【JANDI Connect】Outgoing Webhook 串聯範例(員工打卡紀錄)
大家好,我們是 JANDI 台灣用戶團隊。
公司這麼多員工要怎麼準確的管理他們的出缺席紀錄呢?
只要活用 JANDI 的 Outgoing Webhook 就可以解決了呦!只要在 JANDI 上透過訊息留下打卡紀錄,就可以在 Google 試算表上面自動化紀錄,方便公司管理員工們的出缺席紀錄。

順序
1.建立 Google 試算表
2.建立 Google App Script
3.建立 Outgoing Webhook
JANDI Connect 應用 Outgoing Webhook 串聯 Google Sheet 自動化員工打卡紀錄
※以下串接設定命名,試算表內中 表單名稱 請使用 打卡紀錄!
(需與 Google App Script 程式碼中 表單名稱 相同)
1. 建立 Google 試算表
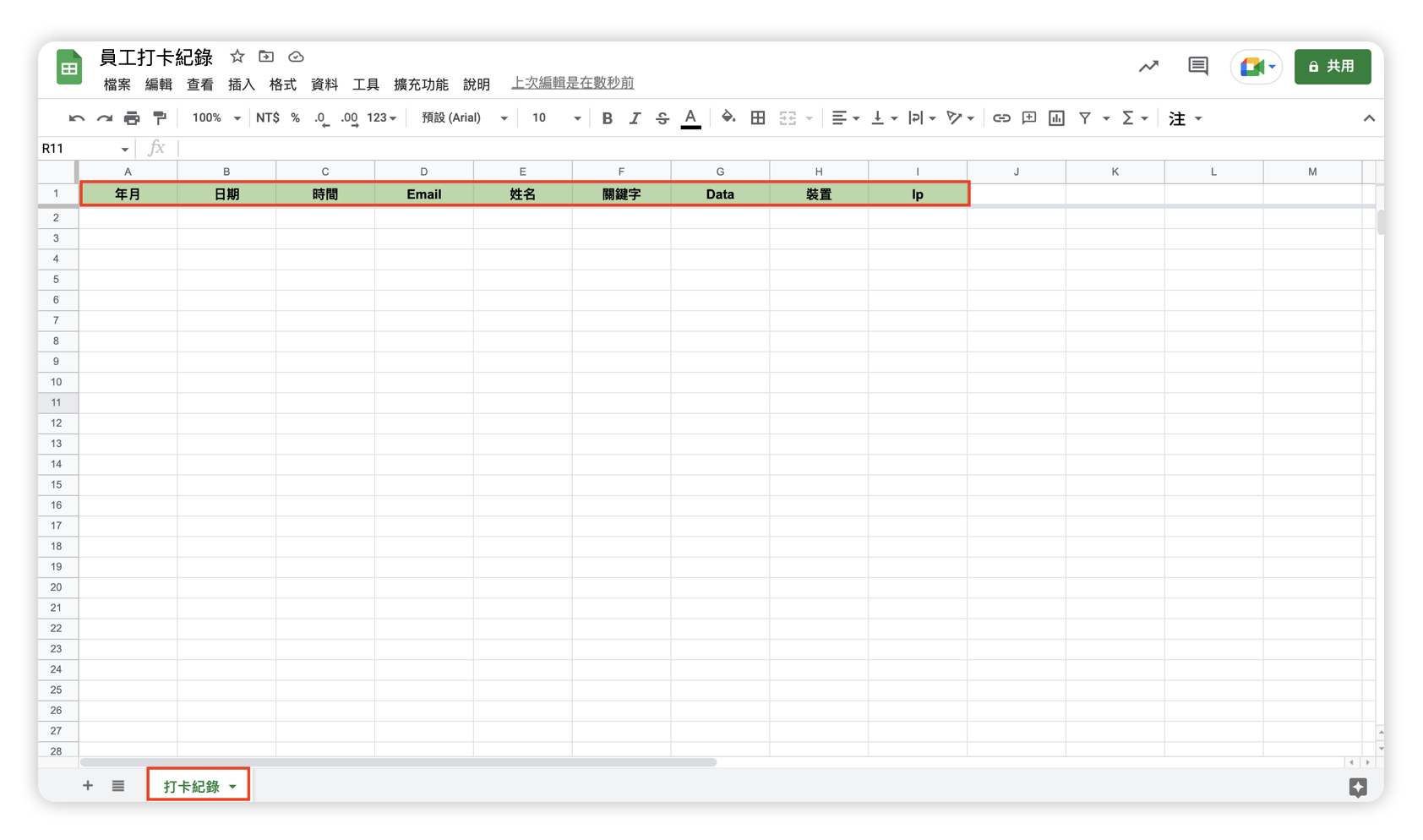
- 請先製作一個紀錄員工打卡紀錄的 Google 試算表。
- 請將紅色框框內的文字如下圖依序填上。

2. 建立 Google App Script
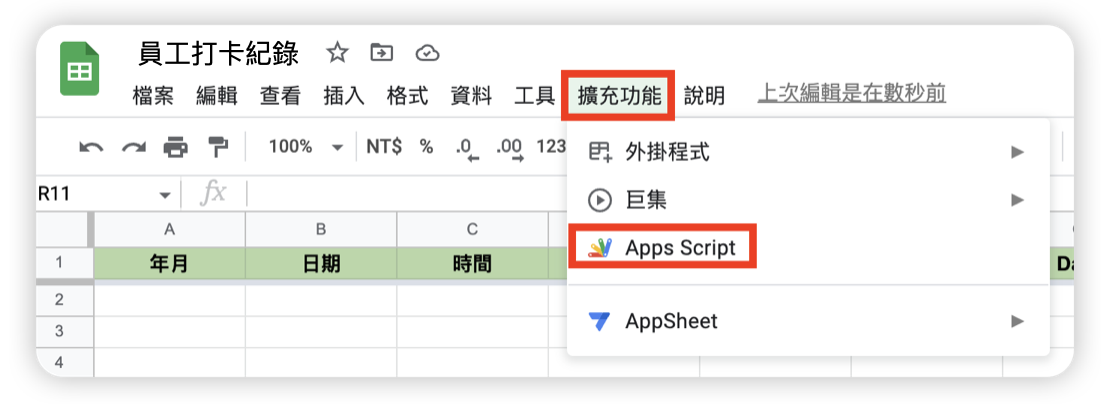
2-1) 在 Google 試算表上方列表中找到【擴充功能】>【Apps Script】

