[잔디 커넥트] 잔디 메시지로 출퇴근 기록하기
안녕하세요 잔디 CX(고객 경험) 팀입니다.
많은 멤버들의 출퇴근 기록을 일일이 관리하기 힘들지 않으셨나요?🤯
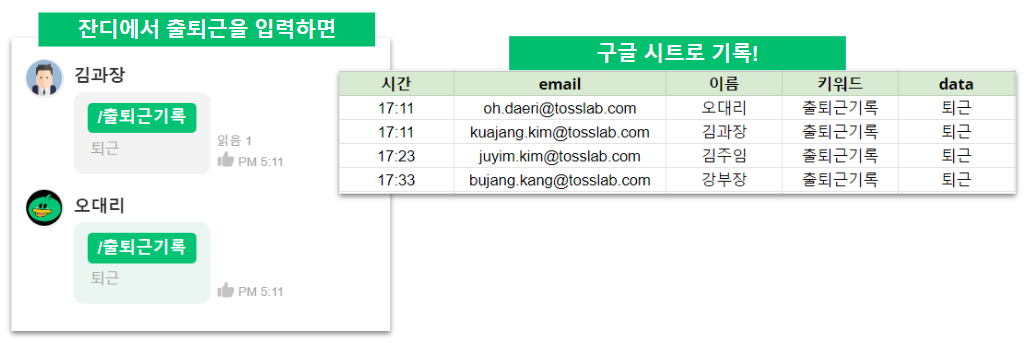
아웃고잉 웹훅을 활용해서 간단하게 해결하는 방법을 소개합니다. 잔디에 출퇴근 메시지를 남기면 구글시트에 자동으로 기록되어, 멤버들의 출퇴근 기록을 간편하게 관리할 수 있어요!

📌순서
1️⃣ 구글 시트 만들기
2️⃣ 구글 스크립트 작성하기
3️⃣ 토픽에 아웃고잉 웹훅 만들기
1. 구글 시트 만들기
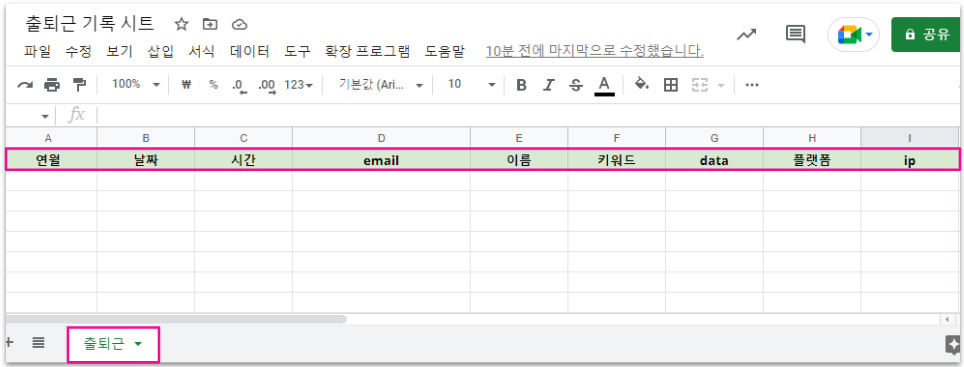
- 출퇴근 내역이 기록될 구글 시트를 만들어주세요.
- 1행의 텍스트와 하단의 시트 명은 아래 이미지와 동일하게 설정해줍니다.

2. 구글 스크립트 작성하기
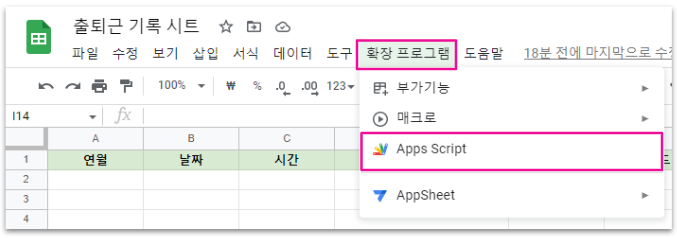
2-1) 구글 시트에서 [확장 프로그램] > [Apps Script] 를 실행합니다.

