[잔디 커넥트] JIRA 담당자 지정 알림 잔디로 보내기
들어가며
안녕하세요. 잔디 공인 컨설턴트 JCC 1기 이청규입니다.
저번엔 ‘JENNIFER 연동으로 서비스 상태 모니터링 하기’라는 글로 잔디 활용법을 알려드렸는데요, 이번엔 JIRA 연동으로 각 이슈 담당자를 지정하면 각자에게 1:1 채팅으로 개별 알림을 보내는 활용법을 소개해드리고자 합니다.
JIRA와 JANDI의 콜라보를 위해 필요한 신기능은 팀 인커밍 웹훅 (Team incoming Webhook)입니다. 숨겨진 Team incoming Webhook의 활용 사례로 잔디의 멋진 변신을 만들어보세요.
JIRA 란?
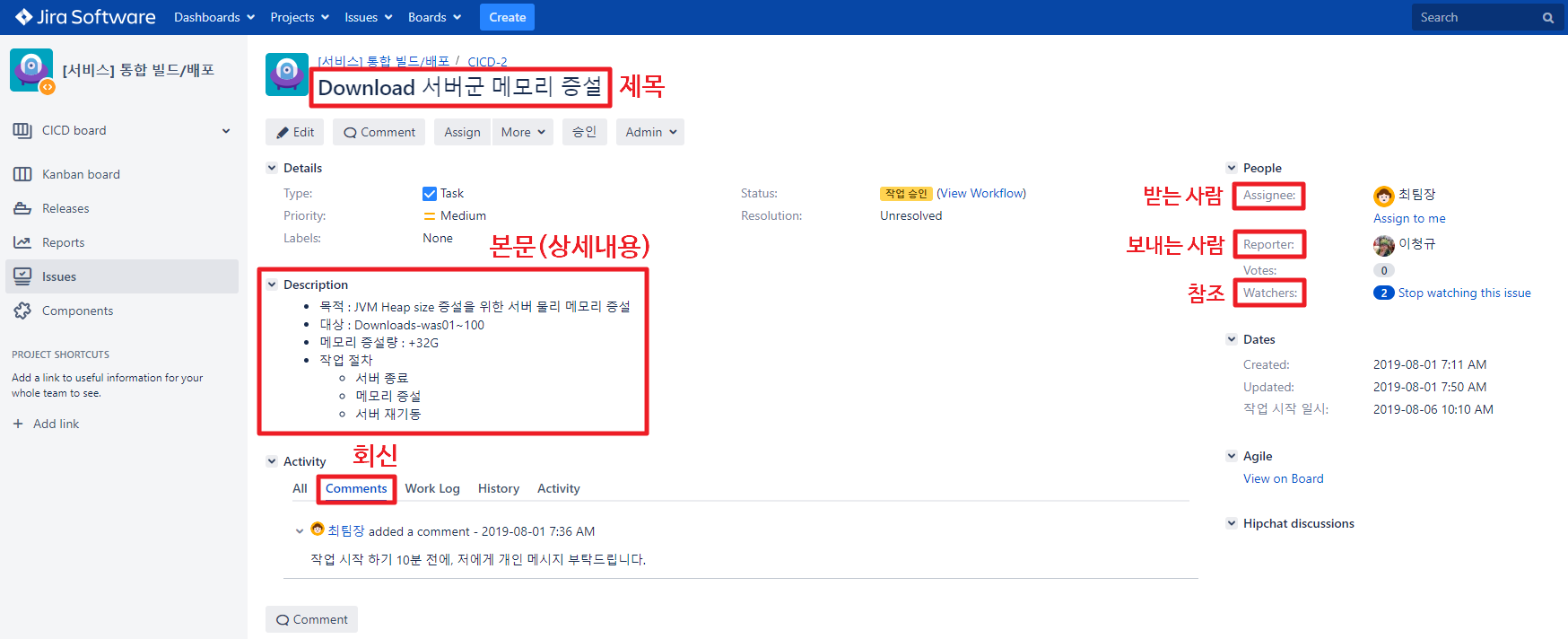
JIRA는 대표적인 이슈 트래킹 도구 중 하나입니다. JIRA에서 각 업무는 ‘이슈’ 라는 기본 단위로 이루어져 있습니다. 이슈를 기반으로 커뮤니케이션을 하고 동료들과 업무를 진행합니다. 우리가 익숙한 전통적인 이메일 기반의 업무수행 방식과 대비해 보면 다음과 같습니다.


< 메일과 비교한 지라 이슈 화면 >
” JIRA 어렵지 않아요 “
1세대) 잔디 커넥트 기본항목으로 JIRA 연동
잔디 커넥트로 연동할 수 있는 외부 서비스 중 JIRA는 기본 항목으로 제공하고 있습니다. 따라서 [잔디 커넥트] – [JIRA 연동 항목 추가하기] 버튼만 클릭하면 간단하게 JIRA의 이슈 변경 사항을 잔디로 알림 받을 수 있습니다.

