Monday 企業級的專案管理工具,串聯整合 JANDI 成為數位世代的辦公室
JANDI 的訊息管理與 Monday 的專案管理串聯整合小技巧,讓通知集中管理,成為你獨一無二的行動祕書。
monday.com 是著名的專案管理工具。 monday.com 擁有三個特點(總覽工作儀表板、彈性規劃多版型、整合工具及行動化 App),它可以以協助個人及團隊更快掌握工作項目,來提升效率。
JANDI 致力於解決企業線上溝通問題,提升工作生產力,為企業創造更優質的且全方位的數位協作環境。
因此,同時使用 monday.com 和 JANDI 管理更複雜的專案將會是一個 1+1 > 2 (專案管理 + 資訊管理)的功效哦!
JANDI Connect 協助你整合零散的雲端服務,有了 Connect 再也不用在各個不同的應用程式間焦躁地重複切換, 你將會明顯感到將資訊彙整一處所帶來的便利性,以及省下應用平台切換的零碎時間。
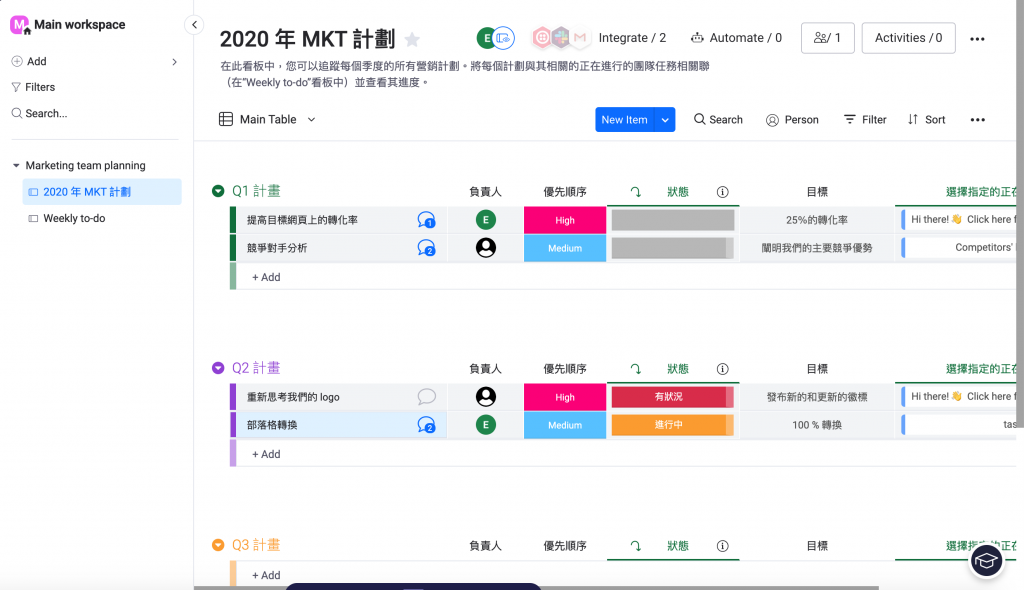