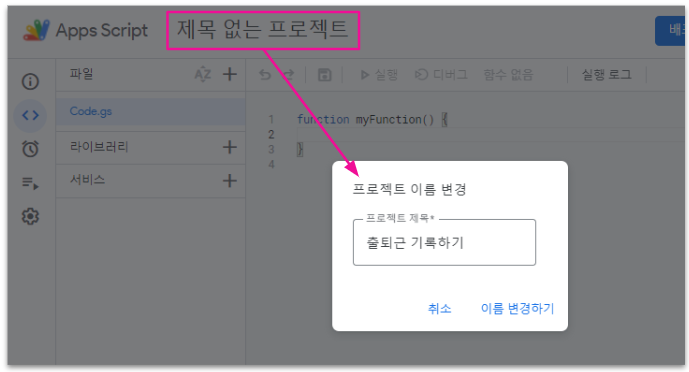
2-2) 제목을 클릭해서 프로젝트의 이름을 설정해주세요.

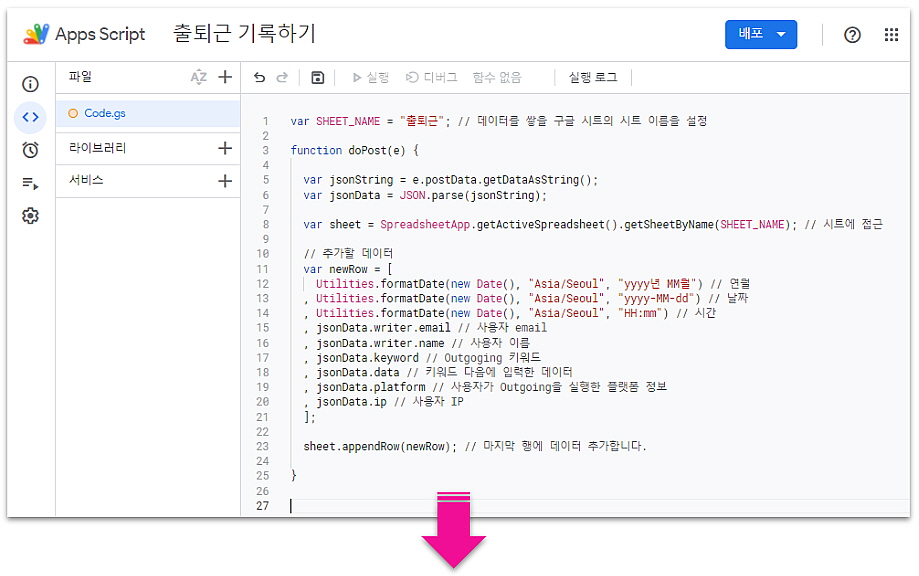
2-3) 기본 스크립트의 내용을 모두 삭제하고, 아래의 코드를 복사하여 붙여 넣어주세요.

var SHEET_NAME = "출퇴근"; // 데이터를 쌓을 구글 시트의 시트 이름을 설정
function doPost(e) {
var jsonString = e.postData.getDataAsString();
var jsonData = JSON.parse(jsonString);
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(SHEET_NAME); // 시트에 접근
// 추가할 데이터
var newRow = [
Utilities.formatDate(new Date(), "Asia/Seoul", "yyyy년 MM월") // 연월
, Utilities.formatDate(new Date(), "Asia/Seoul", "yyyy-MM-dd") // 날짜
, Utilities.formatDate(new Date(), "Asia/Seoul", "HH:mm") // 시간
, jsonData.writer.email // 사용자 email
, jsonData.writer.name // 사용자 이름
, jsonData.keyword // Outgoging 키워드
, jsonData.data // 키워드 다음에 입력한 데이터
, jsonData.platform // 사용자가 Outgoing을 실행한 플랫폼 정보
, jsonData.ip // 사용자 IP
];
sheet.appendRow(newRow); // 마지막 행에 데이터 추가합니다.
}
※ 혹 위의 코드를 복사했는데 오류가 발생한다면, 아래의 링크를 클릭하여 파일에 있는 코드를 이용해주세요.
👉https://www.jandi.com/file/0f78a80671948e381a4b2948fe0029a5
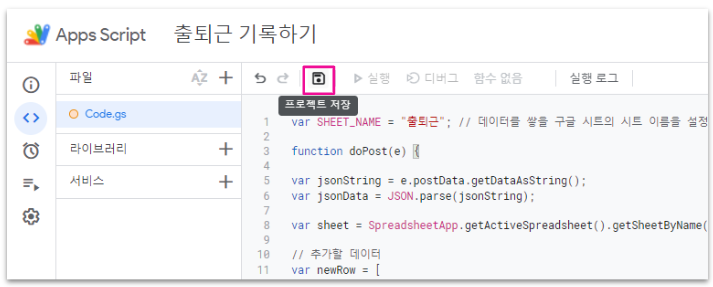
2-4) [프로젝트 저장] 버튼을 눌러서 저장해주세요.

