企業即時通訊整合電子郵件 ,JANDI Connect 進化你的工作體驗
企業即時通訊加電子郵件可能實現嗎?JANDI Connect 將原本破碎的訊息和郵件結合在一起,進化為高效的工作者
企業即時通訊整合電子郵件,真的可能實現嗎?JANDI Connect 串聯 Gmail ,將原本破碎的訊息和郵件結合在一起,進化為高效的工作者。分享三個 JANDI 技巧,讓你專注在重要的郵件上,減少時間浪費。
JANDI Connect 協助你整合零散的雲端服務,有了 Connect 再也不用在各個不同的應用程式間焦躁地重複切換,你將會明顯感到 將資訊彙整一處所帶來的便利性,以及省下應用平台切換的零碎時間。
辦公室兩大毒瘤:M & M
其實並沒有所謂的工作 「天」 ,而是很多的工作 「片刻 」 拼湊起來 — Jason Fried 在 TED 的演講
另外先前曾談論:辦公室兩大毒瘤是會議 ( Meeting ) 和經理 ( Manager )。我們經常是坐在辦公桌前準備開始一天的工作,卻經常分心處理突如其來的討論、會議、詢問等,猛一抬頭才發現已經到了下班時間,什麼正經事也沒有做。或許你今天、昨天,一直以來就是這樣。
結論是:真正的有價值的工作,都需要連續、不被打斷的時間才能做好,但事實卻是一直被干擾破壞。都說台灣企業只會降低成本,其實隱性的溝通成本、效率成本實際高的驚人。
諷刺的是,總是打斷工作並降低效率的,正是會議 ( Meeting ) 和經理 ( Manager )。
延伸閱讀:戒掉 「沒事就開會議 」的壞習慣
電子郵件和即時通訊是文明病?
除了 M & M 之外,電子郵件也逐漸被人所詬病:太多零散的電子郵件,讓員工為了回信疲於奔命、過多的來回寄件導致訊息消失、被塞爆的郵件讓人根本不想動。幾個情境相信每個人都碰過,可是卻沒有人來解決這件事情。
作為工作溝通效率的專家,我們想要解決:
- 如何不被打擾,又能不錯過重要信件?
- 如何幫我篩選信件到正確的地方?
- 如何讓信件和即時通訊混合在一起?
利用 JANDI 的議題架構、 JANDI Connect 串聯和進階搜尋,是目前最佳的解答之一。每個人也可以擁有自己與公司的資訊平台。
企業即時通訊整合電子郵件 ,JANDI 與 Gmail 如何不被打擾,又不錯過重要信件
將 Gmail 帳號透過 JANDI Connect 串聯至任何一個議題內,進行進階郵件管理。比方說,只有 A 寄給我的信、只有標題標明 [ 重要 ] 的信,才會被通知到 JANDI。高效工作者,會將重要的工作告一段落後,再利用剩餘時間回覆郵件。別擔心,那些不重要或等同於垃圾的信件,依然還會在郵箱中,只是 JANDI 自動把重要信件先過濾了。第一步就節省 50% 的時間。

情境 3:主管馬上針對郵件,指派特定成員負責此事。
電子郵件過於正式的書寫,被許多人認為是拉低效率的原因。即時通訊的出現,雖然適時解決了部份的問題,但原本傳檔案的功能卻消失了。所謂的混合在一起,並非只是 Gmail 和 Hangout 的搭配,而在真的在該訊息下進階討論。比方說,信件一來一往很麻煩,你一定也想只回一句簡短回答的時候,JANDI 就是以即時通訊為基底,串聯電子郵件通知的溝通平台。

JANDI Connect 串聯 Gmail 的步驟?
在 Edit Template 的頁面當中,你可以選擇想要被通知的方式。我們建議你可以按照下方圖示的方法,以標題、寄件人、寄件地址和原文超連結即可 (不建議直接串連原文內容!這樣會讓畫面顯得更凌亂不堪,一眼瀏覽標題並做篩選,才是高效工作者的方法 ) 。讓你一手掌握潛在顧客的資訊,利用數位工作術的好處,消除不必要的重覆工作。
最初,很重要!
