Typeform 為數位行銷必備工具,串聯整合 JANDI 成為新世代的行動辦公室
數位行銷人員不能再用傳統的方法!串聯整合在未來五年內將成為最重要的趨勢,JANDI Connect 是不可缺的工具
經常使用 Typeform 的數位行銷人員,每個月要浪費 31 個小時在重複作業上。串聯整合將在未來五年,成為企業通訊最重視的功能之一,身為分秒必爭的行銷人員,JANDI Connect 是您不可或缺的工具。
JANDI Connect 協助你整合零散的雲端服務,有了 Connect 再也不用在各個不同的應用程式間焦躁地重複切換,你將會明顯感到將資訊彙整一處所帶來的便利性,以及省下應用平台切換的零碎時間。
使用表單還不夠,要學會有效率的善用
無論大小企業,最在乎的就是找到適合的、足量的使用者。過去傳統的做法,或許是在辦公室裡翻黃頁打電話,又或許是在各商業大樓掃樓;然而,在網路科技發達的今日,利用更精準的分析與投放,接觸最可能成為使用者的那一群人。最常用的方法之一,就是利用準確的訊息和表單,取得潛在顧客的聯繫資訊。
Typeform 就是你在找的問卷方案
在先前的文章中,哈佛商業評論告訴我們:要是公司能在留資訊的一小時內,快速聯繫潛在顧客,最後業務成功機會將提高七倍之多!對於 B2B 企業來說,也能更容易聯繫到對方的主要決策者。更值得一提的是,僅有不到 37% 的企業知道並付諸行動。換句話說,要是能夠實踐這個快速回應顧客的作法,將可以快速淘汰 60% 左右的競爭對手。
重複下載 Typeform 後台資訊?每一次都是浪費時間
難道只對業務團隊有用嗎?對於經常舉辦實體活動的企業來說,在取得對方資訊後,又有什麼方式能夠快速被通知,這樣就能更靈活調整活動內容以及行銷訊息?今天就來瞭解:透過 JANDI 串聯 Typeform,如何每個月節省 31 小時的時間。
介紹功能之前,先讓我們想像一下未來行動辦公室的情境
想像以下的畫面:公司近期有個活動,希望越多人參與越好。社群行銷人員利用 Facebook 舉辦活動並進行推廣;除此之外,有些人也會利用電子報、Banner、廣告聯播網等方式,將點擊導流至Typeform 表單中,留下參與活動資料。
你可以選擇每半小時下載更新一次,從頭去計算活動參與人數。用緩慢的方式應對變化快速的競爭,浪費的不只是時間,而是整個公司的未來。
但是,數位行銷人員就會進一步問:能不能知道表單設計的成效為何?能不能在參與者留資料的下一秒,就立即掌握對方? JANDI Connect 正是為了減少浪費,而開發出的串聯整合技術。
JANDI Connect 串聯 Typeform 的步驟?
在 Edit Template 的頁面當中,你可以選擇想要被通知的方式。我們建議你可以按照下方圖示的方法,分別以姓名、電子郵件、連絡電話、公司名稱、工作職稱等,讓你一手掌握潛在顧客的資訊。利用數位工作術的好處,讓原本困難的市場開發變得更簡單。
最初,很重要!
