Nhận báo cáo hàng ngày từ Google Biểu mẫu hoặc Trang tính trong JANDI
Tự động nhận dữ liệu bán hàng và nhắc nhở trong JANDI
Tự động hóa quy trình báo cáo và thiết lập JANDI để nhận doanh số hàng ngày, đơn đặt hàng mới, khu vực cập nhật hiệu suất kinh doanh trong thời gian thực. Trong ví dụ này, những người bán hàng làm việc tại các cửa hàng bán lẻ khác nhau sử dụng Biểu mẫu Google để cập nhật tổng doanh số bán hàng ngày theo từng khu vực. Sau khi biểu mẫu được gửi, một bản ghi mới sẽ tự động được tạo trong Google Trang tính và trong JANDI “Chủ đề bán hàng”. Tích hợp hai bước dễ dàng này để tự động hóa quy trình báo cáo.
<Sales Report Google Form & Data Sheet >


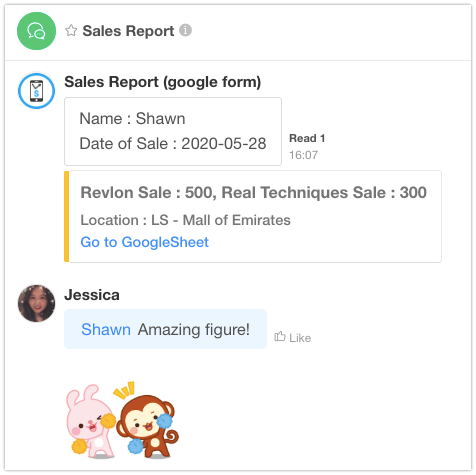
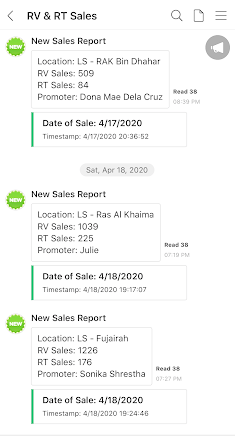
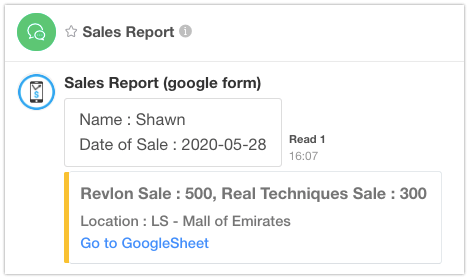
<Sales Report on JANDI >

