串聯 Facebook Lead Ads,助你業績機會成長七倍!
將潛在顧客的訊息即時更新到 JANDI 裡,這才是真正的「即時通訊」。協助你在最短時間內接觸潛在顧客,比競爭對手擁有七倍以上的機會
Facebook Lead Ads,滿足你對業務開發的需求
本篇文章將以 JANDI 自身的經驗,分享使用Facebook Lead Ads ( 名單型廣告 ) 的經驗,並且讓你了解如何串聯到 JANDI 裡面。
如果你還不太知道什麼是名單型廣告,可以點擊這裡去 Facebook 官方了解,簡單說就像是估價單、電子報、產品樣品、試乘服務等的表單,讓廠商很快地取得正確且可用的顧客資料。
下面 25 秒的影片讓你馬上明白,為什麼很多人瘋狂想知道這個串聯功能。
介紹功能之前,先讓我們想像一下未來行動辦公室的情境
這個新功能對於認真經營社群、有意將粉絲轉換成實際客戶的你來說,絕對值得嘗試看看!但是,目前名單型廣告最大的困難之一,就是無法即時通知你:嘿!有人對你的產品服務感到興趣。
你覺得這無關痛癢嗎?大錯特錯了!根據研究顯示,如果你能在對方留資料的一小時內回復,業務成功的機會將大增七倍,而且只有 37% 的企業知道這件事情,也就是說,如果使用名單型廣告,且落實在短期間內回應你的客戶,將會為你帶來可觀的業務商機。換個角度想想看,如果你是有需求的顧客而賣家也即時回應,無形中也提高了購買體驗。
延伸閱讀:想增加業務成功率 700%?關鍵在於:快速回應的工作效率提升術
就算你知道要即時回覆留言好了,最一般的作法就是每隔幾分鐘重新下載名單型廣告表單,但是也太浪費時間了!能不能只要名單更新就能即時通知呢?JANDI 就是這個問題的解答。
JANDI Connect 串聯 Facebook Lead Ads 的步驟?
在 Edit Template 的頁面當中,你可以選擇想要被通知的方式。我們建議你可以按照下方圖示的方法,分別以姓名、電子郵件、連絡電話、公司名稱、工作職稱、留言時間,讓你一手掌握潛在顧客的資訊。
無論是透過 Facebook Messenger 、撥打電話、寄發電子郵件,都可以找到對你的產品服務感興趣的顧客。利用數位工作術的好處,讓原本困難重重的市場開發變得更簡單。
最初,很重要!
你需要先閱讀這篇 – Incoming Webhooks 介紹,使用 JANDI Connect 串聯應用工具(基礎串聯)
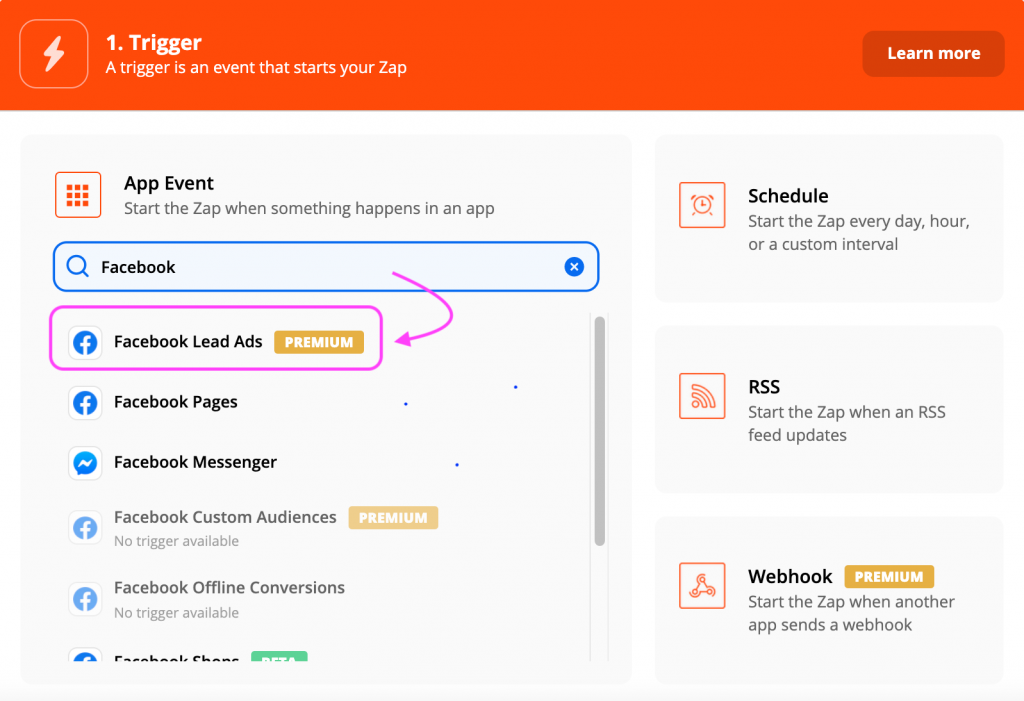
當你透過上面這篇教學將 JANDI 與 Zapier 有串聯後,接著你要選的就是「Facebook」囉!
