잔디 커넥트 이야기 : 웹훅 살짝 들춰보기
1. 시작하기에 앞서…
안녕하세요. JCC 1기 홍무열입니다.
조금은 어려운 숙제를 하듯이 ‘JCC 스마트워크 비법’ 글의 이런 저런 주제를 고민하다가 결국 처음에 고민했던 지점으로 되돌아왔습니다. 이런 글을 쓸 때 항상 고민이 되는 부분이 있는데요, ‘과연 내 글이 도움이 될까?’ 라는 생각과 ‘쉽게 설명을 하려면 어떻게 해야 하지?’하는 것입니다. 나름대로 신경을 쓴다고 해봐도 피드백을 받아보면 어려웠다는 얘기를 종종 들어서 말이죠 ^^;
그런데 어차피 필력이 부족한 것이라면 어쩔 수 없는 것일 테니…. 너무 고민하지 말고 써보자! 라고 마음 먹었습니다. 제 스마트워크 비법을 많은 분들께 공유하고 싶은 취지에서, 이번 글에서는 구체적인 서비스를 언급한 활용 사례 보다는 다양한 사례를 만들기 위해 바탕으로 사용되는 잔디 커넥트 항목 중 웹훅(Webhook)의 용어와 원리에 대한 썰을 살짝 풀어볼까 합니다.
2. [잔디 커넥트] 펼쳐 보기
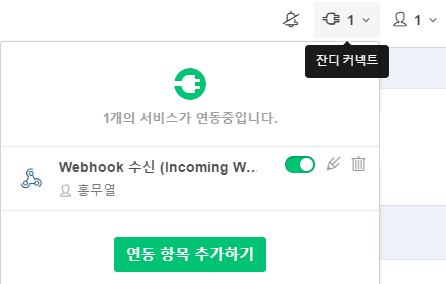
잔디 기능 설명을 하면 빠지지 않고 등장하는 [잔디 커넥트] 자체에 대한 설명은 이미 많이 있기 때문에 여기에서는 쓱~ 간단하게만 살펴보겠습니다. 처음 오신 분들을 위해서 한 문장만 설명 드리자면, 잔디 커넥트는 외부 서비스를 잔디에 연동하도록 도와주는 기능입니다.
- 시작은 요렇게 플러그 모양으로 생긴 아이콘에서 부터 입니다.
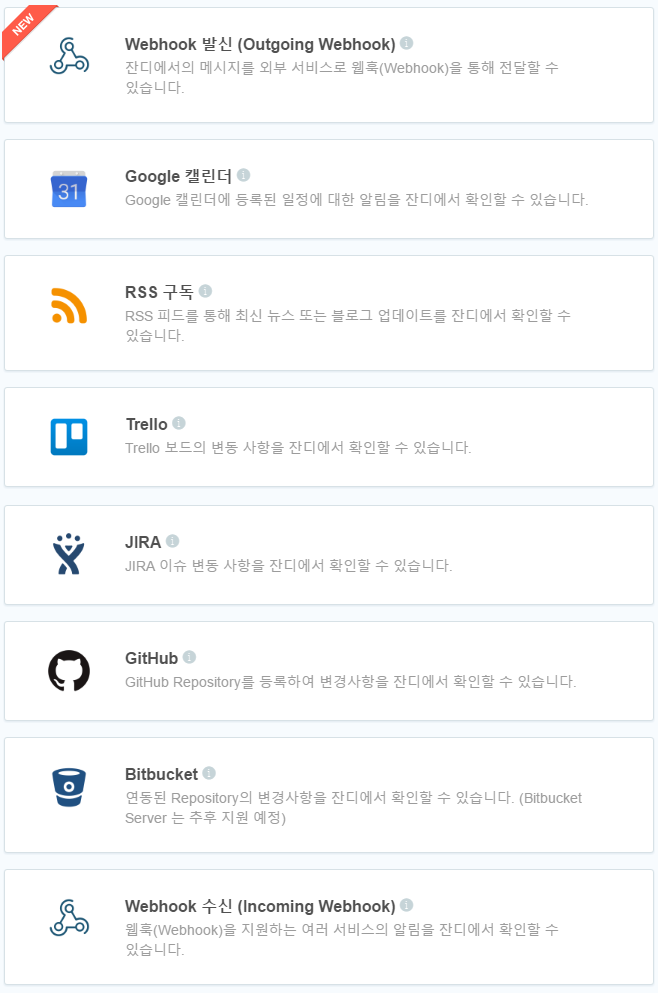
먼저 잔디 커넥트 항목들을 위에서 부터 살펴보겠습니다. Google 캘린더, RSS 구독, Trello는 상대적으로 사용하고 계신 분들이 많을 텐데요, 차근차근 따라만 해도 관련 기능을 활용할 수가 있을 것입니다.