Hãy cùng xem cách tạo bot báo cáo bán hàng hàng ngày trên JANDI nhé!
1. Tạo kết nối JANDI – Webhook đến
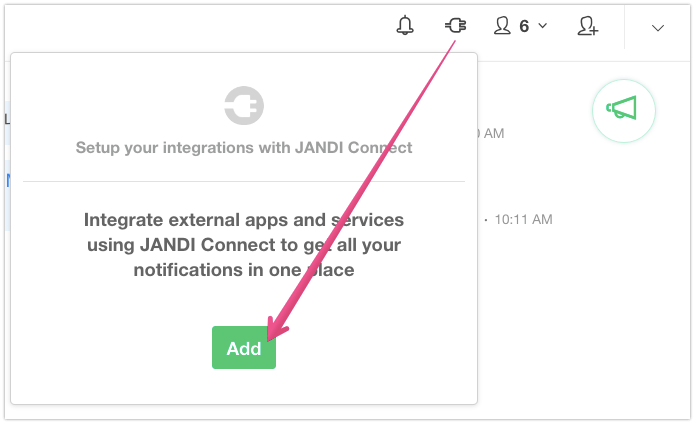
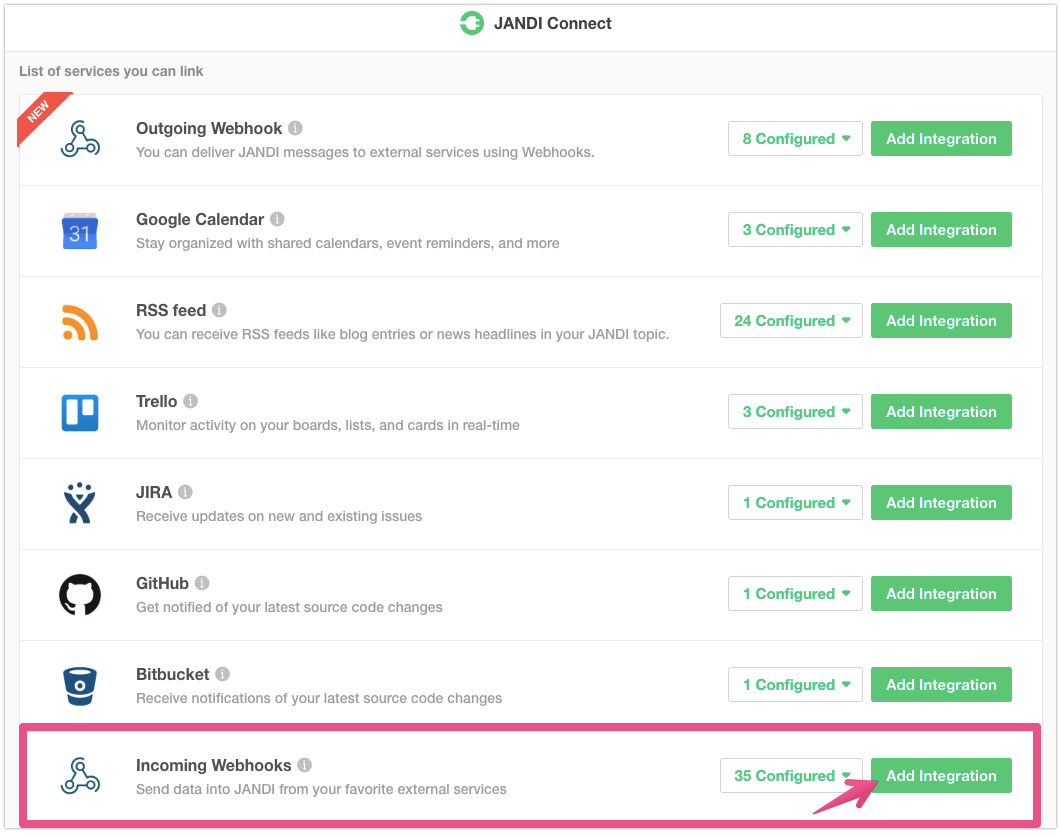
1-1) Nhấp vào nút [JANDI Connect] ở phía trên bên phải của chủ đề bạn muốn kết nối bot Google Biểu mẫu báo cáo bán hàng và thêm Tích hợp Webhook Đến.