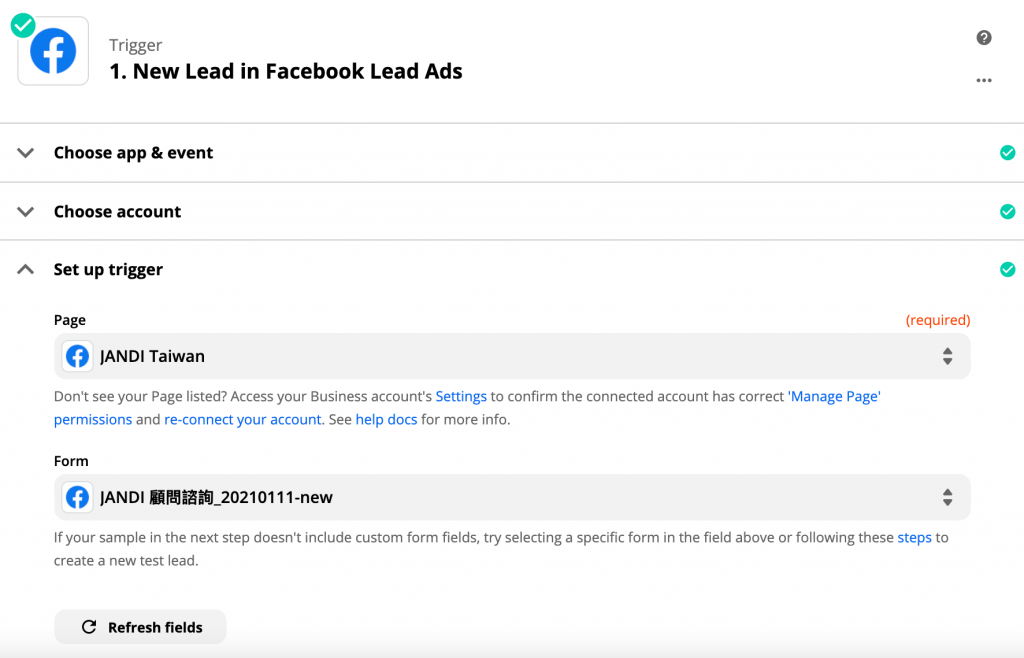
Step 1–1. 開始選擇並設定 Zap 觸發功能
-於 APP 中選擇「Gmail」作為該 Zap 之資料來源。
-於 Trigger Event 中選擇「New Response in Spreadsheet」作為其觸發事件。
即表示,當有收到新的 Facebook Ads 有回覆時,將會發送 JANDI 通知消息。


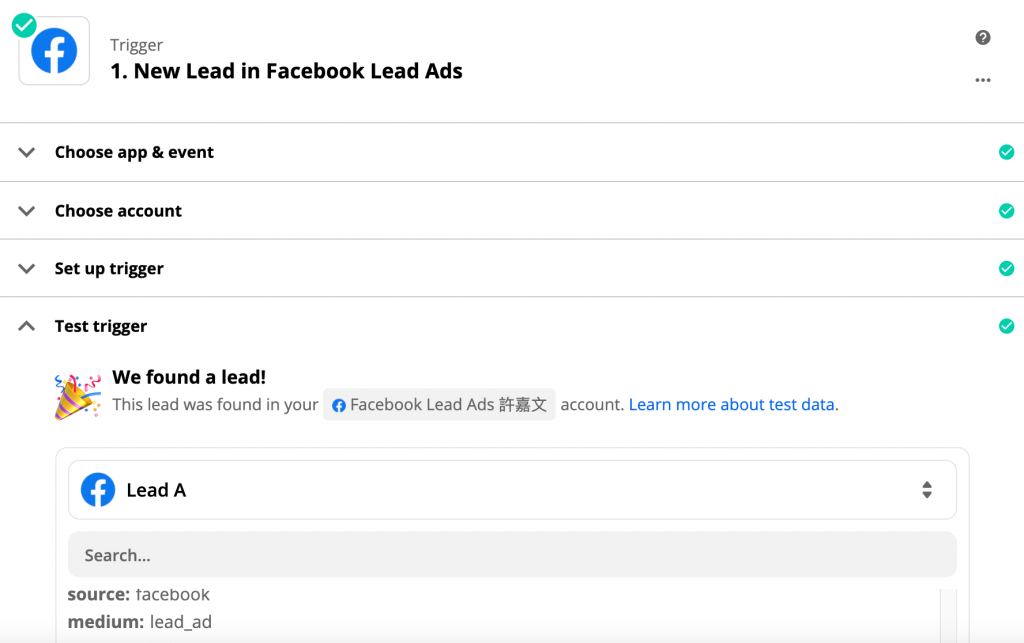
Step 1–4. Find Data(重複確認數據)
-這時 Zapier 會做一個 Double-check,點擊「Continue」讓它確認是否有問題。

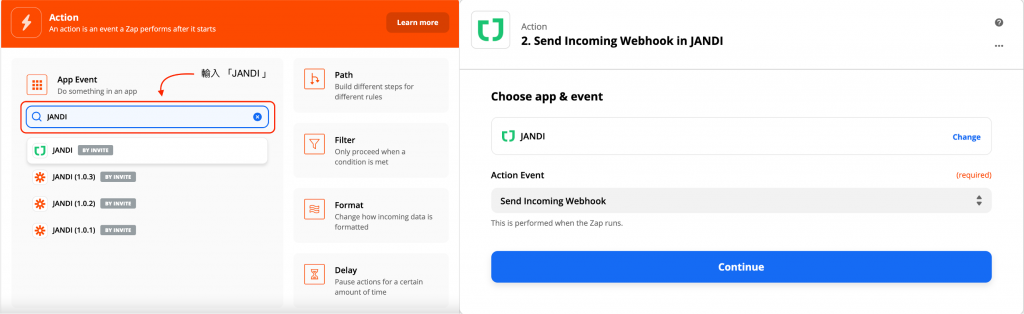