你需要先閱讀這篇 – Incoming Webhooks 介紹,使用 JANDI Connect 串聯應用工具(基礎串聯)
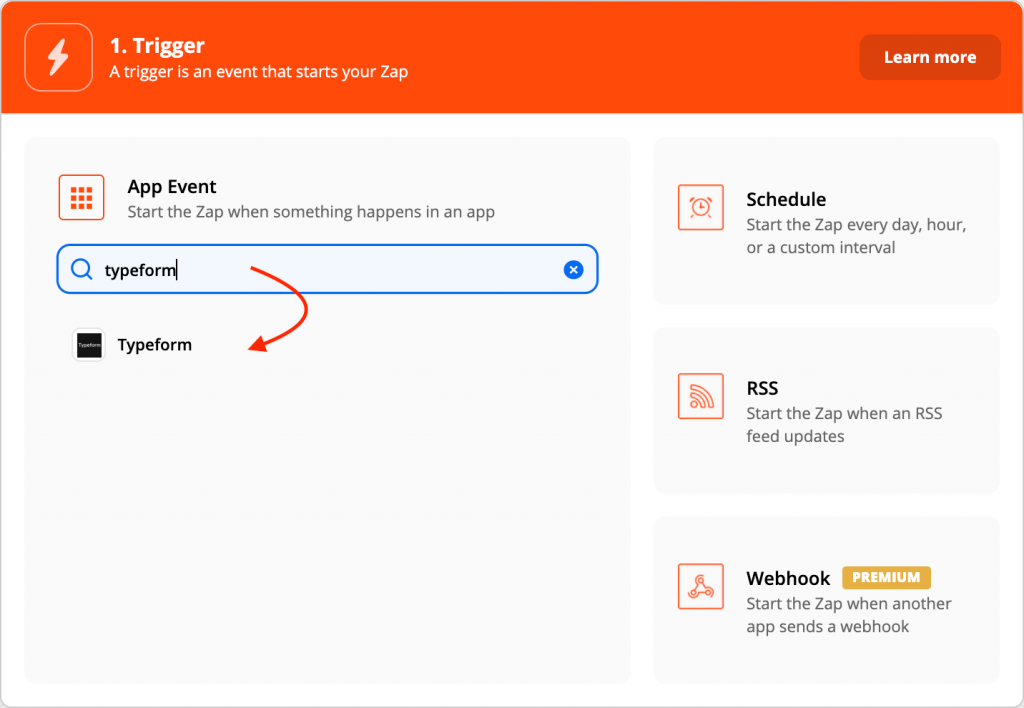
當你透過上面這篇教學將 JANDI 與 Zapier 有串聯後,接著你要選的就是「Typeform」囉!
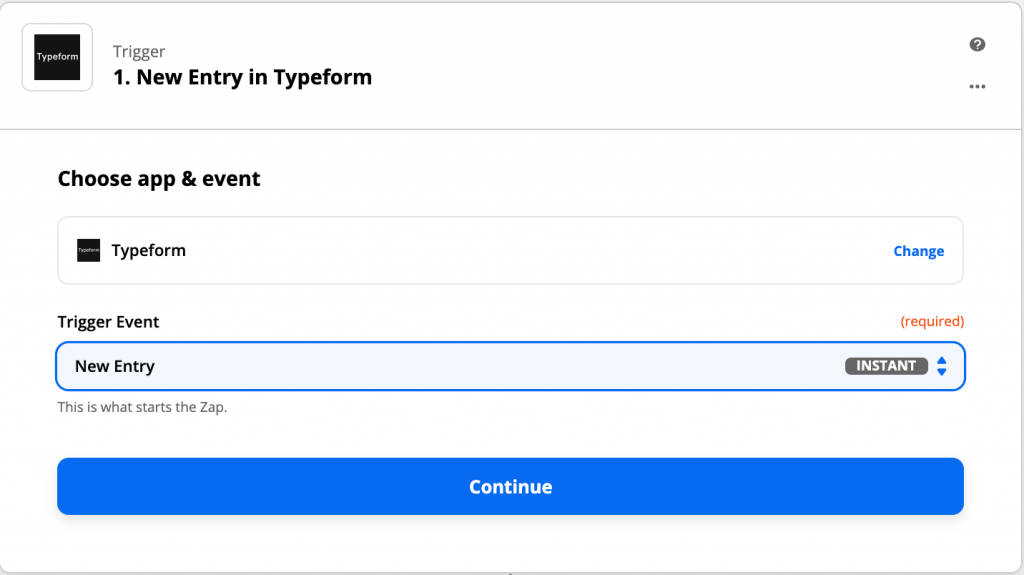
Step 1–1. 開始選擇並設定 Zap 觸發功能
-於 APP 中選擇「Gmail」作為該 Zap 之資料來源。
