[잔디 커넥트] 여러 대화방에 한번에 공지하기
안녕하세요 잔디 CX(고객 경험)팀입니다.
웹훅을 이용해서 여러 대화방에 동일한 메시지를 한번에 전달할 수 있는 방법을 안내 드리려 합니다. 팀을 이동하지 않고도, 또 여러 대화방에 메시지를 한번에 전달하면 얼마나 간편할까요? 특히 공지를 해야 할 때 매우 유용할 것 같습니다:)
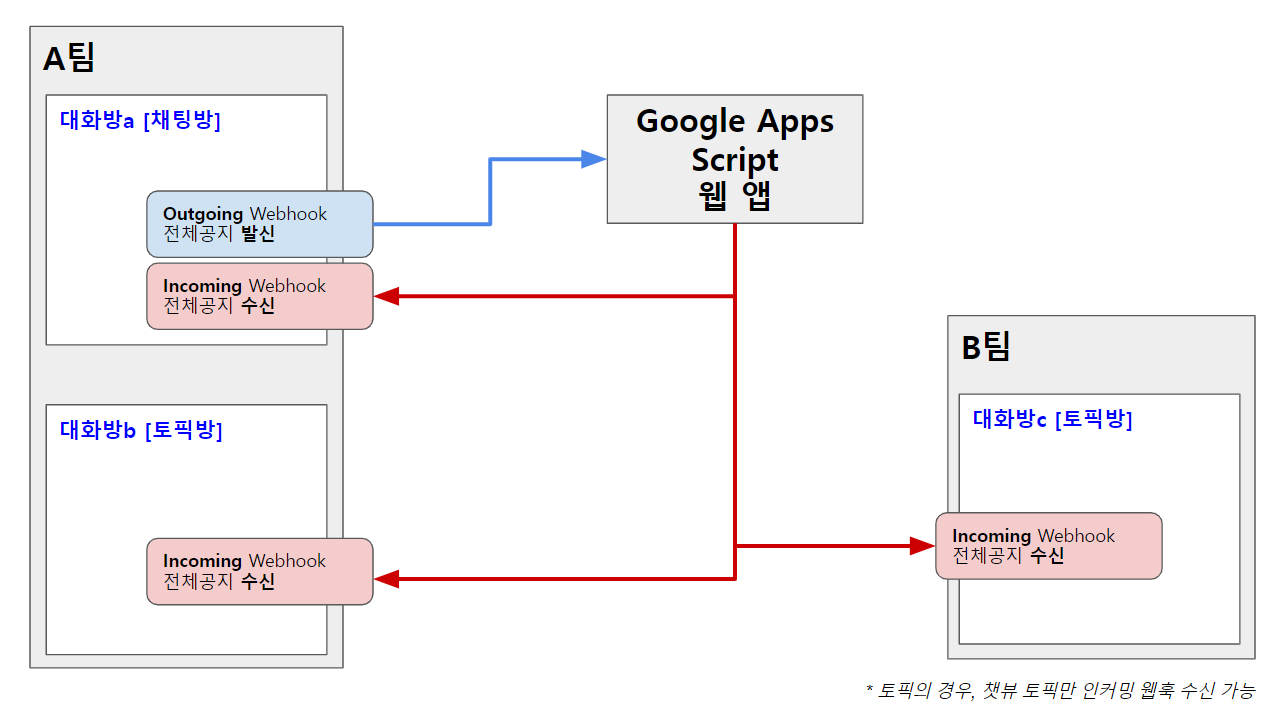
우선 들어가기에 앞서, 오늘 만들어 볼 웹훅의 작동 원리를 간단하게 설명해드리겠습니다.
Outgoing Webhook을 설정해둔 곳(대화방a)에서 메시지를 발송하면, Incoming Webhook을 설정해둔 여러 곳(대화방a,b,c)으로 발송한 메시지가 수신되는 구조입니다.

[참고 사항]
- Incoming Webhook 알림을 다른 팀의 대화방에서도 수신되도록 설정할 수 있습니다. 다만, 동일한 계정으로 이용 중인 팀이어야 합니다.
- 해당 컨텐츠에서는 Incoming Webhook 알림이 JANDI(나와의 대화)와 챗뷰 토픽으로 수신되는 방법에 대해 소개하고 있습니다.
잔디 커넥트의 인커밍 웹훅과 아웃고잉 웹훅, 구글 앱스 스크립트를 활용할 예정이며 크게 4단계로 구성되어 있습니다. 단계 별로 설정 방법을 설명해드리겠습니다.
