Feedly로 기술 블로그의 최신글을 모아서 볼 수 없을까? – 잔디에 기술 블로그 Lake 만들기
* Intro
최근에 많은 IT기업과 개발자들이 기술 블로그를 운영하고 있습니다.
이를 참고하면 최신 기술에 대한 정보를 얻을 수 있고, 기술 트렌드를 파악할 수 있습니다.
어떻게 하면 국내 모든 기술 블로그의 글을 모아서 볼 수 없을까? 라는 고민이 있었고 Feedly 와 잔디와 함께 그 방법을 찾았습니다. JCC로서 저 혼자만 알고 있기 아까워서 공유합니다.

* RSS, Feedly, IFTTT 그리고 JANDI
< 국내 모든 기술 블로그 글을 잔디로 모아주는 방법 요약 >
-
각 기술 블로그에 새 글이 작성되면 해당 사이트의 RSS가 업데이트됩니다.
-
Feedly는 사전에 등록해둔 이 기술 블로그의 RSS 업데이트를 10분 단위로 체크하고,
새로운 글 RSS 업데이트를 발견하면 Feedly 카테고리에 새 글(article)을 등록합니다. -
IFTTT는 Feedly의 카테고리에 새 글이 업데이트 된 것을 30분 단위로 체크하고,
업데이트가 발견되면 JANDI에 알림 메시지를 보냅니다.
0) Data Lake 란?
이 글에 ‘잔디에 기술 블로그 Lake 만들기’ 란 부제를 붙였는데요, 이는 Data Lake라는 단어에서 아이디어를 얻었습니다. Data Lake는 다양한 종류의 데이터를 한 곳에 모아둔 장소의 집합참조)을 말합니다. 따라서 인터넷에 퍼져있는 수많은 기술 블로그 글들을 일일이 찾아 들어가는 것이 아니라, 잔디에 Lake 호수처럼 자동으로 모아놓고 싶다는 의미에서 ‘잔디에 기술 블로그 Lake 만들기’ 란 부제를 붙였습니다.
참조 ) https://cntechsystems.tistory.com/59?category=758526
1) RSS 란?
RSS는 (Rich Site Summary)의 약자로 홈페이지나 블로그 등의 정보를 담고 있는 일종의 규칙입니다.
대부분의 기술 블로그는 RSS가 존재하며, 새 포스팅이 작성되면 자동으로 RSS가 업데이트됩니다.
저는 국내외 주요 기술 블로그들을 모아놓은 ‘어썸데브블로그’의 목록을 활용했습니다. 국내, 국외, 개인, 회사별 등 다양한 블로그 목록이 정리된 것을 보실 수 있습니다.
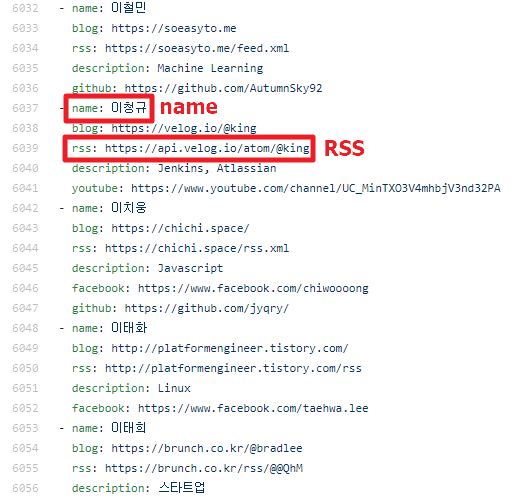
어썸데브블로그의 GitHub에 가면 awesome-devblog db.yml 파일로 블로그 모음 목록 DB를 찾을 수 있습니다.
이 중 name과 rss 값을 참고하여 제가 잔디로 모아서 알림받고 싶은 RSS 리스트를 확보하였습니다.
2) Feedly 는?