< 잔디 커넥트 내 지라 연동 항목 선택 화면 >
JIRA에서 1) 이슈가 생성되었을 경우, 2) 이슈의 상태 변경이 있으면, 3)이슈에 코멘트가 달렸을 3가지 경우에 잔디 커넥트가 설정된 토픽으로 알림 메시지가 발생합니다.
< 잔디 커넥트로 연동한 JIRA의 이슈 변경 사항 알림 메시지 >
그런데 JIRA 잔디 커넥트 연동이 늘어나면서 아쉬운 점이 생겼습니다. 바로 알림 메시지의 포맷이 정해져 있다는 것입니다. JIRA 이슈의 상세 내용은 위의 표에 나타나듯이 ‘Description’ 에 작성합니다. 그런데 JIRA 잔디 커넥트의 알림 메시지 포맷에는 Summary와 Comment가 간단하게 표시되고 있을 뿐 Description이 포함되어 있지 않습니다.
물론 기본 메시지 포맷에 제공되는 하늘색 글씨의 이슈 링크를 통해서 JIRA 화면에 접속한 후 Description을 바로 확인 할 수 있지만, 이 클릭 한 번의 과정이 번거롭다는 동료들의 제보가 접수되기 시작했습니다.
” 그냥 참고 쓰면 안되겠니?! “

2세대) Incoming Webhook으로 JIRA 연동
Description을 잔디 메시지에 표시할 해결책이 떠올랐습니다!
잔디 커넥트 항목 중 JIRA가 아닌 Incoming Webhook으로 JIRA API를 연동하는 것입니다.
JIRA는 활용 가능한 API가 많습니다. 특히 이슈와 관련된 API는 모두 오픈되어 있다고 봐도 무방합니다. 따라서 JIRA에서 제공하고 있는 Webhook API를 활용해 직접 잔디 커넥트의 Incoming Webhook과 연동을 시도했습니다.
JIRA Webhook Documents 보러 가기 >
Incoming Webhook이란? 잔디 대화방에 잔디가 정한 포맷에 일치하는 데이터를 보내주면, 지정된 대화방에 메시지를 보내주는 기능입니다.

< 잔디 커넥트 내 Incoming Webhook 연동 항목 선택 화면 >
” JIRA API로 Description 내용을 가져와서
Incoming Webhook 으로 JANDI에 알림 메시지를 보내자! “
이렇게 Incoming Webhook으로 2세대 JIRA 연동 잔디 커넥트를 만들게 되었습니다. 아래 이미지를 보시면 ‘[알림] 서비스 배포 (CI/CD)’ 라는 토픽에 이슈 제목인 Summary뿐만 아니라 상세 내용인 Description이 잔디 메시지로 같이 표시되는 것을 확인하실 수 있습니다.
하지만,,, 2세대 JIRA 잔디 커넥트 적용 이후 동료분들의 편리해졌다는 피드백에 기뻐할 틈이 여유가 없었습니다. 예상치 못한 문의가 접수되었기 때문입니다.
하루에 수십~수백 개의 잔디 메시지를 수신하는 구성원의 경우 2세대 JIRA 잔디 커넥트가 적용된 토픽의 알림 메시지가 너무 많이 와서 피곤하다는 것입니다. Incoming Webhook은 대화방(토픽) 자체에 잔디 커넥트가 연동되기 때문에 해당 토픽에 속해 있으면 본인과 상관없는 지라 알림도 모두 같이 수신해야 하는 구조이기 때문입니다.
만약 오늘 나와 연관된 지라 이슈 메시지가 1건, 관련 없는 메시지가 10건이 발생했다고 가정하면, 나와 연관된 1건의 메시지를 캐치하기 위해 총 11번 잔디 메시지 확인이 필요하고, 10번의 헛걸음도 동시에 필요하게 됩니다.
” 하루도 피곤한데, 일주일 그리고 한 달… WTH “

3세대) Team Incoming Webhook으로 JIRA 연동
또다시 고민에 빠진 저는, 잔디의 감동 서비스인 [1:1 문의하기]로 이에 대한 해결책이 있는지 물어봤습니다. 잔디에 관해 궁금한 점이 있으면 바로 질문할 수 있고, 늘 명쾌한 답변을 들을 수 있습니다. 그래서 저는 역시나 물어봤고, 역시나 답을 들었습니다.
” 아직 베타이긴 한데, Team incoming Webhook 을 쓰면
개인별로 메시지 알림 가능해요! “