- 조금 만만한 커넥트 녀석들 만나보기
이제 아래쪽 이미지에 있는 JIRA, GitHub, Bitbucket의 경우는 개발자 분들이 주로 사용할 텐데요, 개발자와 협업을 하는 기획자나 디자이너 분들이 이 프로젝트 관리 서비스들을 사용하는 경우가 있다 하더라도 잔디에서 커넥트 설정을 하려고 하면 아마도 해당 서비스에 대한 권한이 낮아서 사용하지 못하는 경우가 대부분일 것입니다. 그럴 땐! 관리자 분께 잔디 커넥트 연동을 위해서 살짝 권한 부여 또는 연동을 도와달라고 요청해보세요~

- 이 녀석들을 매일 만나는 분들은 이번 ‘웹훅 들춰보기’ 글의 내용은 이미 알고 있을 수도…
3. [잔디 커넥트] 안에 숨은 ‘웹훅(Webhook)’. 누구냐 넌!
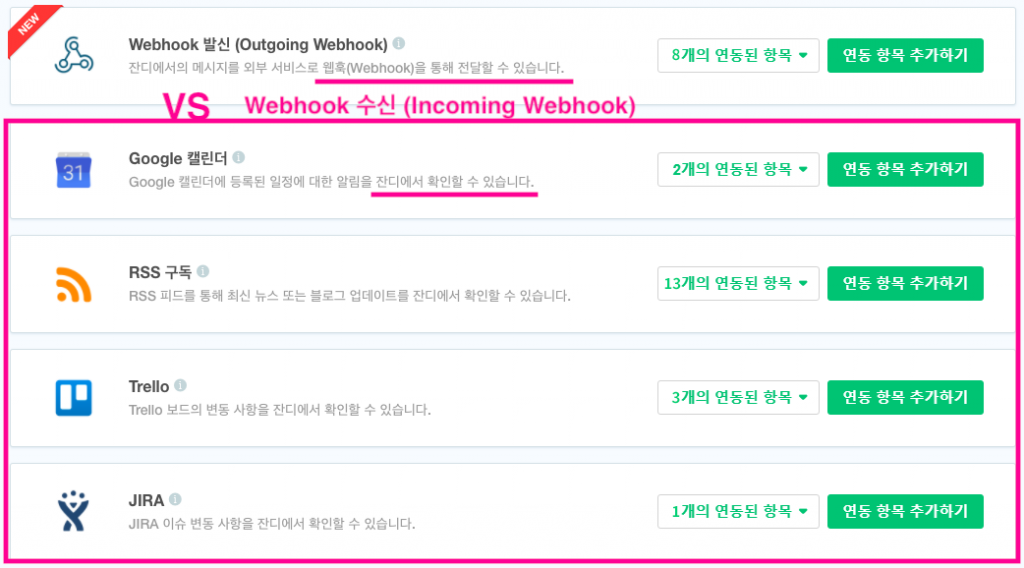
이제 잔디 커넥트 항목 중 남아있는 나머지 웹훅(Webhook) 수신(Incoming)과 발신(Outgoint)을 살펴볼 시간이네요. 잔디 커넥트의 웹훅과 관련된 활용 사례는 잔디 블로그에도 많이 소개되어 있는데요, 최근에는 난이도가 있는 글도 보이네요.
이미 잔디 커넥트 웹훅을 잘 활용하고 있는 분들은 웹훅 관련 용어의 의미와 상관없이 이미 잔디의 확장 기능들을 잘 사용하고 계시기에 충분히 우리만의 스마트워크를 팀 내에서 실현하고 있으실텐데요, 그래도 ‘웹훅이 무엇인지, 어떻게 동작하는지’ 용어 및 작동 방법에 대한 이해도가 높아진다면 더 다양한 분야에서 스마트워크 구현 및 잔디 활용도를 넓힐 수 있지 않을까 합니다. 약간의 자기 만족도 포함해서 말이죠~
그럼 오늘의 최대 관심사인 웹훅을 살펴볼까요?