Step 2–1. 將 Facebook Lead Ads 中的資訊推播到 JANDI !
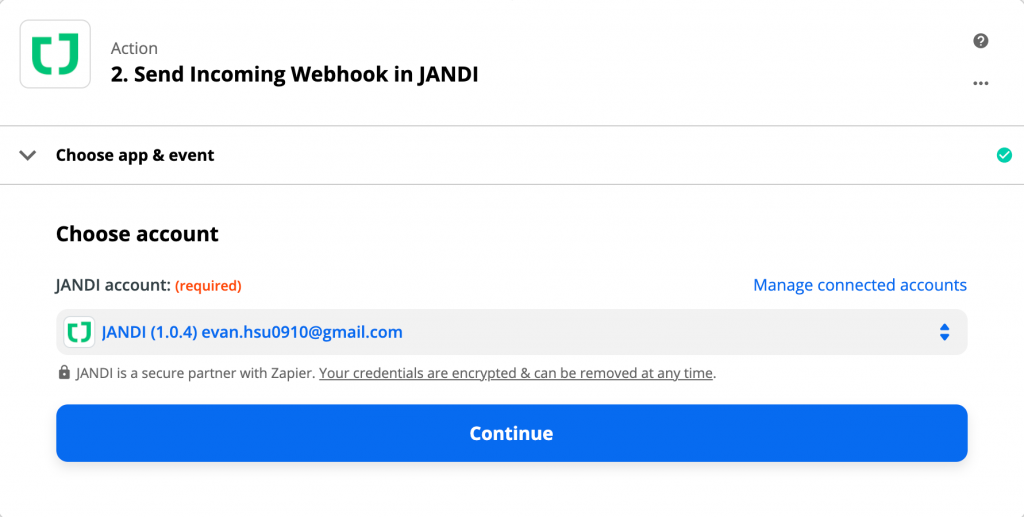
-搜尋「JANDI」選取「JANDI(1.0.3)」,並點擊 Continue 進行下一步驟。
(若未搜尋到,請回 前一篇文章 先成為 JANDI Beta Tester )

Step 2–2. 選取並登入 JANDI 帳號
-這邊會進行你的 JANDI帳號驗證,選取後點擊 Continue 進行下一步驟。

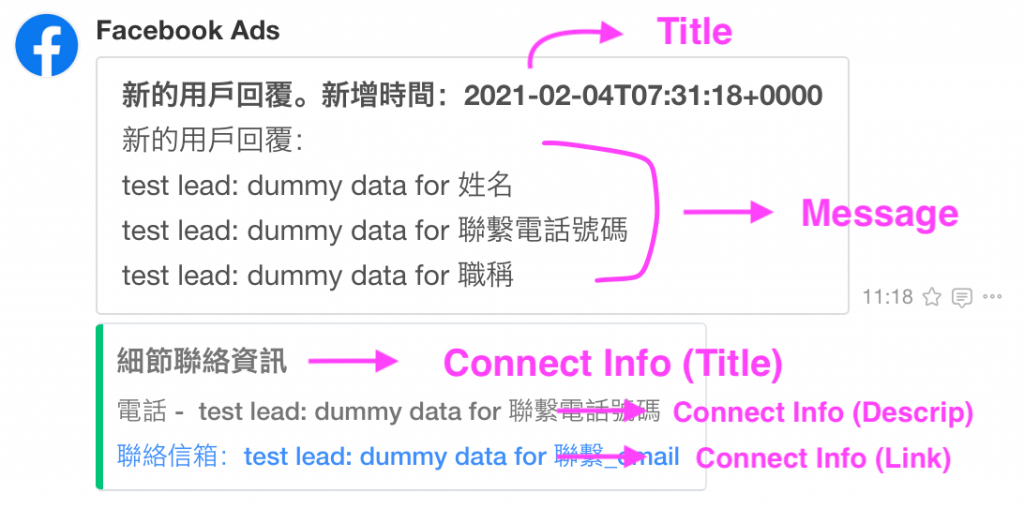
Step 2–3. 設置在 JANDI 上收到的 Webhook 訊息
Webhook URL (必)-請複製剛剛前一篇中的 JANDI Connect 中的 Webhook URL。 Title、Message (必)-此為主要標題。 