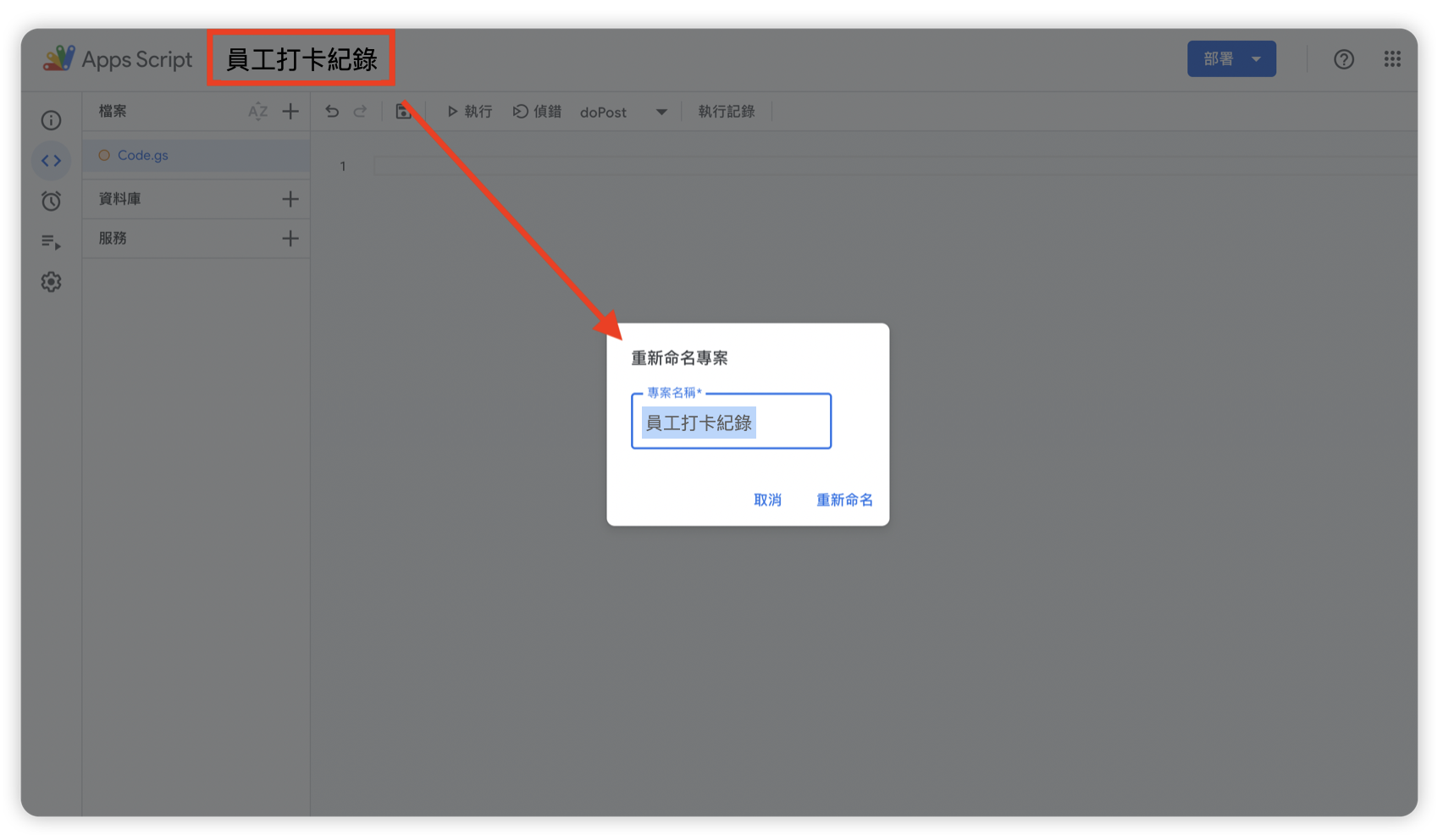
2-2) 點擊標題更改名稱

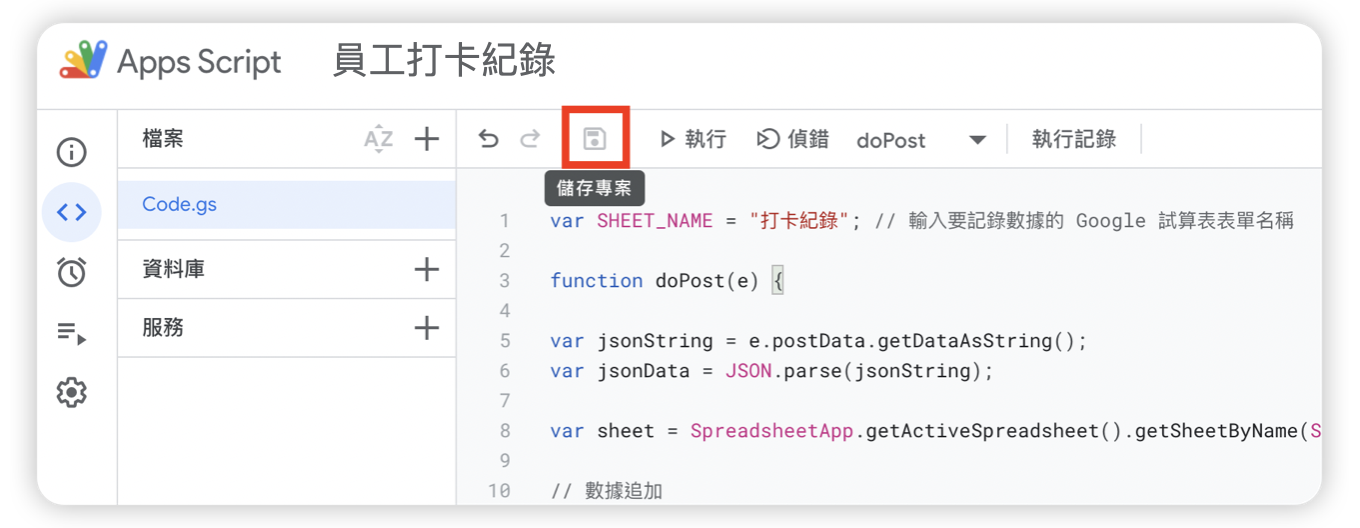
2-3) 將預設的內容全部刪除,並將下方的代碼複製貼上

var SHEET_NAME = "打卡紀錄"; // 輸入要記錄數據的 Google 試算表表單名稱
function doPost(e) {
var jsonString = e.postData.getDataAsString();
var jsonData = JSON.parse(jsonString);
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(SHEET_NAME); // 試算表權限
// 數據追加
var newRow = [
Utilities.formatDate(new Date(), "Asia/Taipei", "yyyy年 MM月") // 年月
, Utilities.formatDate(new Date(), "Asia/Taipei", "yyyy-MM-dd") // 日期
, Utilities.formatDate(new Date(), "Asia/Taipei", "HH:mm") // 時間
, jsonData.writer.email // 使用者 email
, jsonData.writer.name // 使用者 姓名
, jsonData.keyword // Outgoing 關鍵字
, jsonData.data // 關鍵字後輸入的數據
, jsonData.platform // 使用者使用 Outgoing 時的裝置資訊
, jsonData.ip // 使用者 IP
];
sheet.appendRow(newRow); // 在最後一行新增數據
}
※假如複製了上方的代碼但發生錯誤的話,請點擊以下文件下載並複製文件中的代碼。
https://www.jandi.com/file/7fdf78127b6bf4d3874c258c1c90c592
2-4) 請按下【儲存專案】