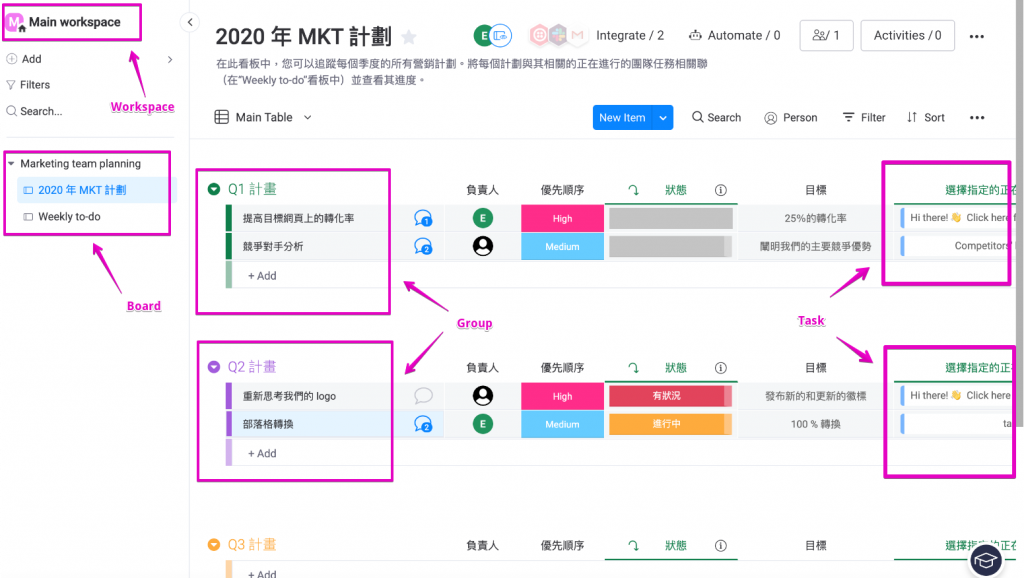
monday.com 的看板大概分為五個層次。
- Workspace(工作區):在 Monday 中團隊下的單位。
- Board(看板):顯示全部的專案資訊。
- Group(群組):看板內不同的群組。( Ex : Q1、Q2;To-do、Done)
- Task (任務):群組中的每個任務(可能是單個也可以是多個)。
- Update(更新項目):在每一項任務或於註解列更新的資訊欄。
- Task (任務):群組中的每個任務(可能是單個也可以是多個)。
- Group(群組):看板內不同的群組。( Ex : Q1、Q2;To-do、Done)
- Board(看板):顯示全部的專案資訊。
操作步驟 S.O.P ,帶你輕鬆串聯
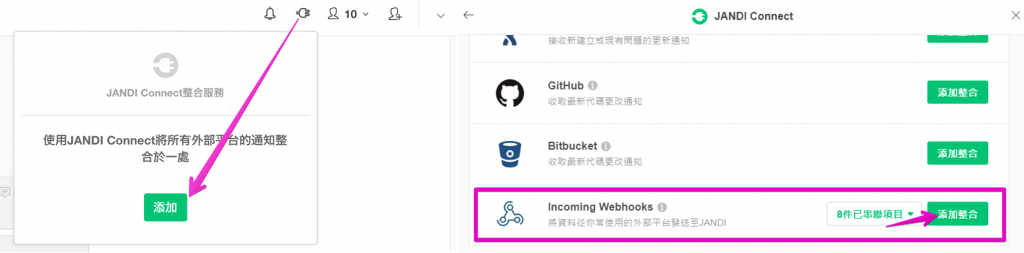
Step 0–1. 先行建立一個 JANDI Connect (須先有一個 JANDI 帳號)