-於 Trigger Event 中選擇「New Response in Spreadsheet」作為其觸發事件。
即表示,當有收到新的 Typeform 表單回覆時,將會發送 JANDI 通知消息。


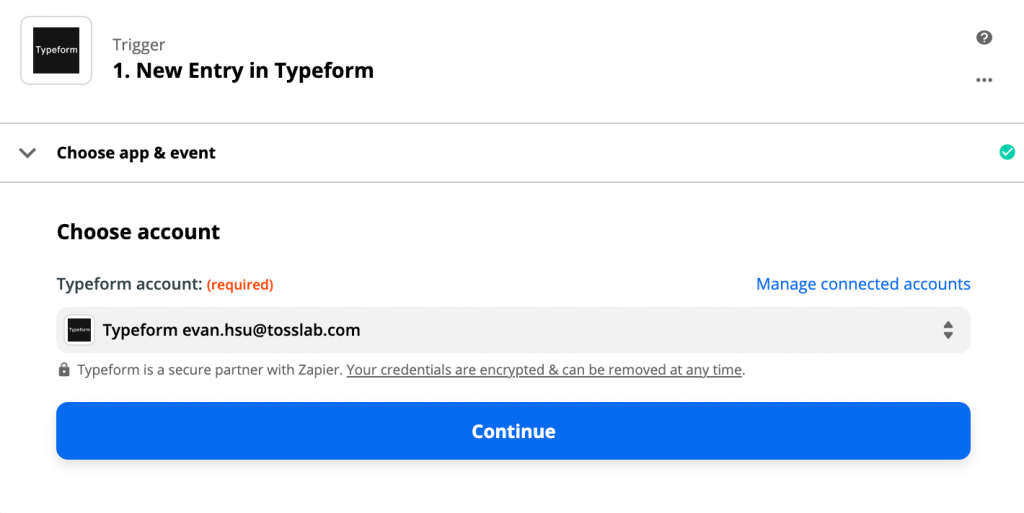
Step 1–2. Choose Account(選擇帳號)
-選擇你所選建立 Typeform 的帳號(這邊會有一些驗證程序)

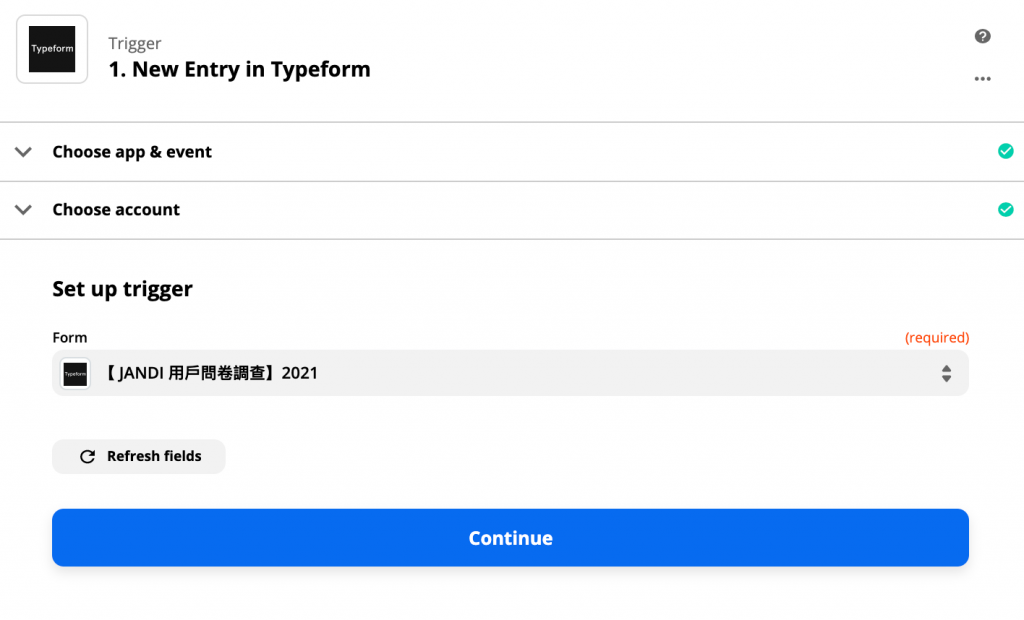