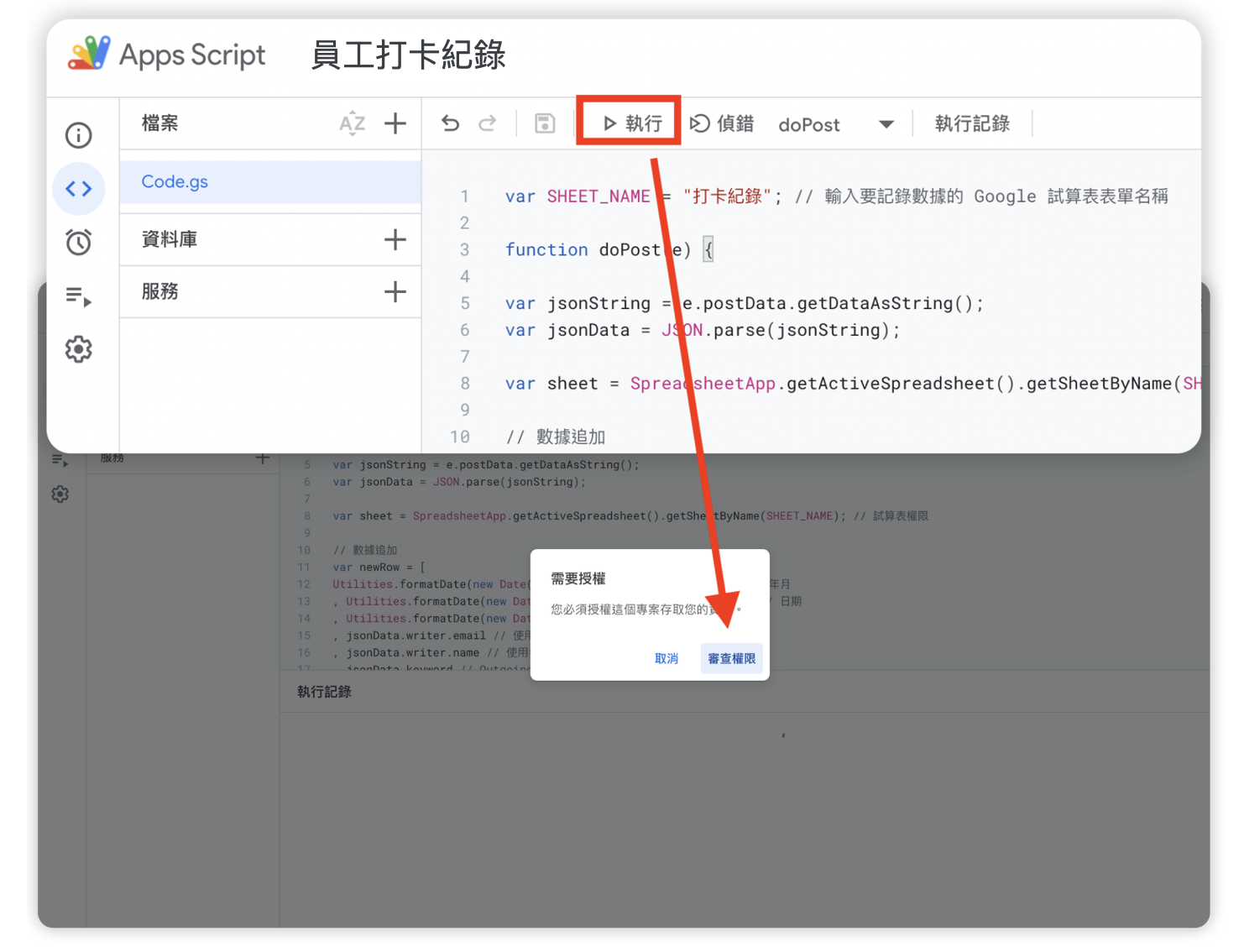
2-5) 點擊【執行】按鈕後,點擊【審查權限】

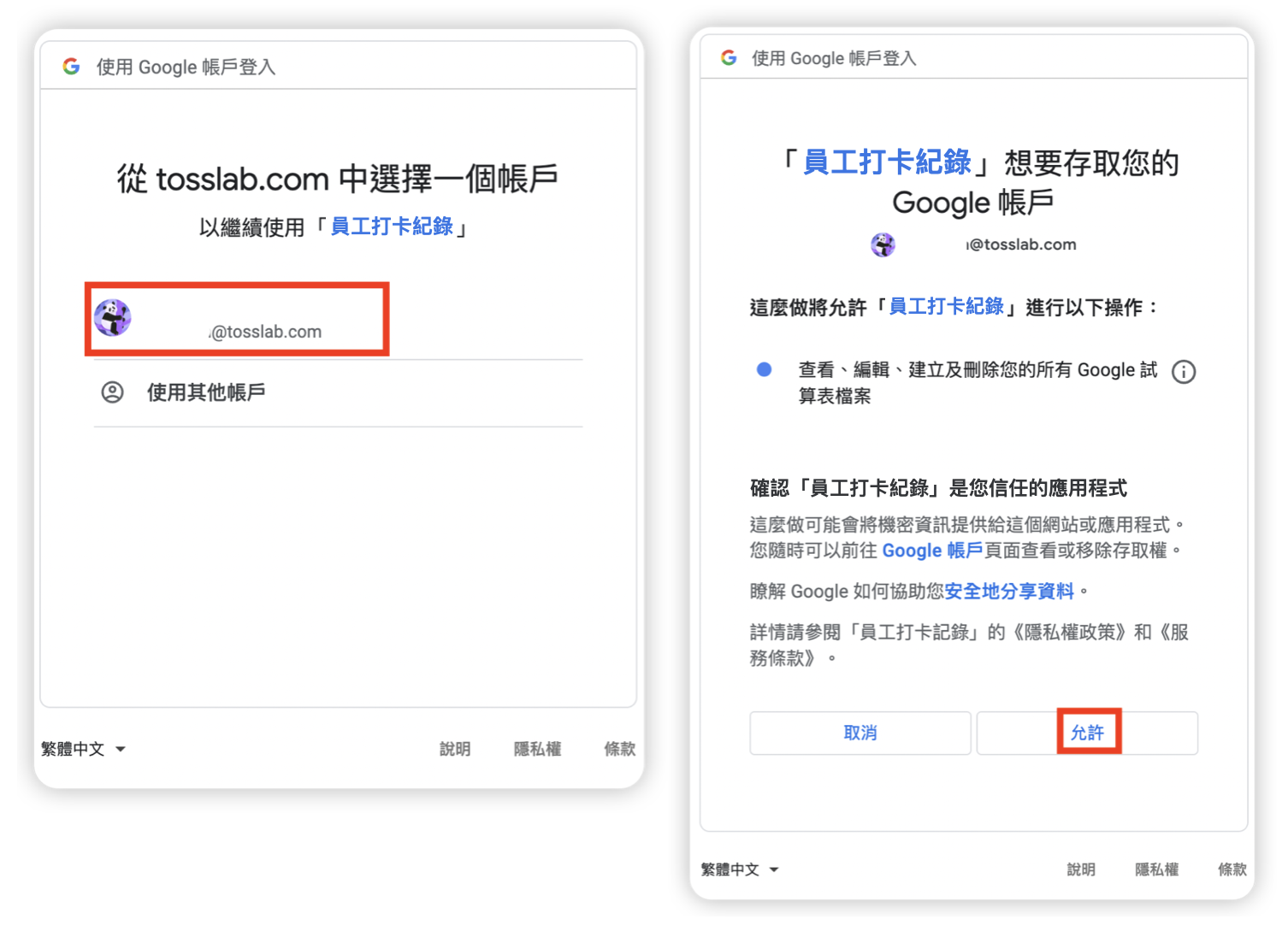
2-6) 選擇 Google 帳號之後,請允許使用權限

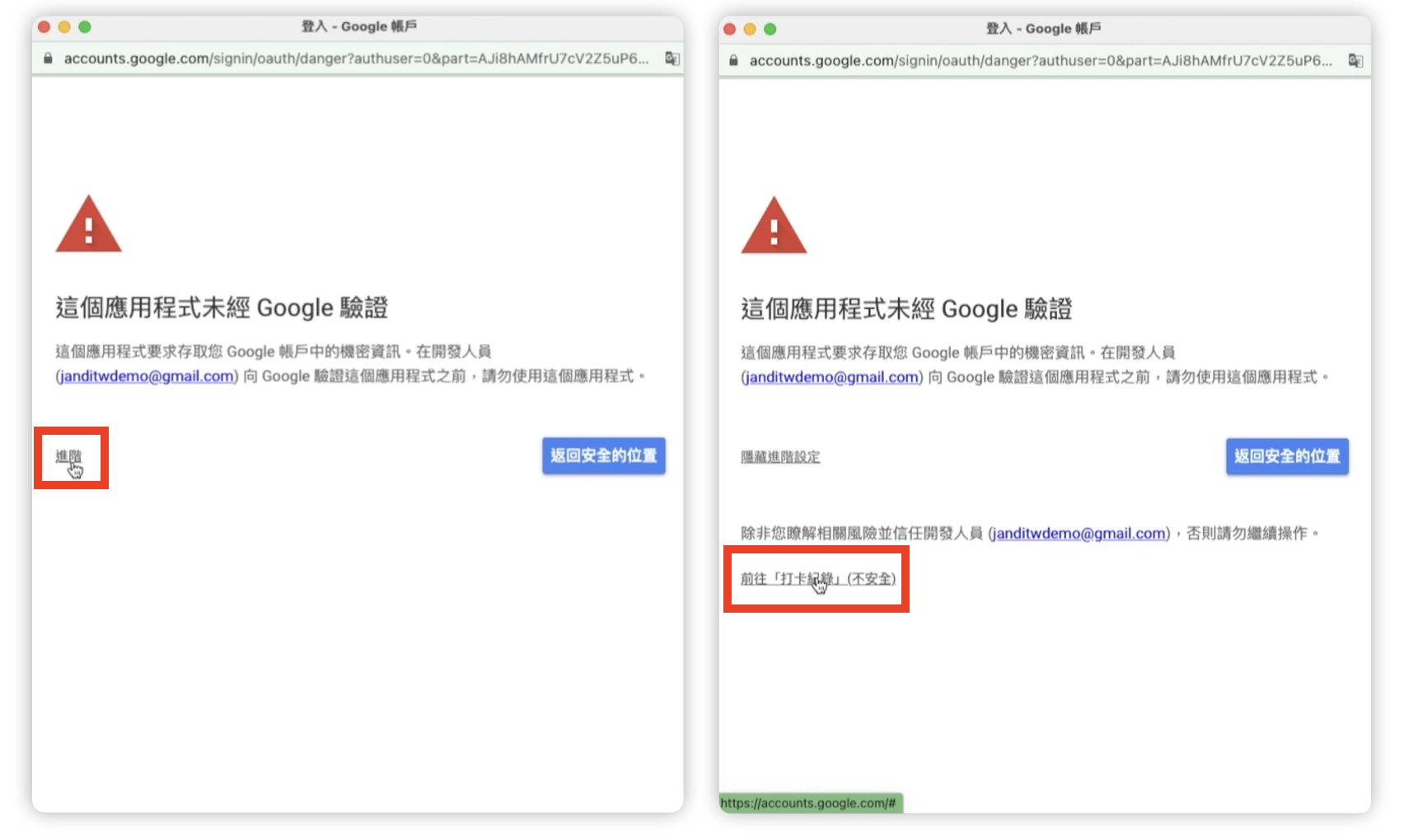
若選擇帳戶後出現「未經 Google 驗證視窗」(通常出現在新登入的裝置):
點擊視窗左下方進階→點擊前往「打卡紀錄」(不安全)→回到右上方圖示→點擊允許 即可