前提:你必須先要有一個 JANDI 帳號(團隊)手刀趕快註冊一個吧! 進入團隊後,選擇你要加入「推播通知機器人」要設置的議題(群組)。 / 點選加入後,即進入「JANDI Connect」介面,滑到 Incoming Webhooks。

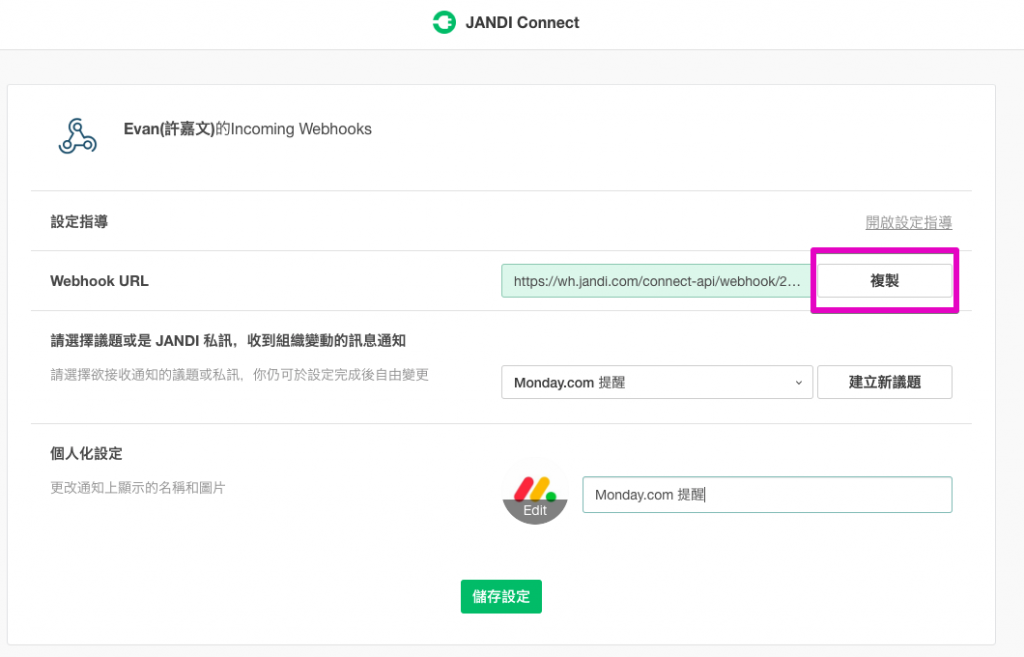
Step 0–2. 設定 JANDI Connect (須先有一個 JANDI 帳號)
-點擊「複製」將 Webhook URL 保存至剪貼板。(之後會用到!)
-檢查要連結推播機器人的「議題」是否設置正確。
-請設置資料圖片和該推播機器人的名稱。(選用)
-最後再單擊「儲存設定」按鈕,JANDI 就準備好從 Monday 看板接收數據。
Step 0–3. 先行建立一個 Monday 看板
依據你想要建立的專案內容,製作一份屬於自己或團隊的專案看板吧!
至於看板怎麼建置就是依照個人或團隊習慣囉,這邊不特別提及囉。

