Incoming Webhooks 介紹,使用 JANDI Connect 串聯應用工具
Webhooks 將外部應用通知提醒,透過 Zapier 整合到 JANDI Connect,成為你獨一無二的行動辦公室!
使用 JANDI Connect 幫助你整合零散的雲端服務,有了 Connect 再也不用在各個不同的應用程式間焦躁地重複切換,你將會明顯感到將資訊彙整一處所帶來的便利性,並省下在應用之間切換的零碎時間。
接著解釋 Webhooks 的概念,如何透過 Zapier 製作出個人化的整合服務,將近乎所有常見的雲端應用服務整合,打造自己最適合的自動化工作管理流程!

什麼是 Webhooks?應用串聯?
你或許已經嘗試在 JANDI 上整合過 Google日曆、GitHub、JIRA 以及 Trello⋯⋯等內建在 JANDI Connect 的功能,嘗試用簡單的方式處理複雜的工作流程,但是除了內建提供固定的軟體工具串聯整合,還有一項最強大的服務— Webhooks。
Webhooks 並不是一個產品的專有名詞,而是概念。一個發生任何事情都會提醒你的概念,可視為個人自動化的整合服務,將外部平台或應用程式的通知寄發至 JANDI 。
也就是說,透過運用 Webhooks,手動串聯自己想要的工具,讓 JANDI 成為處理你近乎所有工作流程、通知訊息的大平台!不管是 Asana 專案管理、臉書 Lead ADs,還是客戶回饋的表單結果,都能直接通知在 JANDI 平台上,不必再去其他工具的後台一個一個查看。
接下來,我們將會一步一步協助你怎麼做,而且盡量不提 HTTP、JSON 等等專有名詞,就是希望所有使用者都能無痛整合想要的工具。
你可以依循類似的作法應用在其他工具上,一起 JANDI 吧!就看你的想像力有多大。
操作步驟 S.O.P ,帶你輕鬆串聯
Step 0–1. 先行建立一個 JANDI Connect (須先有一個 JANDI 帳號)
前提:你必須先要有一個 JANDI 帳號(團隊)手刀趕快註冊一個吧!
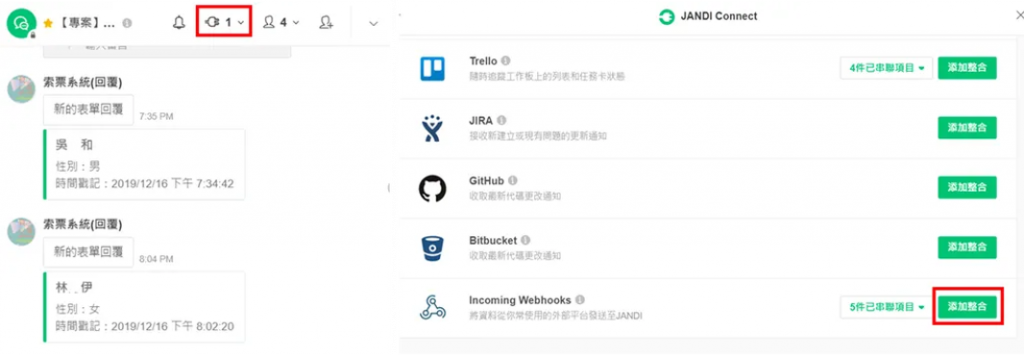
進入團隊後,選擇你要加入「推播通知機器人」要設置的議題(群組)。[左圖紅框]
點選加入後,即進入「JANDI Connect」介面,滑到 Incoming Webhooks。
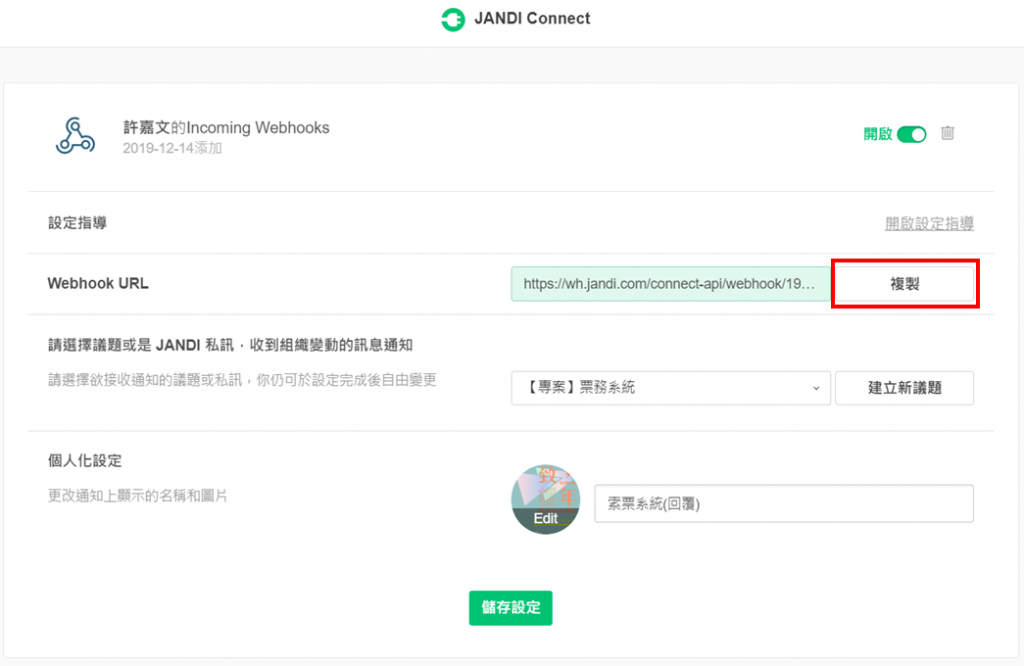
Step 0–2. 設定 JANDI Connect (須先有一個 JANDI 帳號)
-點擊「複製」將 Webhook URL 保存至剪貼板。(之後會用到!)
-檢查要連結推播機器人的「議題」是否設置正確。
-請設置資料圖片和該推播機器人的名稱。(選用)
-最後再單擊「儲存設定」按鈕,JANDI 就準備好您所要串連平台(ex.Google Form/Airtable...)的資料來接收數據。