你需要先閱讀這篇 – Incoming Webhooks 介紹,使用 JANDI Connect 串聯應用工具(基礎串聯)
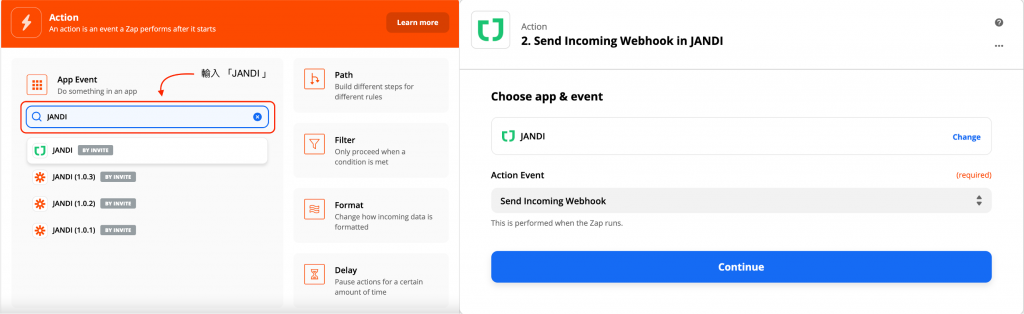
當你透過上面這篇教學將 JANDI 與 Zapier 有串聯後,接著你要選的就是「Gmail」囉!
Step 1–1. 開始選擇並設定 Zap 觸發功能
-於 APP 中選擇「Gmail」作為該 Zap 之資料來源。
-於 Trigger Event 中選擇「New Response in Spreadsheet」作為其觸發事件。
即表示,當有收到新的 Google 表單回覆時,將會發送 JANDI 通知消息。
Step 1–4. Find Data(重複確認數據)
-這時 Zapier 會做一個 Double-check,點擊「Continue」讓它確認是否有問題。