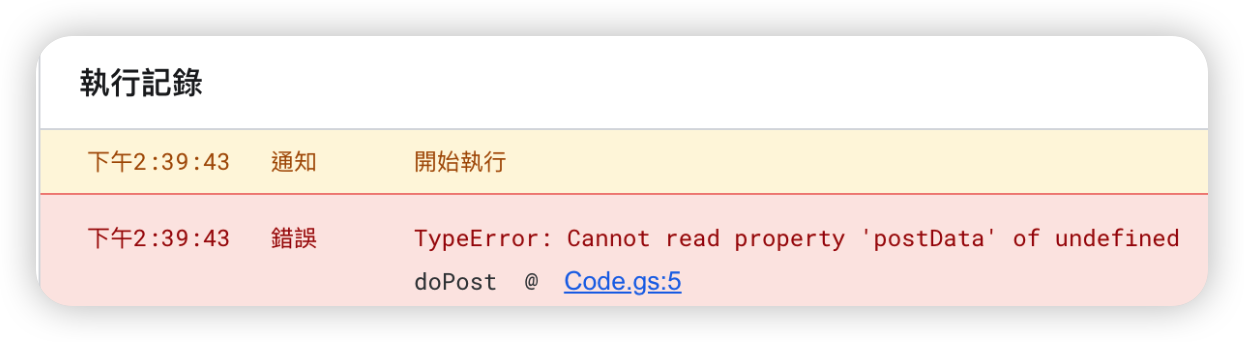
即使最後結果顯示 Error 錯誤,但沒有關係,請放心進行下一個步驟。

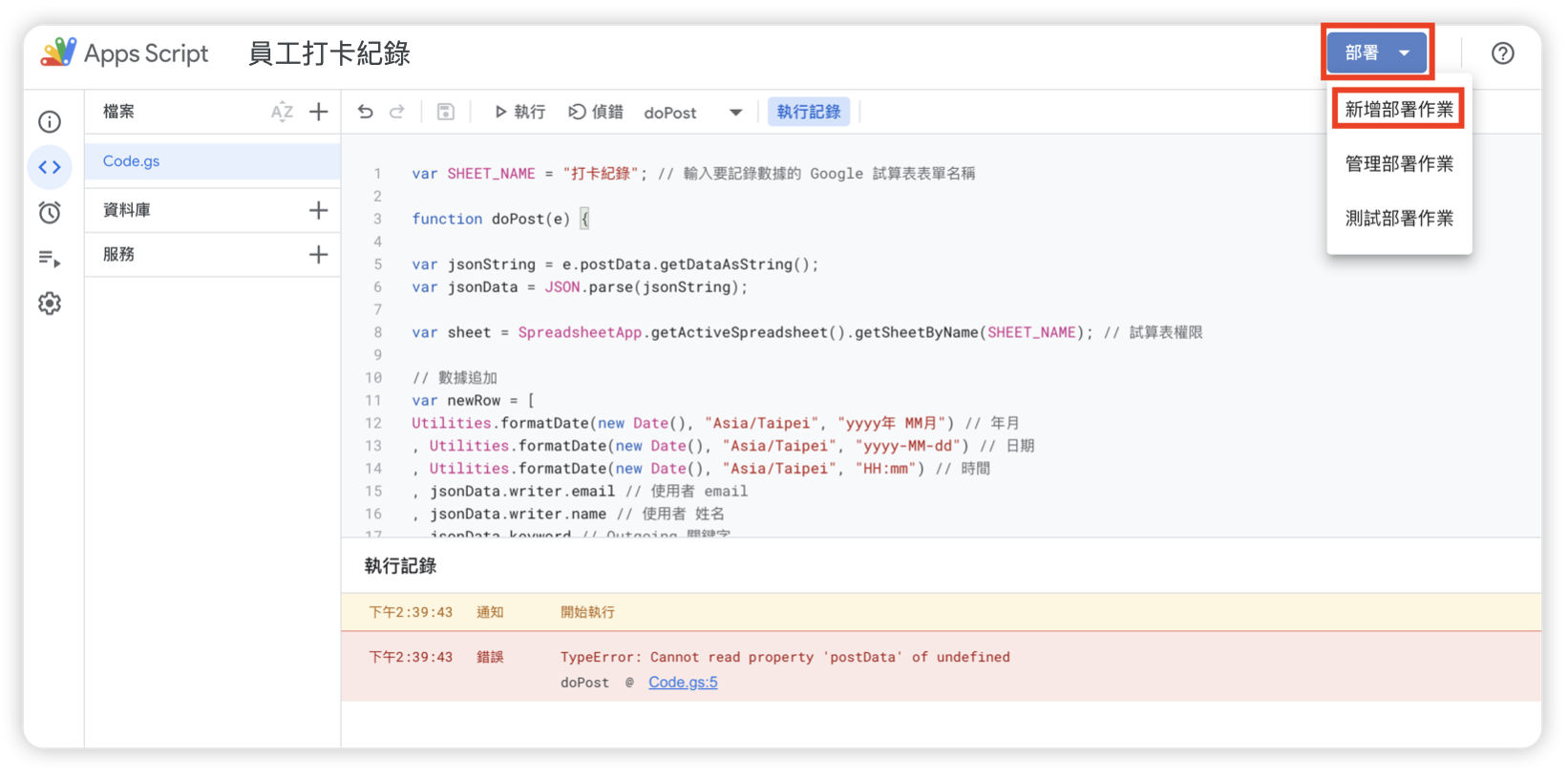
2-7) 請點擊右上角【部署】的【新增部署作業】