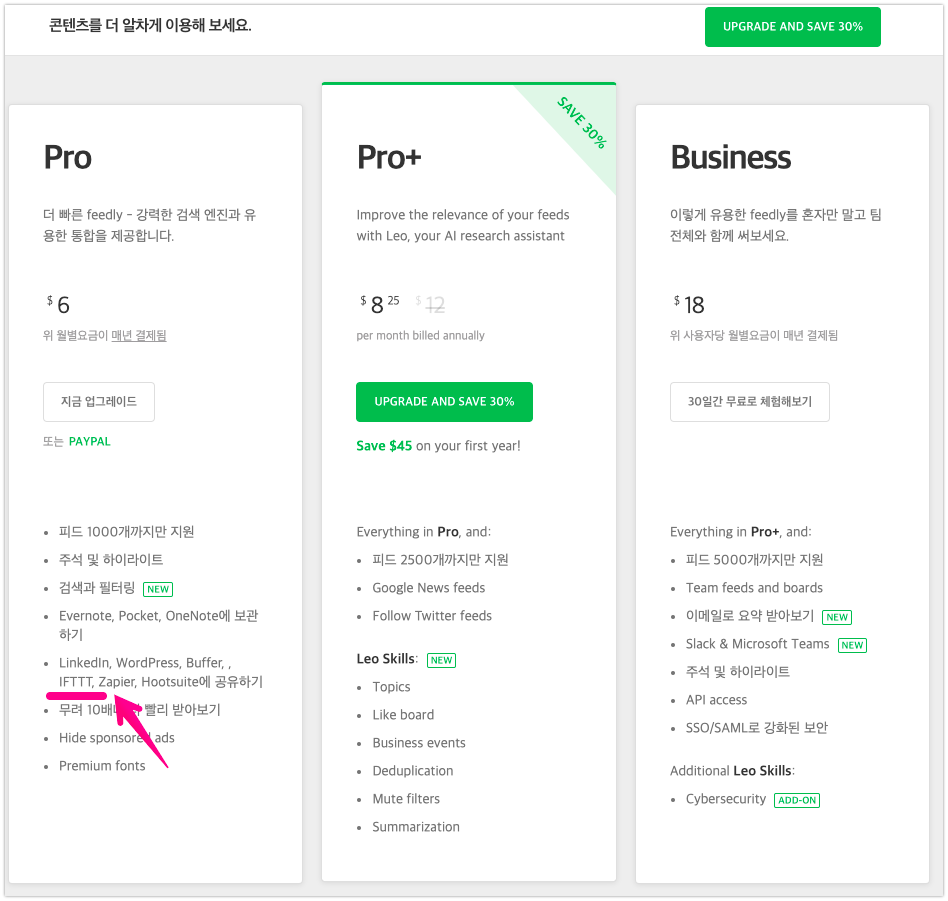
Feedly는 대표적인 RSS 리더기입니다. RSS를 관리하기 위해 사용법도 쉽고, 인터페이스도 간단합니다.
무료 버전은 100개까지, 유료 버전은 단계별로 1,000~5,000개까지 RSS 등록이 가능합니다.
저는 블로그 Lake라는 이름에 걸맞게 1,000개가 넘는 RSS를 등록해보기 위해서 Register rss with api call to Feedly 기능을 활용했습니다. 이는 Python으로 진행한 도움말을 참조해주세요.
※ 물론 잔디 커넥트에 기본으로 RSS 구독 기능이 있습니다. 이렇게 대량이 아닌 소수의 RSS를 연결할 경우 잔디 내 JANDI Connect로 진행하면 충분합니다.
