Google Form 眾所皆知的表單問卷工具,串聯整合 JANDI 成為新世代的行動辦公室
不管是學生、上班族,對於 Google form 都不陌生,在簡單的任務處理中省去繁雜步驟,JANDI Connect 輕鬆讓你掌握狀況,告訴您如何在一分鐘內管理回覆!
Google 表單介面直覺、操作簡單,當你構想好表單內容後,甚至你可以不到 5 分鐘內就製作完成。應用範圍與適用對象也非常廣泛,上至公司政策(校園)擬定、客戶資料收集、活動報名表單,下至日常團購調查可說是老少咸宜都會用到它,而處在分秒必爭的時代,讓你可以快速的收集到這些你想要的資訊, JANDI Connect 是您不可或缺的工具。
JANDI Connect 協助你整合零散的雲端服務,有了 Connect 再也不用在各個不同的應用程式間焦躁地重複切換,
你將會明顯感到將資訊彙整一處所帶來的便利性,以及省下應用平台切換的零碎時間。
使用表單還不夠,要學會有效率的善用
無論大小企業,最在乎的就是找到適合的、足量的使用者。過去傳統的做法,或許是在辦公室裡翻黃頁打電話,又或許是在各商業大樓掃樓;然而,在網路科技發達的今日,利用更精準的分析與投放,接觸最可能成為使用者的那一群人是最常用的方法之一,也就是說利用準確的訊息和表單,能取得潛在顧客的聯繫資訊。
以往當問卷蒐集到的資訊後,必須倚賴反覆的登入表單後台查看,否則難以掌握即時動態,有了 JANDI Connect 的即時整合通知功能後,能輕鬆地將問卷回饋資訊串聯到 JANDI 裡。

在介紹步驟前,先讓我們想像一下未來行動辦公室的情境
以前在沒有「串接整合」的時代,對於經常舉辦實體活動的企業或團隊來說,想要隨時掌握表單的填寫狀況,可能需要反反覆覆登入表單後台查看填寫狀況,但透過 JANDI Connect 的即時通知功能,當表單收到回覆時,JANDI 就會自動推播即時的填答通知和資訊,讓你可以有效率的即時掌握資訊。
操作步驟 S.O.P ,帶你輕鬆串聯
Step 0–1. 先行建立一個 JANDI Connect (須先有一個 JANDI 帳號)
前提:你必須先要有一個 JANDI 帳號(團隊)手刀趕快註冊一個吧!
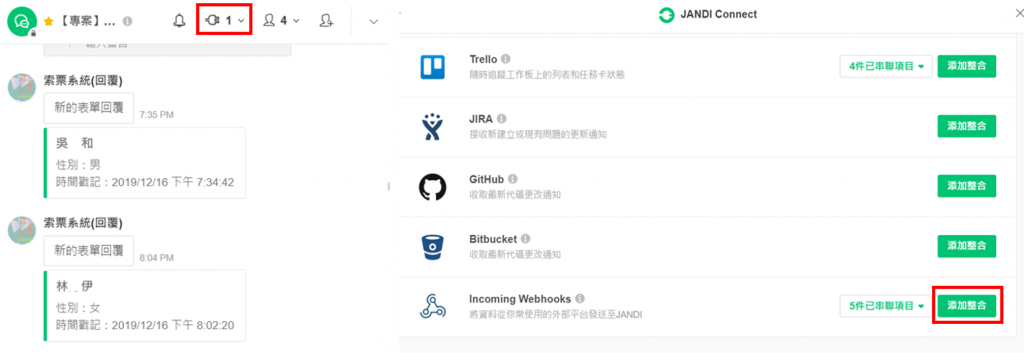
進入團隊後,選擇你要加入「推播通知機器人」要設置的議題(群組)。[左圖紅框]
點選加入後,即進入「JANDI Connect」介面,滑到 Incoming Webhooks。