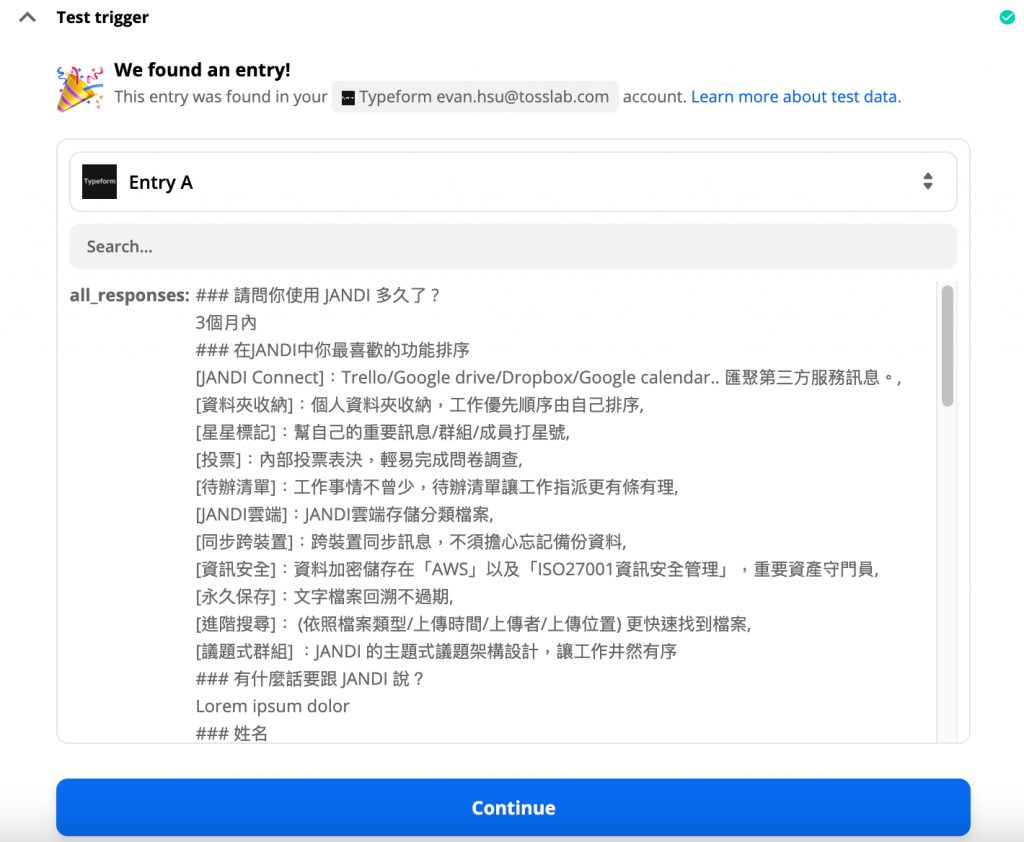
Step 1–3. Set up trigger(設置觸發功能)
Form (表單) 在 Typeform 中,我們設置串聯就是當選擇的表單有回覆時,會觸發訊息哦!

Step 1–4. Find Data(重複確認數據)
-這時 Zapier 會做一個 Double-check,點擊「Continue」讓它確認是否有問題。

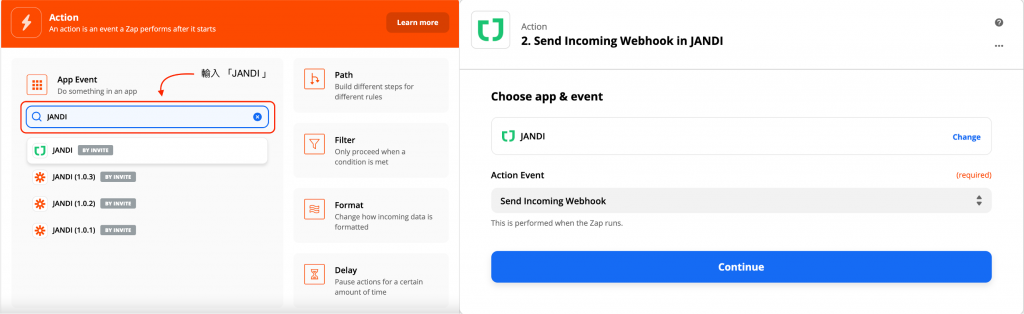
Step 2–1. 將 Typeform 中的資訊推播到 JANDI !
