[잔디 커넥트] 휴가 신청, 알림, 조회까지 잔디로 간단하게 관리하기
안녕하세요 잔디 CX(고객 경험) 팀입니다.
우리 멤버들의 휴가 신청과 관리, 알림, 조회 모두 어떻게 관리하고 계시나요?
잔디에서는 휴가 신청 양식의 구글 설문지 폼으로 [신청]만 하면, 구글 스프레드시트로 모든 멤버의 연차 신청을 [관리] 할 수 있어요!
또, 신청 후에는 바로 잔디로 휴가 신청 [알림]을 받아 볼 수 있고 멤버 모두 본인의 휴가를 [조회]할 수 있습니다.

휴가 신청부터 조회, 알림까지 잔디에서 모두 해결하는 잔디팀의 방법을 공개합니다.
콘텐츠가 조금 길지만, Step1~3만 활용하면 별도 휴가 시스템 없이 잔디로 해결할 수 있어요👍👍
[Step 1] 신청 / 관리 : 휴가 사용 신청서 양식 만들기
[Step 2] 알림 : 휴가 신청 토픽과 구글 스프레드시트 연동하기
[Step 3] 조회 : 멤버들이 직접 본인 휴가 조회하기
[Step 1] 휴가 사용 신청서 양식 만들기
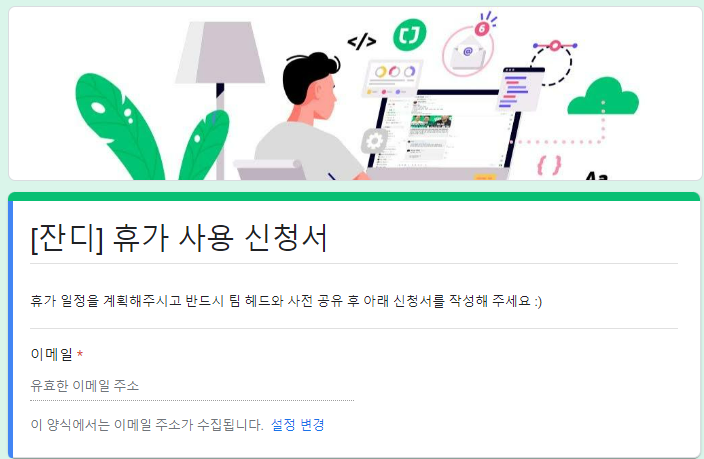
1. 신청서 양식 만들기
1-1. 신청서 양식은 구글 설문지를 이용합니다. 각 팀에 맞춰서 필요한 항목들로 설문지를 만들어 주세요!
*개발자가 아닌 잔디 유저분들이 쉽게 따라 하실 수 있도록 설문지 양식을 공유합니다!

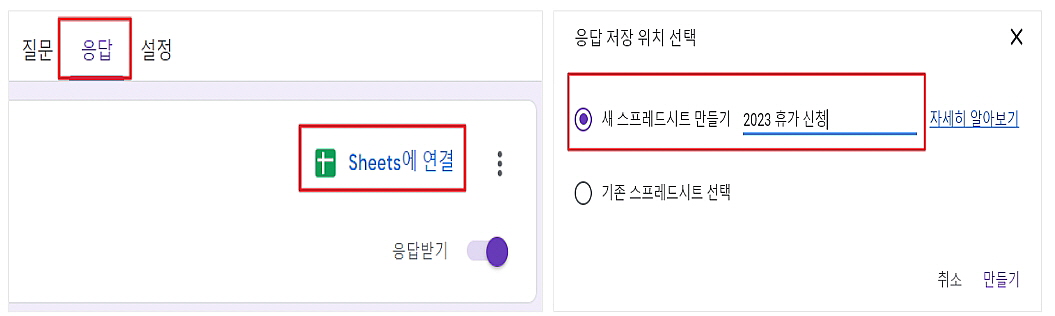
1-2. 휴가 신청서 항목들이 완성되었다면, [응답] 시트를 생성해요.

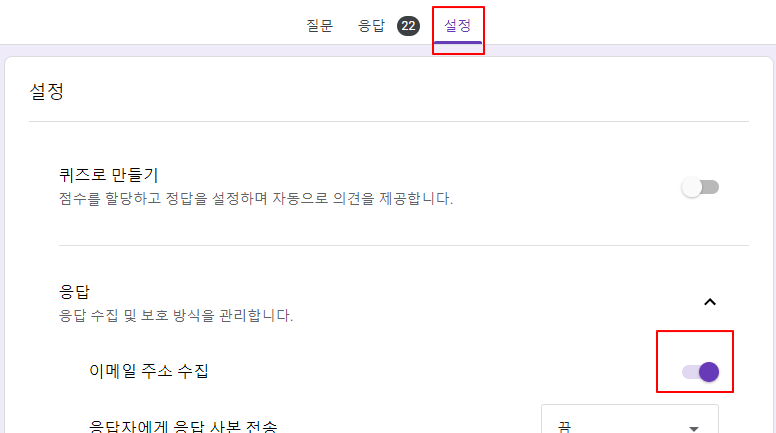
1-3. [설정]에서 이메일 주소 수집을 활성화하게 되면 휴가 응답 구글 시트에 이메일과 함께 수집됩니다.

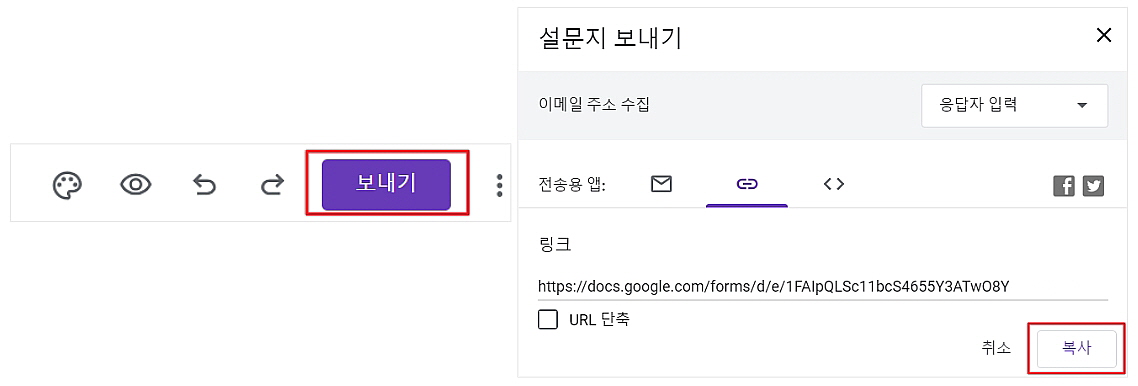
1-4. [보내기]를 통해서 만들었던 설문지를 공유할 수 있습니다.
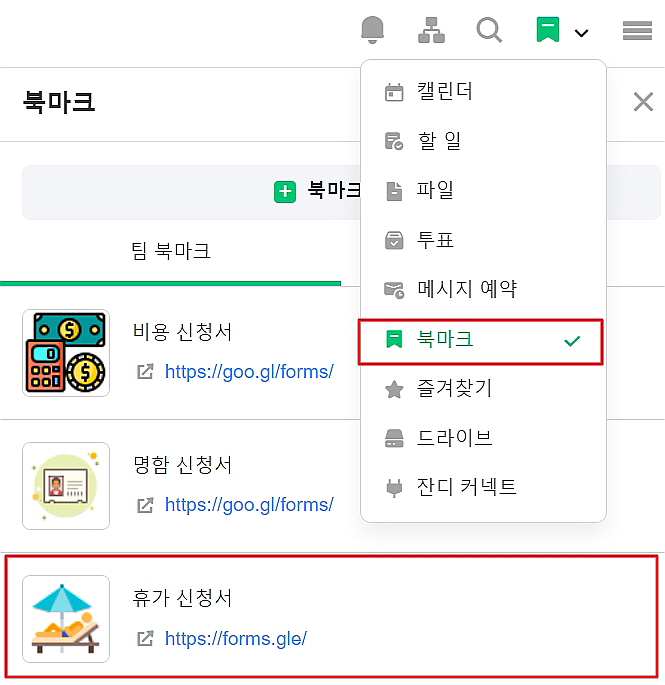
![]() Tip : 회사에서 자주 사용하는 URL을 모아보는 잔디 북마크 기능을 활용해 보세요!
Tip : 회사에서 자주 사용하는 URL을 모아보는 잔디 북마크 기능을 활용해 보세요!
팀 멤버들이 휴가 신청서를 찾아야 하는 번거로움을 줄일 수 있어요. (*유료 플랜에서 제공)