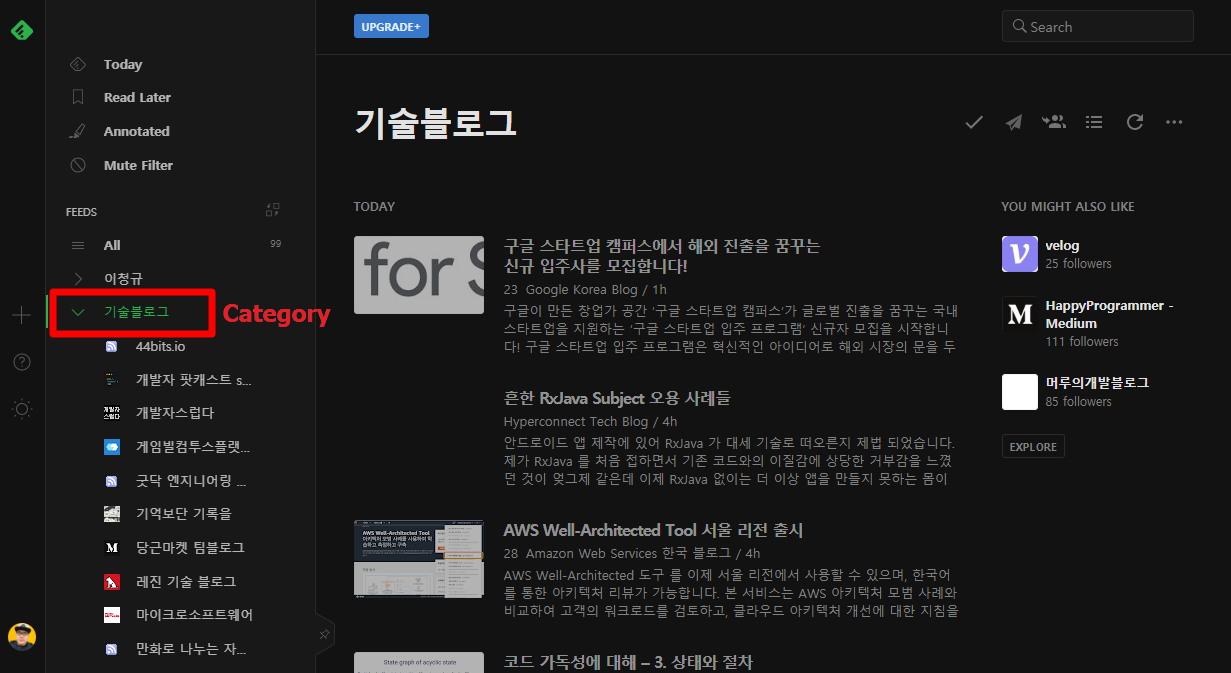
‘기술블로그’ 라는 Category로 잔디에서 알림 받고 싶은 여러 블로그 목록을 묶어서 정리했습니다.
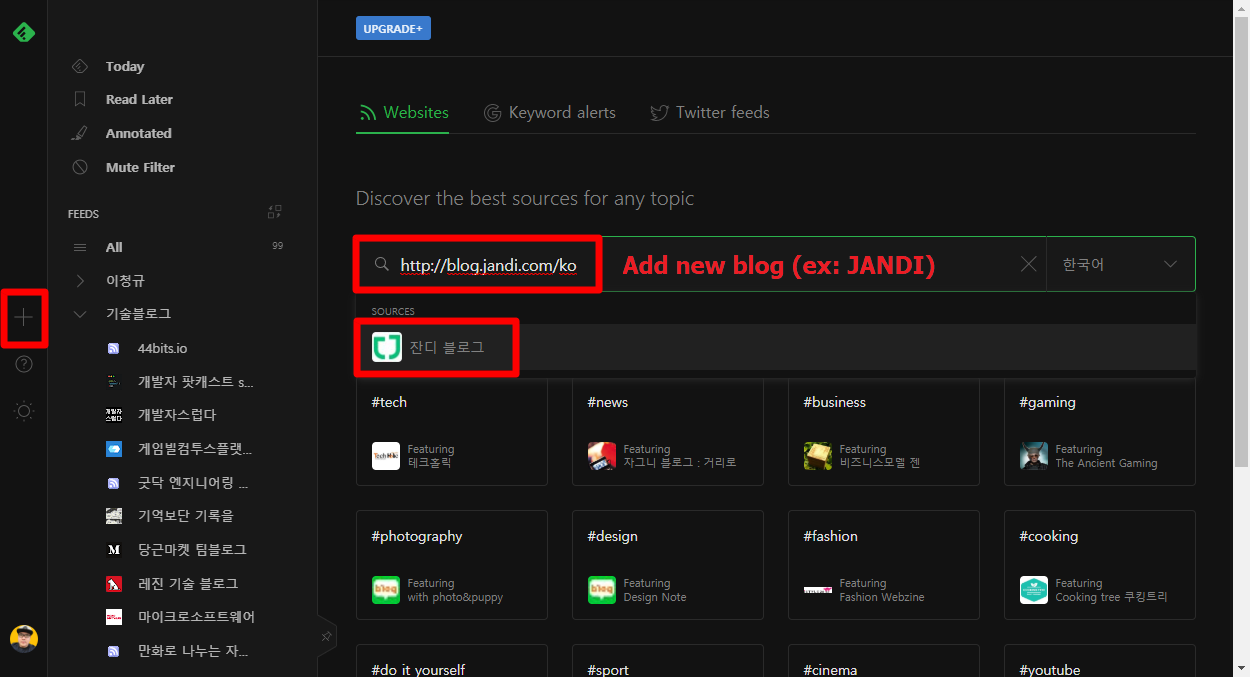
어썸데브블로그에서 가져온 목록 외에도 개별적으로 한 개씩 블로그를 추가하고 싶다면, 좌측에 + 버튼을 클릭합니다.