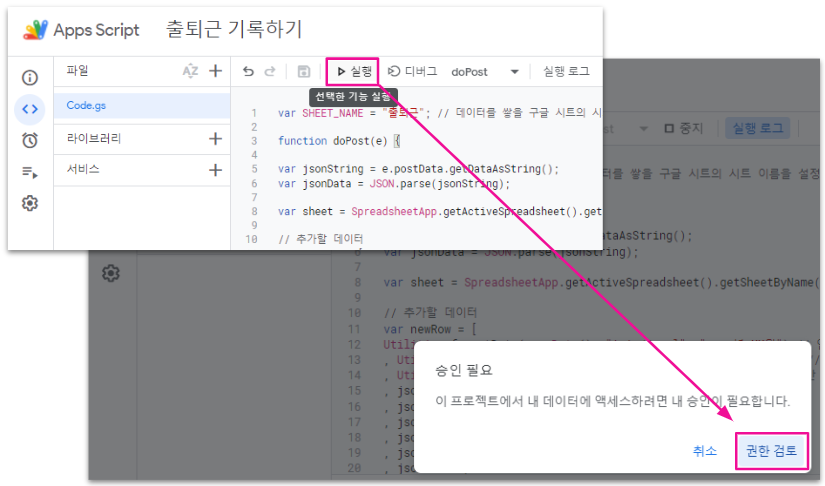
2-5) [실행] 버튼을 누른 후, 승인 필요 창의 [권한 검토] 를 진행해주세요.

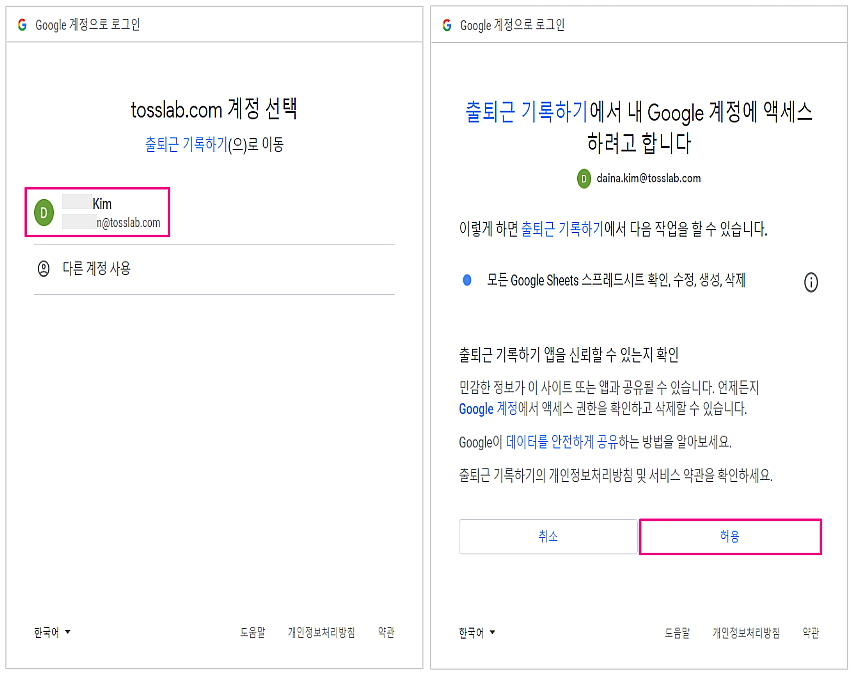
2-6) 구글 계정을 선택한 후, 구글 계정에 엑세스를 [허용] 해주세요.