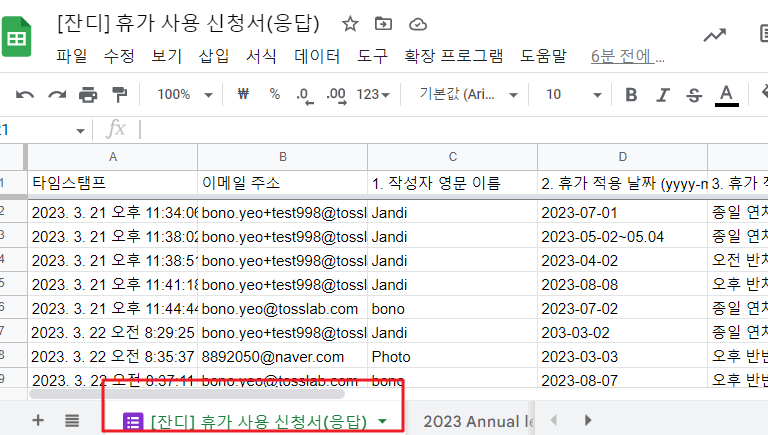
2. 연차 관리를 위한 응답 스프레드시트 확인하기
- 휴가 신청서를 [신청]하면, 우리가 만들었던 응답 시트에서 바로 확인이 가능합니다.
*수식을 조금 더 쉽게 따라 하실 수 있도록 스프레드시트를 함께 공유해 드립니다
![]()
- 정상적으로 휴가 신청이 들어오는지 확인했다면..! Incoming Webhook을 위한 두 가지 설정이 필요해요!
3. Incoming Webhook으로 연동할 연차 관리 시트 설정하기
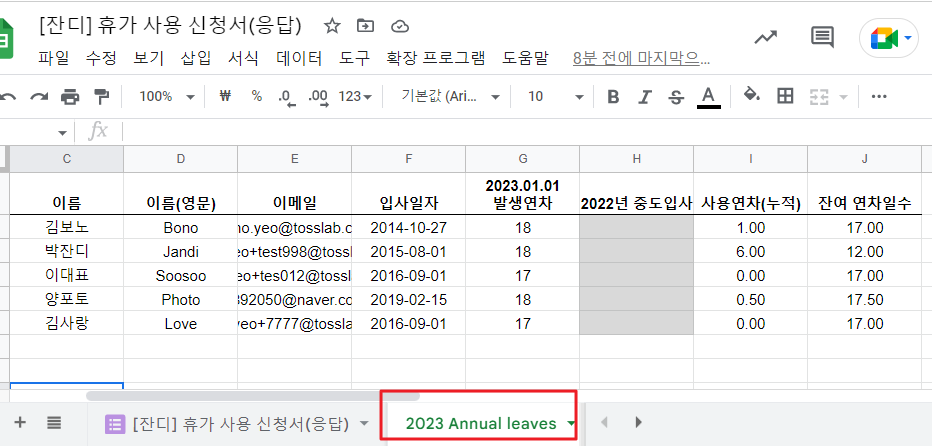
3-1. 팀 멤버들의 연차 현황 만들어주세요.
- 휴가 신청이 관리되는 휴가 신청서(응답) 스프레드시트 옆에, 새로운 시트를 생성해서 멤버들의 기본 인적 정보와 올해 연차 현황을 추가해 주세요. (i.e. 2023 Annual leaves 시트)
- 이름 / 이메일 / 입사 일자 / 해당년 발생 연차까지만 팀 멤버들의 연차 관리를 하는 팀의 HR 담당자께서 작성해 주시면 되고, 팀 규모에 따라 사번도 추가해 주시면 좋을 것 같아요😊
Tip : 사번이나 이메일로 팀 내에 동명이인을 구별할 수 있답니다.

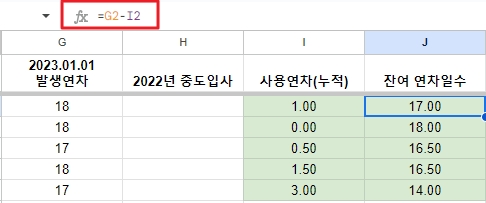
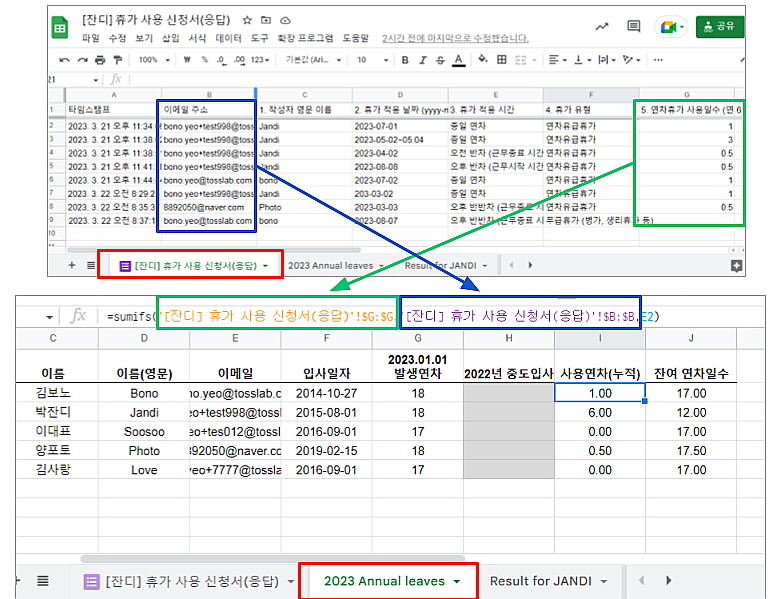
- 2023 Annual leaves 시트의 사용 연차(누적)는 Sumifs 함수를 활용해서 입력할 수 있어요~!
=sumifs(‘[잔디] 휴가 사용 신청서(응답)’!$G:$G,‘[잔디] 휴가 사용 신청서(응답)’!$B:$B,E2)

- 2023 Annual leaves 시트의 잔여 연차일수는 =G2-I2 를 바탕으로 데이터에 맞게 수식을 만들어주세요!
![]()
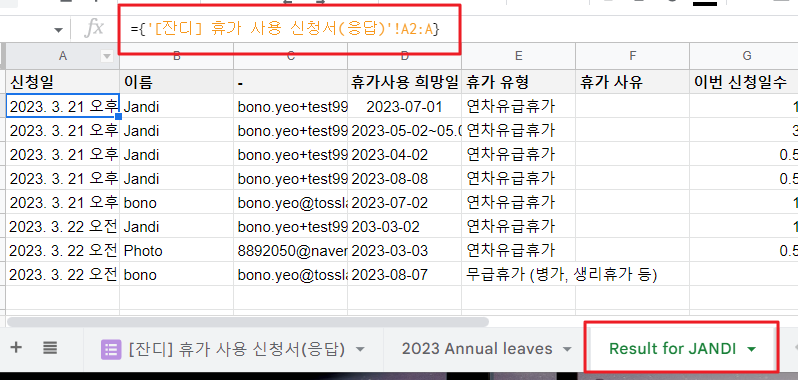
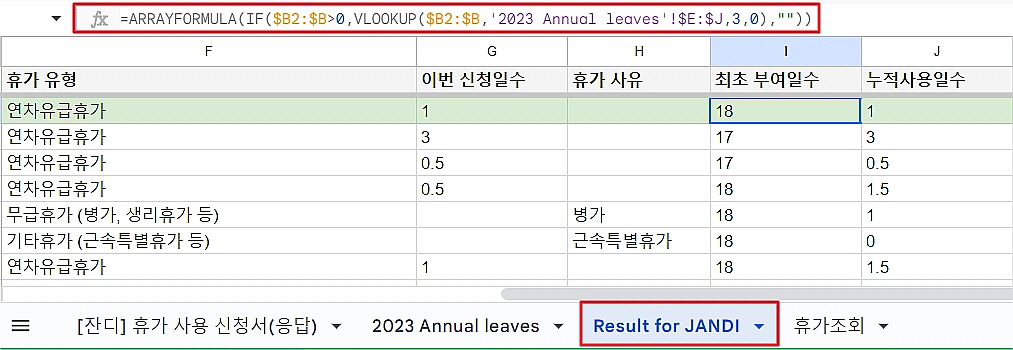
3-2. Result for JANDI 시트에, 멤버의 발생 연차 / 사용 연차(누적) / 잔여 연차 정보 를 가져올게요.
- Incoming Webhook에서 Zapier와 연동을 하기 위해서는 1개의 스프레드시트만 연결을 할 수 있기 때문에 꼭 필요한 설정이에요!
- 멤버들이 신청한 연차가 시트에 등록되면, 3-1에서 만들었던 ‘[잔디] 휴가 사용 신청서(응답)’과 2023 Annual leaves에서 수식을 사용해서 연차 정보를 가져올게요!
[신청일, 이름, 휴가사용 희망일, 휴가 유형, 휴가 사유, 이번 신청일수 수식]
={‘[잔디] 휴가 사용 신청서(응답)’!A2:A} 를 바탕으로 데이터에 맞게 수식을 만들어주세요!

-
Tip : 가장 맨 위 열인 신청일 / 이름 / 이메일 / 휴가사용 희망일 / 휴가 유형 / 휴가 사유 / 이번 신청일수에만 수식을 넣어주면 됩니다. 그 이후에는 데이터가 쌓이면 자동으로 계산이 되기 때문에 Drag 하지 않아도 됩니다!
[최초 부여일수, 누적 사용일, 남은 휴가일수 수식]
=ARRAYFORMULA(IF($B2:$B>0,VLOOKUP($B2:$B,‘2023 Annual leaves’!$E:$J,3,0),“”)) 를 바탕으로 데이터에 맞게 수식을 만들어주세요!

-
Tip : 가장 맨 위 열인 최초 부여일수 / 누적 사용일 / 남은 휴가일에 수식을 넣어주면 됩니다.
그 이후에는 데이터가 쌓이면 자동으로 계산이 되기 때문에 Drag 하지 않아도 됩니다!
[날짜(일수) 수식]
=D2&” “&“(“&G2&“)” 를 바탕으로 데이터에 맞게 수식을 만들어주세요!
-
Tip : 설문 응답 데이터를 확인 후 날짜(일수) 수식에 Drag 하여 수식을 넣어주세요!
수식을 미리 넣어주면, Step 2의 3-3에서 빈값 행으로 데이터가 연동되어 정상적으로 연동 여부를 확인할 수 없게 됩니다.