[Step 1] Incoming Webhook 만들기
[Step 2] Google Apps Script 만들기
[Step 3] Outgoing Webhook 만들기
[Step 4] 설정한 웹훅 실행 해보기
[Step 1] Incoming Webhook 만들기
1. 메시지를 수신받을 곳(복수의 대화방)에 Incoming Webhook 만들기
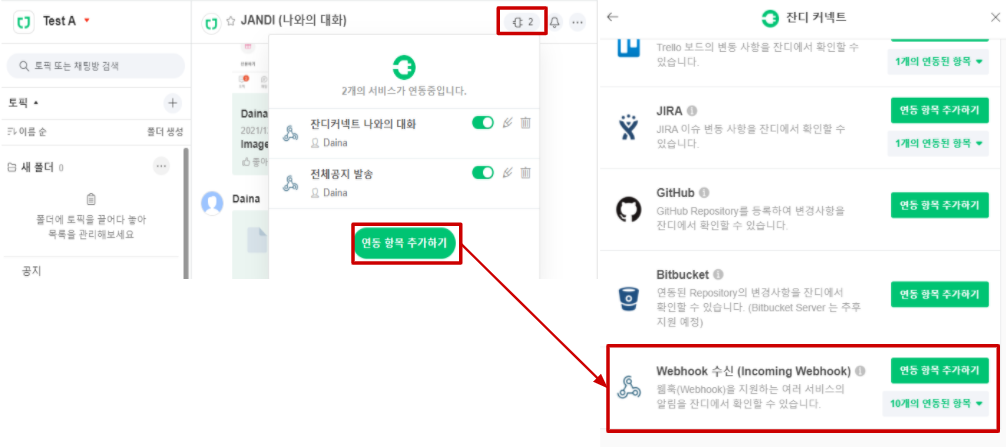
1-1. 메시지를 수신 받을 대화방 우측 상단 [잔디 커넥트] > [연동 항목 추가하기] > [Web hook 수신 연동 항목 추가하기]를 합니다.

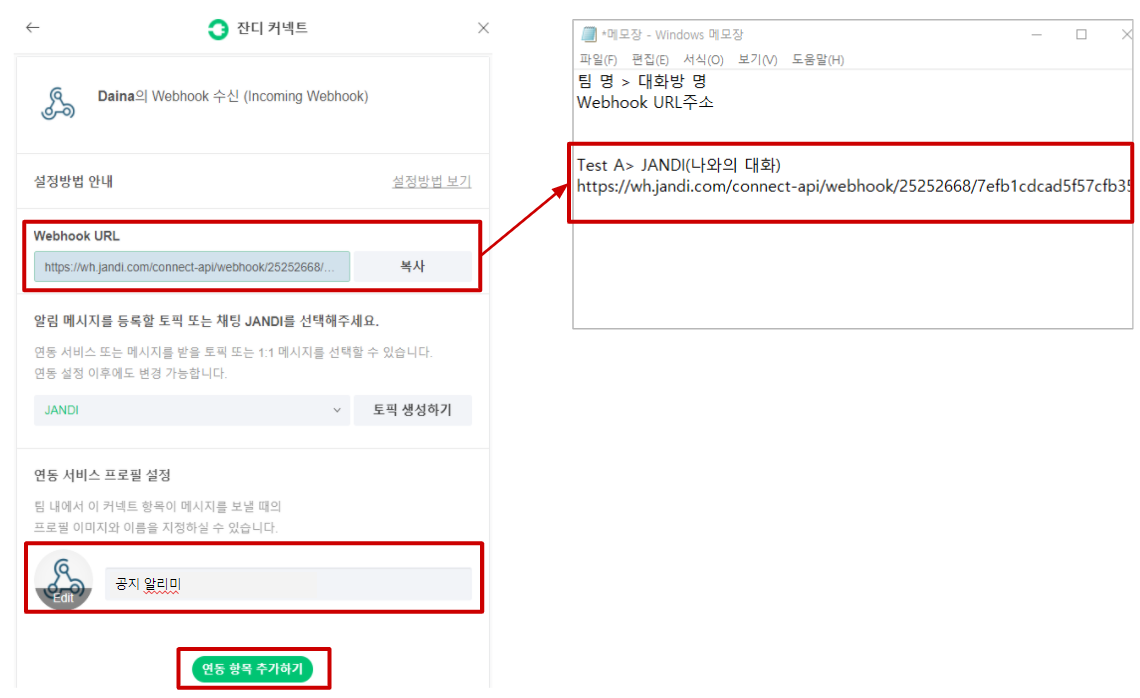
1-2. 생성된 Webhook URL 복사 및 연동 프로필 설정 변경 후, 하단의 [연동 항목 추가하기]를 하여 Incoming Webhook을 생성합니다.