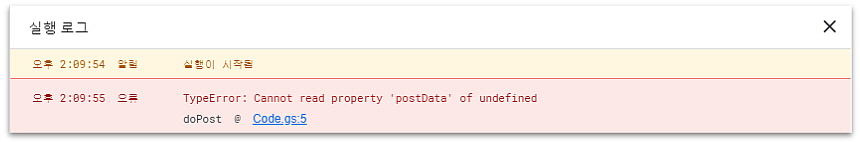
✋ 실행 로그가 오류로 보여져도 실제 오류가 있는 것은 아니므로, 안심하고 다음 단계로 넘어가 주세요!

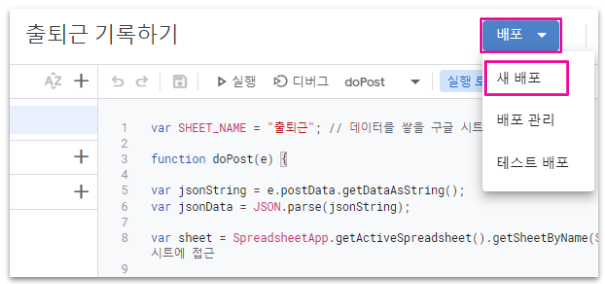
2-7) 스크립트 우측 상단 [배포] > [새 배포]를 눌러주세요.

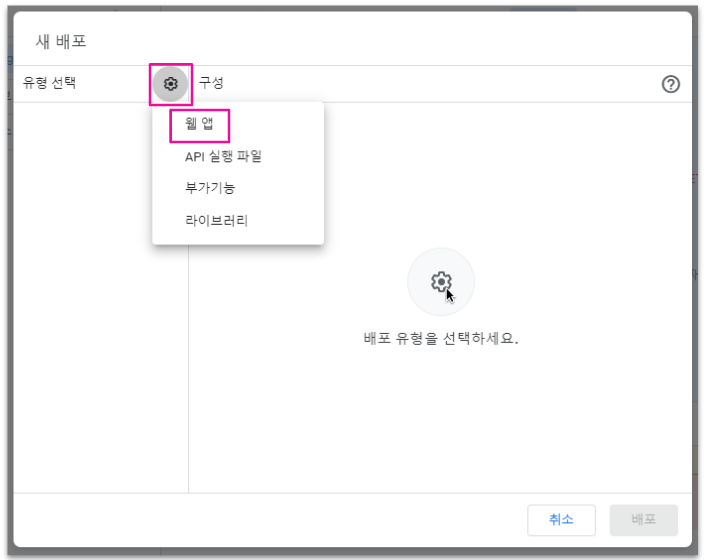
2-8) 새 배포 창에서 유형 선택 옆 [톱니바퀴] > [웹 앱]을 선택해주세요.

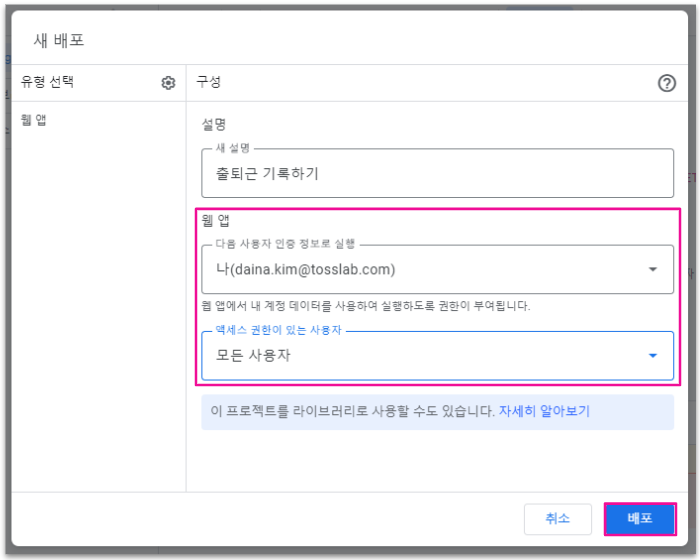
2-9) 새 설명 란은 자유롭게 작성하고, 웹 앱 항목은 꼭 아래와 같이 선택해주세요.
- 다음 사용자 인증 정보로 실행 : ‘나’ 선택
- 엑세스 권한이 있는 사용자 : ‘모든 사용자’ 선택