검색 사이트에서 ‘웹훅’을 찾아보면 결과가 딱히…많지는 않은 것으로 봐서는 여전히 대중화된 용어는 아닌 것 같습니다.
- 이 와중에 잔디 관련 글들이 검색되네요 ㅎㅎ
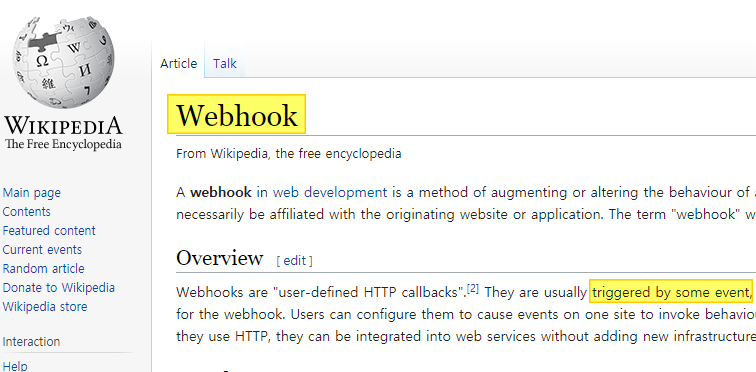
혹시나 잔디에서만 쓰이는 용어라고 생각하실 분도 계실지 모르겠는데요, 그렇지 않습니다! 웹훅이란 위키피디아에 설명이 있는 일반적인 용어인 것은 분명합니다.
- 자세한 설명은 구글 번역을 -_-;
위키피디아의 사전적 정의 중에 오늘 글에서 설명할 부분은 위에 노랗게 표시한 “triggered by some event” 입니다. 웹훅이라는 것이 도대체 어떻게 동작을 한다는 것인지? ‘Trigger’ 라는 웹훅 작동 방법에 대해 살짝 들춰보는 수박 겉핥기가 오늘의 목표입니다~
<웹훅 작동 방법, 한 줄 설명>
특정한 Event가 발생하면 ➔ Trigger로 웹훅이 동작하고 -> 지정한 Action이 일어납니다
3-1) Event
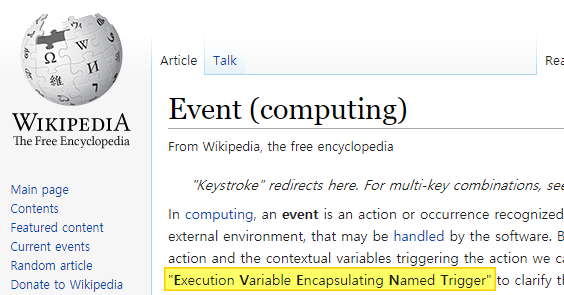
- Event는 컴퓨터와 관련된 용어에서는 하나의 발생한 ‘사건’ 또는 ‘작업’ 정도로 해석해주시면 됩니다. 다시 위키피디아 형님 소환.
- Event는 자고로 경품을 줘야 제 맛이지… 의 이벤트가 아닙니다.
3-2) Trigger
저를 포함해서 영어에 살짝 울렁증이 있는 분들이 이미 뒤로가기 버튼을 누르고 계실지 모르겠으나 아직 누르지 않은 분들을 위해 설명을 이어가 보겠습니다.
- Trigger는 한국어로 ‘방아쇠’로 번역됩니다. 쉬고 있던 구글 형님도 소환.
- 방아쇠의 동작 순서를 생각해보면 아래와 같이 2단계 입니다.
- 1) 방아쇠를 당긴다. (Trigger)
- 2) 총알이 나간다. (Action)
- 오늘은 이미지를 많이 쓰게 되네요 ^^;;
따라서 위키피디아에 쓰여있는“webhook triggered by some event”를 직독직해하면, “특정한 사건(Event)가 발생해서 웹훅(Webhook)이 동작(Triggered)된다” 라는 뜻입니다.
- 간단한 예를 들면 새로운 이메일을 받는 Event가 발생하면 ➔ Trigger로 잔디 웹훅이 동작하고 ➔ 잔디에 알림 메시지를 보내는 지정한 Action이 일어난다 정도로 설명할 수 있겠죠.