웹사이트 또는 블로그 주소를 입력해서 한 개씩 RSS를 추가할 수 있습니다.
이 때, 구독한 RSS를 ‘기술블로그’라는 Category로 넣도록 선택하면 됩니다. 잔디로 알림 받을 Feedly의 기술블로그 Category 내 RSS 목록 준비가 완료되었습니다.
3) IFTTT는?
IFTTT는 If This Then That의 약자로 여러 서비스와 어플을 연동시켜주는 서비스입니다. 저희는 IFTTT를 이용해 Feedly와 JANDI를 연결해볼게요. IFTTT를 이번 작업에 맞게 풀어서 번역하면 아래와 같습니다.
- IF This : Feedly ‘기술블로그’ Category 내 블로그 중 새글 RSS가 업데이트 되면
- Then That : Feedly RSS 업데이트 알림을 잔디 커넥트 Incoming Webhook 메시지로 보낸다.
- IFTTT의 다른 Feedly 연동 활용사례 둘러보기 : https://ifttt.com/search/query/feedly
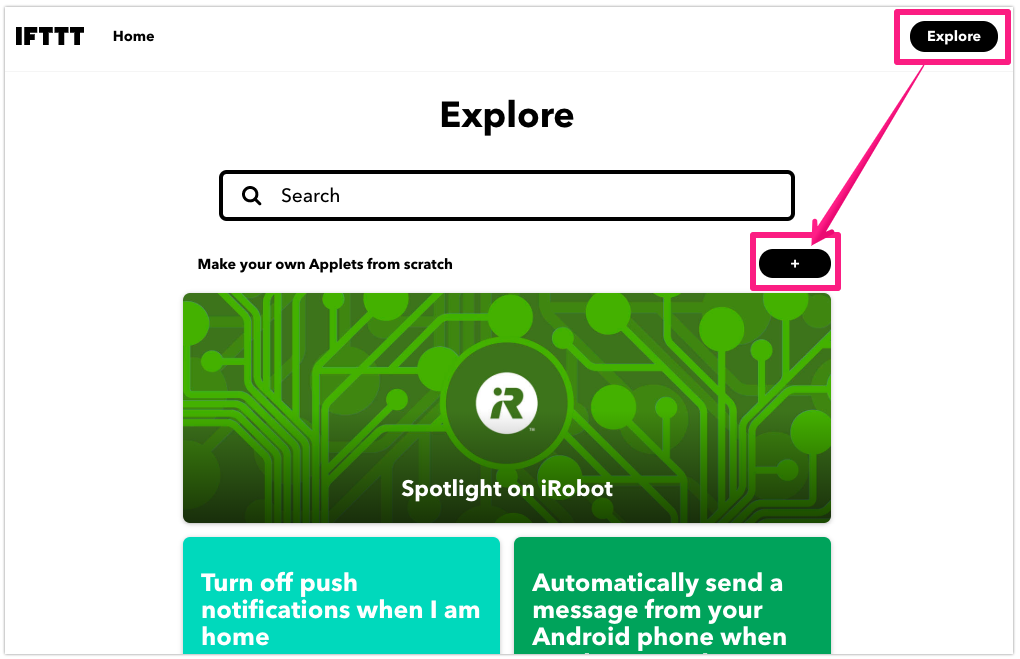
3-1) IFTTT 상단 [Explore] 버튼을 클릭 후 나오는 화면에서 새로운 Applet을 만드는 [+] 버튼을 클릭합니다.