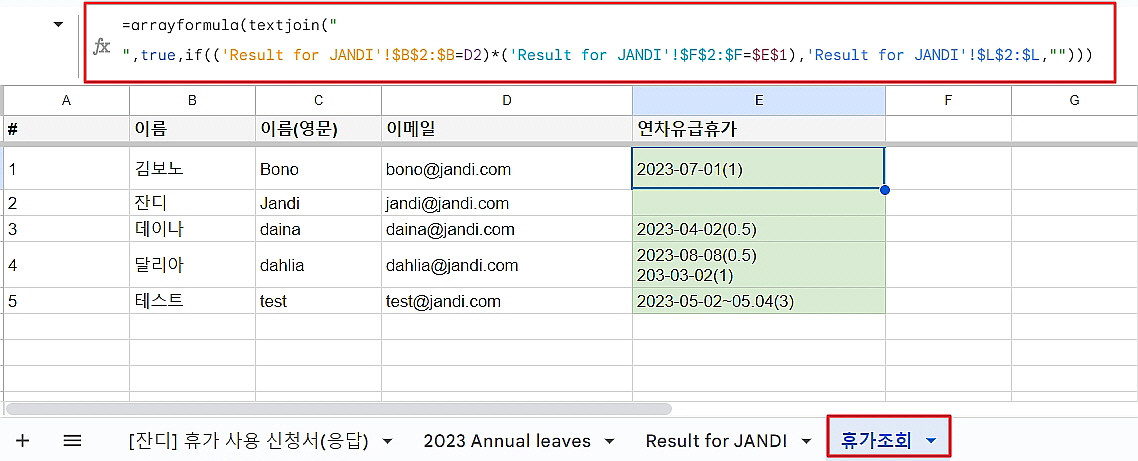
3-3. 휴가조회 시트를 통해 휴가 사용날짜를 확인할 수 있도록 정보를 가져올게요! 마지막 단계인 Team Outgoing Webhook 단계에서 필요합니다.
- Result for JANDI에 기록된 멤버별 사용한 유급 휴가를 기록하는 수식은 아래와 같습니다.
=arrayformula(textjoin(” “,true,if((‘Result for JANDI’!$B$2:$B=D5)*(‘Result for JANDI’!$F$2:$F=$E$1),’Result for JANDI’!$L$2:$L,“”)))를 바탕으로 데이터에 맞게 수식을 만들어주세요!![]()
- 이름 / 영문 / 이메일은 HR팀에서 2023 Annual leaves 시트를 바탕으로 미리 입력해주시면 됩니다.
이제 준비 끝! 잔디로 알림을 받을 수 있도록 잔디 커넥트 연결을 하러 가볼까요~??

[Step 2] 휴가 신청 토픽과 구글 스프레드시트 연동하기
1. 휴가 신청 알림을 받을 수 있는 토픽 생성, 잔디 커넥트 Incoming Webhook 연동하기
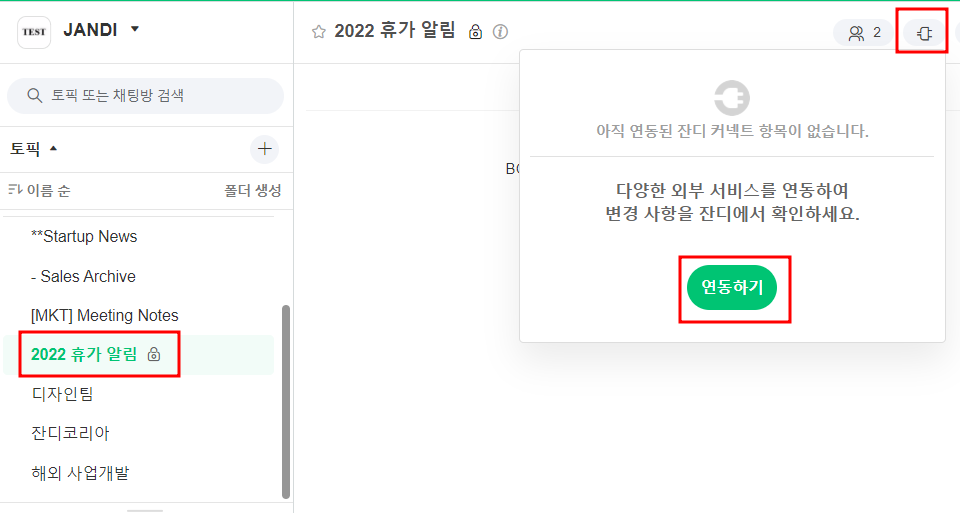
1-1. (Step 1에서 만든 구글 스프레드시트를 연동할) 토픽 우측 상단에 플러그 모양의 [잔디 커넥트] 버튼을 누른 후에 [연동하기]를 클릭해 주세요.

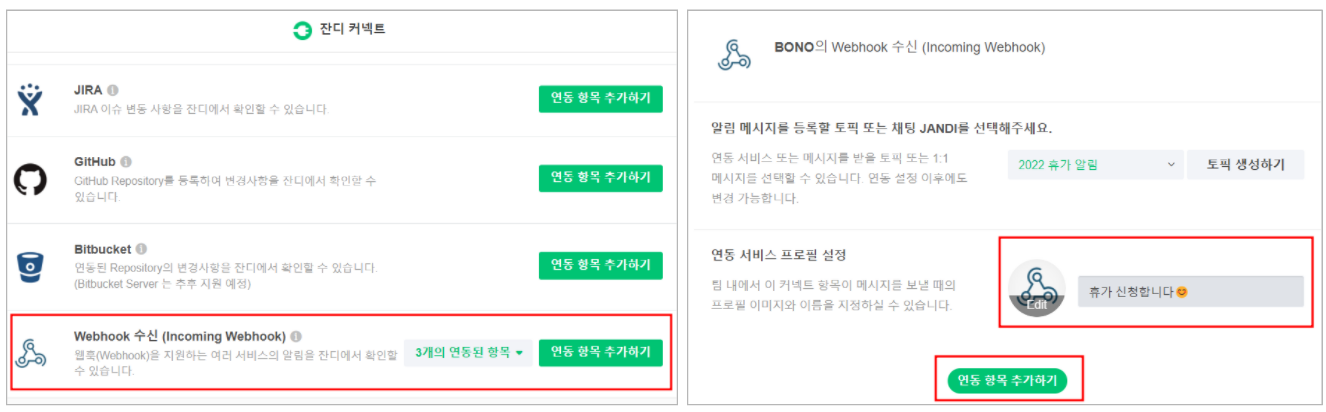
1-2. 잔디 커넥트 항목 중 하단에 있는 [Webhook 수신 (Incoming Webhook)] 의 [연동 항목 추가하기] 버튼을 클릭해 주세요.

- 커넥트 세부 사항을 설정해 주세요.
- 연동할 토픽이 제대로 설정되어 있는지 확인해 주세요.
- 웹훅의 프로필 사진과 이름을 설정해 주세요.

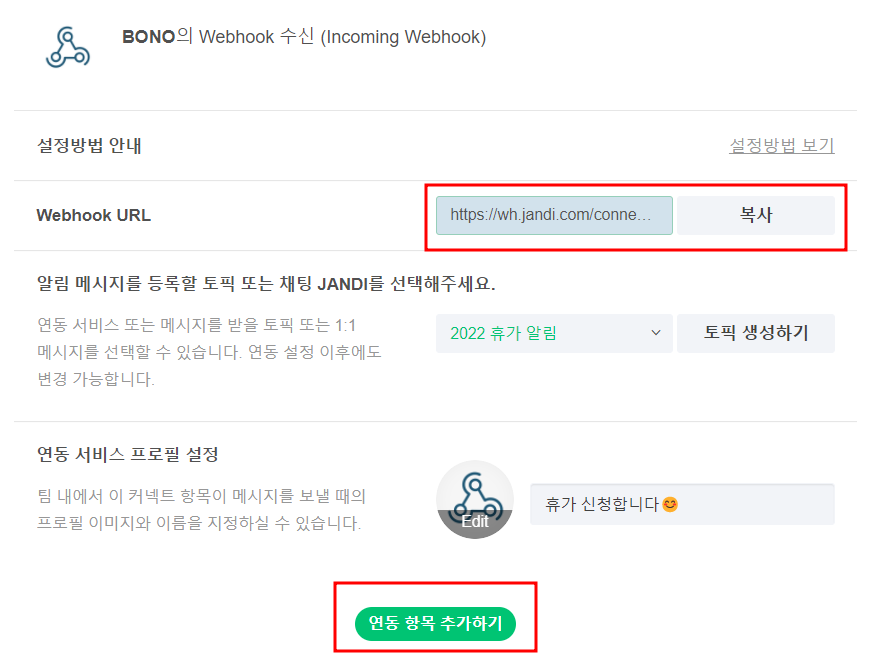
- Webhook URL은 [복사하기] 버튼을 클릭해 클립보드에 저장합니다. (*Zapier 설정 시 Webhook url 필요)
- 연동할 토픽이 제대로 설정되어 있는지 확인해 주세요.
![]()
2. Zapier에서 JANDI 연동하기
- Zapier는 구글 스프레드시트, 잔디, 지메일 등등 여러 서비스를 연결하도록 도와주는 웹 서비스 연동 플랫폼입니다. Zapier 페이지로 접속 및 계정을 만든 후, 아래의 방법을 따라 셋팅해주세요 :)
- 플랜에 따라 사용 기능이 상이하며 무료 플랜의 경우 Zap 5개, 한 달에 Task(알림) 50개까지 이용할 수 있습니다.