- 잔디에서 지메일(Gmail) 알림 받는 법 블로그 글 읽어보기
3-3) Action
그런데 잔디 커넥트로 연동한 외부 서비스는 잔디 안에서 일어나는 일이 아니므로 외부의 Event가 Trigger 되어서 언제 Action이 될지는 모릅니다.
- 예를 들면 네이버 뉴스 RSS에 새로운 소식(Event)이 등록되는 시간을 잔디가 알 수는 없는 것이죠.
- 따라서 일반적으로 외부 서비스의 Event가 나타나는 상황을 생각해보면 ‘필요할 때 마다 가져오기’ 또는 ‘특정 주기마다 가져오기’ 2가지의 Action 동작 주기로 나눠집니다.
- 눈여겨 보셨다면 뉴스 RSS 알림의 동작 주기는 ‘특정 주기마다 가져오기’의 형태라는 것을 눈치채셨을 것 같아요~
그런데 말입니다… 즉시(라고 느낄 만큼 짧은 시간안에) 변경된 내용을 알고 싶거나, 그래야만 의미가 있는 빠른 웹훅 Action이 필요한 것들이 업무 작업 중에는 꼭 있게 마련입니다. 이렇듯 사람이 일일이 업무 진행 상황이나 새로운 사건이 발생했는지 찾아보지 않고, 바로 변경된 작업 내용 알림을 받고싶은 니즈를 채워주는 기능 중 하나가 바로 잔디 커넥트 ‘웹훅’입니다. 웹훅이 다양한 업무 협업툴 잔디의 활용사례의 바탕이 되는 이유입니다.
4. 이것만 기억해보자. 데이터 전송의 “즉시성” 그리고 “방향이 다를 수 있다”.
사실 어떻게 웹훅이 동작하는지에 대한 세부적인 설정 내용은 연동하려는 각 서비스들마다 조금씩 다를 수 있기에 오늘 다루고자 하는 부분과는 거리가 있습니다. 그래서 Pass~
대신 어떻게 웹훅의 성격들이 다를 수 있는지 그 기준만이라도 기억하면 좋을 것 같은데요, 단순하게 2가지만 말하면 (어렵게 들리는 것은 기분탓;;) 웹훅으로 연결한 외부 서비스들이 데이터를 전송하는 시간과 방향이 다를 수 있습니다.
4-1) 데이터 전송의 “즉시성”의 차이
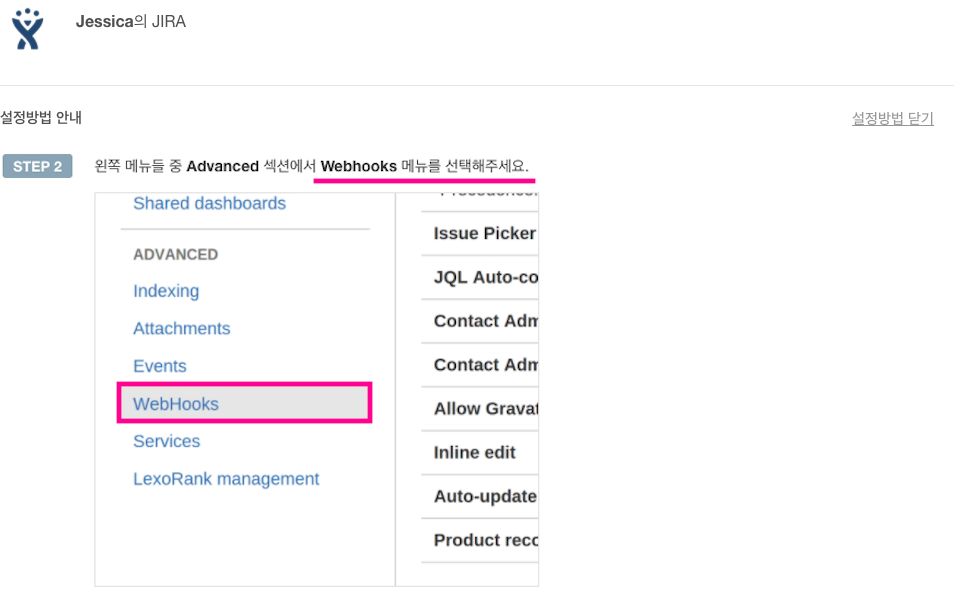
눈치가 빠른 분들은 이미 아셨겠지만, 잔디 커넥트 항목 중에서 JIRA 잔디 커넥트는 굳이 웹훅이라고 언급을 하고 있지는 않았더라도, 우리가 이 때까지 알아보고 있는 웹훅의 형태로 동작하고 있습니다.