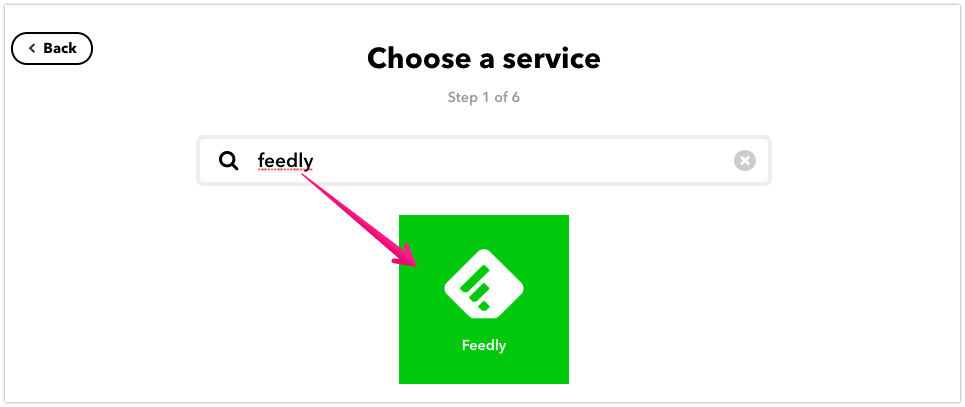
3-2) If This 부분에 적용할 ‘Feedly’ 서비스를 검색해 선택합니다.
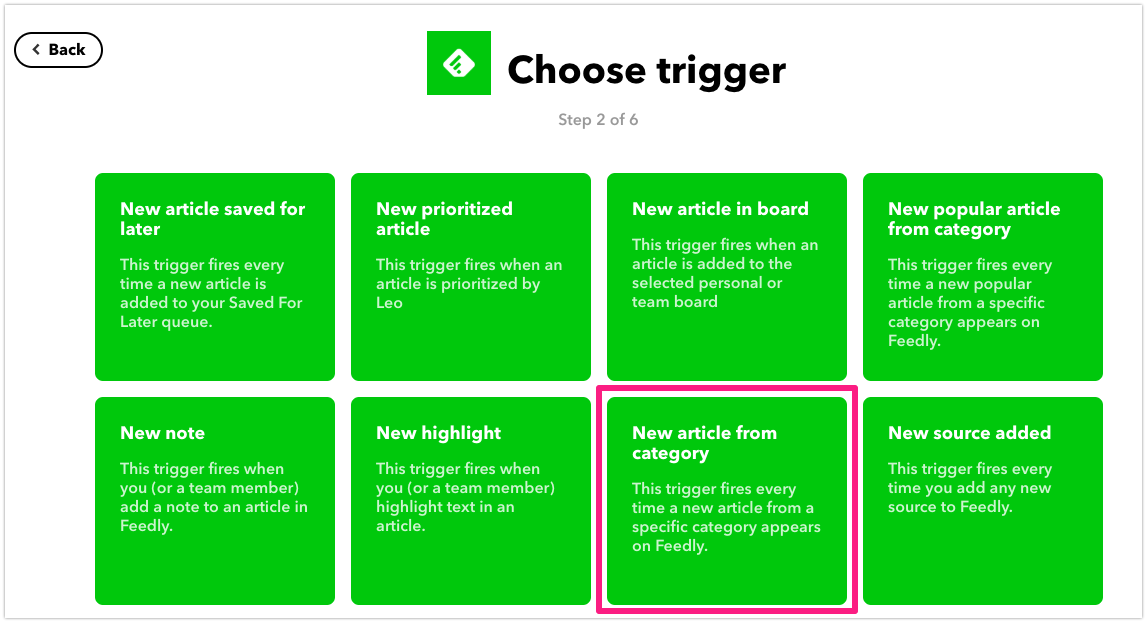
3-3) 알림 메시지를 보내주는 트리거(Trigger) 중 ‘New article from category’를 선택합니다.