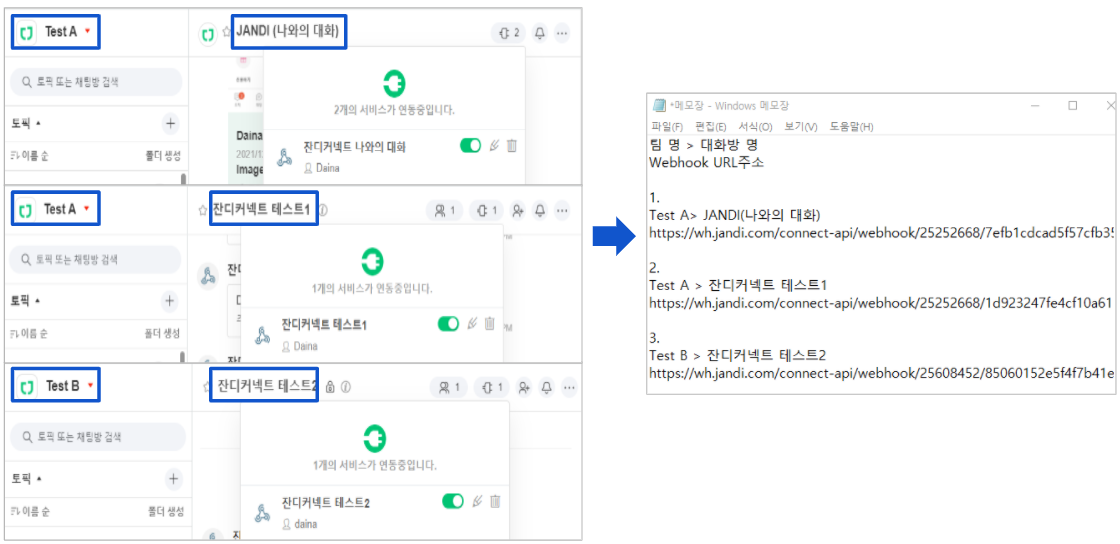
- Webhook URL : URL을 복사하여, 팀 및 대화방 정보와 함께 메모해둡니다.
- 연동 서비스 프로필 설정 : 웹훅으로 알림이 수신될 때 보여지는 웹훅의 이름을 지정합니다. (예시에서는 공지를 알려줄 웹훅이기에 ‘공지 알리미’로 설정했습니다)

1-3. 위와 동일한 방법으로, 웹훅 알림을 수신할 모든 대화방에 잔디 커넥트-Incoming Webhook을 설정하고 Webhook URL을 리스트업 해주세요.

위의 예시 기준으로 Test A팀 채팅방과 토픽에 각각 1개, Test B팀 토픽에 1개, 총 3개의 Incoming Webhook을 설정하고 정보들을 리스트업 했습니다.
[Step 2] Google Apps Script 만들기
2. Google Apps Script 만들기
메시지를 발송 할 수 있는 Outgoing Webhook의 URL을 생성하기 위해, Google Apps Script를 활용해줍니다.
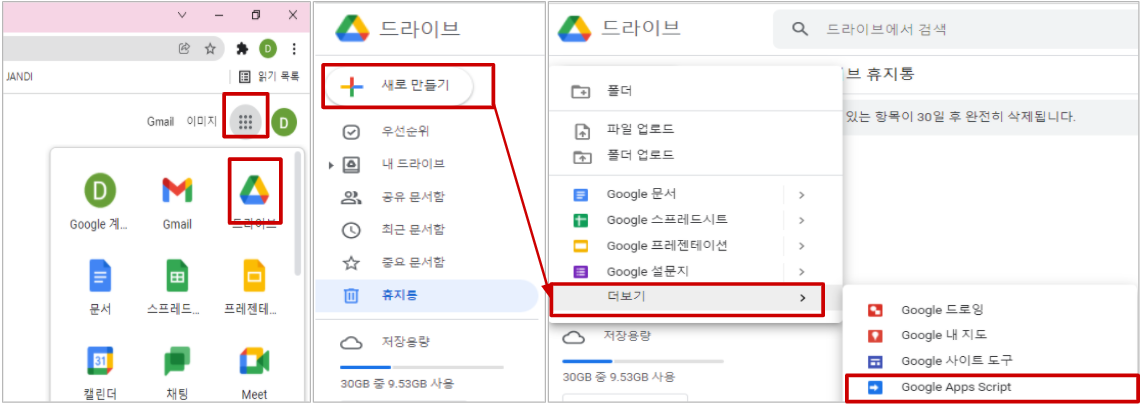
2-1. 크롬 브라우저의 우측 상단 [Google앱](가로점 3X세로점 3) > [드라이브] > [새로 만들기] > [더보기] > [Google Apps Script]로 들어가 주세요.