Step 0–2. 設定 JANDI Connect (須先有一個 JANDI 帳號)
-點擊「複製」將 Webhook URL 保存至剪貼板。(之後會用到!)
-檢查要連結推播機器人的「議題」是否設置正確。
-請設置資料圖片和該推播機器人的名稱。(選用)
-最後再單擊「儲存設定」按鈕,JANDI 就準備好從 Google 表單接收數據。

Step 0–3. 先行建立一個 Google 表單
依據你想調查目的,製作一份屬於自己或團隊的問卷表單吧!
至於表單怎麼建置就不用特別提了吧?(小提示:到雲端硬碟中按下滑鼠右鍵即可找到)
在建立好表單的同時,記得至「回覆」區建立連結一個 Google試算表。

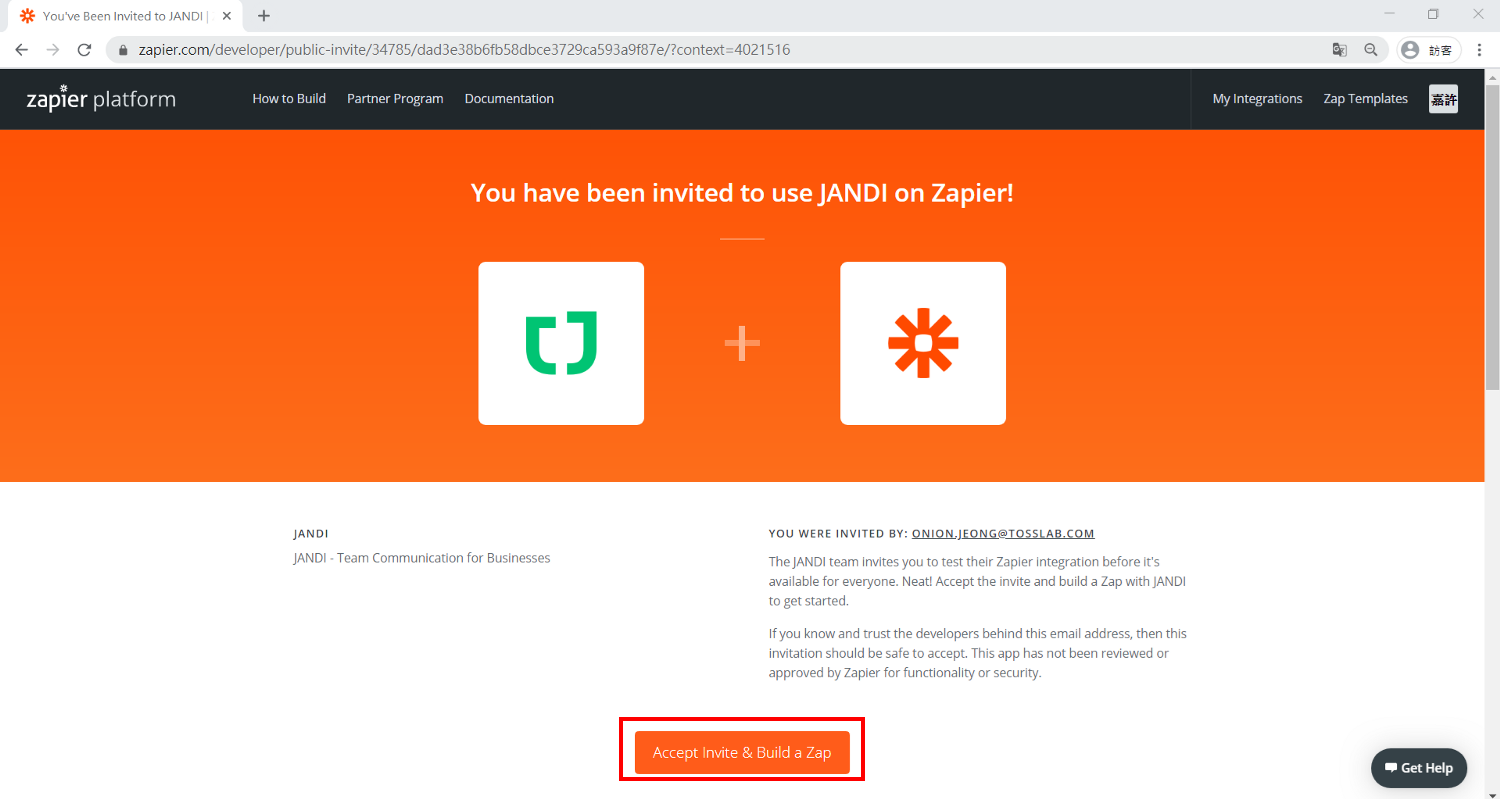
Step 1. 成為 JANDI Beta Tester
在 Zapier上註冊 JANDI Beta Tester: bit.ly/zapier-jandi