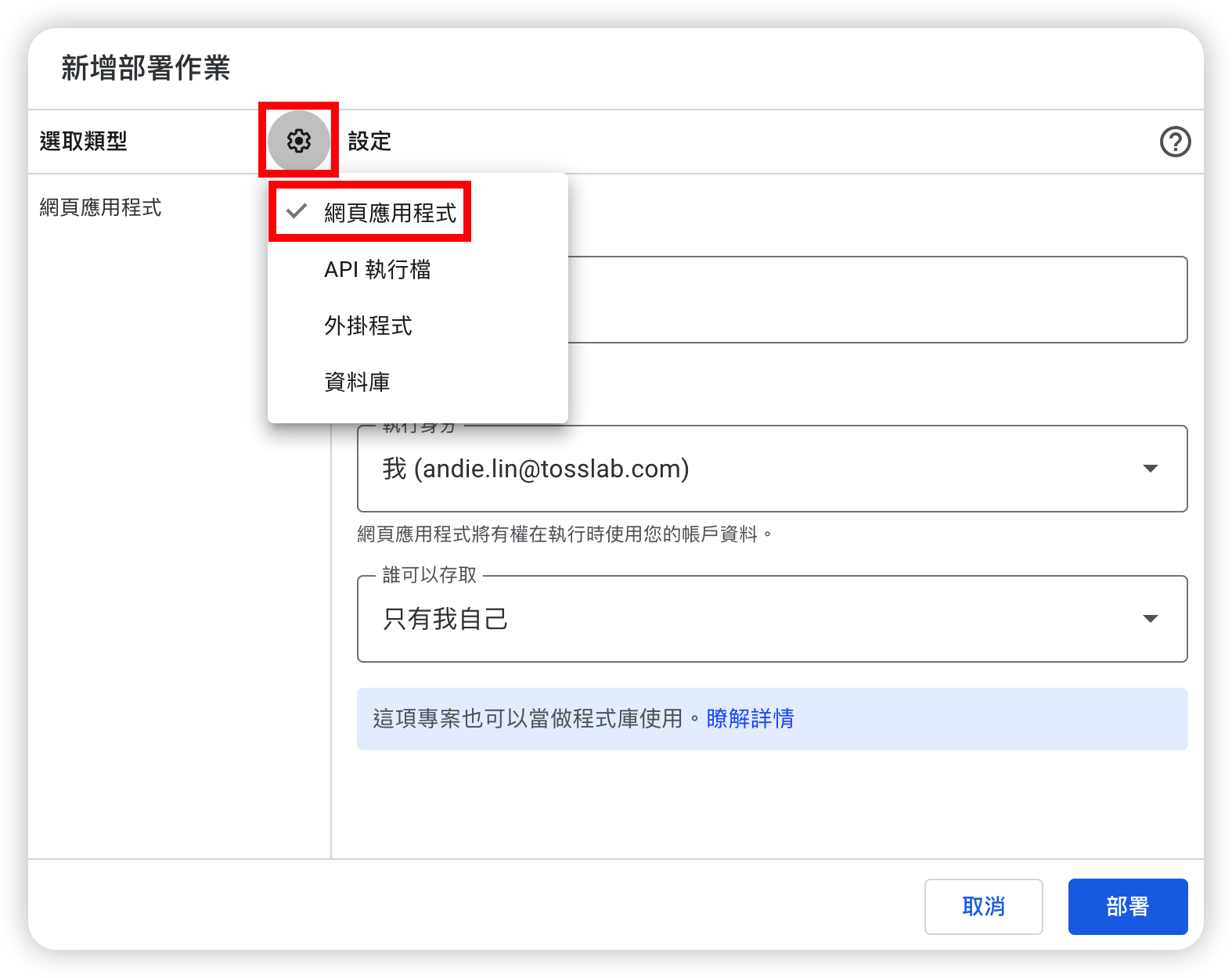
2-8) 請在新增部署作業中點擊【啟用部署作業類型】 >【網頁應用程式】

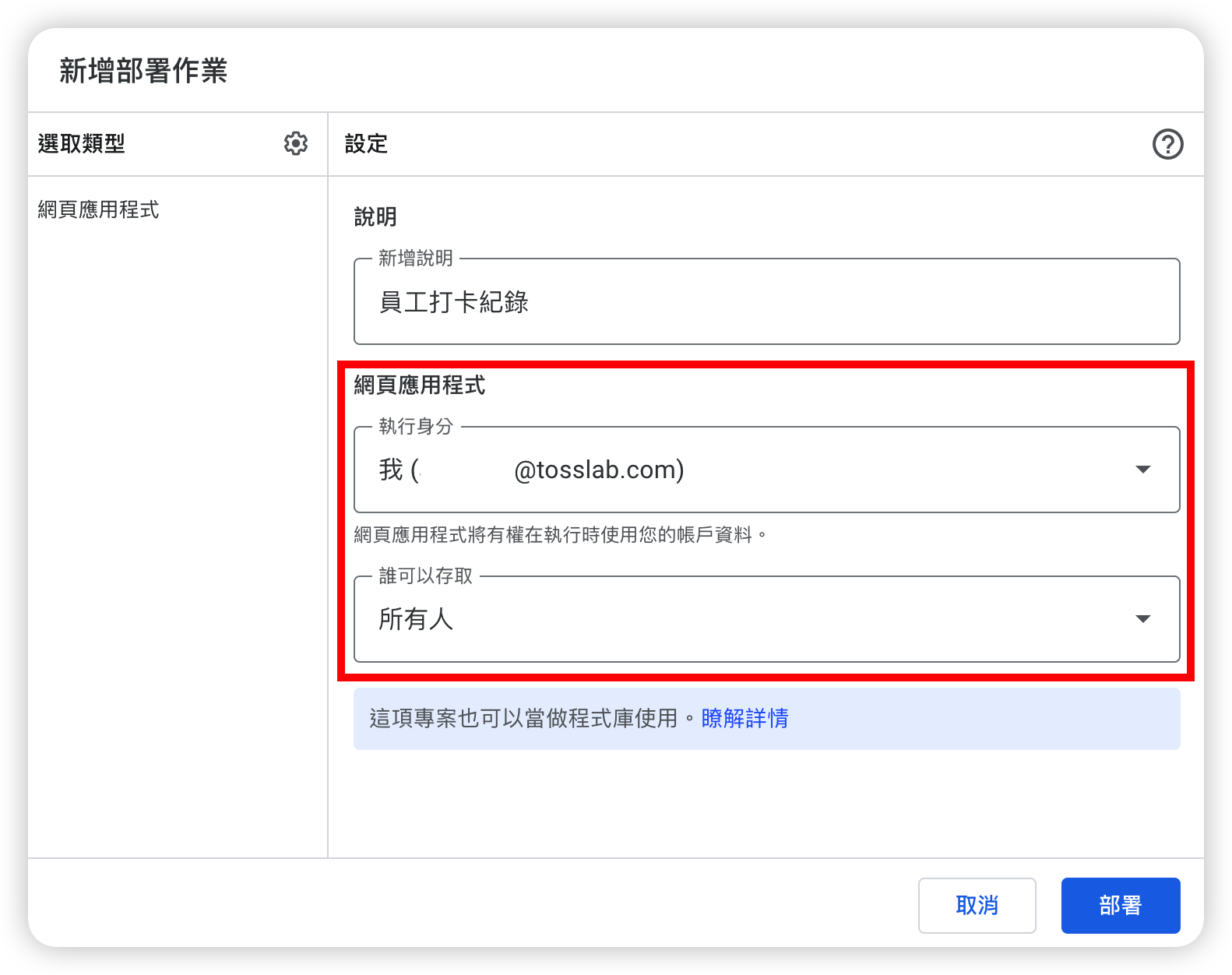
2-9) 說明欄請隨意自由填寫,【網頁應用程式】的欄位請與下方範例選擇相同
- 執行身份請選擇:我
- 誰可以存取請選擇:所有人