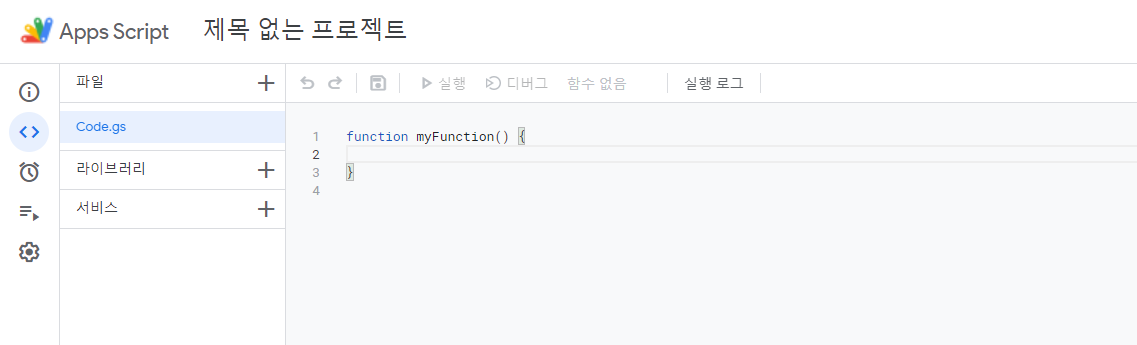
아래와 같이 Apps Script 편집기로 접속 됩니다. 
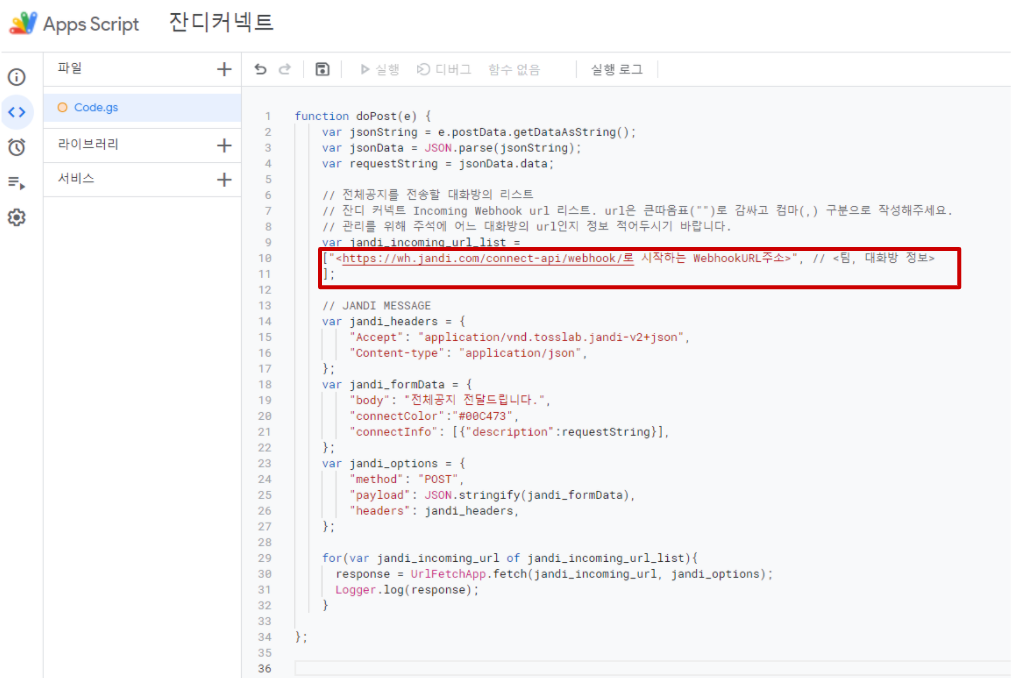
2-2. 제목은 클릭하여 자유롭게 변경하고, 아래의 코드를 그대로 복사 후 편집기에 붙여 넣습니다.

function doPost(e) {
var jsonString = e.postData.getDataAsString();
var jsonData = JSON.parse(jsonString);
var requestString = jsonData.data;
// 전체공지를 전송할 대화방의 리스트
// 잔디 커넥트 Incoming Webhook url 리스트. url은 큰따옴표("")로 감싸고 컴마(,) 구분으로 작성해주세요.
// 관리를 위해 주석에 어느 대화방의 url인지 정보 적어두시기 바랍니다.