回到瀏覽器進入上方 JADNI Beta Tester 網站,登入註冊後點擊橘色按鈕「Accept invite & Build a Zap」。 此時你將成為 JANDI beta測試人員,準備建立一個 Zap。 補充:Zapier 是連接應用程序和服務的在線自動化工具。 您可以連接兩個或多個應用程序以自動執行重複性任務,而無需編寫代碼或依靠開發人員來構建集成。
Step 2. 於 Zapier 網站上製作一個 Zap(Zapier 服務連接應用程序的單位)
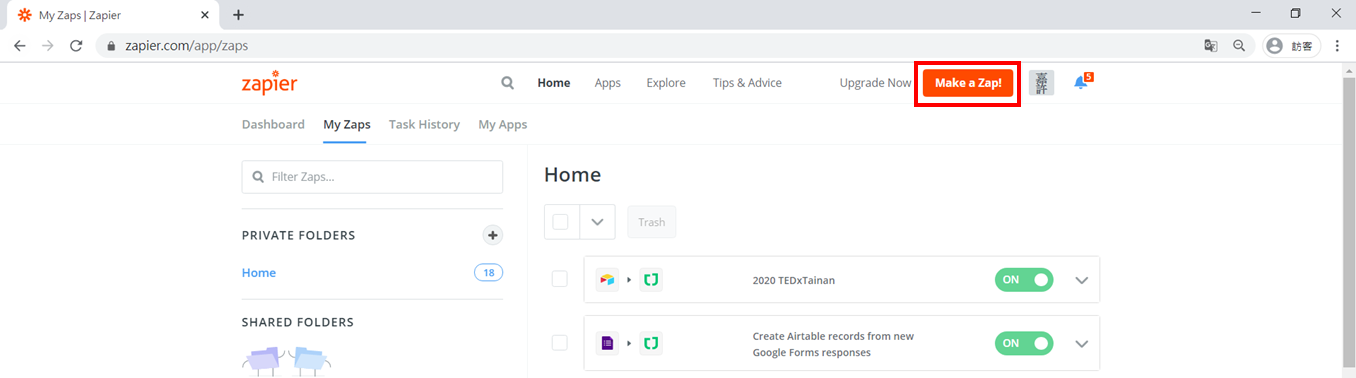
點擊右上角橘色按鈕「Make a Zap」,即可進入設置畫面。

Step 3–1. 開始選擇並設定 Zap 觸發功能
-於 APP 中選擇「Google Forms」作為該 Zap 之資料來源。
-於 Trigger Event 中選擇「New Response in Spreadsheet」作為其觸發事件。
即表示,當有收到新的 Google 表單回覆時,將會發送 JANDI 通知消息。
Step 3–2. Choose Account(選擇帳號)
-選擇你所選建立 Google表單的帳號(這邊會有一些驗證程序)