3. Zapier에서 Zap 만들기
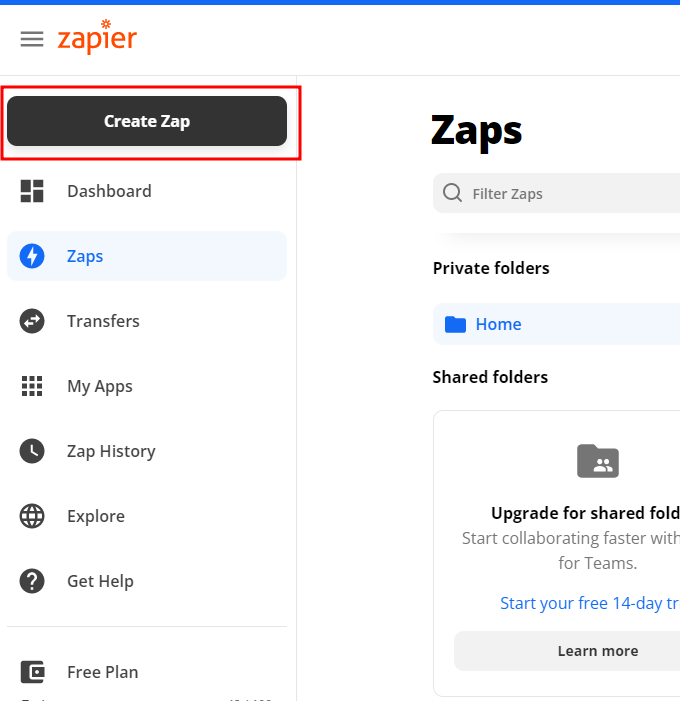
3-1. 메인 화면 좌측 상단의 [Create Zap!] 버튼을 클릭해주세요
- Zap은 Zapier 서비스의 연동 항목의 단위에요.
- Zap은 이벤트가 발생하는 Trigger, 이벤트에 대한 알림을 발송하는 Action 두 단계로 구성되어 있어요.
![]()
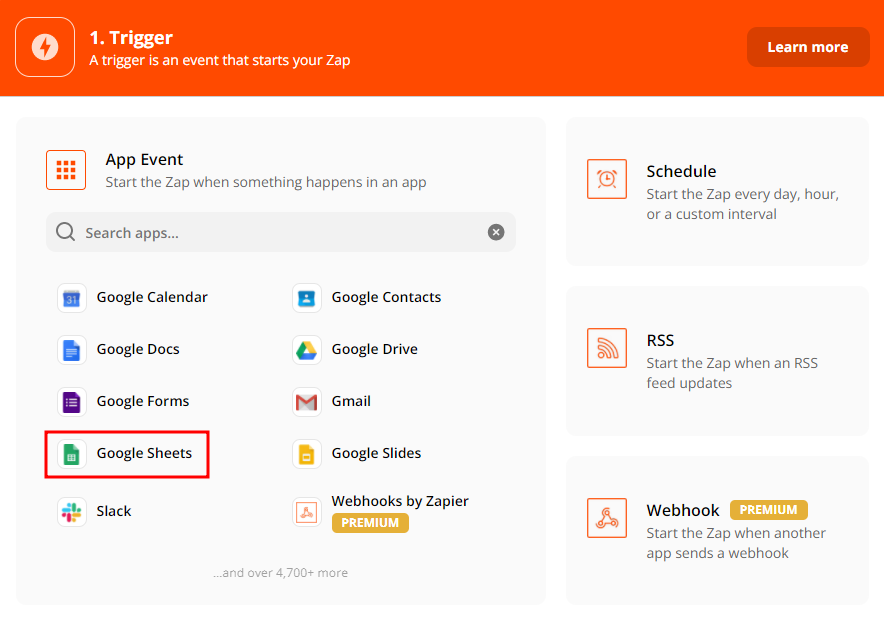
3-2. Trigger 단계에서 구글 시트(Google Sheets) 앱을 선택해주세요

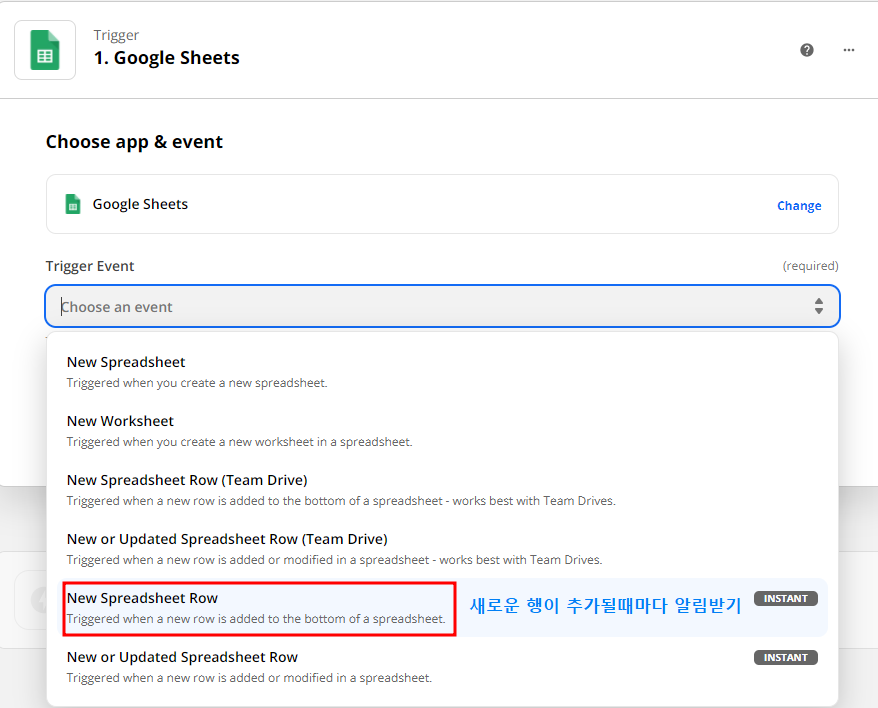
3-3. Trigger Event 설정해주세요
- New Spreadsheet Row로 새로운 행 내용이 들어올 때마다 알림 받기로 선택할게요.
새로운 휴가 신청이 들어올 때마다 새로운 시트에 행이 입력되기 때문에 알림을 받는 형식이에요.
완료 후 [CONTINUE] 버튼을 클릭해 다음 단계로 넘어갈게요!
![]()
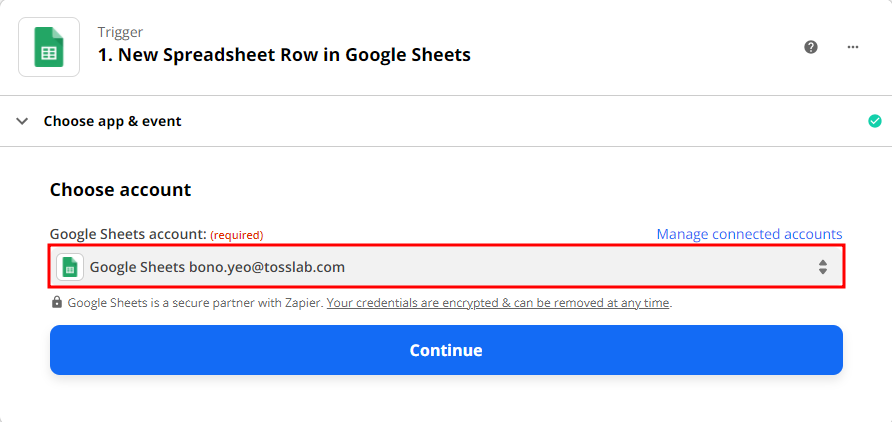
- 구글 계정을 로그인해서 연동해요
![]()
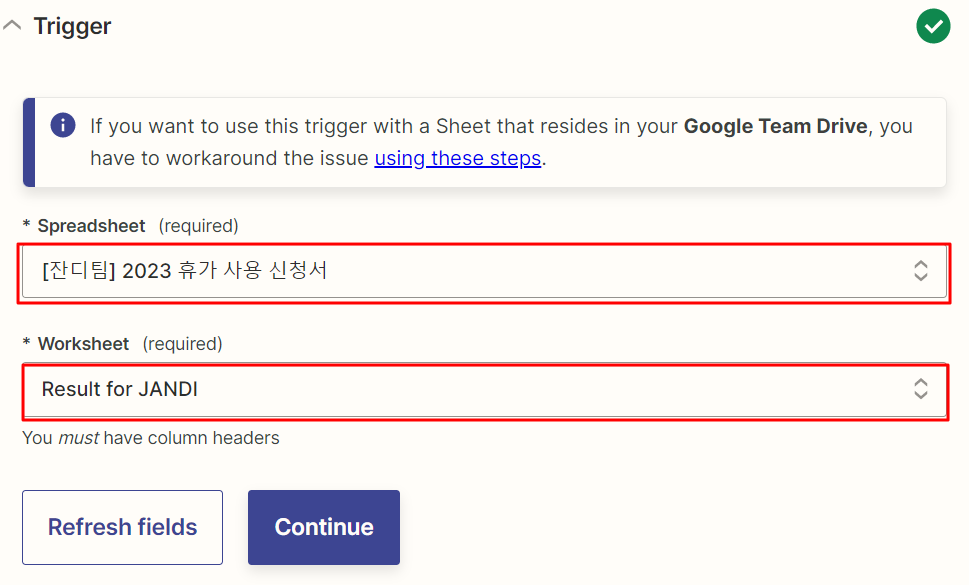
- 휴가 신청이 정리되고 있는 구글 스프레드시트(Spreadsheet)와 세부 워크시트(Worksheet) 항목을 선택해 주세요. 완료 후 [CONTINUE] 버튼을 클릭해 다음 단계로 넘어갈게요.
![]()
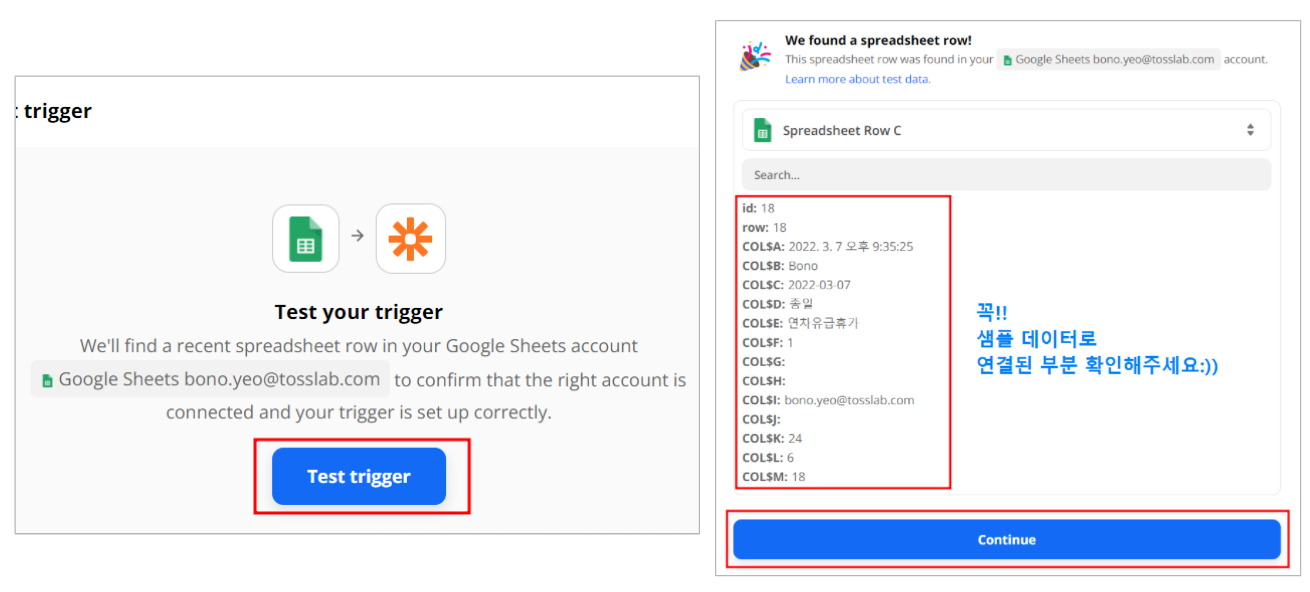
- Test tigger 버튼을 눌러 정상적으로 데이터들이 연결되었는지 확인해 주세요. 테스트가 정상적으로 진행되지 않으면 연동이 잘되지 않고 에러가 나는 경우가 많아요.
테스트로 샘플 데이터까지 연결된 것을 확인되면 [Continue] 버튼을 클릭해 다음 단계로 넘어갈게요.
![]()
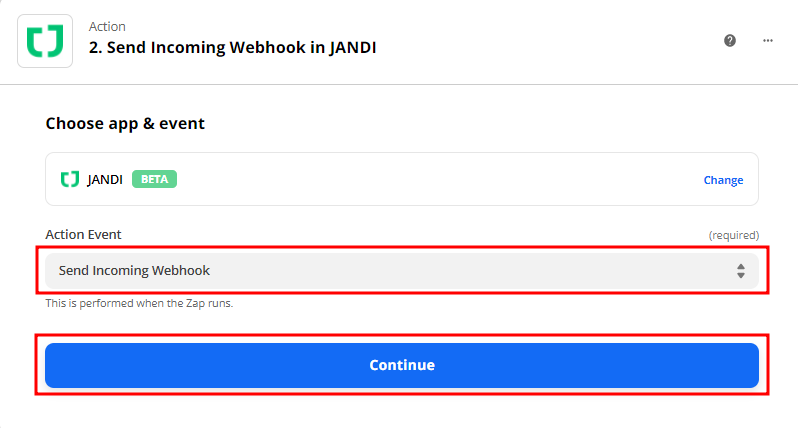
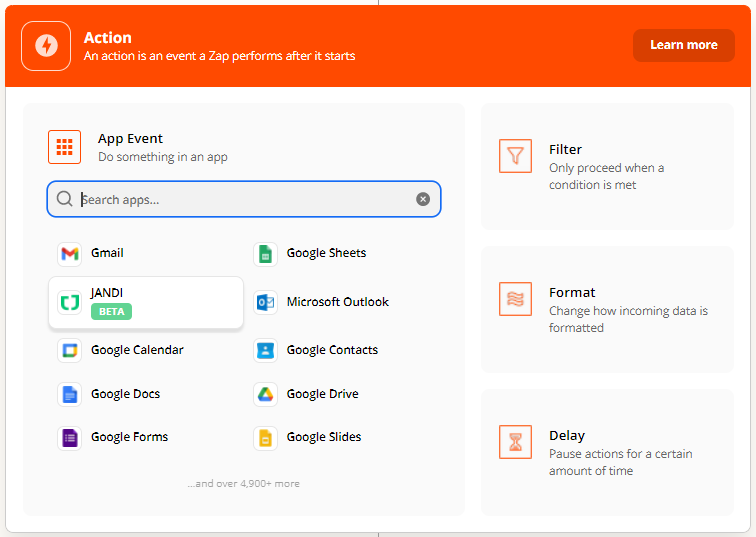
3-4. Action 단계에서 잔디(JANDI) 앱을 선택해주세요