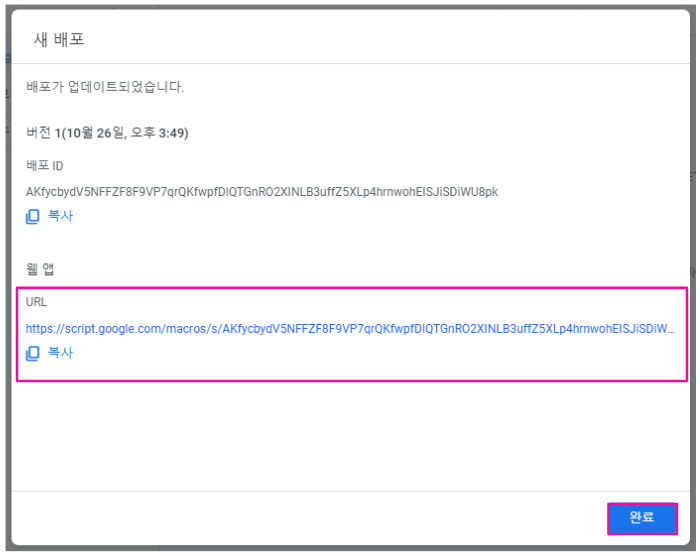
2-10) 웹 앱의 URL을 복사한 후 [완료] 버튼을 눌러주세요!
- URL은 아웃고잉 웹훅 설정 시 필요하므로 메모장에 잘 보관해주세요.

3. 아웃고잉 웹훅 만들기
- 멤버들이 출퇴근을 기록할 토픽에 아웃고잉 웹훅을 만드는 과정입니다. 토픽을 미리 생성해주세요!
- 아웃고잉 웹훅에 대해 더 알아보고 싶으시다면, 이 안내글을 참고해주세요.
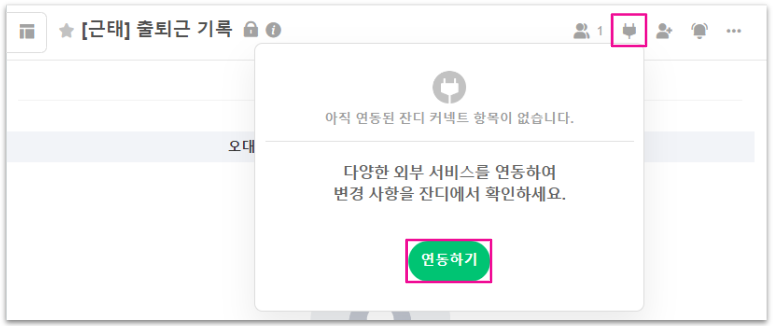
3-1) 토픽 우측 상단 [잔디 커넥트] > [연동하기] 버튼을 눌러주세요.

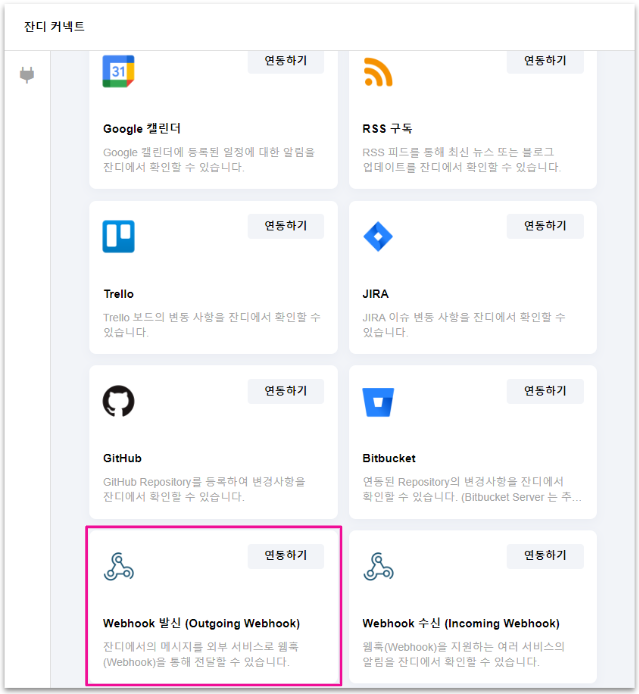
3-2) 잔디 커넥트 창에서 [Webhook 발신 (Outgoing Webhook)]의 [연동하기] 버튼을 눌러주세요.