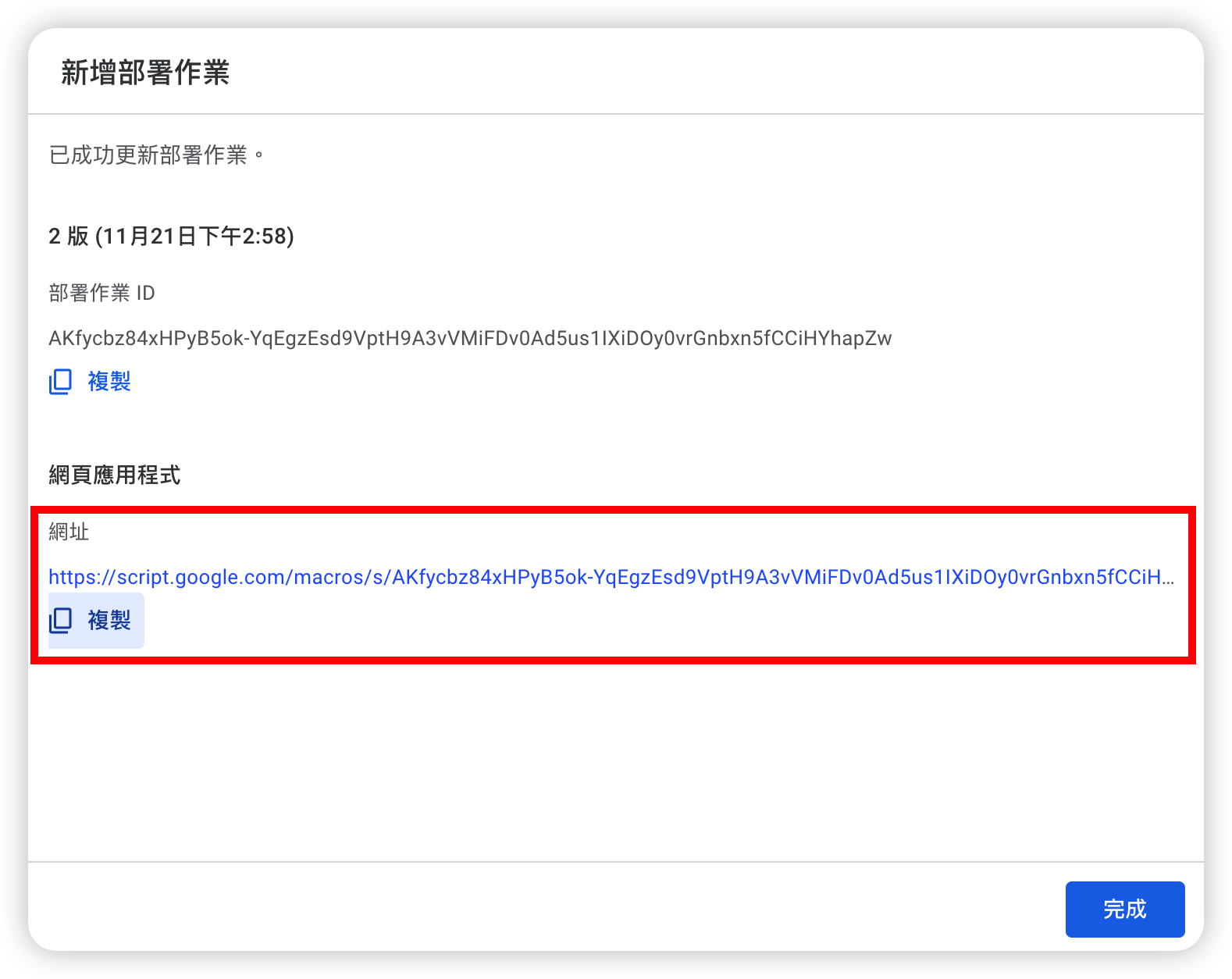
2-10) 請複製網頁應用程式的網址之後,按下完成。
- 這個網址在之後設定 JANDI Outgoing Webhook 的時候會用到,請複製之後妥善保存。

3. 建立 Outgoing Webhook
- 以下步驟是教大家怎麼在專屬議題內串接『員工打卡紀錄』的過程。請大家提前先建立一個新的議題來做使用。
- 想瞭解更多串接 Outgoing Webhook 的話就繼續往下看吧!
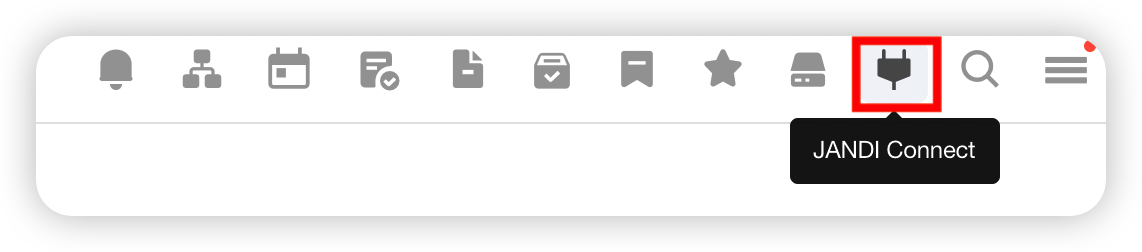
3-1) 議題右上方【JANDI Connect】