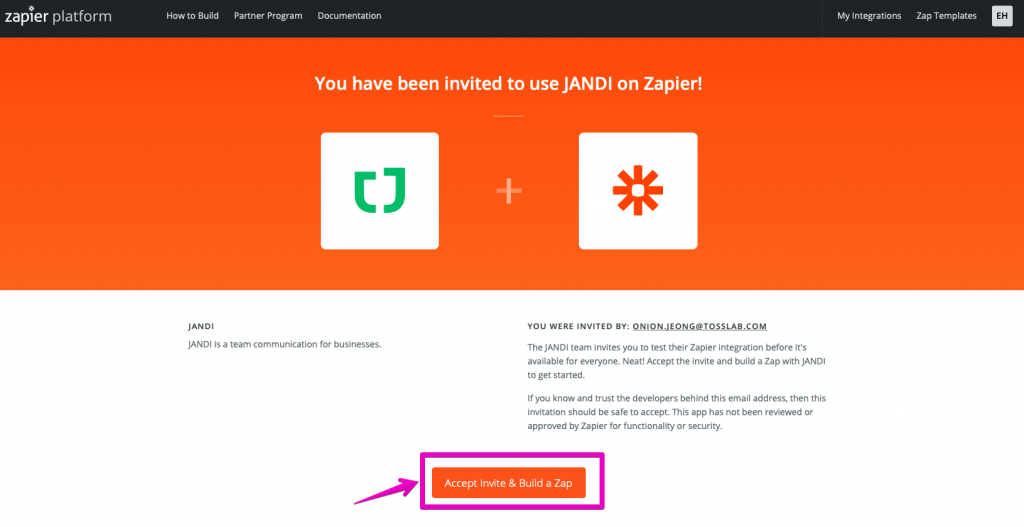
回到瀏覽器進入上方 JADNI Beta Tester 網站,登入註冊後點擊橘色按鈕「Accept invite & Build a Zap」。 此時的你將成為 JANDI beta測試人員,準備建立一個 Zap。 補充:Zapier 是連接應用程序和服務的在線自動化工具。 你可以連接兩個或多個應用程序以自動執行重複性任務,而無需編寫代碼或依靠開發人員來編寫完成。

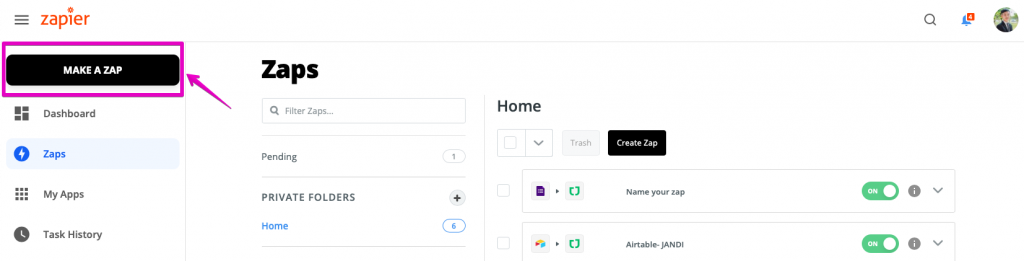
Step 2. 於 Zapier 網站上製作一個 Zap(Zapier 服務連接應用程序的單位)
點擊右上角橘色按鈕「Make a Zap」,即可進入設置畫面。

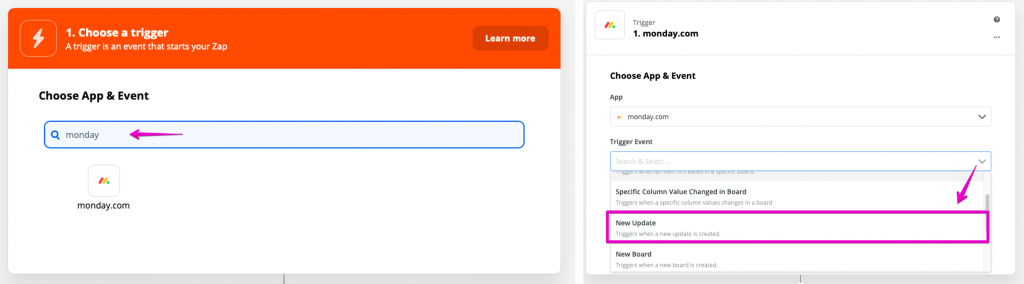
Step 3–1. 開始選擇並設定 Zap 觸發功能
-於 APP 中選擇「Monday」作為該 Zap 之資料來源。