- Action Event는 자동으로 Send Incoming Webhook으로 선택되어요. 완료 후 [CONTINUE] 버튼을 클릭해 다음 단계로 넘어갈게요.
![]()
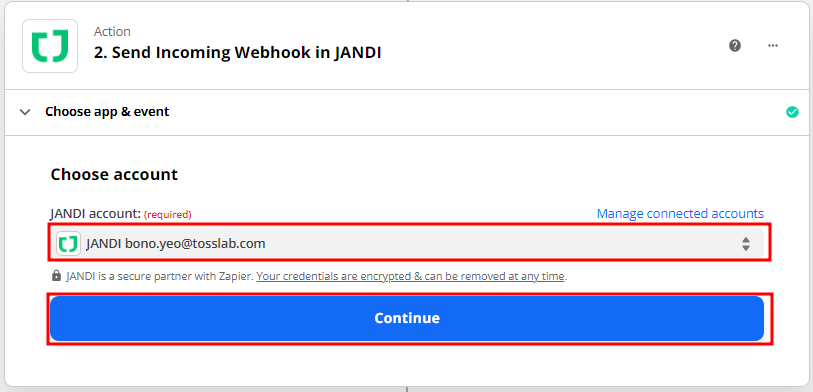
- JANDI account를 선택해야 하고, 잔디 계정 로그인이 필요해요.
![]()
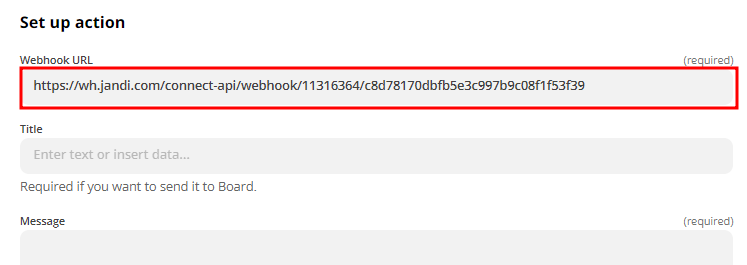
- 잔디로 알림을 받을 Webhook 정보를 설정해요!
Webhook URL 부분에는 위의 [Step 2] 1번 단계에서 복사해 놓은 잔디 웹훅 URL을 그대로 붙여 넣어요.
![]()
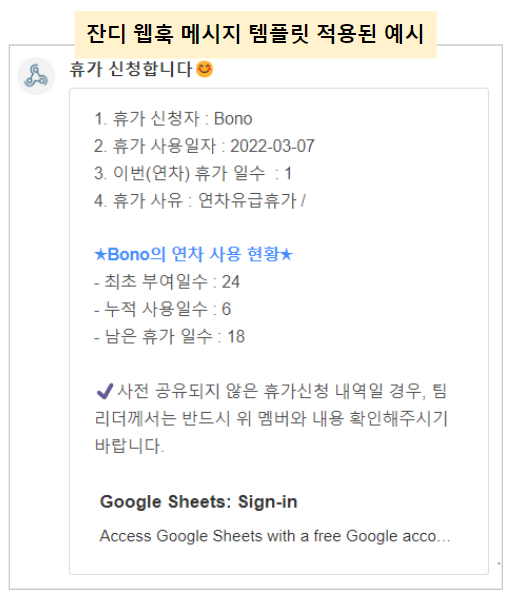
- Messeage 항목이 잔디에서 알림 받게 될 템플릿이에요.
- 직접 키보드로 입력해 ‘휴가 신청자’, ‘휴가 사용 일자’ 등 원하는 글귀를 넣을 수도 있어요.
- ★oo의 연차 사용 현황★과같이 잔디 텍스트 효과를 추가해 연결 링크를 넣을 수도 있어요.
- 잔디 텍스트 효과 방법 알아보기 : 메시지에 연결 링크 추가하기


