구매 담당자, 담당 디자이너

잔디 인사팀에서는 아래와 같은 신청서를 통해서 팀 멤버의 신청 알림을 받아 보고 있습니다. 팀 멤버는 신청이 간편하고 담당 관리자는 빠르게 확인을 할 수 있어 훨씬 효율적으로 업무를 하실 수 있습니다.
- 명함 신청
- 휴가 신청
- 비용 결제
- 직무 교육 신청

어떠신가요~? 그 밖에도 각 종 신청서를 잔디로 받아보는 것이 가능하니 시도해 보는 것을 추천합니다! 구글 설문지와 잔디 알림을 이용해서 좀 더 편리하게 업무를 진행해보세요!
신청서 연동 사례를 확인해 보고 싶다면? 잔디 데모팀에 참여해 보세요.