var jandi_incoming_url_list =
["<https://wh.jandi.com/connect-api/webhook/로 시작하는 WebhookURL주소>", // <팀, 대화방 정보>
];
// JANDI MESSAGE
var jandi_headers = {
"Accept": "application/vnd.tosslab.jandi-v2+json",
"Content-type": "application/json",
};
var jandi_formData = {
"body": "전체공지 전달드립니다.",
"connectColor":"#00C473",
"connectInfo": [{"description":requestString}],
};
var jandi_options = {
"method": "POST",
"payload": JSON.stringify(jandi_formData),
"headers": jandi_headers,
};
for(var jandi_incoming_url of jandi_incoming_url_list){
response = UrlFetchApp.fetch(jandi_incoming_url, jandi_options);
Logger.log(response);
}
};
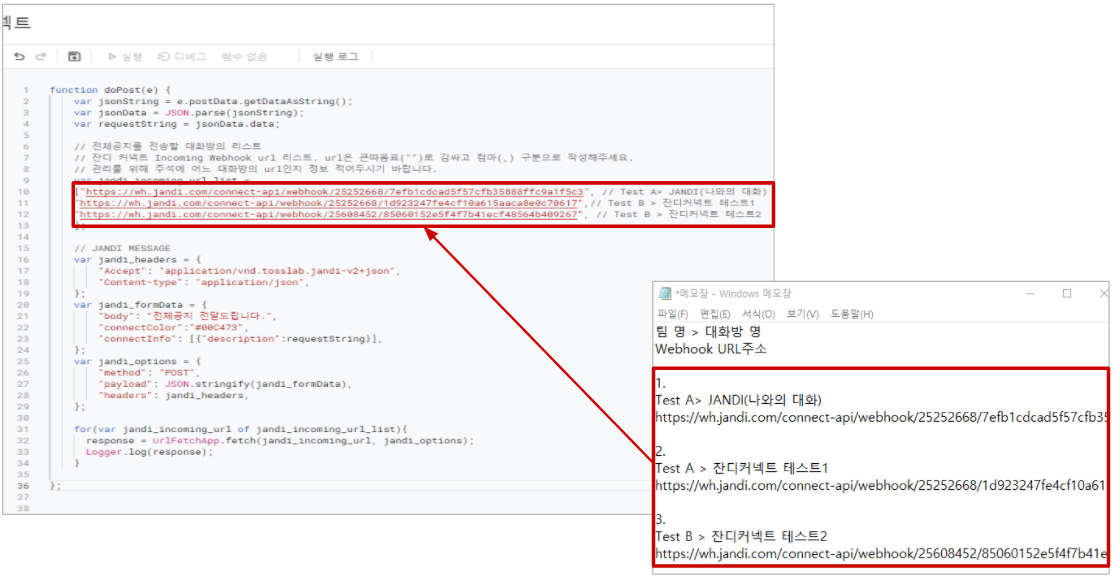
2-3. 코드 내용 중, 아래에 표시된 URL 및 팀& 대화방 정보는 1번에서 리스트업 해둔 정보로 변경해줍니다.

예시)
* URL은 큰따옴표[“”]로 감싸주고 컴마[,]로 구분 후 팀 & 대화방 정보를 입력합니다.
"https://wh.jandi.com/connect-api/webhook/25252668/7efb1cdcad5f57cfb35888ffc9a1f5c3",// Test A > JANDI(나와의 대화) "https://wh.jandi.com/connect-api/webhook/25252668/1d923247fe4cf10a615aaca8e0c70617",// Test B > 잔디커넥트 테스트1 "https://wh.jandi.com/connect-api/webhook/25608452/85060152e5f4f7b41ecf48564b409267",// Test B > 잔디커넥트 테스트2
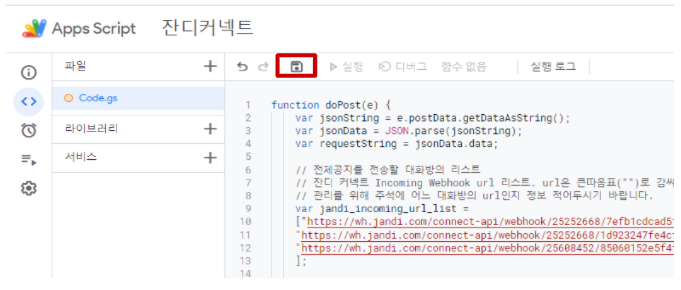
- 스크립트를 모두 작성한 후에는 상단의 저장하기 버튼을 꼭!! 눌러주세요.

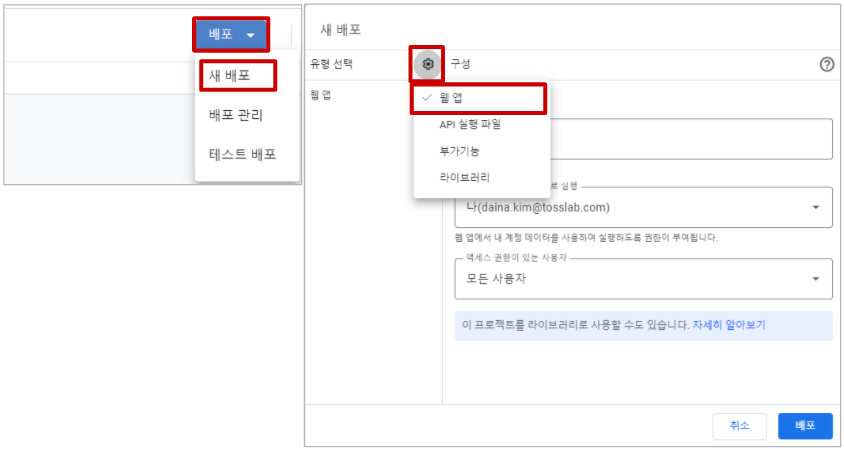
2-4. 스크립트 편집기의 우측 상단 [배포] > [새 배포] > 유형 선택 옆 [톱니바퀴] > [웹앱]을 선택해주세요.