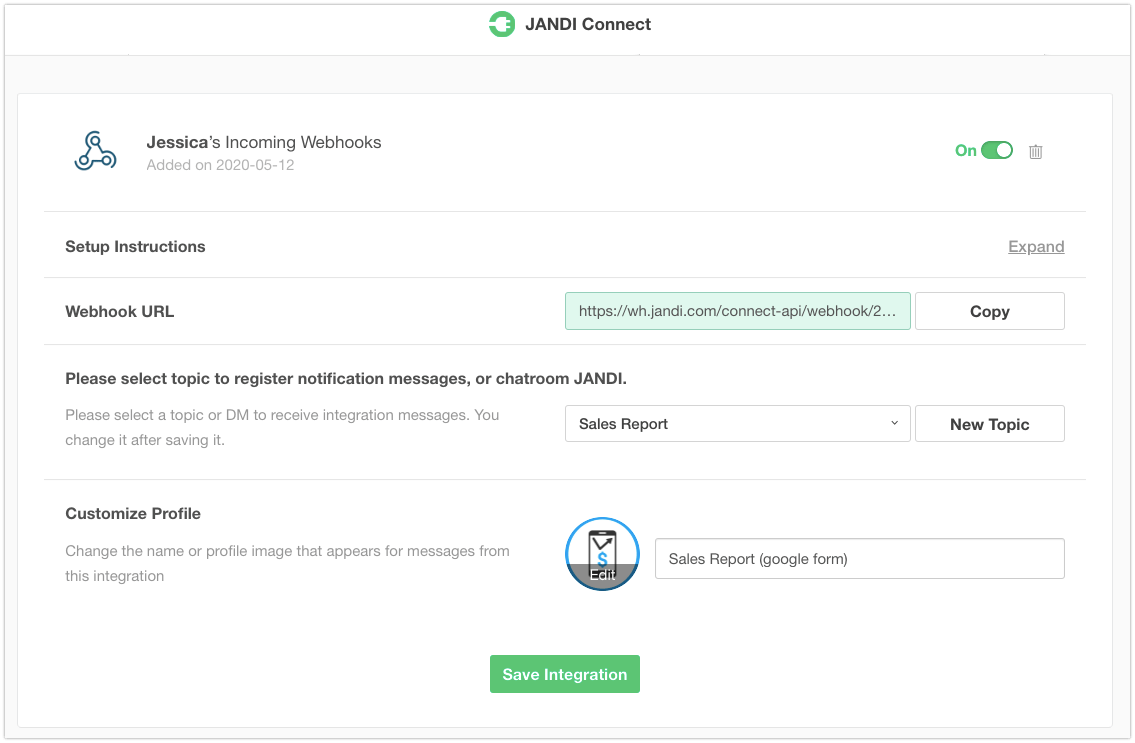
1-2) Nhấp vào nút [Lưu tích hợp] để hoàn tất quá trình tạo JANDI Connect Webhook.
- Sao chép URL Webhook Đến (Incoming Webhook URL) bằng cách nhấp vào nút “Sao chép“(Copy)
- Chọn chủ đề để nhận thông báo phản hồi của Google Biểu mẫu. Nếu bạn cần tạo một chủ đề mới, hãy nhấp vào nút ‘Chủ đề mới'(New Topic).
- Đặt tên và hình ảnh hồ sơ thư.