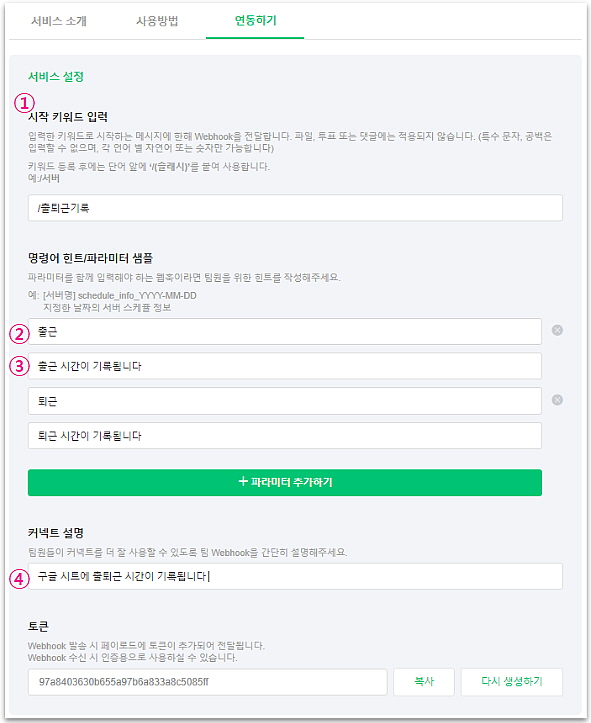
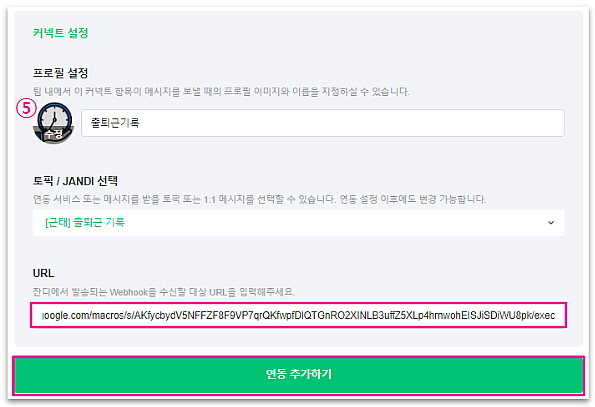
3-3) [연동하기] 에서 아래의 내용을 참고하여 각 입력란을 채우고, [연동 추가하기] 버튼을 눌러주세요.


- URL 부분에는 2-10 에서 만들었던 웹앱 스크립트의 URL을 입력해주세요.

🎉 웹훅 설정이 완료되었습니다!
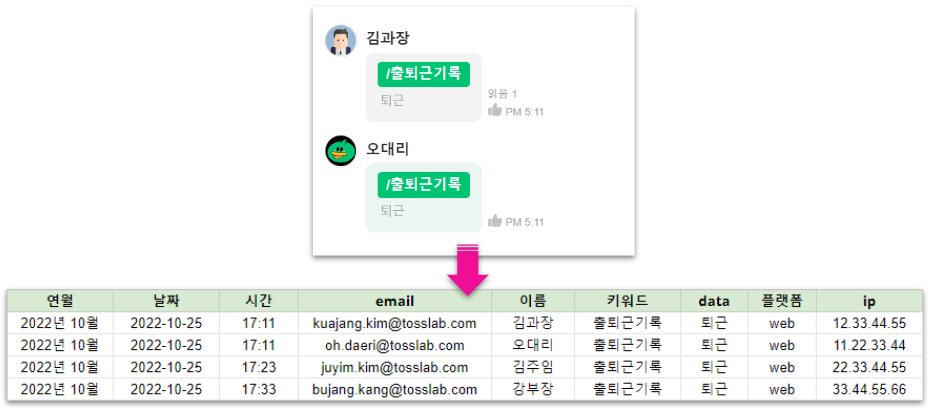
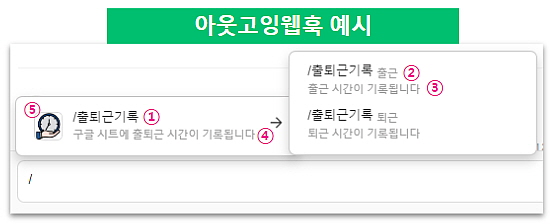
- 메시지 입력창에 ‘/(커맨드) + 키워드 입력’ 혹은 ‘/(커맨드) 아이콘 클릭’ 으로 웹훅을 실행해주세요.