Team incoming Webhook 이란?
2세대 버전에서 사용한 인커밍 웹훅 (Incoming Webhook) 은 연동된 대화방 자체에 알림 메시지를 보내는 것이기에 개인을 타겟팅하지 않고 메시지가 전송됩니다. 하지만 Team incoming Webhook은 이와 다르게 메시지를 받는 개별 멤버를 타겟팅해서 그 멤버의 개인 채팅 JANDI에 메시지를 보낼 수 있습니다.
 < 개별 채팅 JANDI에 발송된 Team Incoming Webhook 예시 >
< 개별 채팅 JANDI에 발송된 Team Incoming Webhook 예시 >
Team incoming Webhook 설정 방법은 Incoming Webhook과 매우 유사합니다. Incoming Webhook 설정 방법에 Team ID (고윳값)와 E-mail (메시지를 받는 각 멤버의 잔디 계정 이메일) 두 개의 값을 추가하면 Team incoming Webhook을 사용할 수 있습니다.
Team incoming webhook 설정의 포.인.트.는 메시지를 받는 각 멤버를 구분하는 역할을 하는 E-mail 입니다. E-mail을 구분자로 하여 개인 채팅 JANDI에 메시지 알림을 선택적으로 받도록 합니다.
incoming_webhook.py
jandi_url =”https://wh.jandi.com/connect-api/webhook/<webhook_token>”
jandi_header ={
“Accept”: “application/vnd.tosslab.jandi-v2+json”,
“Content-Type”: “application/json”
}
jandi_payload ={
“body”: “body”,
“connectColor”: “FFFFFFF”,
“connectInfo”: [{
“title”: “제목”,
“description”: ‘설명’
}
]
}
# post to jandi
requests.post(url=jandi_url, data=json.dumps(jandi_payload), headers=jandi_header, timeout=10)
team_incoming_webhook.py
jandi_url =”https://wh.jandi.com/connect-api/webhook/<team_token>/<webhook_token>”
jandi_header ={ “
Accept”: “application/vnd.tosslab.jandi-v2+json”,
“Content-Type”: “application/json”
}
jandi_payload ={
“email”: “daniel.choilee@onestorecorp.com”, # E-mail
“body”: “body”,
“connectColor”: “FFFFFFF”,
“connectInfo”: [{
“title”: “제목”,
“description”: ‘설명’
}
]
}
# post to jandi
requests.post(url=jandi_url, data=json.dumps(jandi_payload), headers=jandi_header, timeout=10)
<team_token>과<webhook_token>은 매뉴얼대로 내부적으로 연동 작업이 끝내고 [1:1 문의하기] 로 잔디 팀에 Team Incoming Webhook에 적용할 프로필 이미지와 이름을 알려주면 토큰을 발급해서 알려줍니다. Team Incoming Webhook 기능은 유료 팀에만 적용 가능합니다.
위의 Python 코드 중 Team Incoming Webhook을 만들 때 필요한 일부분을 보여드립니다. JIRA 역시 계정을 생성할 때 E-mail을 필수로 입력해야 합니다. 또한 JIRA API를 이용해 E-mail 값도 쉽게 가져올 수 있기에, 이를 잔디 커넥트 웹훅의 구분하는 요소로 입력해주시면 JIRA 담당자에게 개별 알림을 주는 잔디 커넥트가 완성됩니다.
3세대 JIRA 연동이 적용된 ‘서비스 배포 (CI/CD) 업무’ 알림 웹훅을 예로 보겠습니다. 우리 회사 서비스 배포 작업이 있으면 각 팀장의 사전 승인을 받고 진행해야 합니다. 3세대 JIRA 잔디 커넥트가 적용되면서 우리 팀원은 이제 JIRA 이슈를 생성할 때 Assignee로 각 팀장을 담당자로 지정하면, 각 팀장의 개인 JANDI 채팅창에 작업 승인 요청 알림 메시지가 발생 됩니다.
이제 더 이상 이슈를 만든 배포 작업자가 팀장님의 승인을 받기 위해 별도의 채널 (문자, 전화, 구두로 문의 등)을 통해 작업 승인 요청을 하지 않아도 된 것입니다. 단지 JIRA 이슈만 생성해 담당자를 팀장님으로 지정하면 자동으로 잔디에 승인 요청 메시지가 보내집니다.
” 최 팀장님~ 빨리 승인해주세요!
승인 요청 메시지 간 거 다 알아요 ㅋㅋ “

맺은 말
저번 ‘JENNIFER 연동으로 서비스 상태 모니터링 하기’ 포스팅을 통해 JANDI는 다른 도구를 더 가치 있게 만들어주는 감초라고 하였습니다. JIRA와 JANDI의 연동이 우리 팀 구성원에게는 모두가 JIRA를 업무의 시작점으로 삼아 효율적으로 커뮤니케이션하는 사내 문화 정착에 큰 도움이 되었습니다.
이 글을 보시는 다른 분들께도 도움이 되도록 원스토어 팀에서는 Incoming Webhook 과 Team incoming Webhook을 실제로 어떻게 다양하게 구축했는지 다음 포스팅에서 추가로 다뤄 보겠습니다.
기대해주세요~ 감사합니다.
” 피로야 가라~ “