-於 Trigger Event 中選擇「New Update in Board」作為其觸發事件。
即表示,當有收到新的 Monday 更新時,將會發送 JANDI 通知消息。

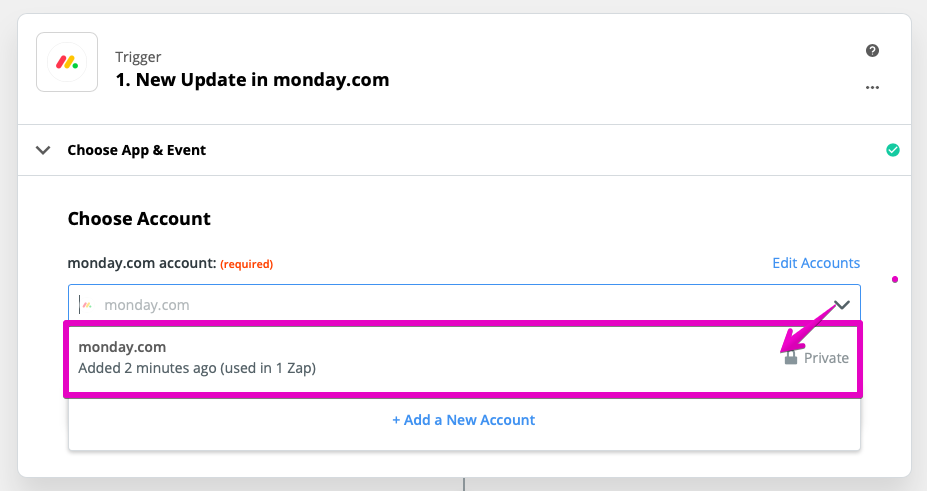
Step 3–2. Choose Account(選擇帳號)
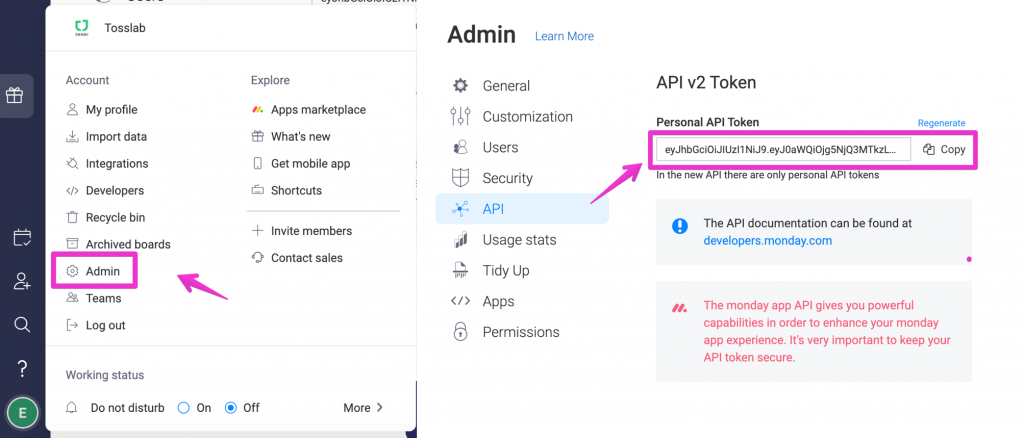
-選擇你所選建立 Monday 的帳號(這邊會有輸入 API 的程序)
|如何找到如何在 Monday 找到 API 呢?


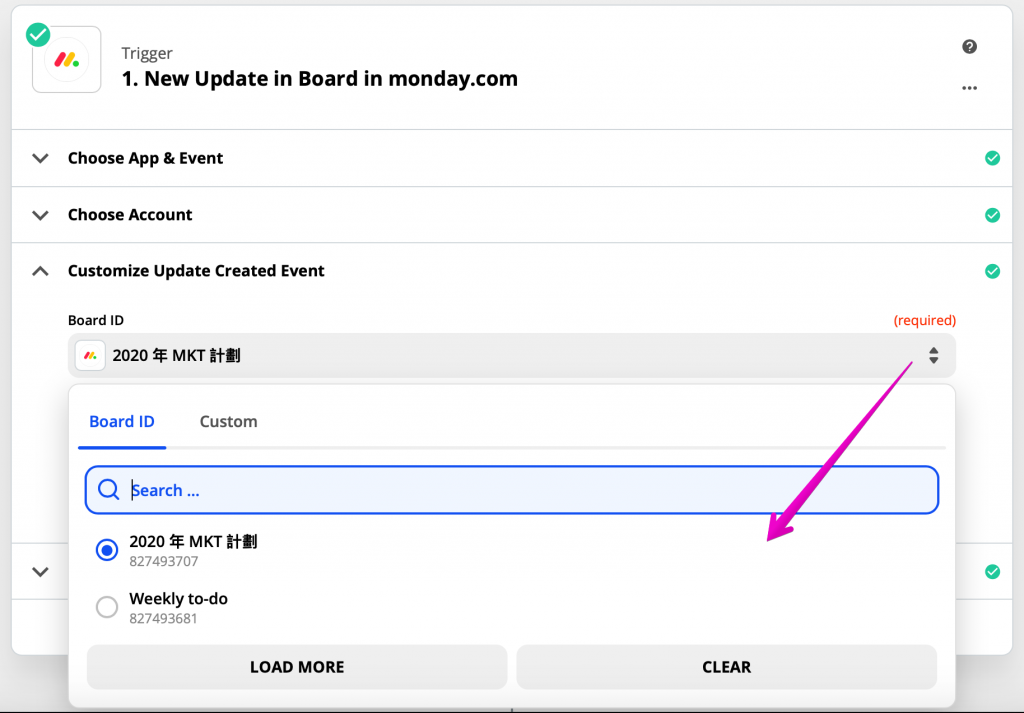
Step 3–3. Customize Update Created Event(自行定義更新事件)
-於「Board」選擇你在 Step 0-3 所建立之 Monday 看板。

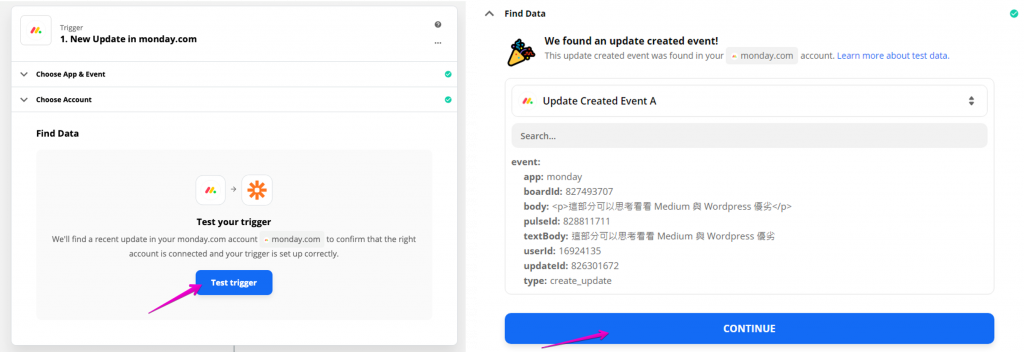