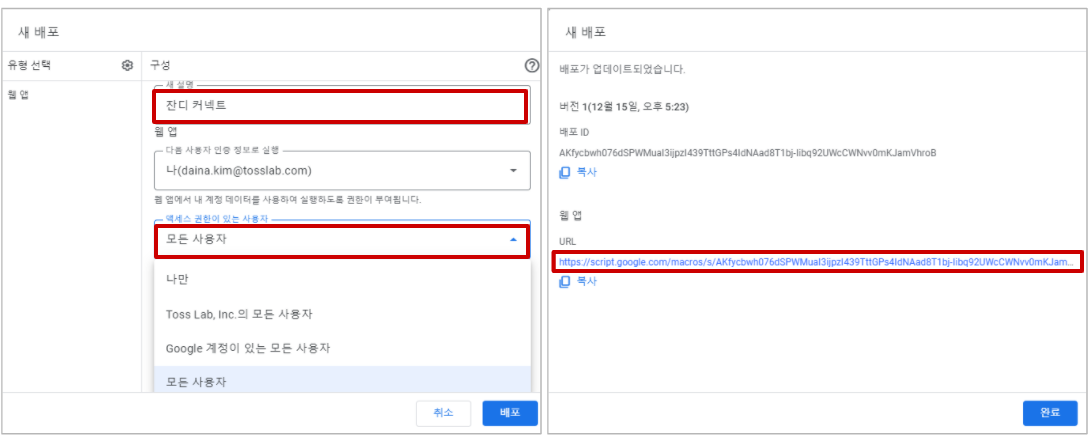
2-5. 설명은 자유롭게 작성하고, 엑세스 권한은 [모든 사용자]로 설정 후 [배포]버튼을 눌러줍니다. 배포 후 생성된 URL은 복사해두세요. (복사한 URL은 다음 단계에서 Outgoing webhook URL로 사용됩니다)
[Step 3] Outgoing Webhook 만들기
3. Outgoing Webhook 만들기
마지막으로 다시 잔디로 돌아와서 메시지를 발송할 대화방에 Outgoing Webhook을 설정해주는 단계가 남았습니다.
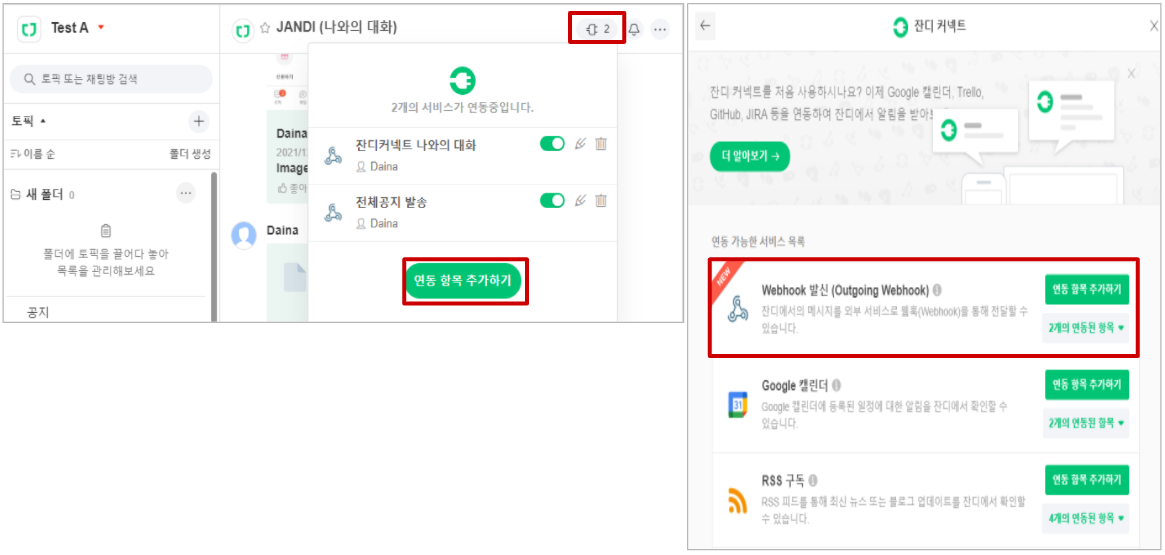
3-1. 메시지를 발송할 대화방 우측 상단 [잔디 커넥트] > 연동 항목 추가하기 > Webhook 발신(Outgoing Webhook) [연동 항목 추가하기]를 합니다.