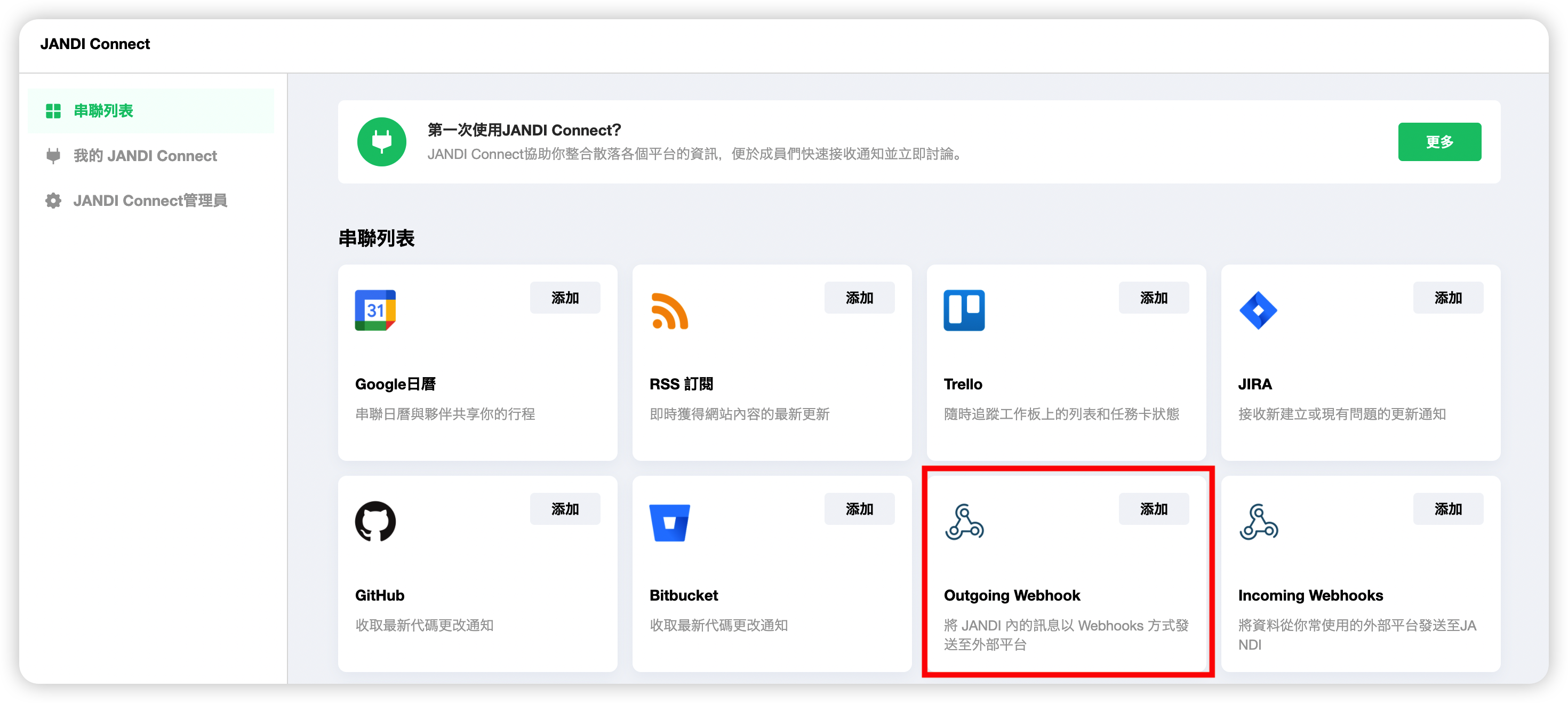
3-2)在 JANDI Connect 中選擇添加【Outgoing webhook】

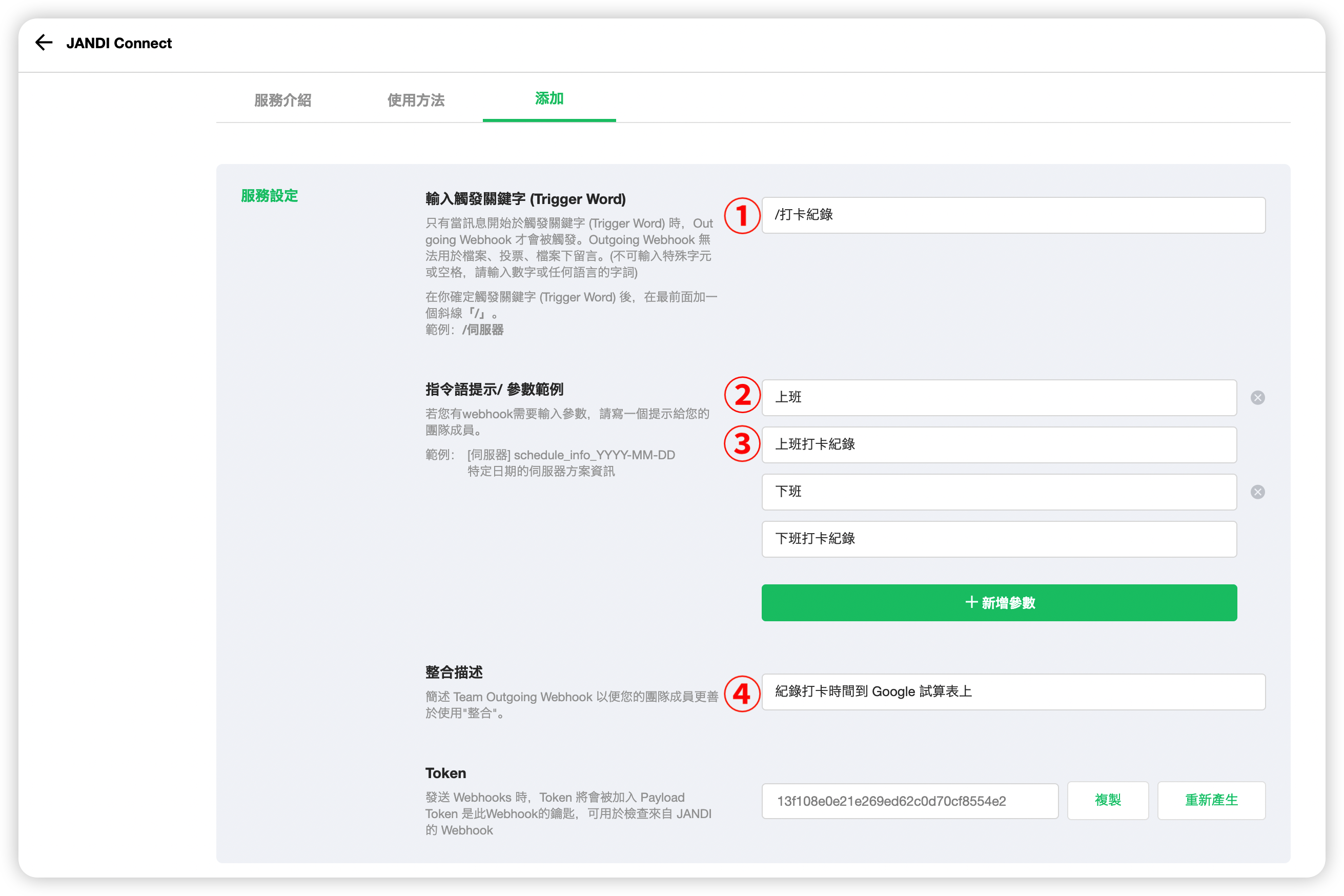
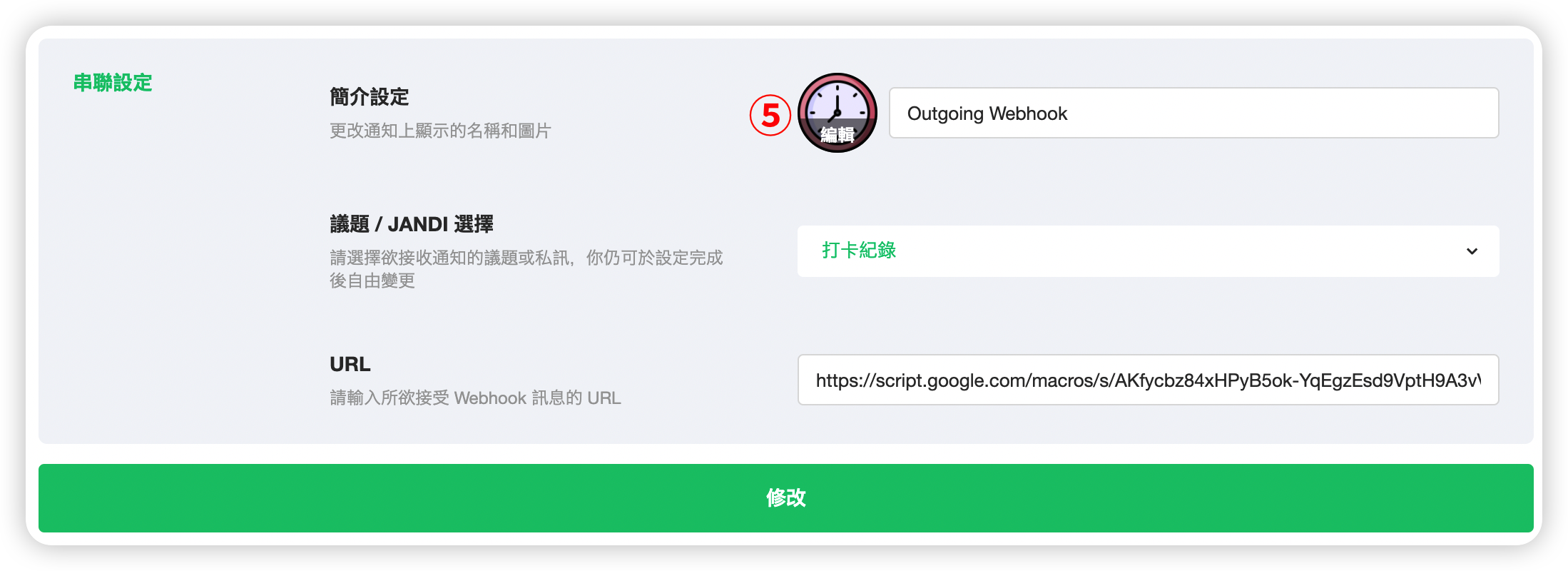
3-3)請到『添加』並參考下列內容填寫各項欄位,並按下【添加整合】