Step 3–4. Find Data(重複確認數據)
-這時 Zapier 會做一個 Double-check,點擊「Test & Continue」讓它確認是否有問題。
-若資料串連無誤,即會顯示右圖的資料示意(Response A、B、C)。

Step 4–1. 將 Monday 資訊轉換成 JANDI 推播訊息
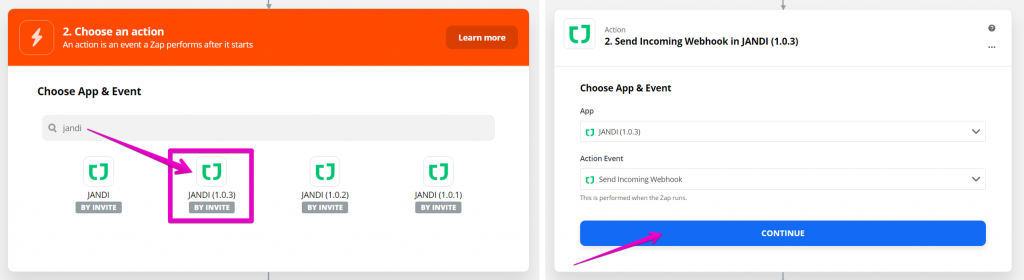
-搜尋「JANDI」選取「JANDI(1.0.3)」,並點擊 Continue 進行下一步驟。
(若未搜尋到,請回 Step1 先成為 JANDI Beta Tester )

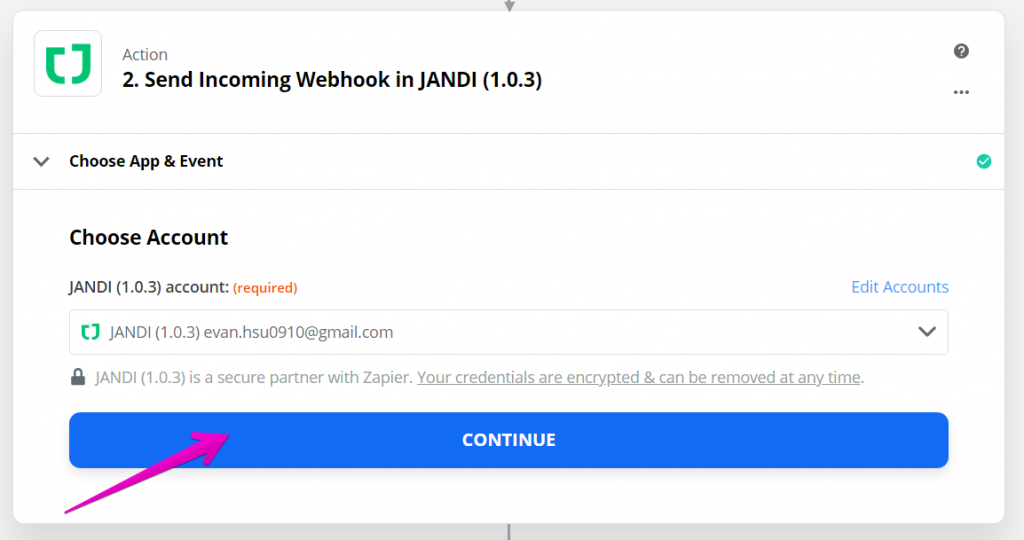
Step 4–2. 選取並登入 JANDI 帳號
-這邊會進行你的 JANDI帳號驗證,選取後點擊 Continue 進行下一步驟。

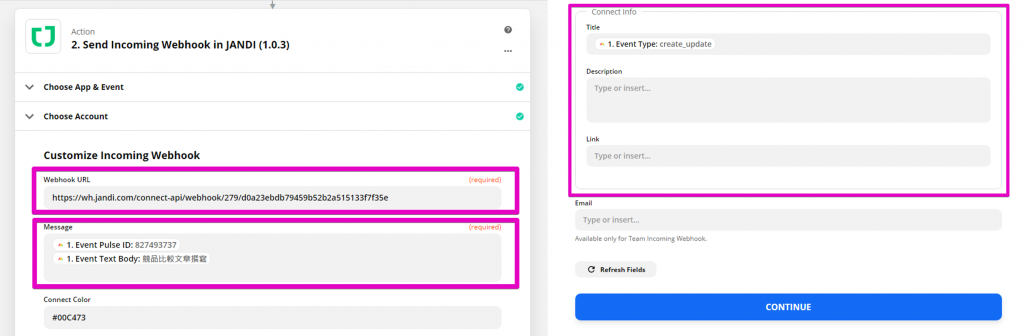