Step 2–1. 將 Email 中的資訊推播到 JANDI !
-搜尋「JANDI」選取「JANDI(1.0.2)」,並點擊 Continue 進行下一步驟。
(若未搜尋到,請回 前一篇文章 先成為 JANDI Beta Tester )

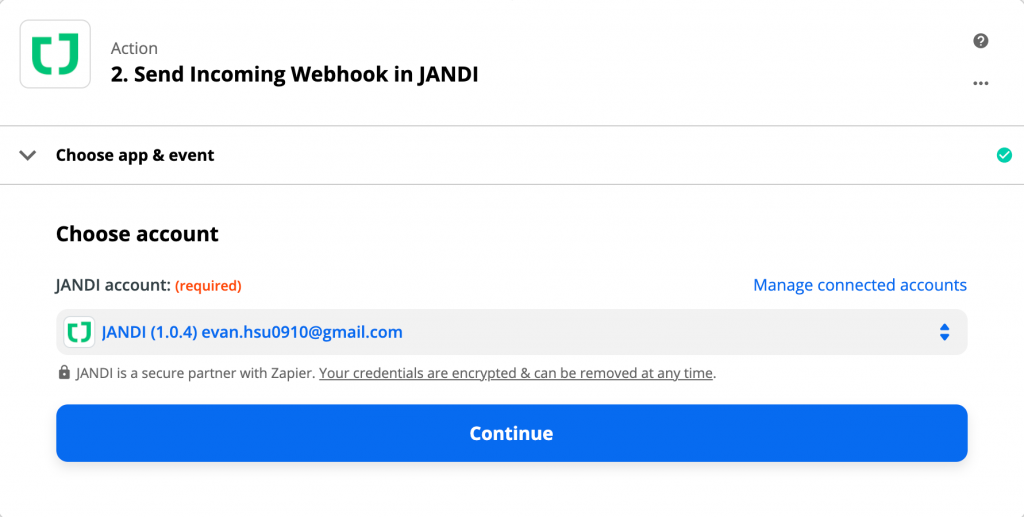
Step 2–2. 選取並登入 JANDI 帳號
-這邊會進行你的 JANDI帳號驗證,選取後點擊 Continue 進行下一步驟。
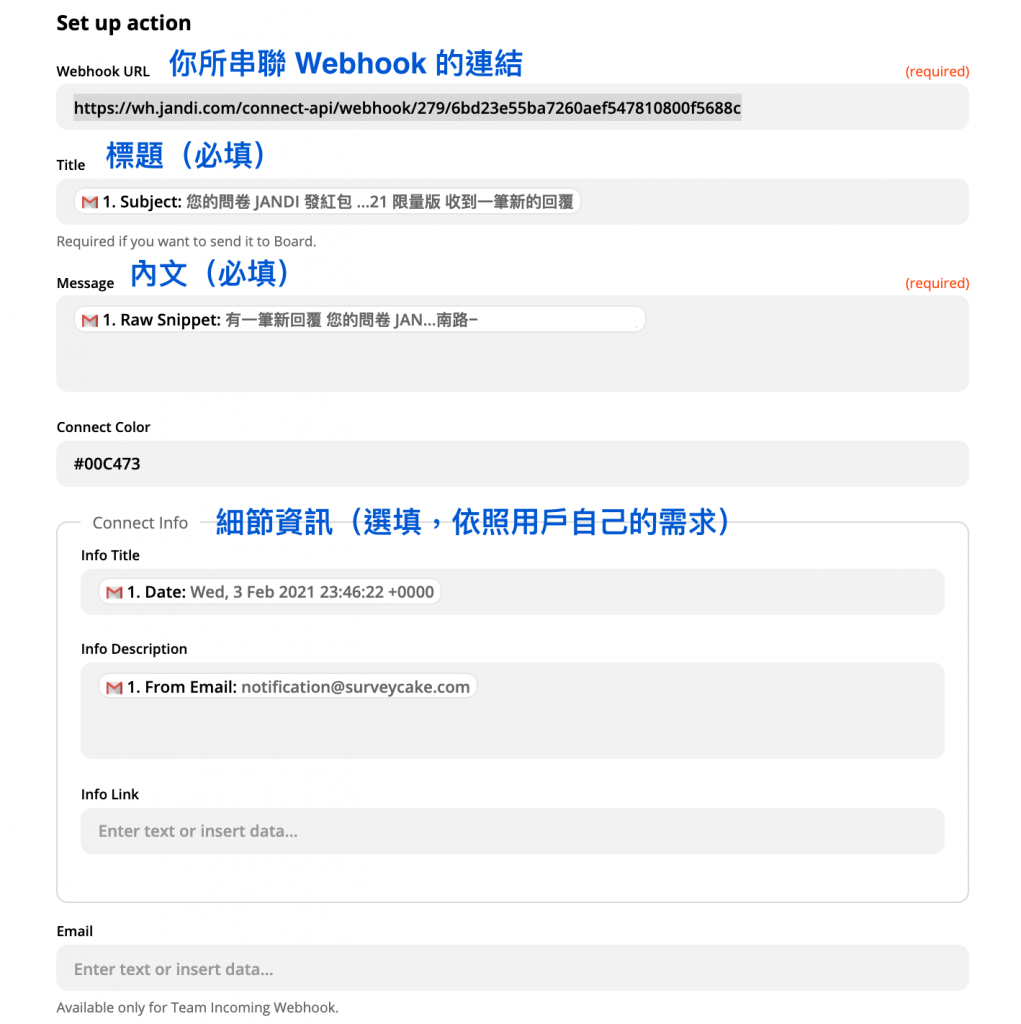
Step 4–3. 設置在 JANDI 上收到的 Webhook 訊息