2.Tạo Báo cáo Bán hàng Biểu mẫu Google
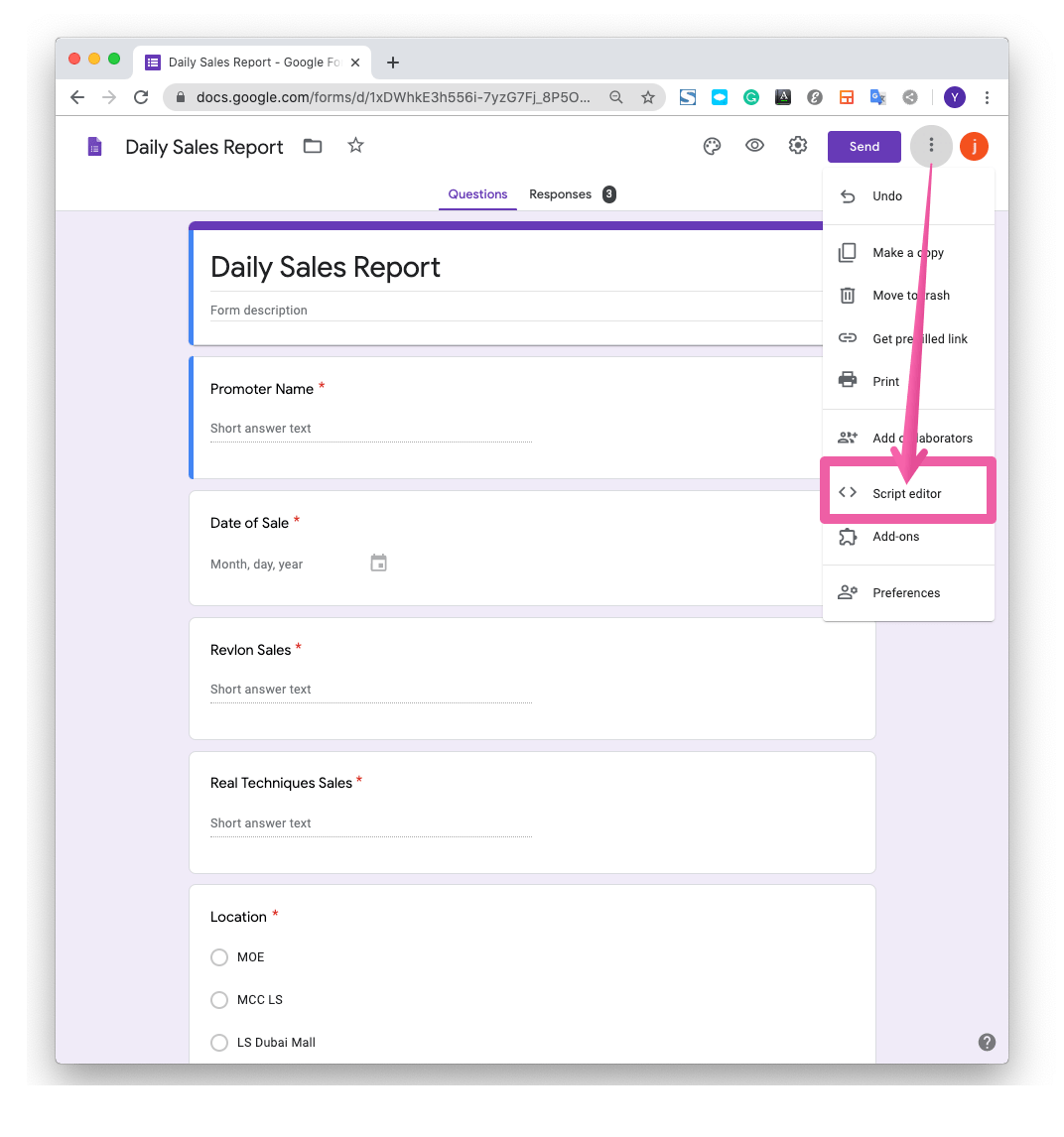
Ví dụ: Đây là một mẫu báo cáo bán hằng ngày đơn giản trên Google Biểu mẫu, nơi nhân viên bán hàng có thể nhập thông tin.
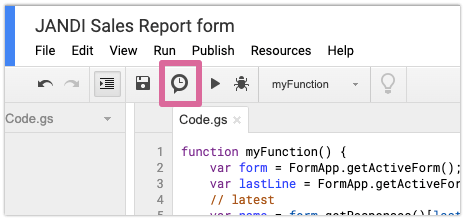
2-1) Khi biểu mẫu báo cáo đã sẵn sàng, hãy nhấp vào menu [Trình chỉnh sửa tập lệnh – Script Editor].