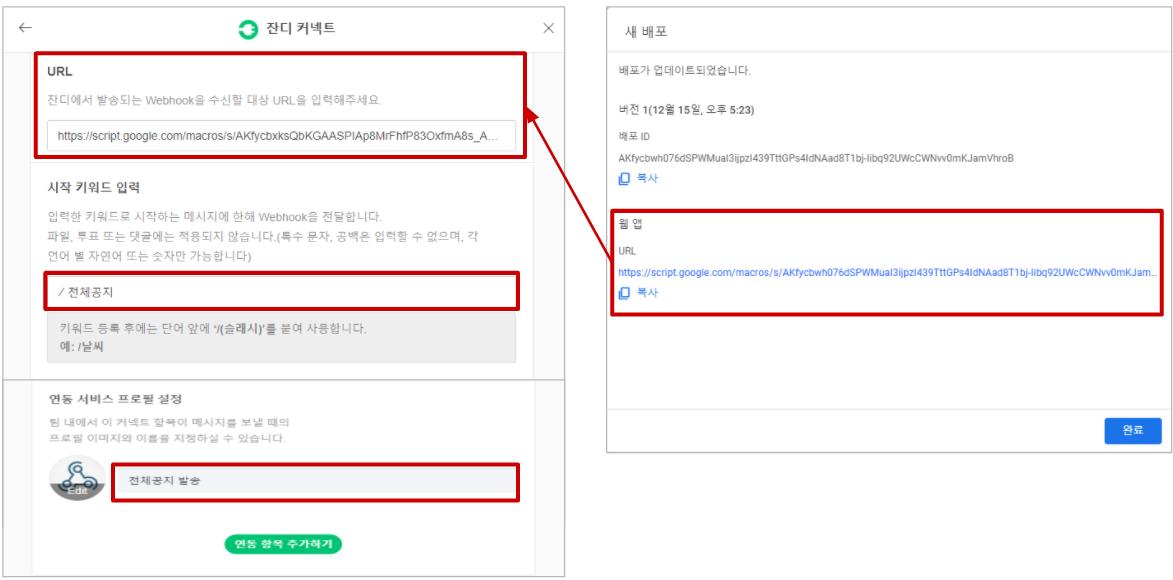
3-2. URL , 시작 키워드, 연동 프로필 설정 부분의 내용을 변경 후, [연동 항목 추가하기]하여 Outgoing Webhook을 만듭니다.
- URL : 2번의 구글 앱스 스크립트에서 배포 후 복사해 둔 웹앱의 URL을 붙여넣습니다.
- 시작 키워드 : 메시지 발송 시 이용할 키워드를 설정합니다. *예시에서는 /전체공지
- 연동 서비스 프로필 설정 : 메시지 발송용 웹훅임을 구분하기 위해 Webhook의 이름을 변경해줍니다. *예시에서는 전체공지 발송

이제 모든 웹훅 설정이 완료되었습니다! 설정한 웹훅을 실행 해보겠습니다 :)
[Step 4] 설정한 웹훅 실행 해보기
4. 설정한 웹훅 실행해보기
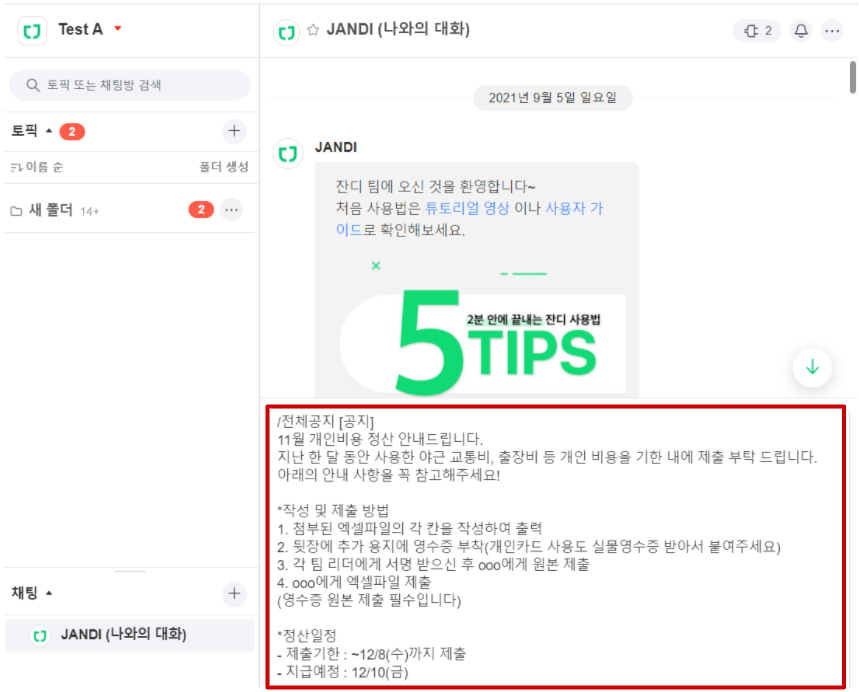
4-1. 메시지를 발송할 대화방(Outgoing Webhook을 설정한 대화방)의 메시지 입력창에 키워드+공지 내용을 입력합니다.