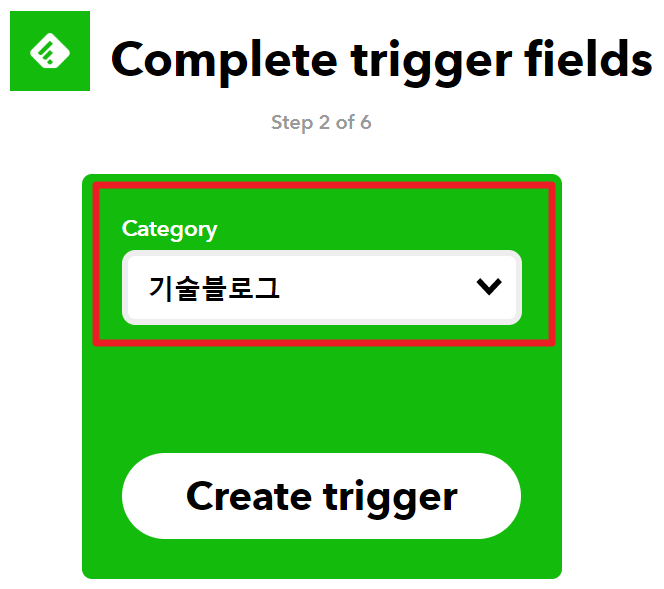
3-4) Feedly의 ‘기술블로그’ 카테고리 내 새로운 article 글 알림을 받기로 했으니, ‘기술블로그’ 카테고리를 선택합니다.
3-5) THEN에 해당하는 항목에 Webhooks을 검색해 선택합니다. Action 항목은 Make a web request를 선택합니다.
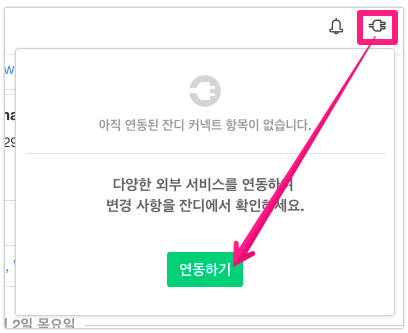
3-6) 다음 단계에서 필요한 웹훅 URL은 잔디 커넥트 ‘Webhook 수신 (Incoming Webhook) 항목으로 미리 만들어주세요.
Feedly RSS알림을 받으려는 대화방 상단에 ‘잔디 커넥트’ 아이콘을 클릭해 연동하기를 시작합니다. 맨 하단에 ‘Webhook 수신 (Incoming Webhook) 연동 항목 추가하기를 완료합니다.
3-7) 잔디 커넥트 웹훅 만들기가 완료되면, IFTTT로 돌아와 알림 받을 메시지 웹훅을 규칙에 맞게 설정해야 합니다. 아래 예시를 활용하시면 쉽게 설정할 수 있을 겁니다.
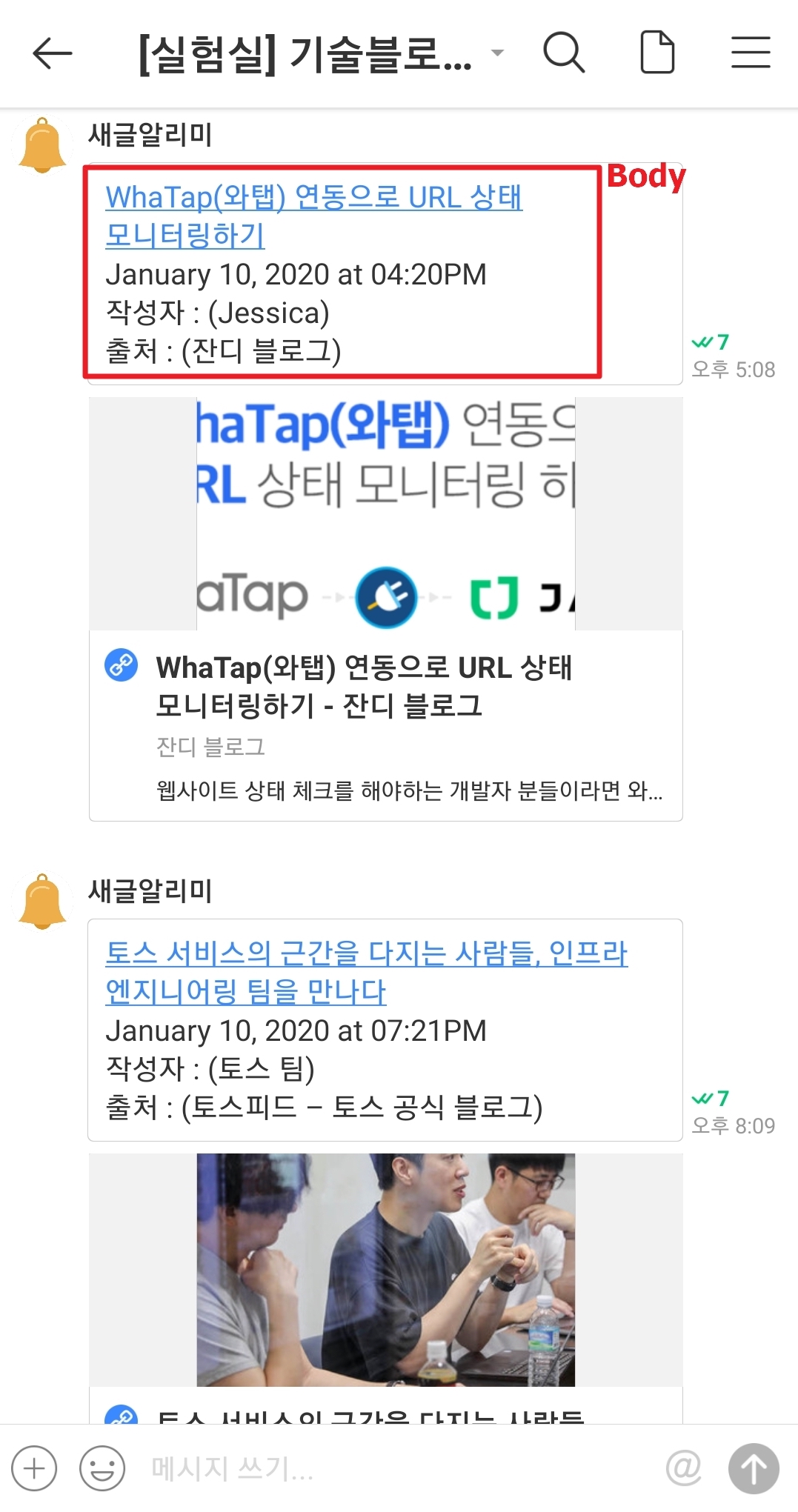
URL: 잔디에서 만든 후 복사한 웹훅 URL 주소 입력Method: POST 선택Content Type: application/json 선택Body:{ "body" : "[{{ArticleTitle}}]({{ArticleURL}})\n{{CreatedAt}}\n작성자 : ({{ArticleAuthor}})\n출처 : ({{SourceTitle}})"}- *주의* Body 부분 큰 따옴표에 특수문자가 들어가지 않도록 주의하세요.