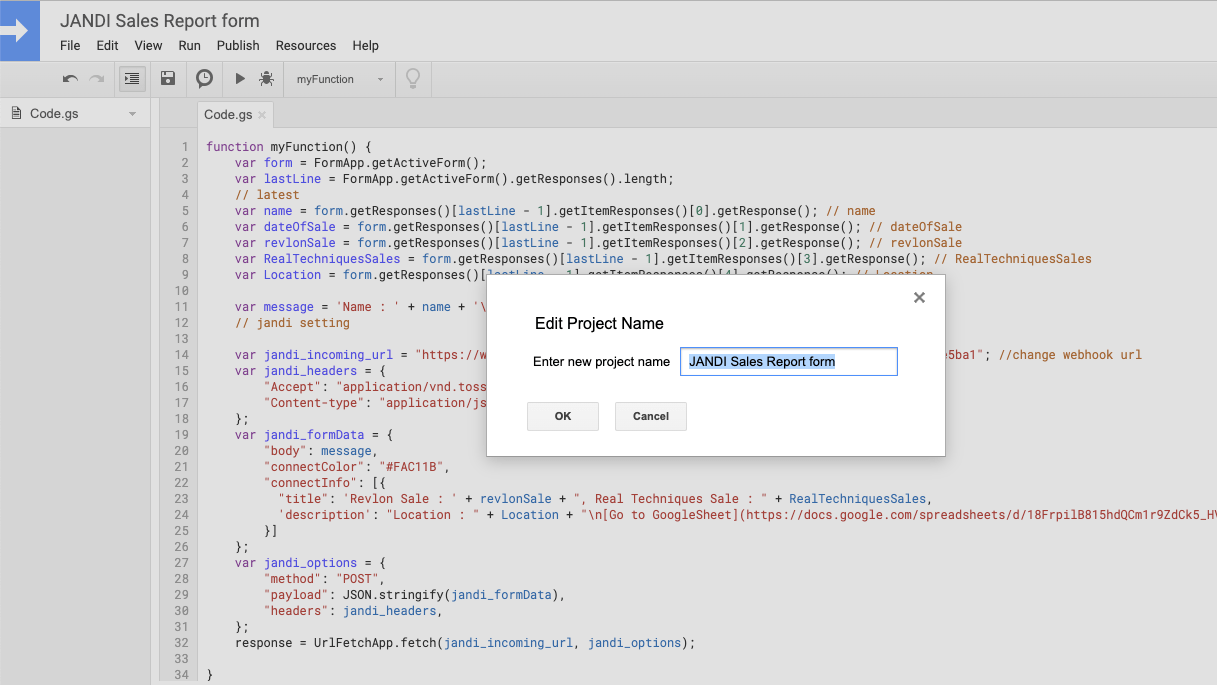
2-2) Viết mã dưới đây và lưu nó.
Viết mã như dưới đây. URL webhook và mỗi biến của trang tính phải được sửa đổi theo kết nối JANDI và biểu mẫu google của bạn.
- Các URL màu đỏ phải được thay thế dựa trên JANDI Webhook và Google Biểu mẫu của bạn.
- Mã màu xanh có thể được sửa đổi như bạn muốn.
.
function myFunction() {
var form = FormApp.getActiveForm();
var lastLine = FormApp.getActiveForm().getResponses().length;
// latest
var name = form.getResponses()[lastLine - 1].getItemResponses()[0].getResponse(); // name
var dateOfSale = form.getResponses()[lastLine - 1].getItemResponses()[1].getResponse(); // dateOfSale
var revlonSale = form.getResponses()[lastLine - 1].getItemResponses()[2].getResponse(); // revlonSale
var RealTechniquesSales = form.getResponses()[lastLine - 1].getItemResponses()[3].getResponse(); // RealTechniquesSales
var Location = form.getResponses()[lastLine - 1].getItemResponses()[4].getResponse(); // Location
var message = 'Name : ' + name + '\n' + 'Date of Sale : ' + dateOfSale;
// jandi setting
var jandi_incoming_url = "https://wh.jandi.com/connect-api/webhook/279/b0c394c6ee6629f625679739d7c123rdf"; //change webhook url
var jandi_headers = {
"Accept": "application/vnd.tosslab.jandi-v2+json",
"Content-type": "application/json",
};
var jandi_formData = {
"body": message,
"connectColor": "#FAC11B",
"connectInfo": [{
"title": 'Revlon Sale : ' + revlonSale + ", Real Techniques Sale : " + RealTechniquesSales,
'description': "Location : " + Location + "\n[Go to GoogleSheet](https://docs.google.com/spreadsheets/d/18FrpilB815hdQCm1r9ZdCk5_HV53Cv0XaeCtyeoRCHE/edit#gid=1211612343)"
}]
};
var jandi_options = {
"method": "POST",
"payload": JSON.stringify(jandi_formData),
"headers": jandi_headers,
};
response = UrlFetchApp.fetch(jandi_incoming_url, jandi_options);
}
Sau khi viết mã, hãy nhập Tên dự án (Project Name).