Step 3–3. Customize Response(選擇你設定的表單)
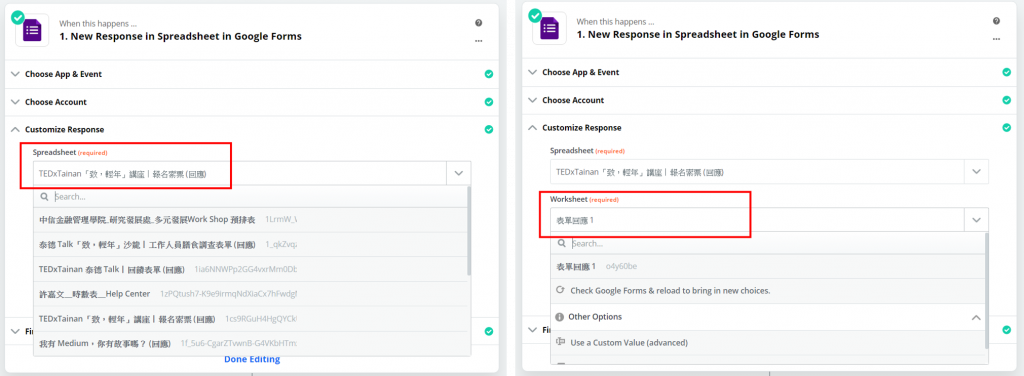
-於「Spreadsheet」選擇你在 Step 0-3所建立之 Google表單。
-於「Worksheet」選擇該表單所連結之試算表。(預設大多為 表單回覆1)

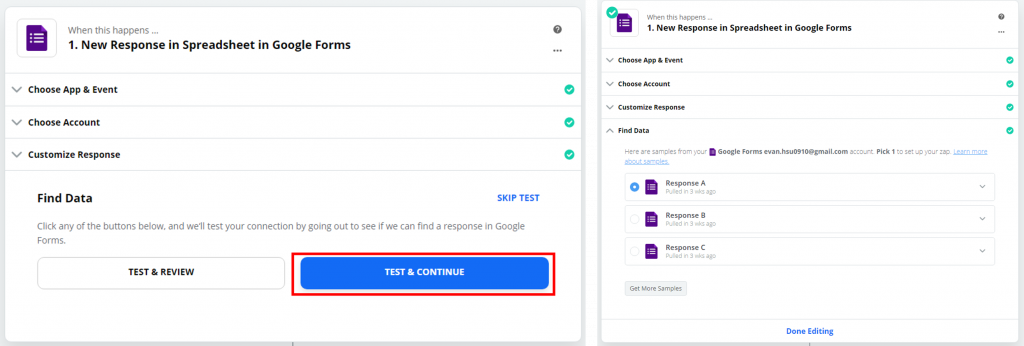
Step 3–4. Find Data(重複確認數據)
-這時 Zapier 會做一個 Double-check,點擊「Test & Continue」讓它確認是否有問題。
-若資料串連無誤,即會顯示右圖的資料示意(Response A、B、C)。