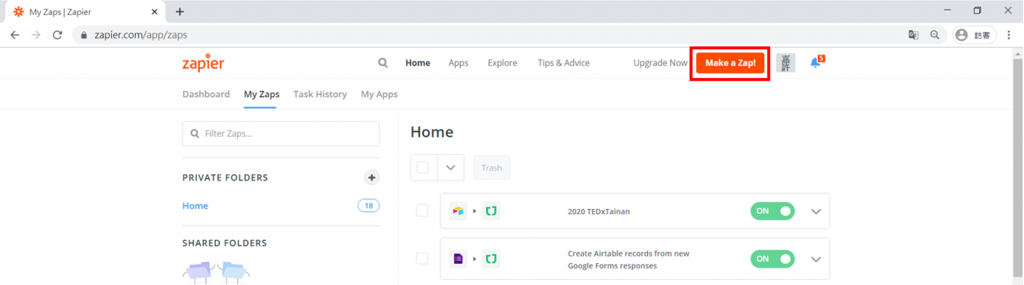
Step 1. 成為 JANDI Beta Tester
在 Zapier上註冊 JANDI Beta Tester: bit.ly/zapier-jandi
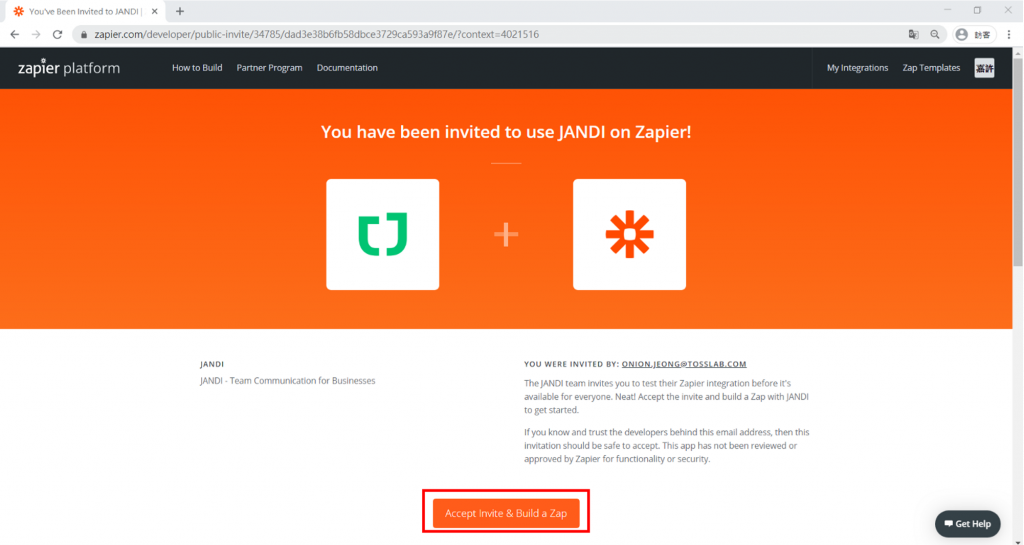
回到瀏覽器進入上方 JADNI Beta Tester 網站,登入註冊後點擊橘色按鈕「Accept invite & Build a Zap」。 此時你將成為 JANDI beta測試人員,準備建立一個 Zap。 補充:Zapier 是連接應用程序和服務的在線自動化工具。 您可以連接兩個或多個應用程序以自動執行重複性任務,而無需編寫代碼或依靠開發人員來構建集成。

接著就會是依照妳所需要串聯的平台進行串接哦!
接下來我們會陸續推出數個 Webhooks 的經典案例,給各位參考。也非常歡迎聰明的你,跟我們分享你的創意!
- Monday 企業級的專案管理工具,串聯整合 JANDI 成為數位世代的辦公室
- Google Form 眾所皆知的表單問卷工具,串聯整合 JANDI 成為新世代的行動辦公室
- G Suite + JANDI 更好地整合內部工作流程,利用雲端打造行動辦公室
- 建立新的記事本怎知道?串聯第二大腦 Evernote 的雲端應用
- Typeform 為數位行銷必備工具,串聯整合 JANDI 成為新世代的行動辦公室
- 企業即時通訊整合電子郵件 ,JANDI Connect 進化你的工作體驗





Comments are closed, but trackbacks and pingbacks are open.