- 메시지 구성은 원하는대로 바꾸셔도 됩니다.
3-8) IFTTT 에서 Applet 만들기가 완료되면 ‘Connected’ 로 작동하도록 On으로 켜주세요.
4) JANDI에 만들어진 기술 블로그 Lake
Feedly와 IFTTT의 업데이트 주기에 맞춰 새 블로그 글이 작성되면 30분 내로 JANDI에 알림 메시지가 들어옵니다. 저는 지난 3개월 간 누락없이 잘 동작하고 있습니다.
< 잔디 토픽에 들어오고 있는 기술 블로그 새 글 알림 메시지 >

[실험실] 기술 블로그 토픽은 시간이 지날수록 데이터가 누적되어 더 IT 업계 새로운 소식을 빠르게 접할 수 있는 유용할 토픽이 될 것 입니다.
요즘에는 기술적으로 필요한 정보가 있다면 [실험실] 기술 블로그 토픽 부터 먼저 검색하는 습관이 생겼답니다~
본인 또는 회사에 맞는 OOO Lake를 잔디에 만들어보면 어떨까요?

※ Feedly와 IFTTT를 연동하기 위해서는 Feedly를 Pro이상 유료 결제해야하는 것으로 파악됩니다. 만약 3-4) Feedly 카테고리 선택 부분부터 진행이 안되면 참고해주세요 ㅜㅜ
이번글은 잔디 공인 컨설턴트 JCC 1기 이청규님이 기고해주셨습니다 : )
JCC 이청규 님의 다른 잔디 활용글 보러가기
- JENNIFER 연동으로 서비스 상태 모니터링 하기
- JIRA 담당자 지정 알림 잔디로 보내기(Team Incoming Webhook 활용법)
- WhaTap(와탭) 연동으로 URL 상태 모니터링하기