- 아웃고잉 웹훅을 통해 토픽에 출퇴근을 기록하면, 구글 시트에 출퇴근 기록이 자동으로 남겨집니다!
![]()
※ 이 콘텐츠는 ‘박목수의열린견적서’라는 잔디 유저분께서 제안해주신 내용을 바탕으로 작성되었습니다.
응용 꿀팁💡
팀 아웃고잉 웹훅(Team Outgoing Webhook) 을 이용하면, 멤버들이 토픽에 직접 참여하지 않아도 ‘나와의 대화’에서 웹훅을 이용할 수 있습니다!
* 팀 아웃고잉 웹훅은 유료 플랜에서만 지원됩니다.
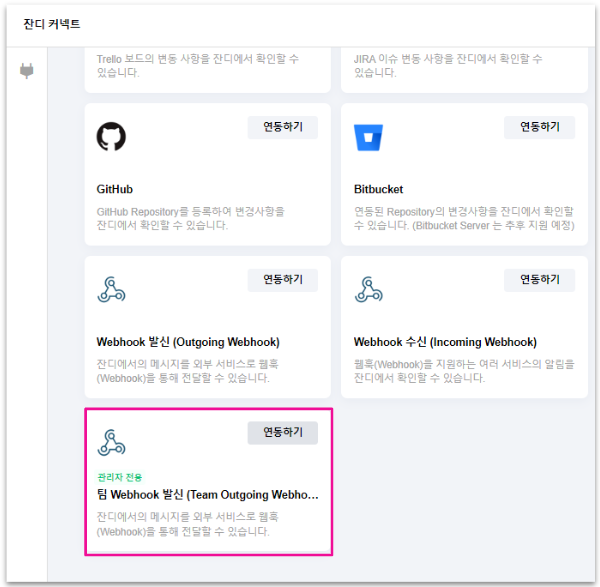
- 팀 아웃고잉 웹훅은 관리자가 설정할 수 있습니다. 잔디 커넥트에서 팀 Webhook 발신(Team Outgoing Webhook)을 이용하면 되며, 설정 방법은 위의 설명과 동일합니다.
![]()
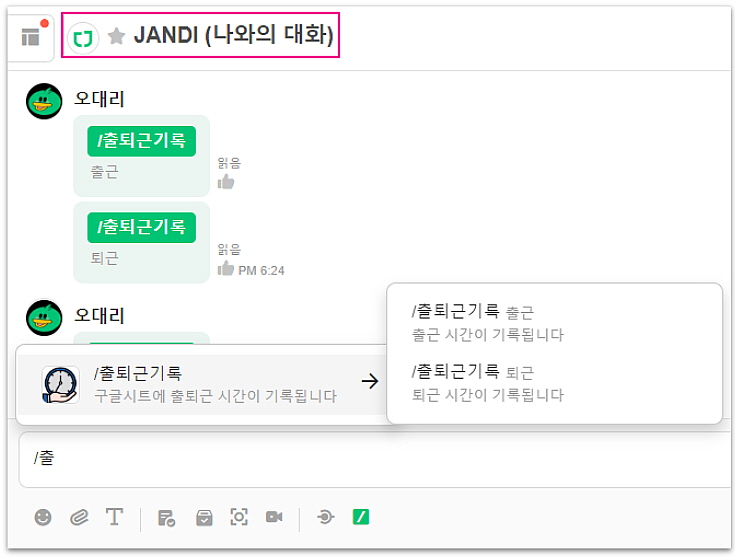
- 관리자가 설정을 마친 후, 팀의 각 멤버들은 본인의 ‘나와의 대화’에서 출퇴근 기록을 작성할 수 있습니다 :)
![]()
설정은 쉽지만 효과는 엄청난 잔디 커넥트의 매력을 잘 느껴보셨나요?
차근차근 따라하면 개발 지식이 없어도 누구나 웹훅을 쉽게 설정할 수 있습니다! 간편하게 근태 관리를 할 수 있는 출퇴근 기록 웹훅! 매우 추천드립니다👍 우리 팀에도 설정하고 업무 효율을 높여보세요🌱
출퇴근 기록 연동 사례 확인해 보고 싶다면? 잔디 데모팀에 참여해 보세요.

잔디를 사용하면서 궁금한 점이 생기시면, 언제든지 잔디 메뉴의 [1:1 문의하기]로 연락주세요!