Webhook URL (必)-請複製剛剛前一篇中的 JANDI Connect 中的 Webhook URL。 Message (必)-此為主要標題。 #此為客製化欄位 Connect Color (選)-此為訊息欄位之顏色設置(色標卡網址)。 Connect Info,Title (必)-次要訊息標題。 #此為客製化欄位 Connect Info,Description (必)-次要訊息之內容。 #此為客製化欄位ps: 建議在 表單數據前(變數)加上一些名稱(不可變數)。


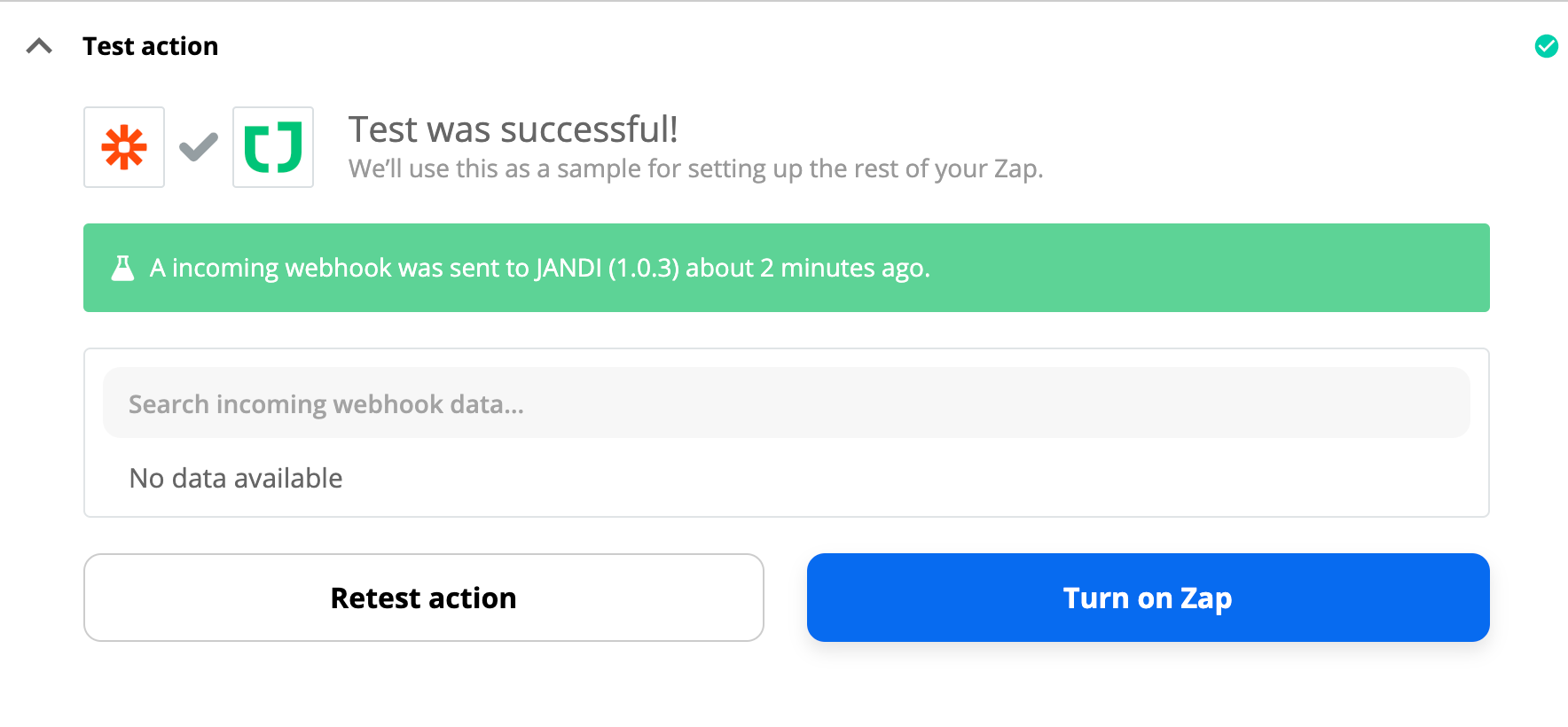
Step 4–4. 最終的測試,並將功能開啟
點選 Test & Continue 測試完成功後,將右上角的選項,更改為「On」即會開啟其串聯推播通知。











Comments are closed, but trackbacks and pingbacks are open.