-搜尋「JANDI」選取「JANDI(1.0.3)」,並點擊 Continue 進行下一步驟。
(若未搜尋到,請回 前一篇文章 先成為 JANDI Beta Tester )
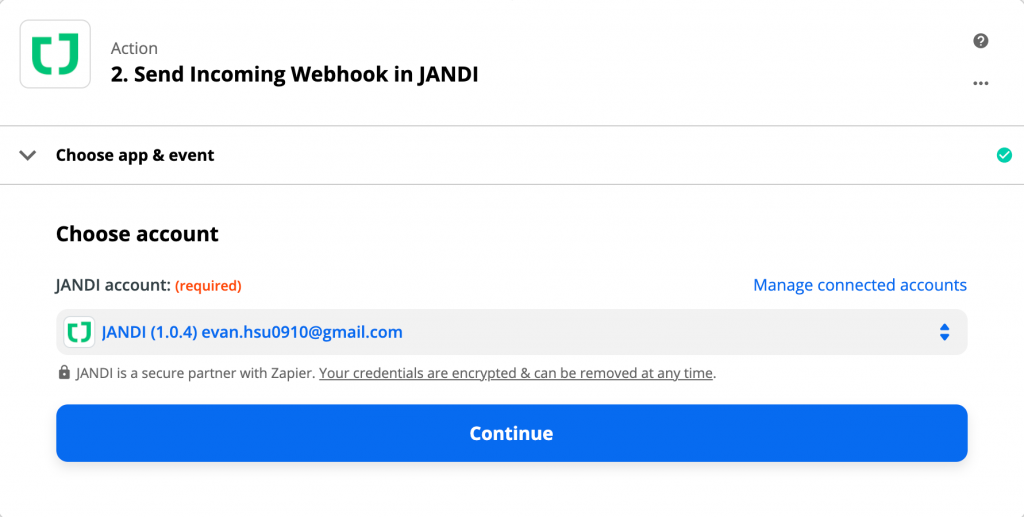
Step 2–2. 選取並登入 JANDI 帳號
-這邊會進行你的 JANDI帳號驗證,選取後點擊 Continue 進行下一步驟。
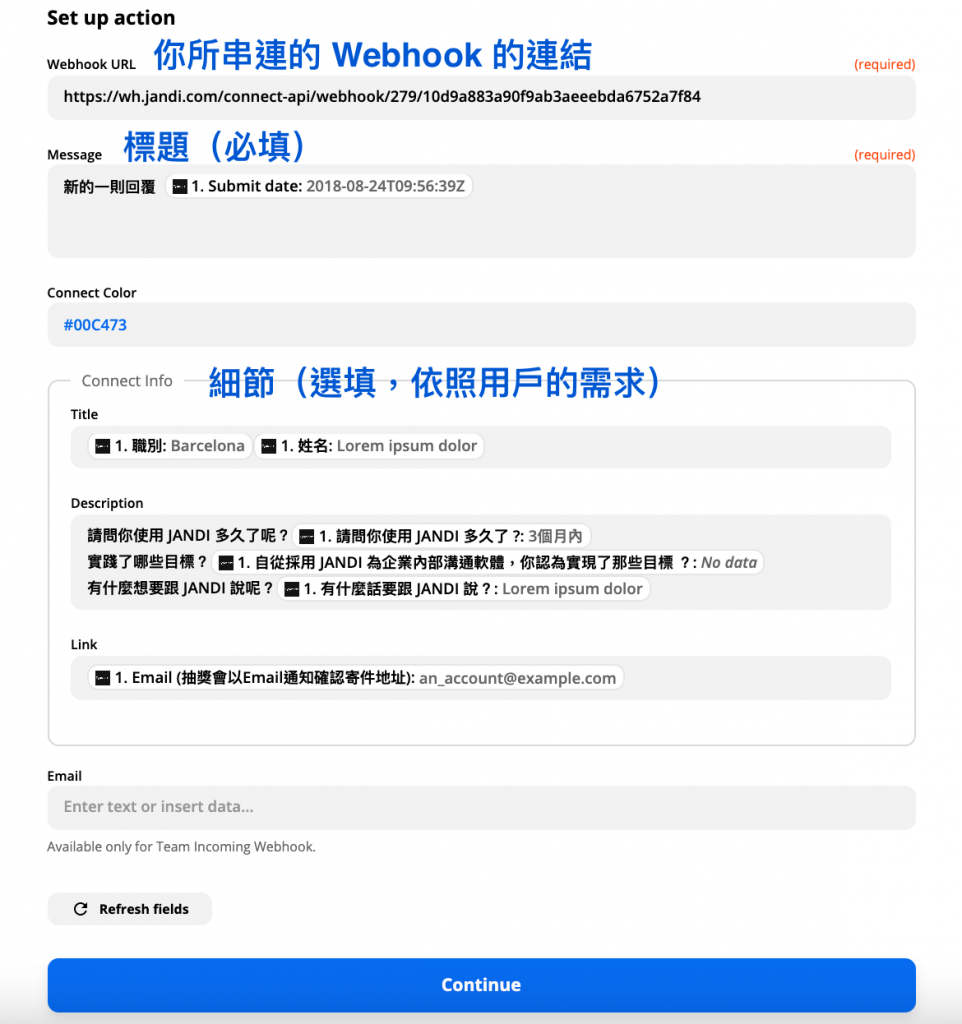
Step 2–3. 設置在 JANDI 上收到的 Webhook 訊息
Webhook URL (必)-請複製剛剛前一篇中的 JANDI Connect 中的 Webhook URL。 Message (必)-此為主要標題。 