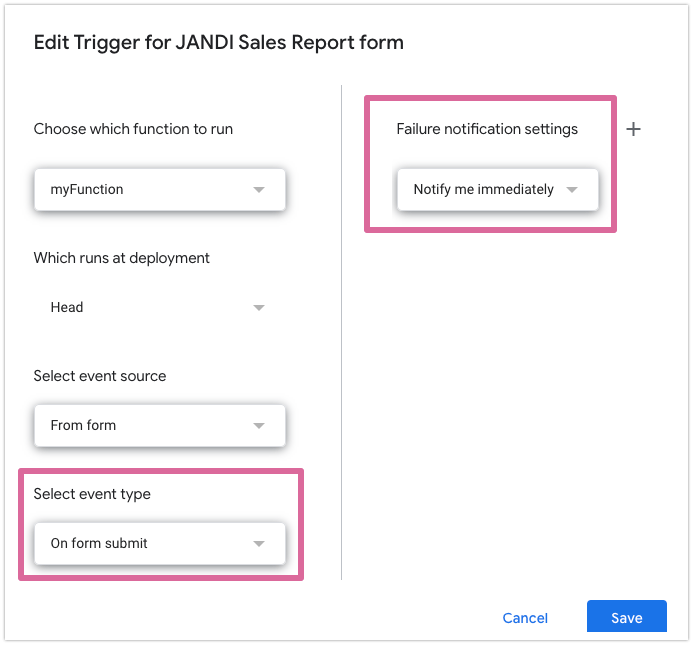
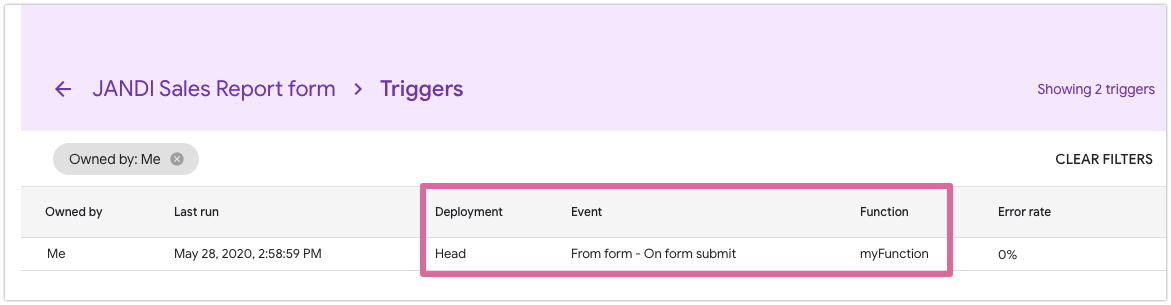
2-3) Nhấp vào biểu tượng đồng hồ để thêm ‘trình kích hoạt thông báo’.


Thay đổi nguồn sự kiện kích hoạt thành ‘Từ biểu mẫu (From form)’ và cài đặt thông báo lỗi kích hoạt thành ‘Thông báo cho tôi ngay lập tức (Notify me immediately)’.




