企業通訊軟體 JANDI,串聯 Google 翻譯, 提升跨國團隊的溝通效率
利用 JANDI Connect、 Webhook,製作企業內部專屬的機器人,讓翻譯流程變得更有效率
以往當收到非本國語言的訊息,我們通常的做法是跳出通訊軟體介面,,上網尋找「Google 翻譯」,並於網頁內完成翻譯後,再返回回覆…然後不斷地重複…
身在跨國團隊的你,是不是也曾在通訊軟體中遇到「因為語言的差異,而產生的溝通問題或是時間成本浪費」。今天讓我們透過簡單 3 步驟,直接在 JANDI (企業通訊軟體)內部「打造翻譯機器人」,提升跨國溝通溝通。
不需要任何的工程背景,只需利用 JANDI Connect 中的「Incoming Webhook、Outgoing Webhook」來串聯 Google 翻譯,就可以直接完成站內翻譯。過程不到 10 分鐘!

快跟著我們一起操作,打造團隊的翻譯機器人!
操作步驟 S.O.P ,帶你輕鬆串聯 Google 翻譯
Step 0–1. 進入 JANDI,建立 JANDI Connect — Incoming Webook
前提:你必須先要有一個 JANDI 帳號(團隊)手刀趕快註冊一個吧!進入團隊後,選擇你要加入「推播通知機器人」的議題(群組)。[左圖紅框] 點選加入後,即進入「JANDI Connect」介面,滑到 Incoming Webhooks。

Step 0–2. 設定 JANDI Connect
-點擊「複製」將 Webhook URL 保存至剪貼板。(之後會用到!) -檢查要連結推播機器人的「議題」是否設置正確。 -請設置資料圖片和該推播機器人的名稱。(選用)最後再單擊「儲存設定」按鈕,JANDI 就準備好從 Google 翻譯接收訊息。

Step 1–1. 進入 Google Chrome,安裝 Google Apps Script
-進入「G Suite Marketplace」搜尋「Google Apps Script」的應用程式
-接著會有帳號驗證(點選「繼續」-「選擇帳號」-「完成」)。

Step 1–2. 建立 Google 試算表並開啟指令編輯器
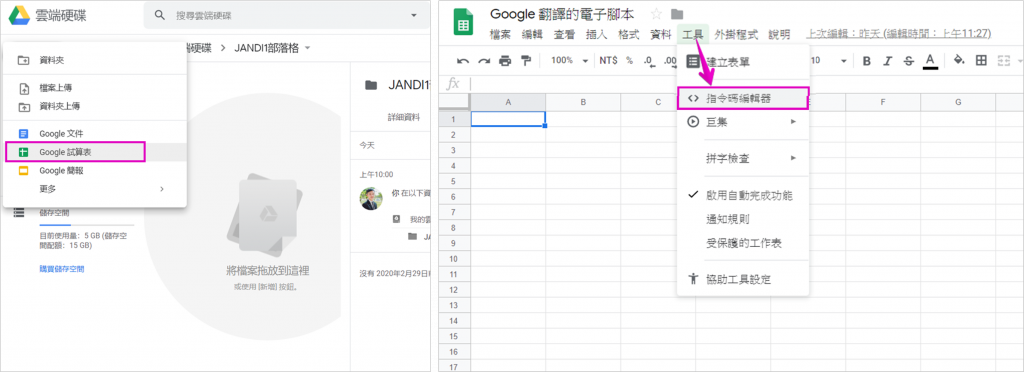
-進入「Google 雲端硬碟」建立一個「空白試算表」。
-進入「空白試算表」後點擊工具欄(工具)中的「指令編碼器」。

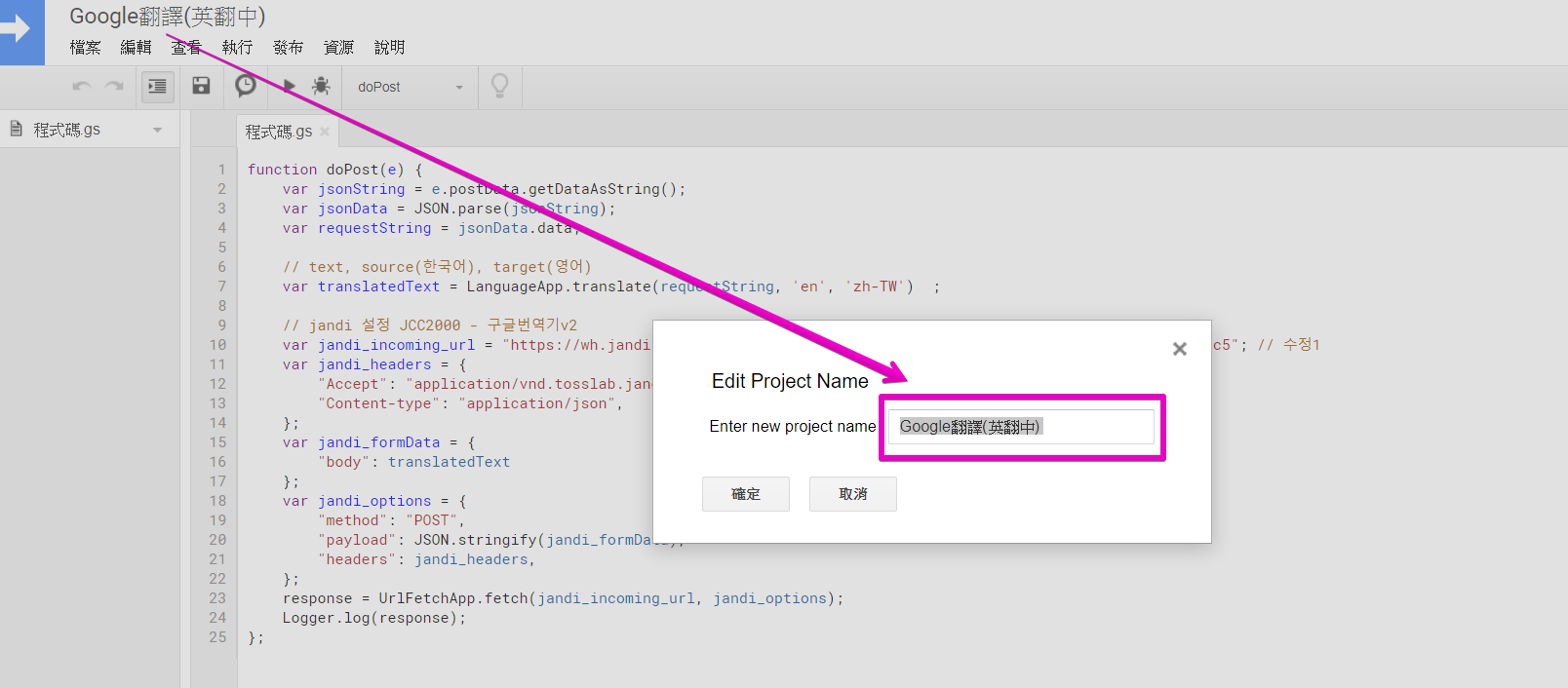
Step 2–1. 更改其專案名稱
點擊左上角工具欄上的地方,即可開始編輯。(此編輯主要可以區別每一組專案)