- 예시 기준으로 Outgoing Webhook을 설정했던 Test A 팀 > JANDI(나와의 대화)로 들어갔습니다.
- 메시지 입력창에 /전체공지(/키워드) + 공지 내용을 적었습니다. 이때 주의할 점은, /키워드 입력 후 Enter를 누르지 않고 바로 공지 내용을 적어줍니다.

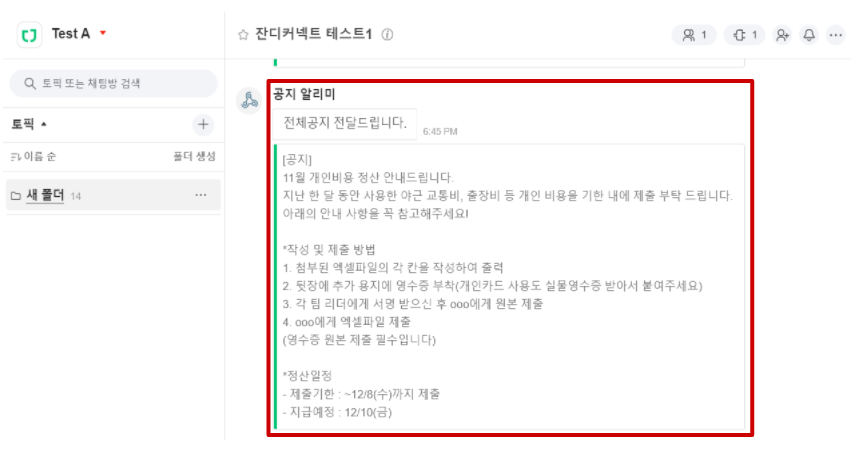
4-2. Incoming Webhook을 설정해둔 모든 방에서 4-1에서 발송한 웹훅 알림을 받아볼 수 있습니다.

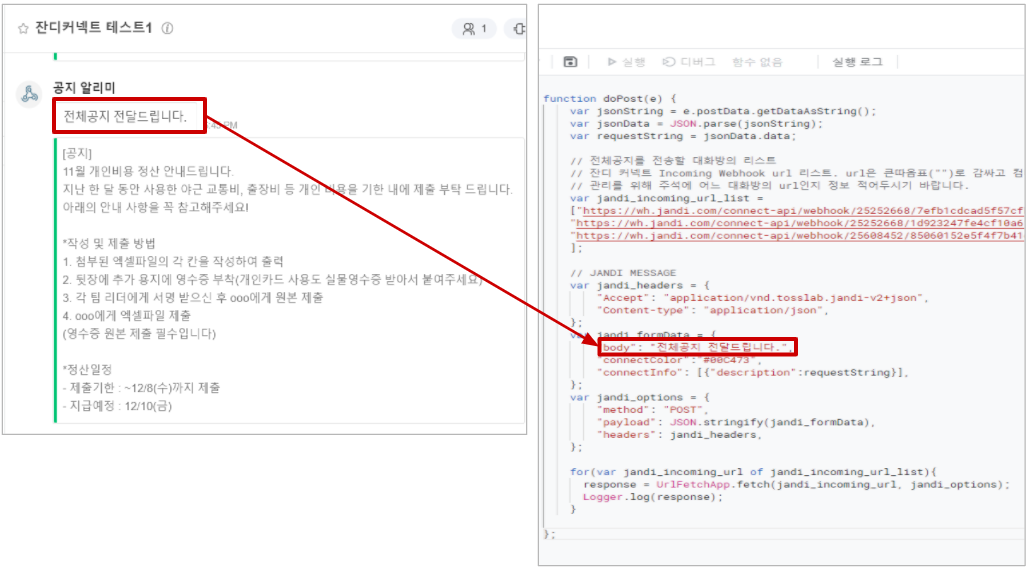
- 추가 Tip : 웹훅 전달 시 생성되는 문구는 스크립트 작성 시 body 부분에서 직접 설정할 수 있습니다.

글을 읽고 어렵지 않게 잘 설정해주셨나요? :)
공지 기능으로 설명 드렸지만, 각 팀의 상황에 맞게 조금씩 내용을 변경하여 적용해주셔도 유용한 기능이 될 것 같습니다. 글만 보고 따라 하기 어려우신 분들은 유튜브 ‘위드플렉스‘ 채널에서 좀 더 쉽게 따라 할 수 있도록 만들어 주신 가이드 영상을 참고해보세요.
혹시 이해가 안 가시거나 궁금하신 점이 있으시다면, 잔디 메뉴의 [1:1 문의하기]로 연락주세요🌱