Connect Color (選)-此為訊息欄位之顏色設置(色標卡網址)。 Connect Info,Title (選)-次要訊息標題。 #此為客製化欄位 Connect Info,Description (選)-次要訊息之內容。 Connect Info,Link (選)-次要訊息之內容。 #此為客製化欄位ps: 建議在表單數據前(變數)加上一些名稱(不可變數)。


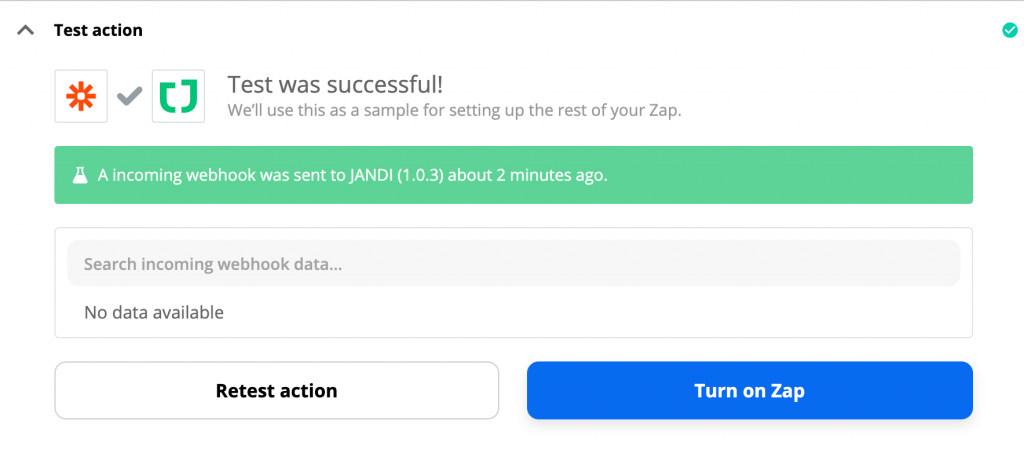
Step 4–4. 最終的測試,並將功能開啟
點選 Test & Continue 測試完成功後,將右上角的選項,更改為「On」即會開啟其串聯推播通知。






Comments are closed, but trackbacks and pingbacks are open.