잔디 커넥트 연결을 위해 들어가봐야 하는 JIRA 관리자 메뉴의 이름이 이미 Webhooks 이죠.

약간의 부가적인 설명을 더하면 이런 즉시적으로 동작하는 웹훅 처럼 Listener라고 말하는 것들은 대부분 어떤 Event가 발생한 데이터 정보를 받아들이는 통로를 의미합니다. 따라서 Event에 의해 Trigger가 동작하면 바로 즉시 이후 Action이 이어지게 됩니다.
잔디 커넥트 Google 캘린더 항목도 JIRA처럼 즉시 Event 변경 알림들이 들어오는 반면, RSS 구독은 일정 주기에 맞춰서 Event 변경 데이터가 잔디 메시지로 동작하기에 항목 별로 최신 갱신 시간이 표시되어 있네요.
4-1) 데이터 “정보 제공 방향”의 차이
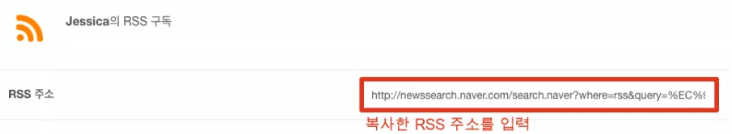
잔디 커넥트 RSS 설정 화면을 보면, 외부 서비스의 데이터를 전달받을 RSS 주소를 잔디 커넥트 설정 화면에 입력하도록 되어 있습니다. 이럴 경우는 위에서 ‘Gmail 알림을 잔디로 받기’, ‘새로운 뉴스 RSS로 잔디로 받기’ 처럼 외부 서비스 주소에서 잔디가 스스로 새로운 데이터 정보를 가져오는 작업을 하는 웹훅입니다.
- 데이터 정보 제공 방향 : 외부 서비스 ➔ 잔디
- 따라서 정보를 잔디가 ‘수신한다’ 라는 의미에서 인커밍 웹훅 (Incoming Webhook) 이라고 부릅니다.
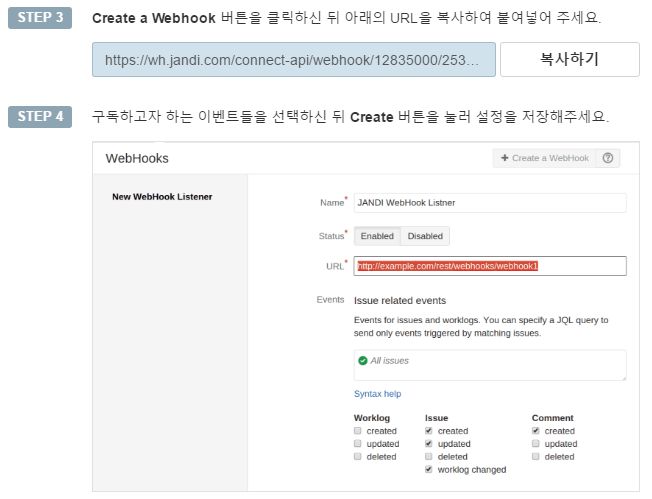
반면에 잔디 커넥트 JIRA 항목의 경우는 반대로 잔디 커넥트 설정 화면에서 생성된 주소를 JIRA의 관리자 메뉴 화면에 입력하도록 되어 있습니다. JIRA 관리자 메뉴 화면을 기준으로 보면 JIRA 서비스 내부에서 새로 생성되었거나 업데이트된 (created/updated) 작업 Event 데이터가 발생하면 등록한 잔디 커넥트 웹훅 URL 주소로 정보를 즉시 보내도록 설정을 하는 것이죠. 이럴 경우 데이터 정보 제공은 JIRA가 하게 되고 전송된 데이터를 잔디는 채팅창에 예쁘게 메시지로 뿌려주는 것만 잔디의 역할이 되겠죠.