Connect Color (選)-此為訊息欄位之顏色設置(色標卡網址)。 Connect Info,Title (選)-次要訊息標題。 #此為客製化欄位 Connect Info,Description (選)-次要訊息之內容。 #此為客製化欄位ps: 建議在表單數據前(變數)加上一些名稱(不可變數)。


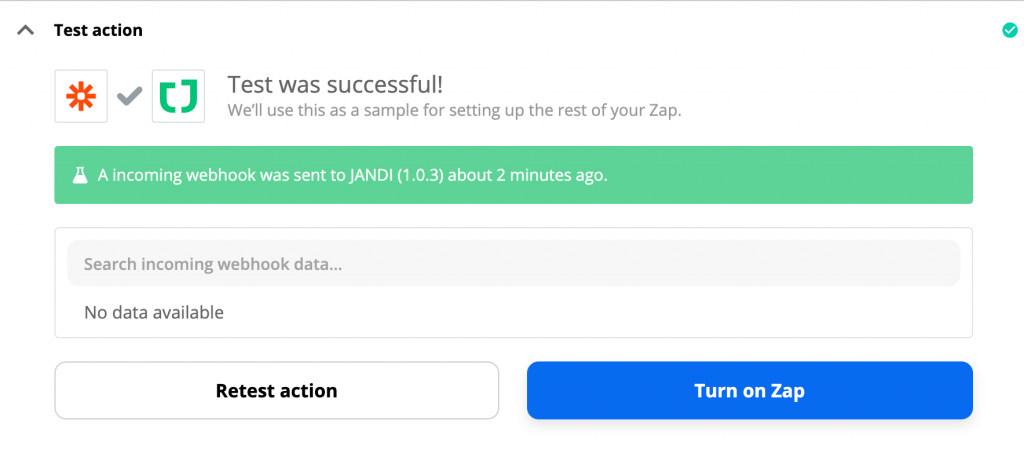
Step 4–4. 最終的測試,並將功能開啟
點選 Test & Continue 測試完成功後,將右上角的選項,更改為「On」即會開啟其串聯推播通知。






Comments are closed, but trackbacks and pingbacks are open.