Step 4–3. 設置在 JANDI 上收到的 Webhook 訊息
Webhook URL (必)-請複製剛剛 Step 0-2.中的 Webhook URL。
Message (必)-此為主要標題。 #此為客製化欄位
Connect Color (選)-此為訊息欄位之顏色設置(色標卡網址)。
Connect Info,Title (選)-次要訊息標題。 #此為客製化欄位
Connect Info,Description (選)-次要訊息之內容。 #此為客製化欄位


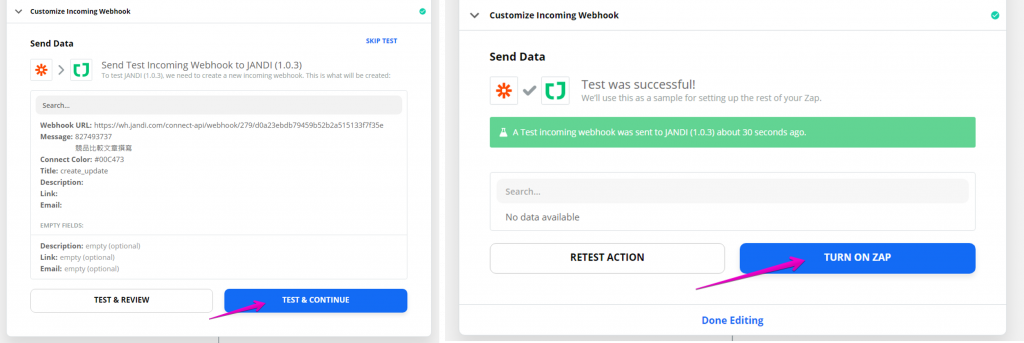
Step 4–4. 最終的測試,並將功能開啟
點選 Test & Continue 測試完成功後,將右上角的選項,更改為「On」即會開啟其串聯推播通知。






Comments are closed, but trackbacks and pingbacks are open.