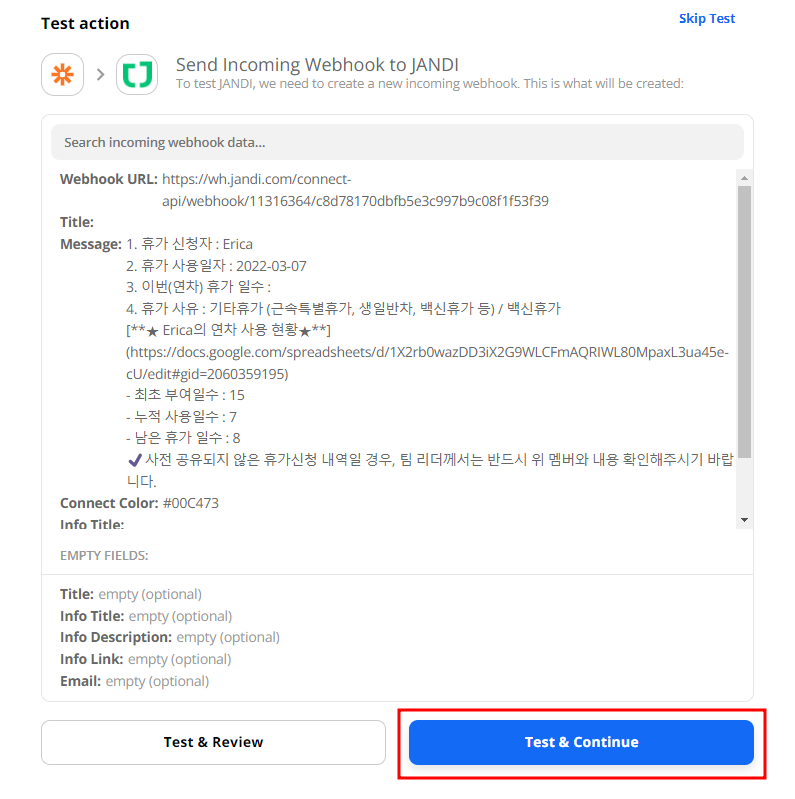
- [TEST & CONTINUE] 버튼을 눌러 정상적으로 잔디 메시지가 들어오는지 테스트를 진행해요!
![]()
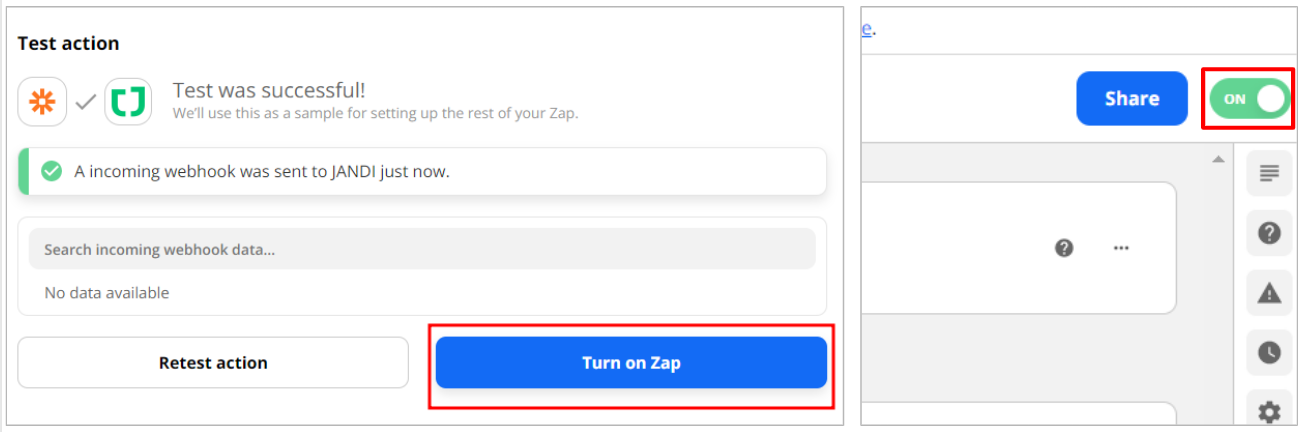
- 이제 마지막입니다~! [Turn on Zap] 을 클릭하게 되면 우측 상단이 On으로 변경된 걸 확인할 수 있어요.
그럼 설정해놓은 잔디 토픽으로 알림 설정까지 모두 완료👏👏
![]()
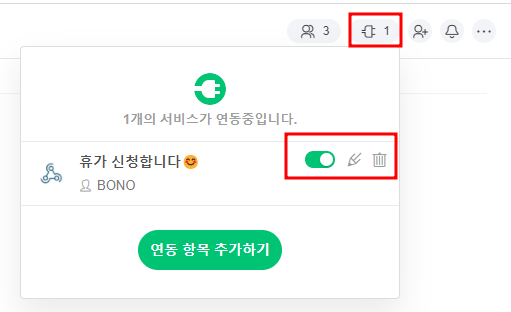
- 토픽에 연동된 웹훅은 언제든지 중단 / 수정 / 삭제도 가능해요!
![]()
[Step 3] 멤버들이 직접 본인 휴가 조회하기
잔디 멤버들은 HR팀의 문의 없이 본인의 휴가를 잔디 내에서 직접 조회할 수 있어요!
잔디팀은 Team incoming Webhook / Team Outgoing Webhook을 생성해서, JANDI (나와의 대화)로 개인별 휴가 조회 수신이 가능하도록 설정되어 있어요. (*유료 플랜에서 제공)
[Step 2] Incoming Webhook은 연동된 토픽방에서 알림 메시지를 보내서 개인을 타겟팅하지 않고 메시지가 전송되어요.하지만 Team incoming Webhook / Team Outgoing Webhook으로 메시지를 개별 타겟팅해서 멤버의 개인 채팅 JANDI에 조회가 가능합니다. 즉, 본인 휴가를 언제든지 마음껏 조회할 수 있다는 뜻! 이 되겠죠? 😁
이제, Team incoming Webhook을 위한 Google Apps Script와 Outgoing Webhook 설정에 대해서 안내드릴게요!
개발자가 아닌 잔디 사용자분들도 쉽게따라 하실 수 있게 소개할 테니, 천천히 한 단계씩 함께해요!
1. Team incoming Webhook을 위한 Google Apps Script을 활용하기
- Apps Sctipt를 실행하기 위해서는 팀 멤버들의 연차 정보가 정리된 스프레드시트가 필요해요
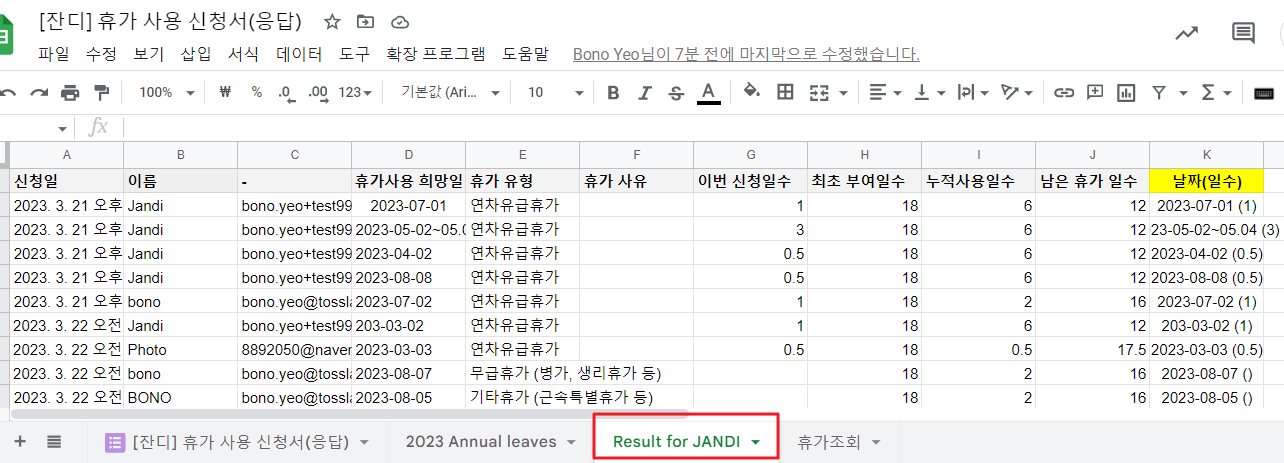
- Step1에서 만들었던 Result for JANDI를 사용해 볼게요.
![]()
1-1. Google Apps Script 활용할게요!
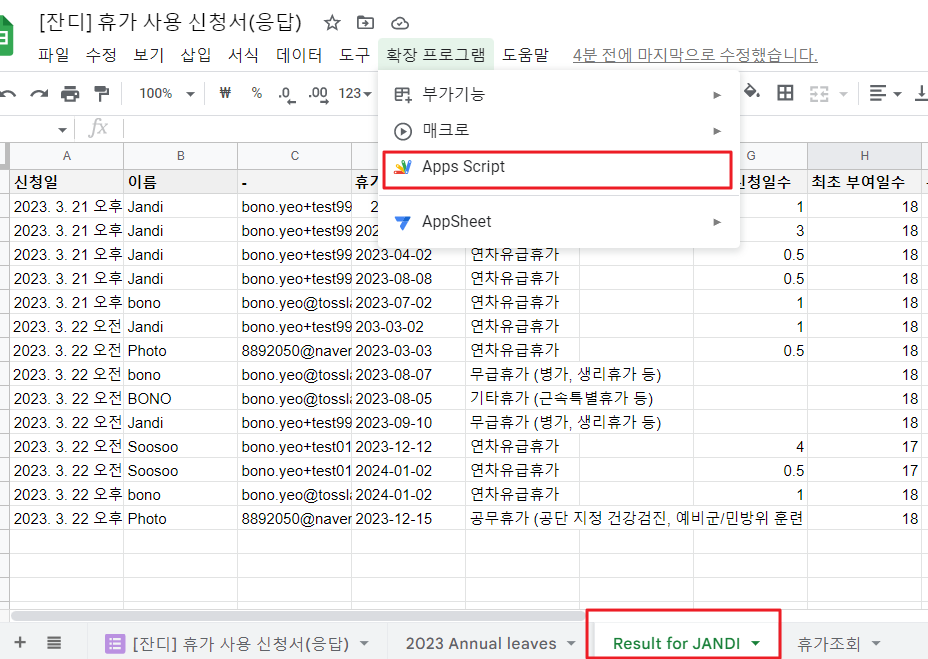
- Result for JANDI 시트에서 확장 프로그램 > Apps Script 메뉴를 클릭해 주세요
![]()
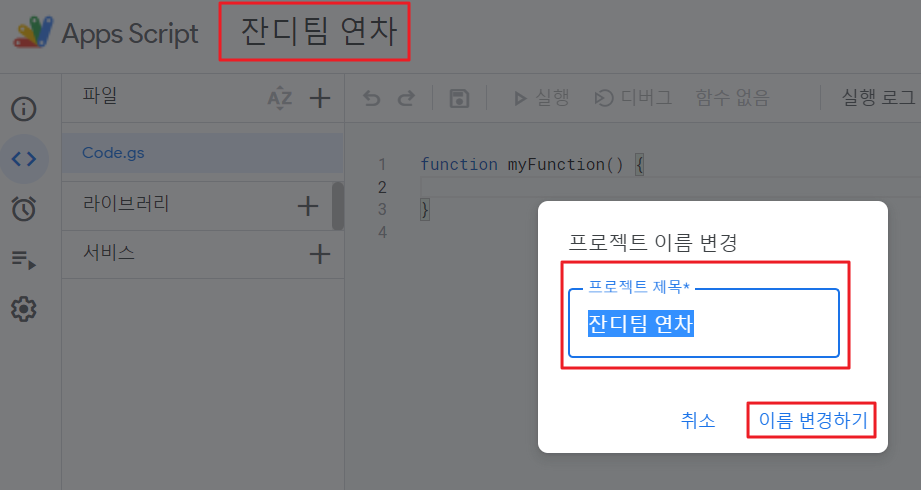
- 제목은 클릭하여 어떤 프로젝트인지 알 수 있도록 자유롭게 이름을 변경해 주세요
![]()
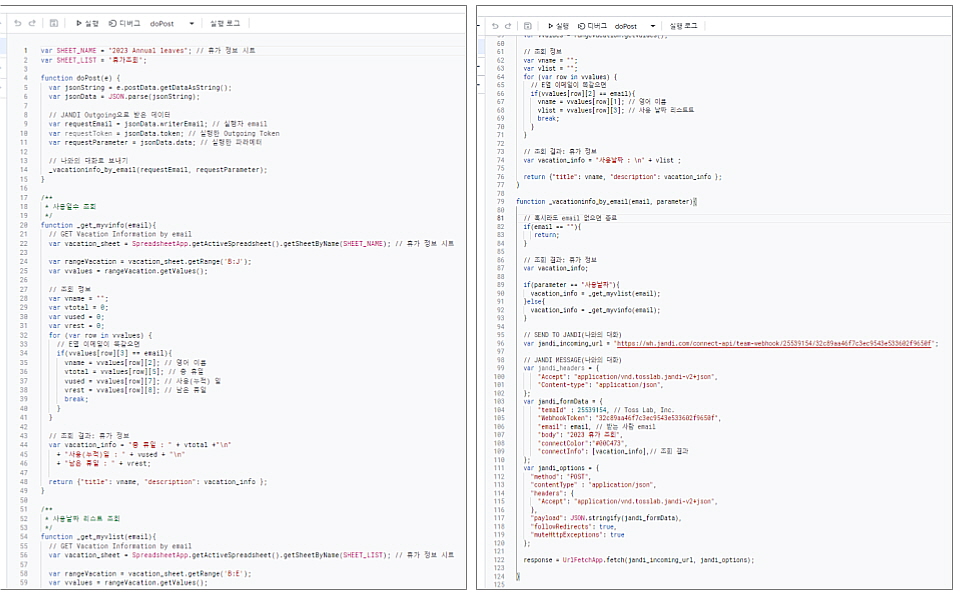
- 아래의 코드를 그대로 복사 후 편집기에 붙여 넣을게요
- 코드와 아래 이미지를 비교해서 입력하시면 쉽게 이해하실 수 있습니다 👇👇
![]()
[코드]
var SHEET_NAME = "2023 Annual leaves"; // 휴가 정보 시트 var SHEET_LIST = "휴가조회"; function doPost(e) { var jsonString = e.postData.getDataAsString(); var jsonData = JSON.parse(jsonString); // JANDI Outgoing으로 받은 데이터 var requestEmail = jsonData.writerEmail; // 실행자 email var requestToken = jsonData.token; // 실행한 Outgoing Token var requestParameter = jsonData.data; // 실행한 파라메터 // 나와의 대화로 보내기 _vacationinfo_by_email(requestEmail, requestParameter); } /** * 사용일수 조회 */ function _get_myvinfo(email){ // GET Vacation Information by email var vacation_sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(SHEET_NAME); // 휴가 정보 시트 var rangeVacation = vacation_sheet.getRange('B:J'); var vvalues = rangeVacation.getValues(); // 조회 정보 var vname = ""; var vtotal = 0; var vused = 0; var vrest = 0; for (var row in vvalues) { // E열 이메일이 똑같으면 if(vvalues[row][3] == email){ vname = vvalues[row][2]; // 영어 이름 vtotal = vvalues[row][5]; // 총 휴일 vused = vvalues[row][7]; // 사용(누적) 일 vrest = vvalues[row][8]; // 남은 휴일 break; } } // 조회 결과: 휴가 정보 var vacation_info = "총 휴일 : " + vtotal +"\n" + "사용(누적)일 : " + vused + "\n" + "남은 휴일 : " + vrest; return {"title": vname, "description": vacation_info }; } /** * 사용날짜 리스트 조회 */ function _get_myvlist(email){ // GET Vacation Information by email var vacation_sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(SHEET_LIST); // 휴가 정보 시트 var rangeVacation = vacation_sheet.getRange('B:E'); var vvalues = rangeVacation.getValues(); // 조회 정보 var vname = ""; var vlist = ""; for (var row in vvalues) { // E열 이메일이 똑같으면 if(vvalues[row][2] == email){ vname = vvalues[row][1]; // 영어 이름 vlist = vvalues[row][3]; // 사용 날짜 리스트트 break; } } // 조회 결과: 휴가 정보 var vacation_info = "사용날짜 : \n" + vlist ; return {"title": vname, "description": vacation_info }; } function _vacationinfo_by_email(email, parameter){ // 혹시라도 email 없으면 종료 if(email == ""){ return; } // 조회 결과: 휴가 정보 var vacation_info; if(parameter == "사용날짜"){ vacation_info = _get_myvlist(email); }else{ vacation_info = _get_myvinfo(email); } // SEND TO JANDI(나와의 대화) var jandi_incoming_url = "https://wh.jandi.com/connect-api/team-webhook/279/00a078ae1e855da206fb98be780f999f"; // JANDI MESSAGE(나와의 대화) var jandi_headers = { "Accept": "application/vnd.tosslab.jandi-v2+json", "Content-type": "application/json", }; var jandi_formData = { "temaId" : 279, // Toss Lab, Inc. "WebhookToken": "00a078ae1e855da206fb98be780f999f", "email": email, // 받는 사람 email "body": "2023 휴가 조회", "connectColor":"#00C473", "connectInfo": [vacation_info],// 조회 결과 }; var jandi_options = { "method": "POST", "contentType" : "application/json", "headers": { "Accept": "application/vnd.tosslab.jandi-v2+json", }, "payload": JSON.stringify(jandi_formData), "followRedirects": true, "muteHttpExceptions": true }; response = UrlFetchApp.fetch(jandi_incoming_url, jandi_options); }
📍 간혹 위 코드 복사 후에 오류메시지가 보이는 경우가 있습니다. 아래 링크에 있는 워드 파일 코드를 붙여 넣을 경우에는 오류 메시지가 해소됩니다👇👇
https://www.jandi.com/file/a2e1bc8c118cdd35d3a84d69475442fc
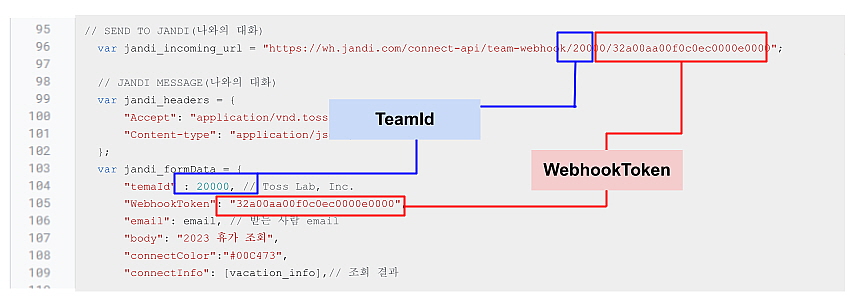
- 코드 내용 중, 위 표시된 부분 중 Team incoming Webhook을 위해 TeamId와 WebhookToken 두 개의 정보가 필요해요!
TeamId와 WebhookToken은 잔디 [1:1 문의하기] 를 통해 발급해드리고 있어요😊 (유료플랜만 발급 가능)
![]()
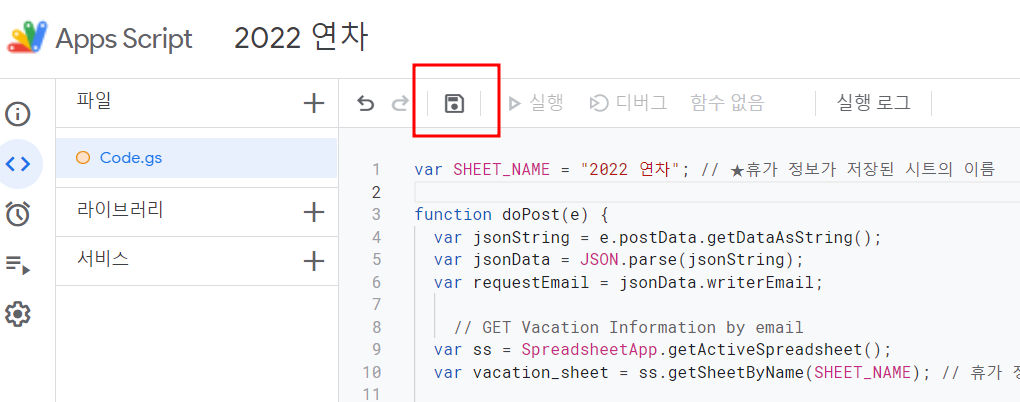
- 스크립트를 모두 작성한 후에는 상단의 저장하기 버튼을 꼭!! 눌러주세요.
![]()
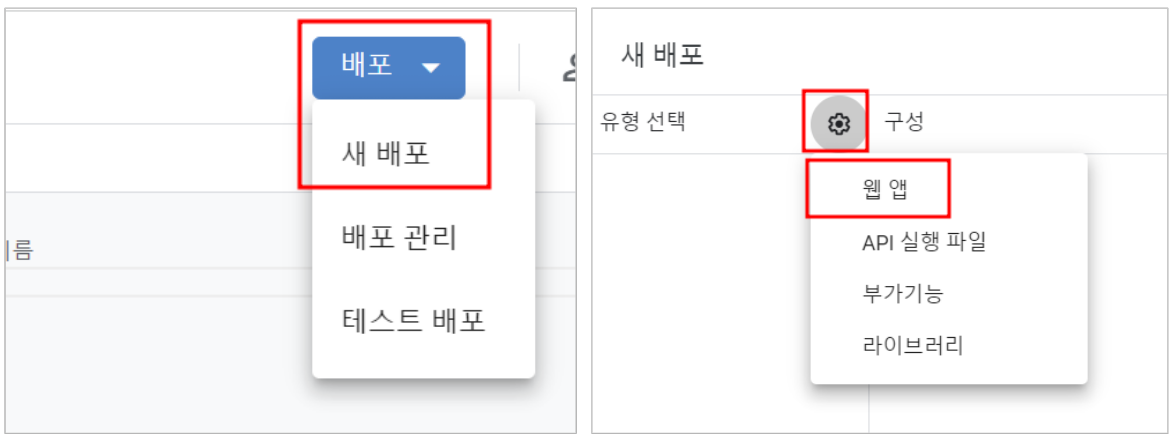
- 우측 상단 [배포] > [새 배포] > 유형 선택 옆 [톱니바퀴] > [웹앱]을 선택해 주세요.
![]()
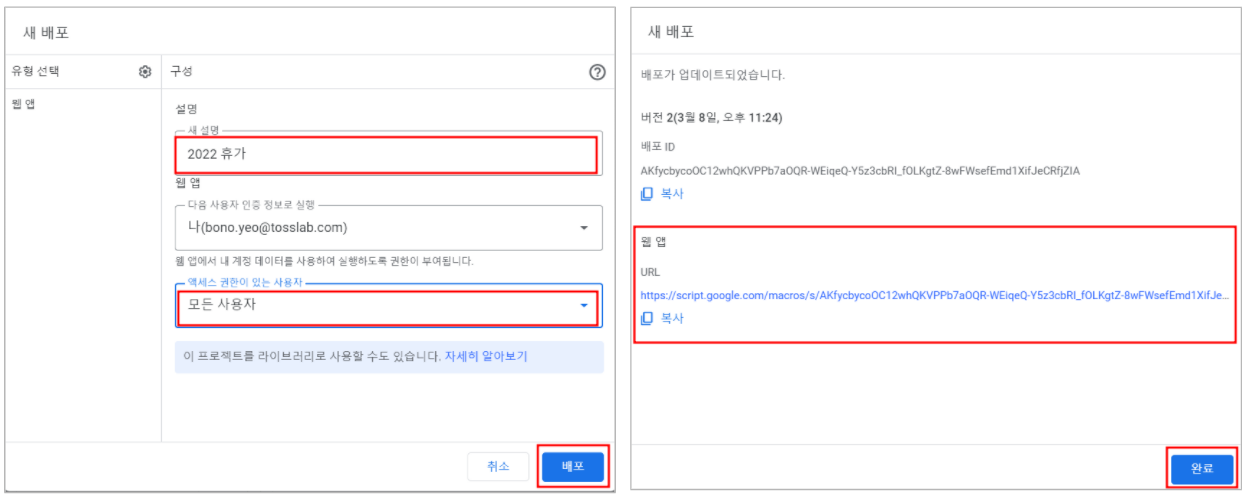
- 설명은 자유롭게 작성하고, 엑세스 권한은 [모든 사용자]로 설정 후 [배포] 버튼을 눌러주세요.
배포 후 생성된 웹앱 URL은 복사해두세요. (*복사된 URL은 Outgoing webhook URL로 사용됩니다)
![]()
2. Outgoing Webhook 만들기
잔디로 돌아와서 JANDI (나와의 대화)에 Outgoing Webhook을 설정해 주는 단계가 남았어요.
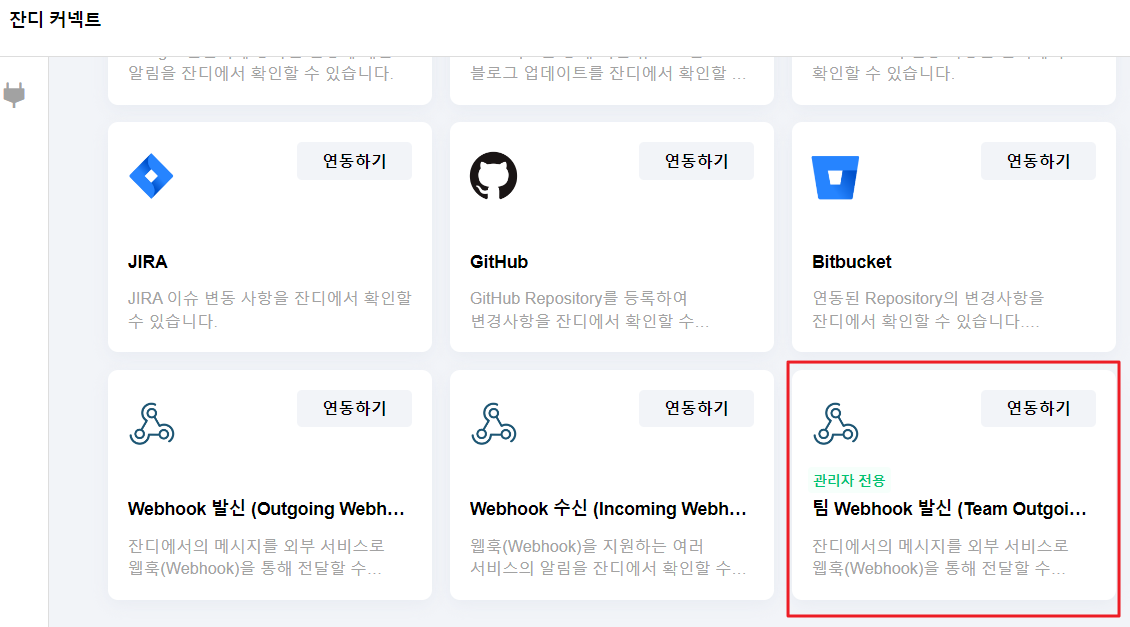
- 토픽 우측 상단에 플러그 모양의 [잔디 커넥트] > [연동 항목 추가하기] >Webhook 발신(Team Outgoing Webhook) [연동 항목 추가하기]를 클릭해 주세요.