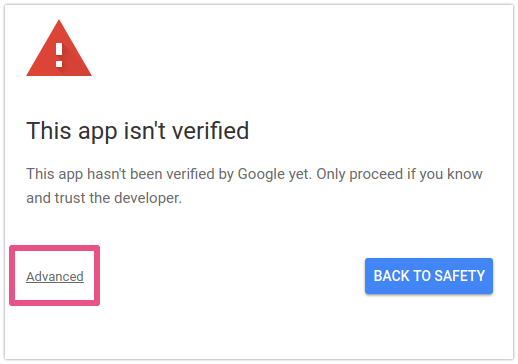
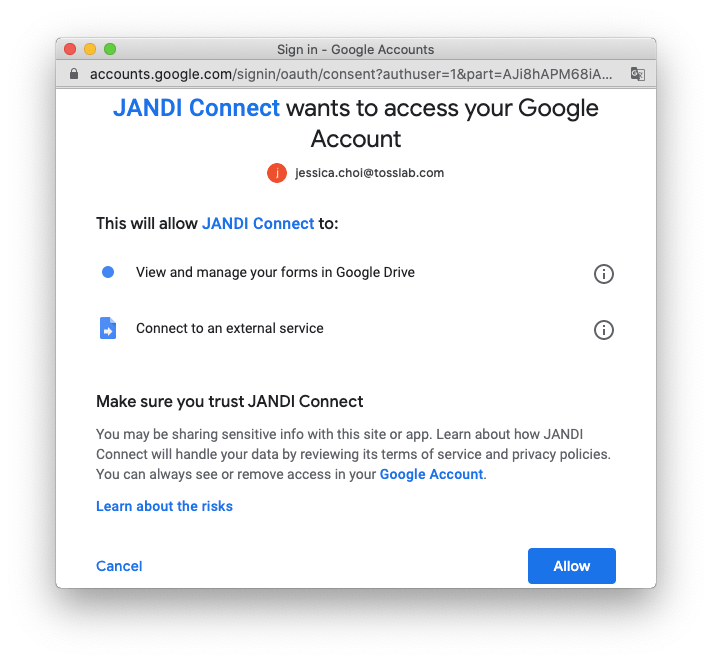
Bạn có thể thấy rằng một trình kích hoạt phù hợp với câu trả lời bảng câu hỏi được thêm vào sau khi hoàn tất đăng nhập tài khoản Google.

3. Trả lời Biểu mẫu của Google
3-1) Bây giờ, hãy chia sẻ liên kết khảo sát đã hoàn thành và trả lời khảo sát.

Khi báo cáo được gửi, Google Apps Script sẽ tự động gửi dữ liệu từ Google Biểu mẫu đến chủ đề JANDI.

Bạn cũng có thể xử lý dữ liệu thô trên Google Trang tính để quản lý hồ sơ bán hàng.

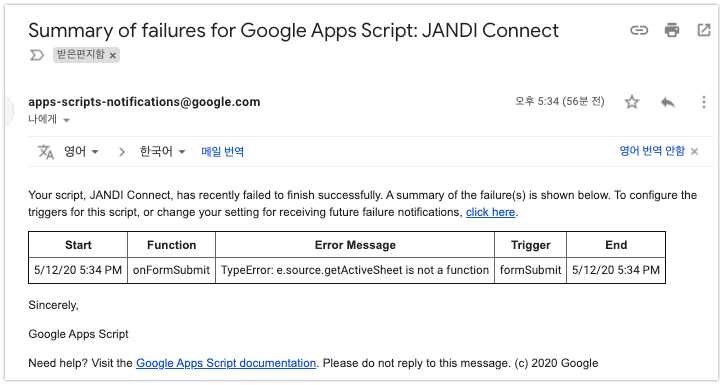
Nếu tin nhắn không được gửi thành công, bạn có thể kiểm tra thông báo và thông báo lỗi qua e-mail.

Các trường hợp sử dụng khác? tenbyten, một cửa hàng thương mại điện tử lớn ở Hàn Quốc nhận được thông báo tình trạng đơn hàng và cảnh báo quản lý công việc bằng cách sử dụng JANDI Connect Webhook này.