여기까지 하면 잔디 커넥트 항목들을 다 설명했는데, 아직 하나 남은게 있습니다! 바로 Webhook 발신, 영어로 아웃고잉 웹훅 (Outgoing Webhook)입니다.
인커밍 웹훅의 성격을 띈 잔디 커넥트 항목 들의 설명을 자세히 살펴보면 공통적으로 회색 글씨로 “oo 알림을 잔디에서 확인할 수 있습니다”라고 쓰여진 것을 알 수 있습니다.
그런데 딱 하나 다른 설명이 있는 것이 있지요? 바로 Webhook 발신(Outgoing Webhook)입니다. 이 경우에는 잔디 커넥트에 연결되는 외부 서비스들과 잔디가 데이터를 보내는 방향이 반대인 경우로 이해를 하시면 되는데요, 외부 서비스에서 정보를 받아오는 대신에 잔디가 외부 서비스로 정보를 전달하는 것을 의미합니다. 이 때 우리가 대단한 정보를 전달하는 형태가 아니라 간단한 단어나 문장 정도만 전달하는 형태여도 됩니다.
- 데이터 정보 제공 방향 : 잔디 ➔ 외부 서비스
- 따라서 정보를 잔디가 ‘발신한다’ 라는 의미에서 아웃고잉 웹훅 (Outgoing Webhook) 이라고 부릅니다.
잔디 커넥트 아웃고잉 웹훅을 활용하는 예시는 다음과 같습니다.
- 웹 기반의 그룹웨어, 사내 시스템의 정보를 잔디로 불러오고 싶을때 (ex. 연차 정보 확인, 매출 정보 확인)
- 포털 사이트의 API 연동 지원 (ex. 네이버 뉴스 검색 결과 불러오기, 파파고 번역 결과 불러오기)
데이터를 전송하는 방향이 달라지다 보니 아웃고잉 웹훅 관련 글들을 보면 갑자기 어려운 벽을 만난 느낌이 들 수 있습니다. 실제로 잔디 아웃고잉 웹훅을 세팅하기 위해서는 잔디에서 외부 서비스로 정보를 보낼 때 꽤 다양한 데이터 내용을 전달해야 하는데, 채팅창 화면에서 텍스트로 입력할 수 있는 명령어가 한계가 있기도 합니다. 또한 /시작 키워드로 입력한 데이터가 처리된 이후 잔디로 다시 그 결과를 가져오는 작업도 병행되어야 하는 경우가 있는데 이 과정에서 프로그래밍으로 구현 작업이 동반되는 경우가 많습니다. 따라서 잔디 커넥트 아웃고잉 웹훅을 통해서 외부 서비스와 데이터를 주고받는 것은 그야말로 업무 자동화의 시작 버튼의 역할만 하는 형태를 가지게 되는 경우가 많습니다.
개발자가 아니라면 아웃고잉 웹훅과 관련된 글들이 갑자기 어렵게 느껴지시는 것이 정상이겠죠? 그러니 웹훅을 사알~짝 들춰보는 이번 글의 설명도 이 정도에서 마무리를 하려고 합니다. 조금 더 얘기를 하면 개발 강좌 카테고리가 될테니까요 ^^;
5. 마침
어쩌다 보니 기존에 잔디 블로그에 있는 웹훅 설명 글들을 모아 놓은 내용처럼 보이지는 않으셨는지요? 또 이런 저런 글들을 찾다 보니 생각보다 제가 설명한 것과 유사한 내용이 포함한 글도 있었네요!
- ‘웹훅 살짝 들춰보기’ 글의 난이도가 Lv.5 라면 난이도 Lv. 8쯤 되는 이야기?
- JANDI Connect 개발기
그야말로 수박 겉핥기의 도입부 정도의 내용으로 ‘잔디 커넥트 이야기’를 마치게 되었지만 조금이나마 웹훅의 용어, 종류 또는 작동 방법이 궁금하셨던 분들께 도움이 되는 분들이 있으면 좋겠네요. 더 많은 업무 자동화를 위한 스마트비법을 고안하는 계기가 될 수도 있을 것 같습니다!
또 좋은 기회가 되면, 잔디 커넥트 이야기 2탄으로 흐름이 이어질 만한 글을 써보겠다는 공수표를 날려 보면서, 이상 맥락 연결이 잘 되었는지 알지는 못하지만 아쉬운 마음으로 글을 마칩니다!