*Team Outgoing Webhook은 관리자만 설정이 가능합니다.
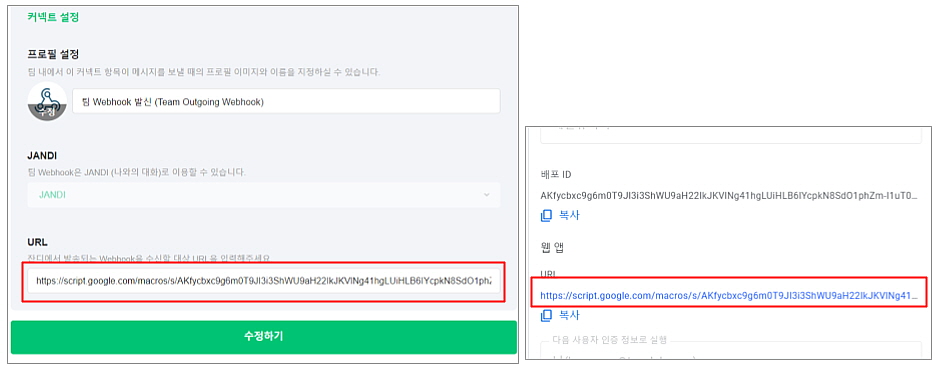
- URL , 시작 키워드, 연동 프로필 설정 내용 작성 후, [연동 항목 추가하기]를 클릭해 주세요
- URL : 1-1번에서 Apps Script에서 복사한 웹 앱 URL을 붙여주세요.
![]()
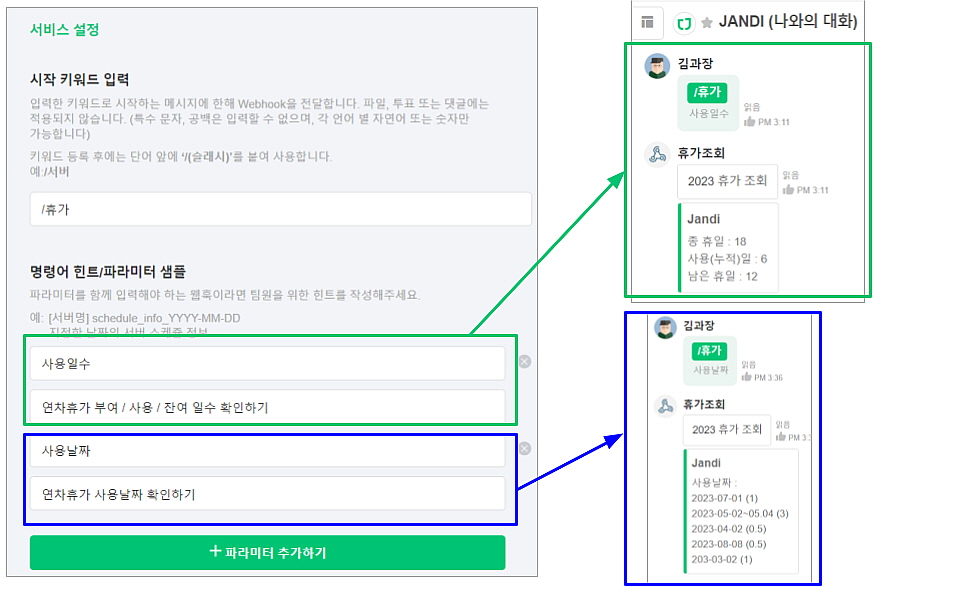
- 시작 키워드 : 메시지 발송 시 이용할 키워드를 설정해 주세요. (*예시 /휴가)
- 연동 서비스 프로필 설정 : 메시지 발송 웹훅임을 구분하기 위해 Webhook의 이름을 변경해 주세요 (*예시 휴가알리미)
- 명령어 힌트 / 파라미터 샘플 : 파라미터와 함께 입력이 필요한 웹훅이라면 작성해주세요! 잔디 팀에서는 휴가 사용날짜와 부여된 휴가 / 사용 / 잔여 일수 확인을 할 수 있도록 설정하였습니다.
- URL : 1-1번에서 Apps Script에서 복사한 웹 앱 URL을 붙여주세요.