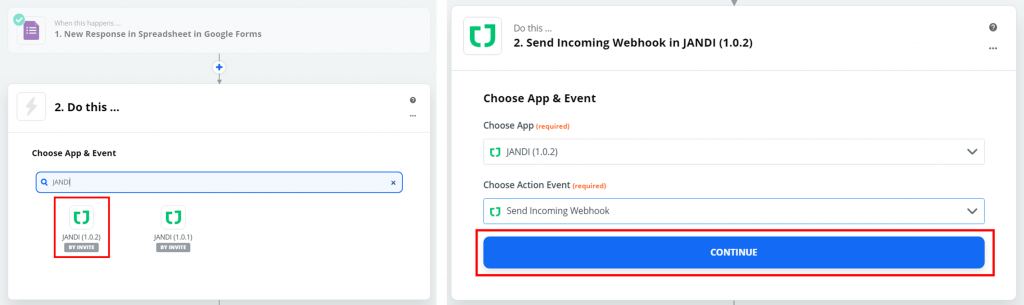
Step 4–1. 將 Google表單資訊轉換成 JANDI 推播訊息
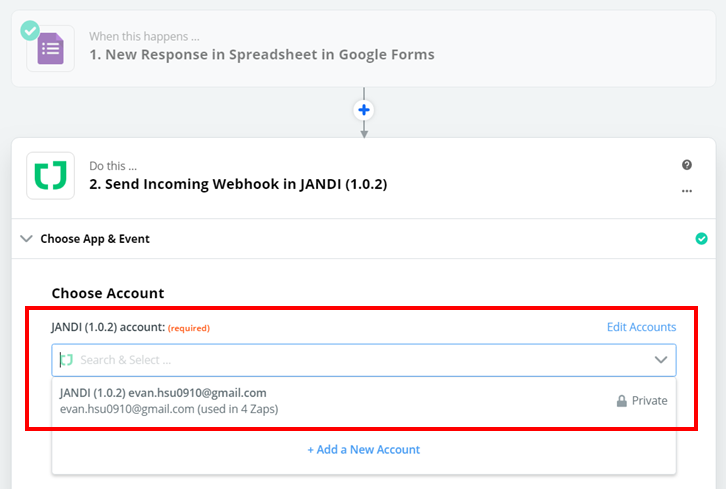
-搜尋「JANDI」選取「JANDI(1.0.2)」,並點擊 Continue 進行下一步驟。
(若未搜尋到,請回 Step1 先成為 JANDI Beta Tester )

Step 4–2. 選取並登入 JANDI 帳號
-這邊會進行你的 JANDI帳號驗證,選取後點擊 Continue 進行下一步驟。
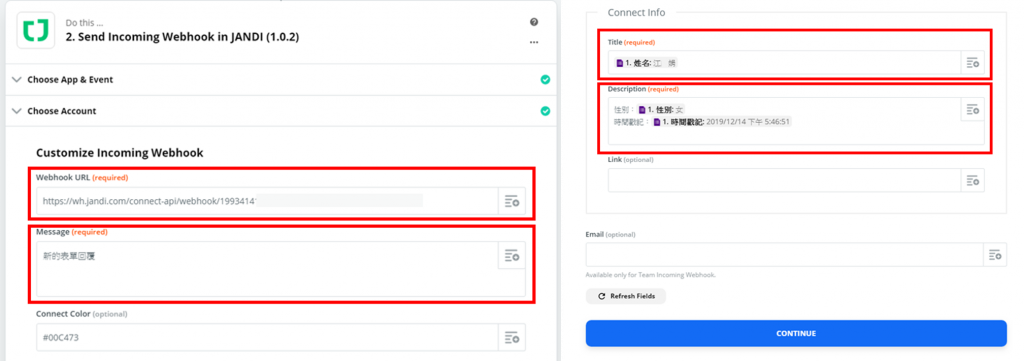
Step 4–3. 設置在 JANDI 上收到的 Webhook 訊息
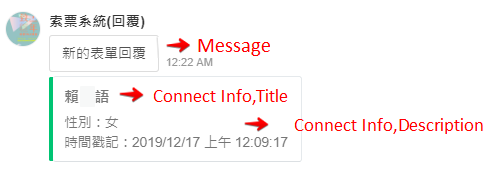
Webhook URL (必)-請複製剛剛 Step 0-2.中的 Webhook URL。 Message (必)-此為主要標題。 #此為客製化欄位 Connect Color (選)-此為訊息欄位之顏色設置(色標卡網址)。 Connect Info,Title (必)-次要訊息標題。 #此為客製化欄位 Connect Info,Description (必)-次要訊息之內容。 #此為客製化欄位ps: 建議在 表單數據前(變數)加上一些名稱(不可變數)。


Step 4–4. 最終的測試,並將功能開啟
點選 Test & Continue 測試完成功後,將右上角的選項,更改為「On」即會開啟其串聯推播通知。







Comments are closed, but trackbacks and pingbacks are open.