※URL 的部分請貼上先前在網頁應用程式中得到的網址。
這樣就設定完成了!
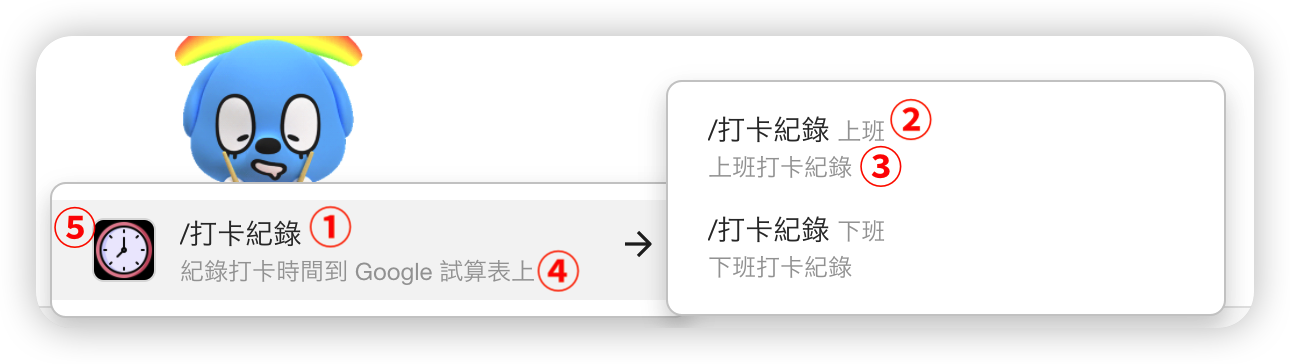
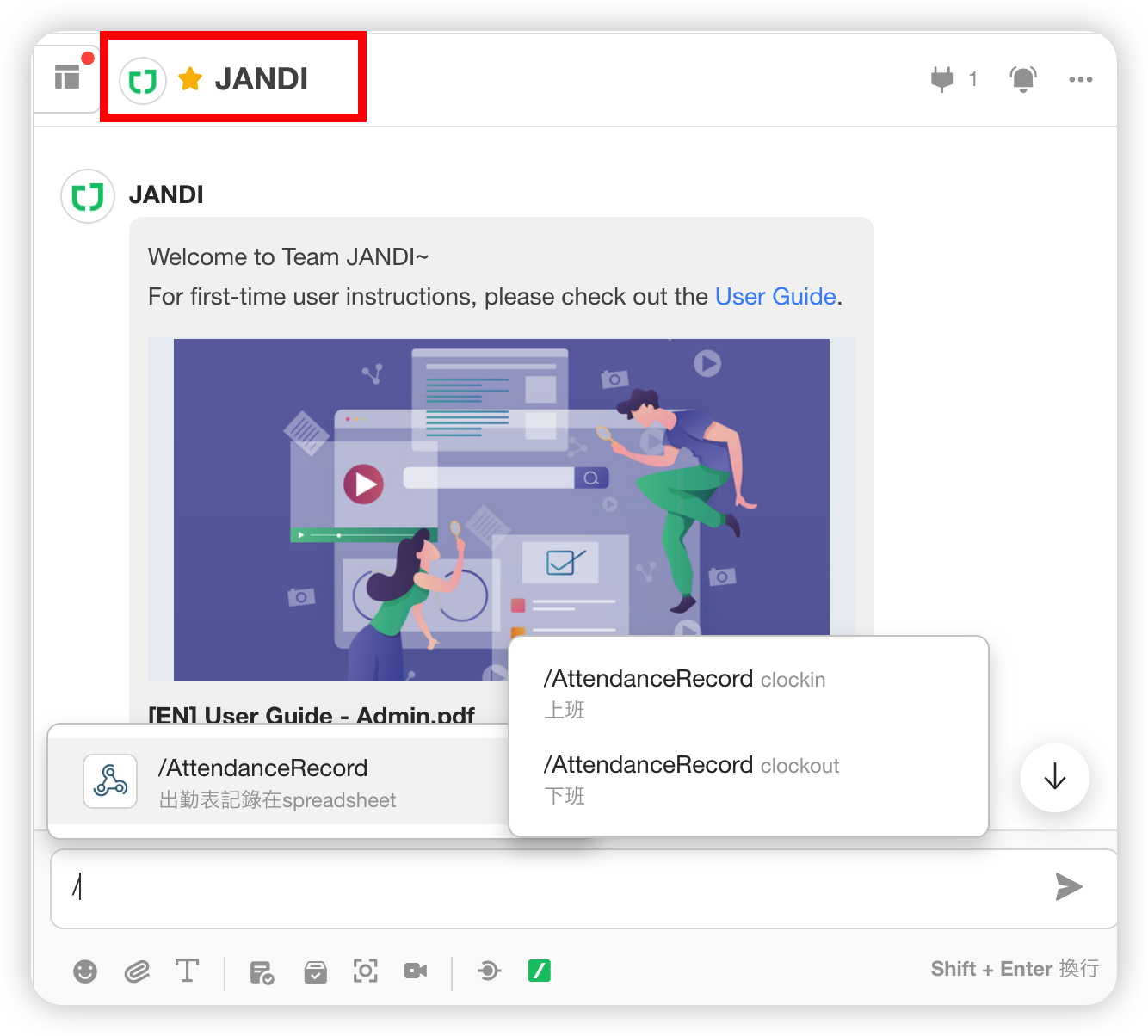
在訊息匡內輸入『/(指令)+關鍵字』或是點擊『/(指令)』圖標執行
透過 Outgoing Webhook,只要在議題內紀錄上下班狀態就會自動把打卡紀錄上傳到 Google 試算表內。
使用小訣竅!
假如使用 Team Outgoing Webhook 的話,團隊成員們不需要加入該議題也能在私訊 JANDI 中使用 Webhook。
※ Team Outgoing Webhook 為付費功能。
Team Outgoing Webhook 也能由管理者設定。在 JANDI Connect 中選擇 Team Outgoing Webhook,設定的方式也與上述內容相同。

管理者設定完成之後,團隊內成員就能在私訊 JANDI 中填寫打卡紀錄。

現在你感受到 JANDI Connect 的魅力了嗎?
只要照著我們的步驟一步一步跟這操作,即使沒有工程背景,也能輕鬆地設定網頁外掛。
那我們就下次見囉!



Comments are closed, but trackbacks and pingbacks are open.