이제 모든 웹훅 설정이 완료되었습니다! 설정한 웹훅을 실행해 보겠습니다 :)
3. 설정한 웹훅 실행해 보기
- JANDI (나와의 대화) 메시지 입력창에 메시지 입력창에 ‘/(커맨드) + 키워드 입력’ 혹은 ‘/(커맨드) 아이콘 클릭’ 으로 웹훅을 실행해주세요.
![]()
- 2023 Annual leaves 시트와 같은 본인의 휴가 정보를 받아볼 수 있어요👍
![]()
지금까지 휴가 신청과 관리, 조회, 알림까지 잔디로 간단하게 관리하는 방법을 알아보았는데요!
이 방법을 응용하면, 아래 예시처럼 다양한 방법으로 활용할 수 있습니다.
- 멤버들의 명함 제작 신청
- 비용 품의서 신청 알림 받기
- 직무 교육 신청
다양한 커넥트 연동 사례가 궁금하다면? 잔디 데모팀에서 사용 및 연동해 보세요.
이 글이 도움이 되었기를 바라며 또 유용한 잔디 사용법을 들고 찾아오겠습니다.
잔디를 사용하면서 궁금한 점이 생기시면, 언제든지 잔디 메뉴의 [1:1 문의하기]로 연락주세요!



 Tip : 회사에서 자주 사용하는 URL을 모아보는 잔디 북마크 기능을 활용해 보세요!
Tip : 회사에서 자주 사용하는 URL을 모아보는 잔디 북마크 기능을 활용해 보세요!