Step 2–2. 編寫指令碼
先將下列指令碼複製貼上,並依照下列步驟進行編輯function doPost(e) { var jsonString = e.postData.getDataAsString(); var jsonData = JSON.parse(jsonString); var requestString = jsonData.data; // text, source(한국어), target(영어) var translatedText = LanguageApp.translate(requestString, 'ko', 'en') ; // jandi 설정 JCC2000 - 구글번역기v2 var jandi_incoming_url = "https://wh.jandi.com/connect-api/webhook/15401647/b8b8231e899b2b41934c354ae96504a0"; // 수정1 var jandi_headers = { "Accept": "application/vnd.tosslab.jandi-v2+json", "Content-type": "application/json", }; var jandi_formData = { "body": translatedText }; var jandi_options = { "method": "POST", "payload": JSON.stringify(jandi_formData), "headers": jandi_headers, }; response = UrlFetchApp.fetch(jandi_incoming_url, jandi_options); Logger.log(response); };

- 上方藍色框的地方:('輸入的語言','輸出的語言') Eg('en', 'zh-TW'),則執行時則為(輸入 Hello,輸出 你好) 常用代碼:[請參考語言代碼值] Chinese (Traditional)= zh-TW、English= En、Japanese= Ja、Korean= Kp- 上方粉色框的地方:請輸入您在 Step 0-2所複製的 Incoming的 URL。
Step 2–3–1. 編寫完成後,發布其專案
-至工具欄中點擊「發布」,選取「部署為網路應用程式...」
-更改「Who has access to app」選取「Anyone,even anonymous」。

Step 2–3–2. 經過驗證,取得 Current web app URL
複製「Current web app URL」,作為接下來的關鍵(Outgoing Webhook URL)。請留意:其驗證時的帳號,務必與該專案的登入帳號為同一個。

Step 3–1. 回到 JANDI,建立一個 JANDI Connect – Outgoing Webhook
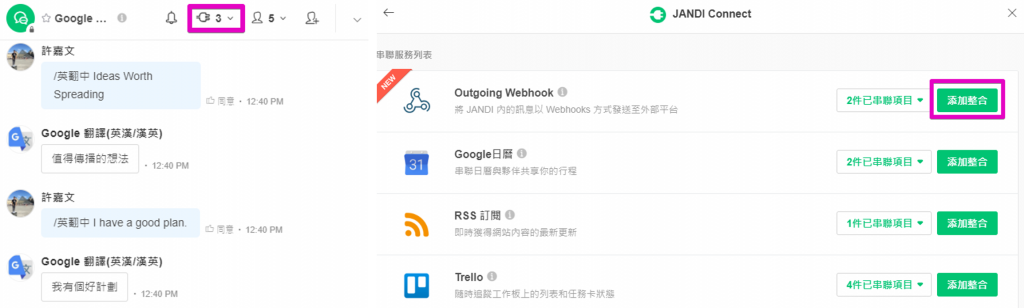
重新打開 JANDI進入團隊,選擇要加入「翻譯機器人」要設置的議題(群組)。[左圖紅框]
點選加入後,即進入「JANDI Connect」介面,滑到 Outgoing Webhooks。

Step 3–2. 設定 JANDI Connect — Outgoing Webook
-URL(粉紅框):將 2-3-2的「Current web app URL」貼上。 -輸入觸發關鍵字(粉紅框2):當訊息開始於觸發關鍵字 (Trigger Word) 時,此翻譯機器人才會被觸發。[在你確定觸發關鍵字 (Trigger Word) 後,在最前面加一個斜線「/」,比方說:/英翻中]

Step 4. 最終的測試,輸入「 /(觸發關鍵字)欲翻譯的文字 」!




Comments are closed, but trackbacks and pingbacks are open.